插值语法,文本指令,属性指令,事件指令,class和style,条件渲染,列表渲染
1|0插值语法,文本指令,属性指令,事件指令,class和style,条件渲染,列表渲染
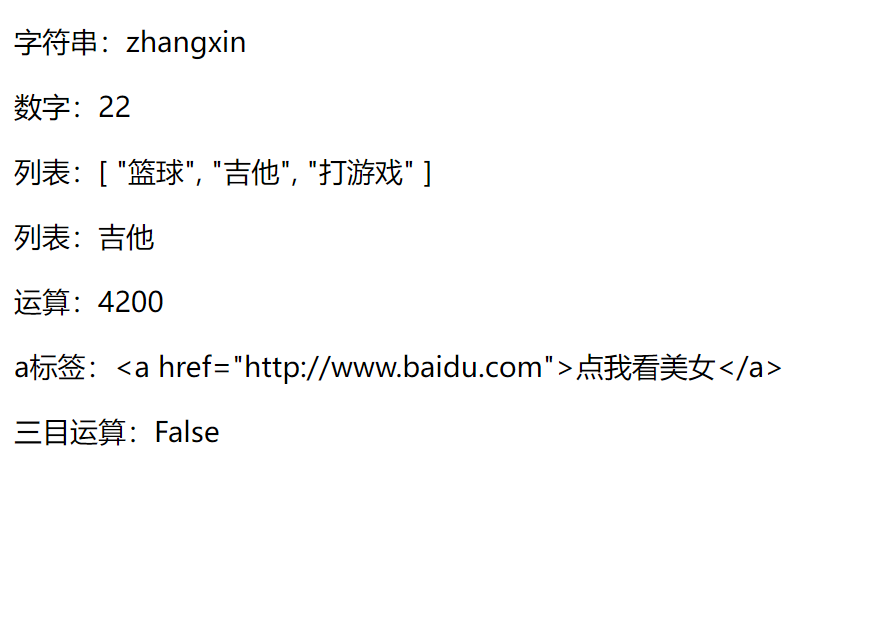
1|1插值语法
被vue托管的标签中可以写 {{}} 中可以写:变量,js简单的表达式,函数<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <p>字符串:{{name}}</p> <p>数字:{{age}}</p> <p>列表:{{hobby}}</p> <p>列表:{{hobby[1]}}</p> <p>运算:{{10*20+50*80}}</p> <p>a标签:{{a_url}}</p> <p>三目运算:{{10>20?'True':'False'}}</p> <p>函数:</p> </div> </body> <script> var vm = new Vue({ el:'#app', data:{ name:'zhangxin', age:22, hobby:['篮球','吉他','打游戏'], a_url:'<a href="http://www.baidu.com">点我看美女</a>' } }) </script> </html>
1|2文本指令
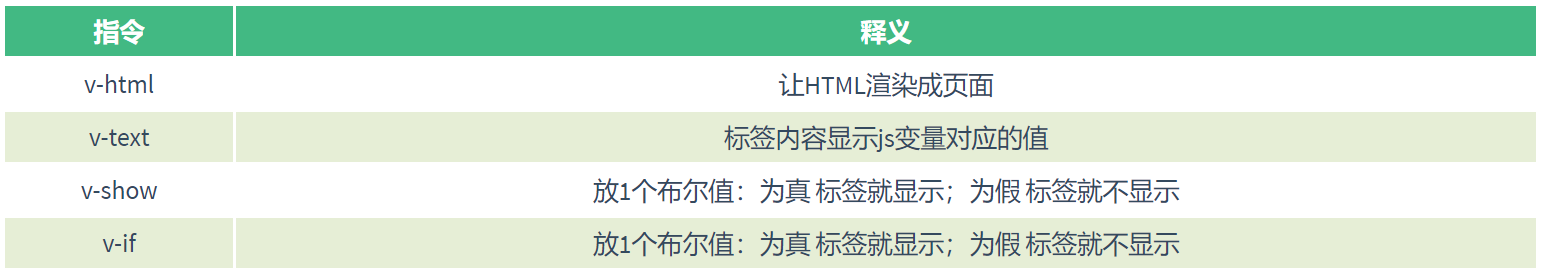
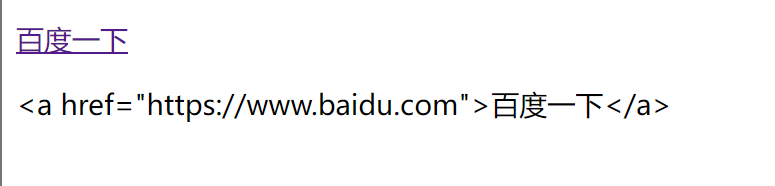
1|0v-html:让HTML渲染成页面
1|0v-text:标签内容显示js变量对应的值
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <p v-html="a"></p> <p v-text="a"></p> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ a:'<a href="https://www.baidu.com">百度一下</a>' } }) </script> </html>
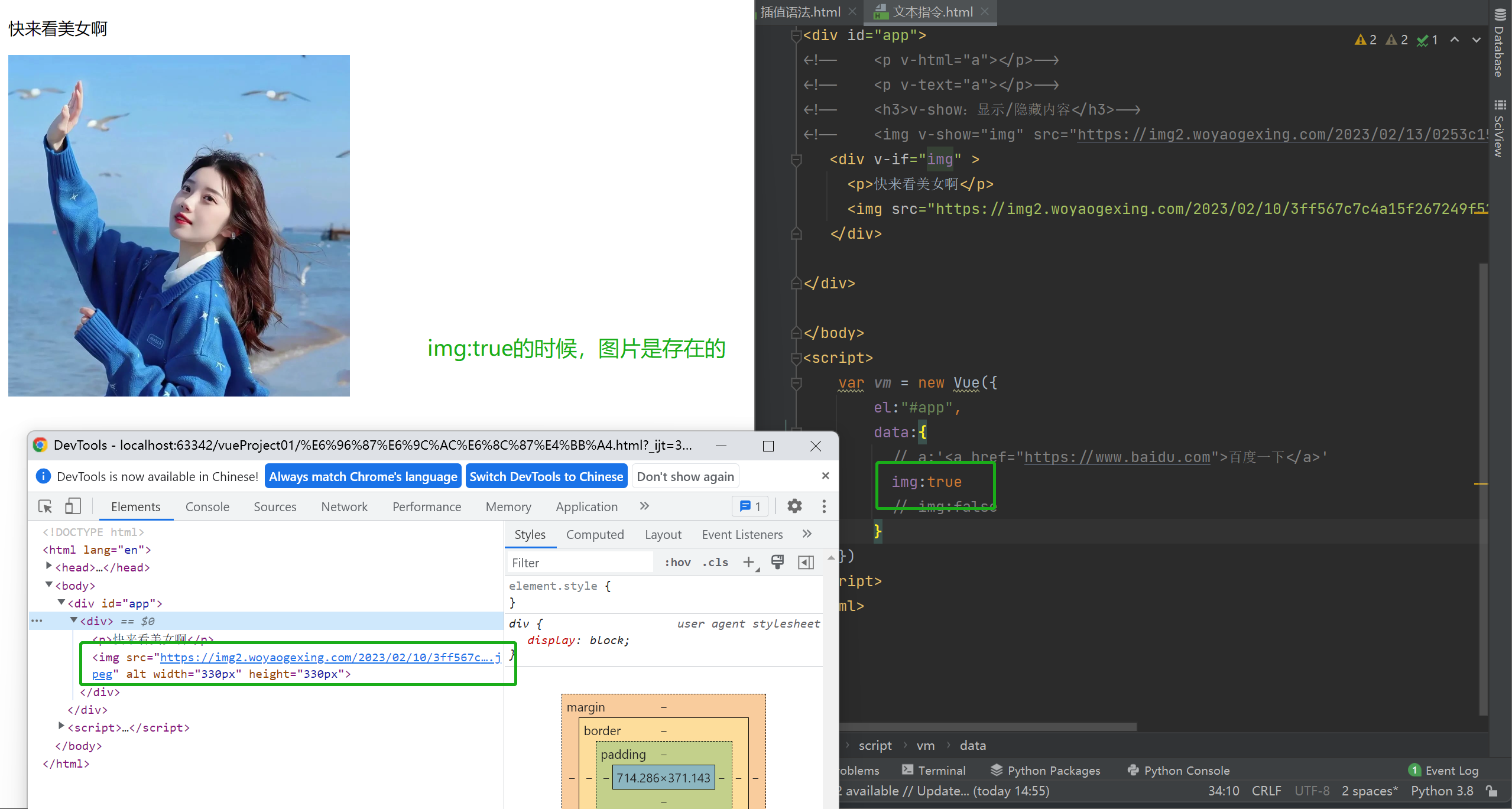
1|0v-show:显示/隐藏内容
