公告
搜索
最新评论
- 1. Re:跨域请求详解(看懂这篇博客,彻底搞懂跨域问题)
- @kangshong 向大佬学习...
- --小王应该在学习!
- 2. Re:跨域请求详解(看懂这篇博客,彻底搞懂跨域问题)
牛啊
- --kangshong
- 3. Re:面向对象编程
- @kngk 不是,我乱写的,,,随意想起来的...
- --小嘉今天努力了没
- 4. Re:面向对象编程
对象是芜湖大学的是吗...
- --kngk
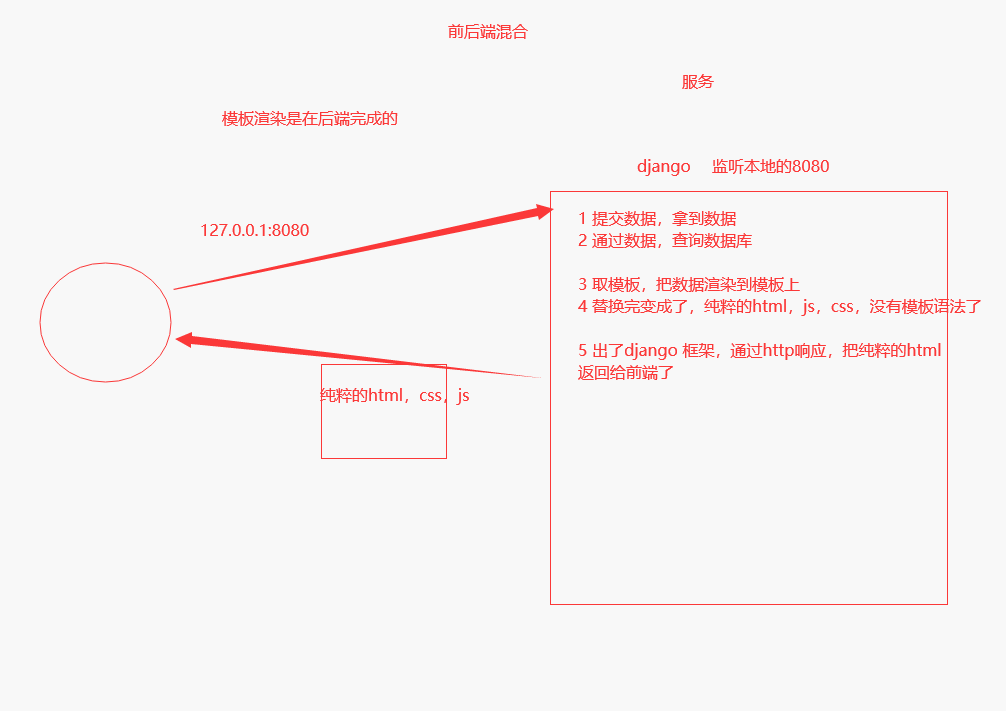
前后端混合开发模式是指前后端代码混合,所有的HTML代码和数据在服务器端拼接好,一次性将内容发送到客户端,浏览器执行代码,将内容呈现给用户。 全栈开发------>>>前后端混合

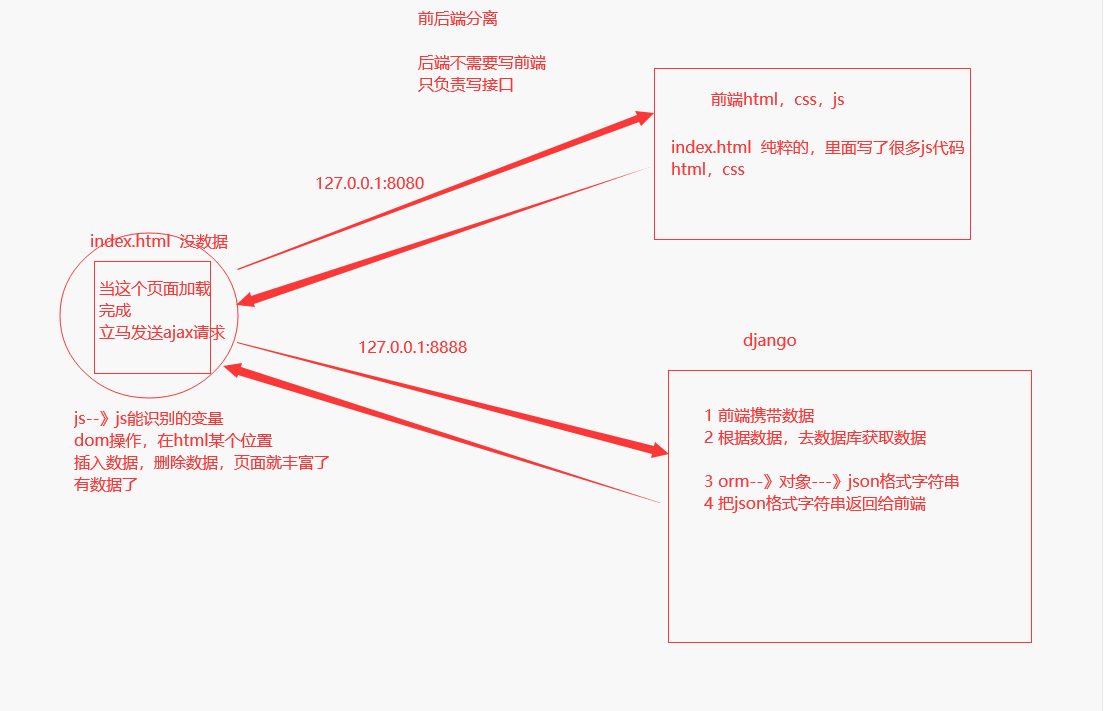
前后端分离的开发模式是指前后端代码分离,当用户在浏览器中访问某一个网站时,浏览器会得到的只有客户端的HTML的文件,当浏览器执行这个HTML文件的时候,在HTML文件中又通过