<body><div id="app"> <!-- <p v-html="a"></p>--> <!-- <p v-text="a"></p>--> <h3>v-show:显示/隐藏内容</h3> <img v-show="img" src="https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg" alt="" width="330px" height="330px"> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ // a:'<a href="https://www.baidu.com">百度一下</a>' img:true // img:false } }) </script> </html>
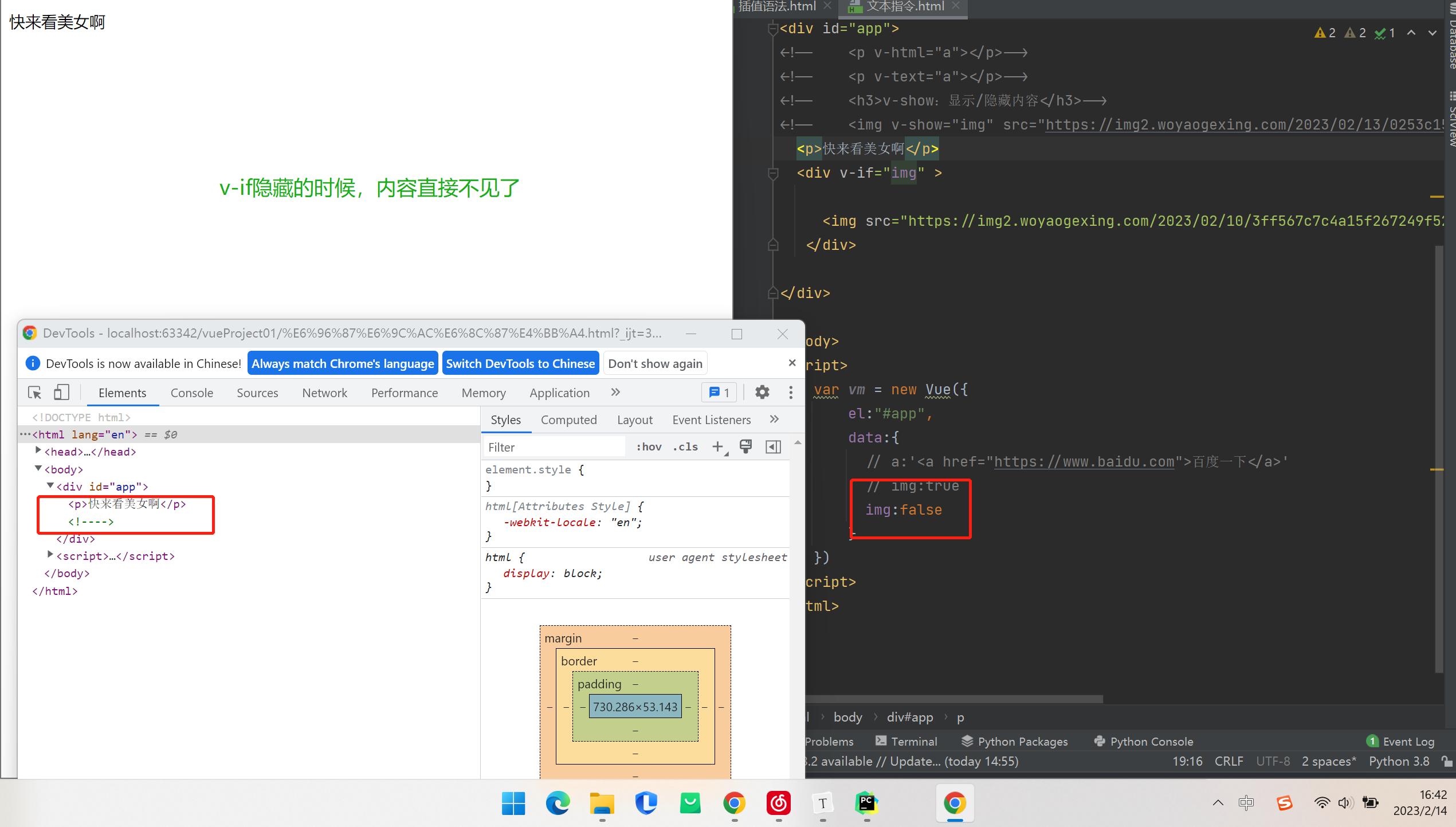
1|0v-if:显示/删除内容
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <p>快来看美女啊</p> <div v-if="img" > <img src="https://img2.woyaogexing.com/2023/02/10/3ff567c7c4a15f267249f5240f22b1f3.jpeg" alt="" width="330px" height="330px"> </div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ // a:'<a href="https://www.baidu.com">百度一下</a>' // img:true img:false } }) </script> </html>
1|3属性指令
1|0v-bind:class=’js变量’可以缩写成::class=’js变量’
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <h2>属性指令</h2> <button @click="handleClick">点我看美女哦</button> <br> <img v-bind:src="url" alt="" width="330px" height="330px"> <br> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ url:'https://img2.woyaogexing.com/2023/02/02/7c1f5d00a8943dd6a19ce4ef3f0f8c51.png' }, methods:{ handleClick(){ //点击后更换为下面这个 this.url = 'https://img2.woyaogexing.com/2023/02/02/ebd8365fd22819abb50f186338b95021.jpeg' } } }) </script> </html>
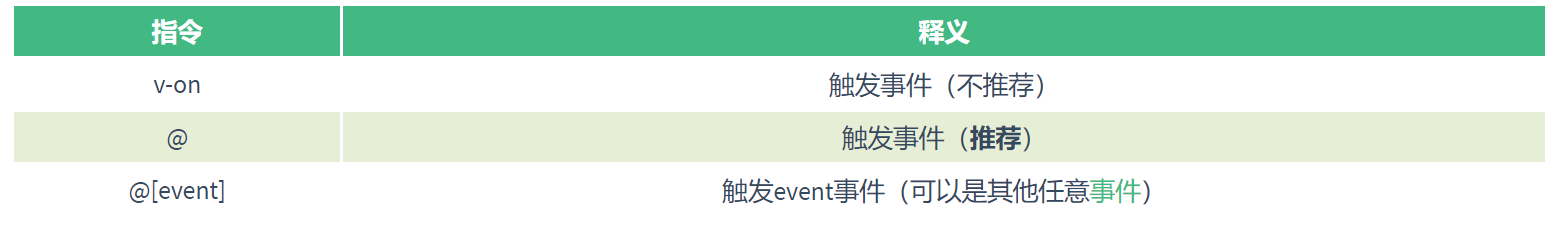
1|4事件指令
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <h2>事件指令</h2> <button @click="handleClick">点我消失</button> <div v-if='show'> <img src="https://img2.woyaogexing.com/2023/02/06/2447c0e98bd5ddaf4a8ee3cc5f145925.jpeg" alt="" width="330px" height="330px"> </div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ // handleClick:function (){ // this.show = !this.show // } //es6的语法 handleClick(){ this.show = !this.show } } }) </script> </html>
1|0小案例:点击按钮,随机切换美女图片
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <button @click="handleClick">点我看美女</button> <div > <img :src="url" alt="" width="330px" height="330px"> </div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ url:'https://img2.woyaogexing.com/2023/02/10/3ff567c7c4a15f267249f5240f22b1f3.jpeg', url_list:[ 