Ajax向服务端发送请求索要数据,当服务端返回数据时,客户端再通过其他的手段将数据展示到页面上。

优点:职责分工明确,独立开发,互不影响
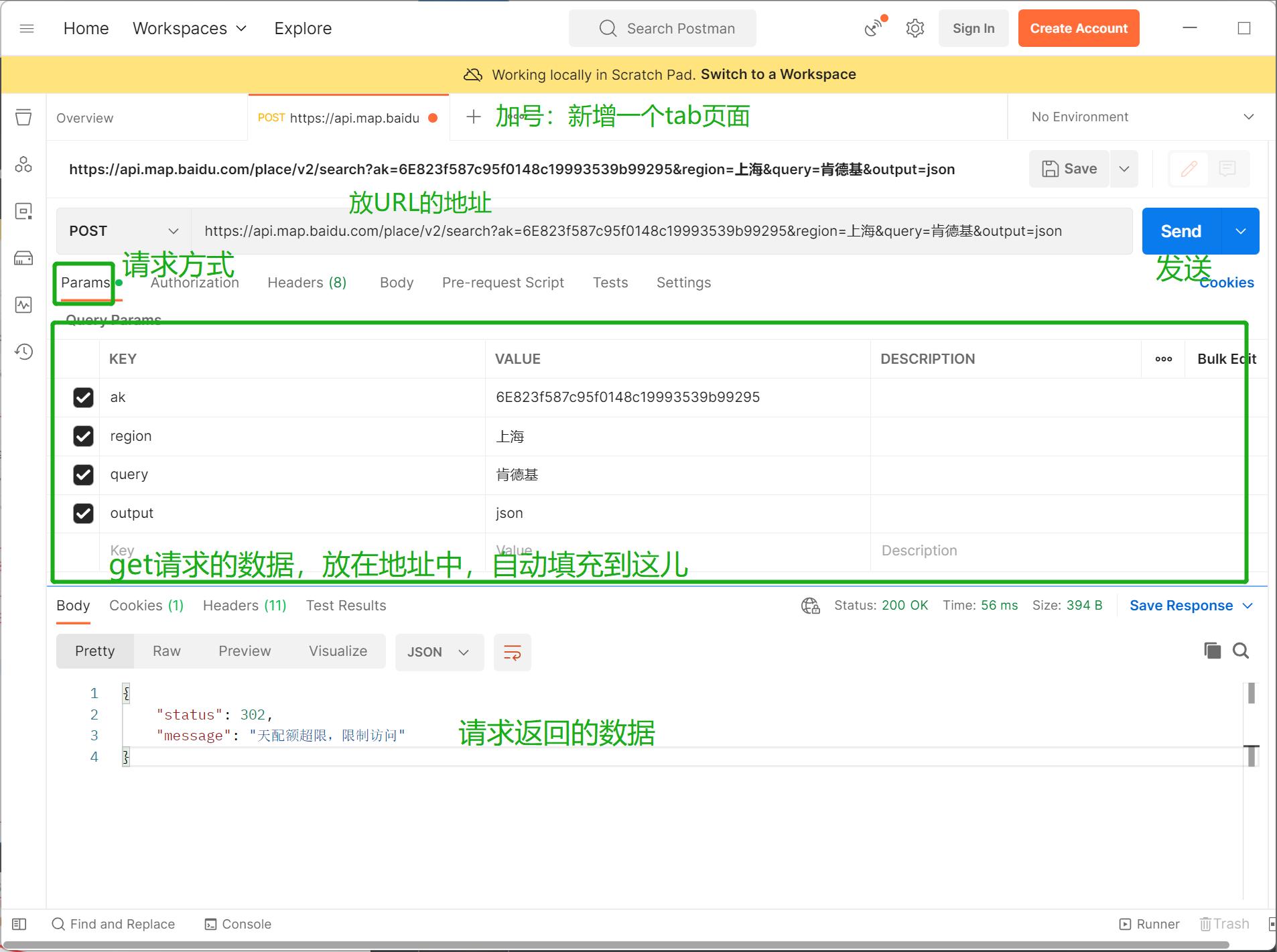
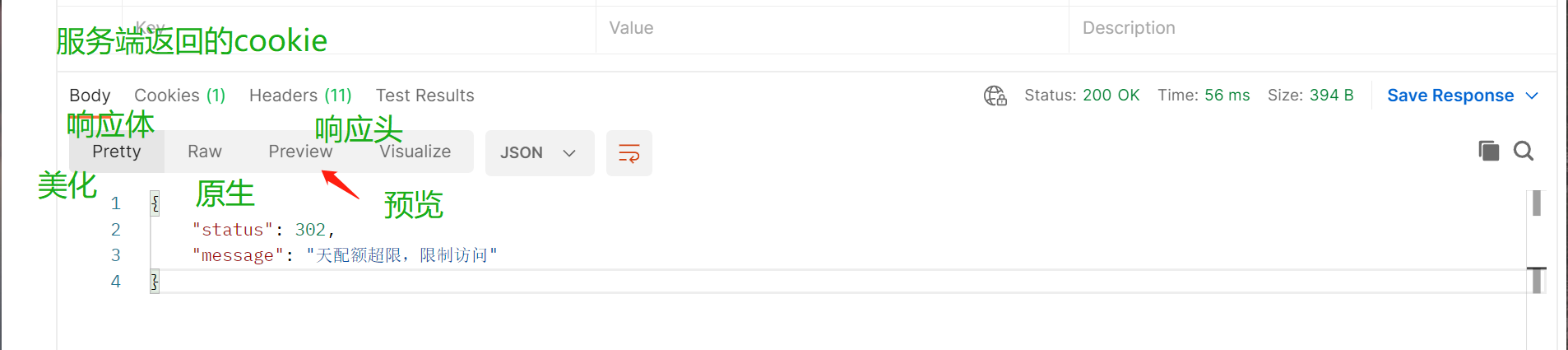
目的:为了在团队中形成共识,防止个人习惯差异引起的混乱,我们找到一种大家都觉得很好的接口实现规范,而且这种规范让写的接口一目了然,减少成本的消耗。 API其实就是应用程序接口(