'https://img2.woyaogexing.com/2023/01/26/87ca7217ea20bd07d6726fafcce19d35.jpg', 'https://img2.woyaogexing.com/2023/01/26/c891b4fb63669935ea53fefaf59dcf7f.jpg', 'https://img2.woyaogexing.com/2023/02/04/f7c039661120073991f8a43d6204f1a4.jpeg', 'https://img2.woyaogexing.com/2023/02/04/3a374e04e7c8ca0762a5d4b325e4acf7.jpg', 'https://p.qqan.com/up/2022-4/16509377181962095.jpg', 'https://p.qqan.com/up/2022-11/16690792068397062.jpg', 'https://p.qqan.com/up/2022-10/16669212086948515.png', 'https://p.qqan.com/up/2022-4/16509377183377408.jpg', 'https://p.qqan.com/up/2022-4/16509377181668485.jpg', 'https://p.qqan.com/up/2022-4/16509377183938261.jpg' ] }, methods:{ handleClick(){ var _this = this setInterval(function (){ console.log(_this) var i = Math.round(Math.random()*(_this.url_list.length - 1)) _this.url = _this.url_list[i] console.log(i) },1000) } } }) </script> </html>
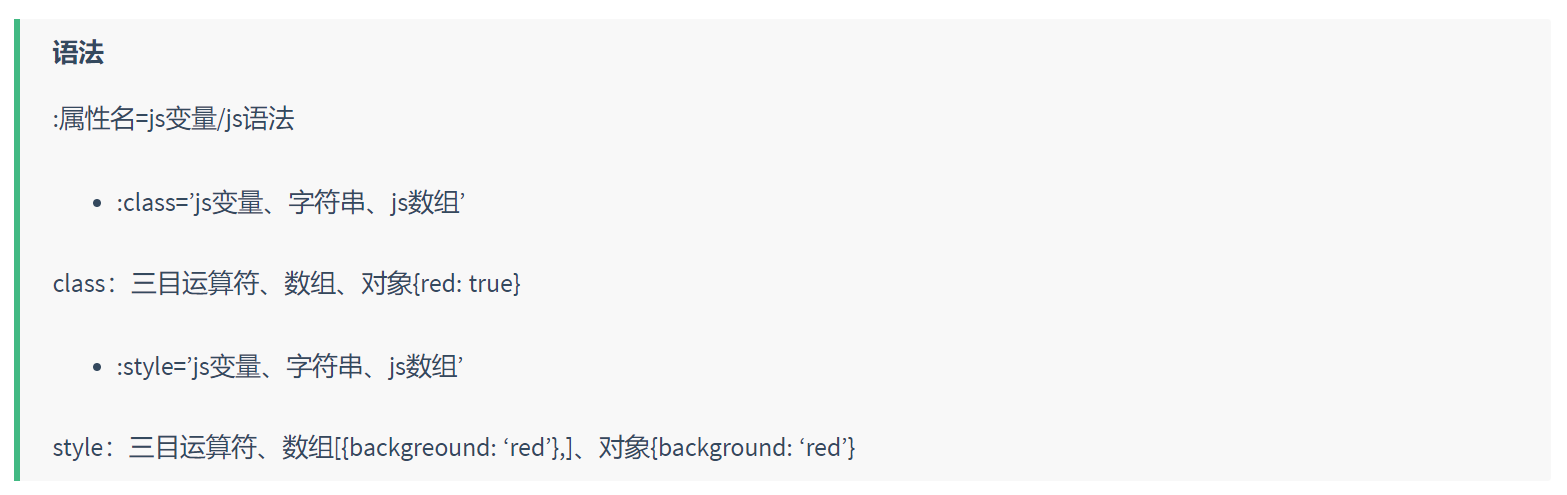
1|5class和style
class可以等于:字符串,数组(用的多),对象<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> <style> .red{ background-color: darkred; font-size: 50px; } .green{ background-color: darkgreen; font-size: 50px; } </style> </head> <body> <div id="app"> <button @click="handleClick">点我变色</button> <div :class="class_obj"> 今天是情人节,异地恋可真难 </div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ class_obj:'red' }, methods:{ handleClick(){ this.class_obj='green' } } }) </script> </html>
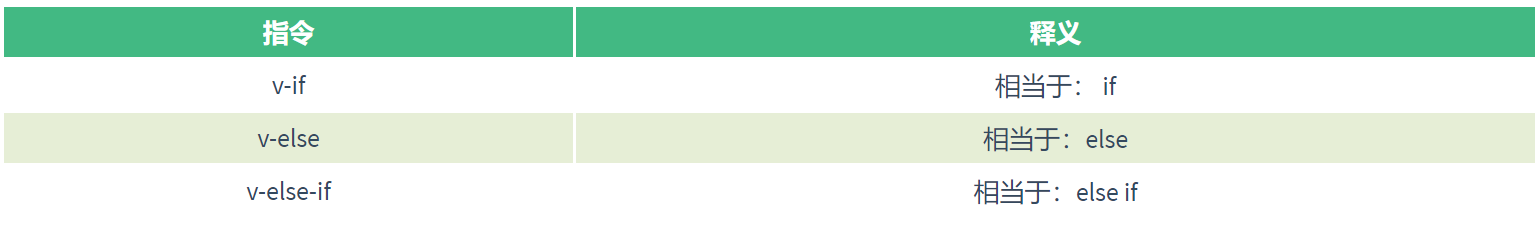
1|6条件渲染
1.写在标签上,控制标签的显示与不显示2.v-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示 3.v-else-if=条件 放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示 4. v-else 放在标签上,上面条件都不成立,显示这个标签
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <h3>条件渲染</h3> <div v-if="score>=90">优秀</div> <div v-else-if="score>=80 && score<90">良好</div> <div v-else-if="score>=60 && score<80">及格</div> <div v-else>不及格</div> </div> </body> <script> var vm = new Vue({ el:"#app", data:{ score:88 }, }) </script> </html>
1|7列表渲染之购物车显示不显示
1|0v-for:放在标签上,可以循环显示多个此标签
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <title><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script> </head> <body> <div id="app"> <div class="container-fluid"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div class="text-center"> <h1>v-if+v-for 显示购物车</h1> <button @click="handleClick" class="btn btn-danger">点我显示</button> </div> <div v-if="show"> <table class="table table-hover"> <thead> <tr> <th>id</th> <th>商品名</th> <th>商品价格</th> </tr> </thead> <tbody> <tr v-for="item in good_list"> <th scope="row">{{item.id}}</th> <td>{{item.name}}</td> <td>{{item.price}}</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { show: false, good_list: [ {id: 1, name: '糖果', price: '29'}, {id: 2, name: '口香糖', price: '29'}, {id: 3, name: '芭比娃娃', price: '298'}, {id: 4, name: '彩笔', price: '298'}, ] }, methods: { handleClick() { this.show = !this.show }, } }) </script> </html>
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/17121023.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/17121023.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY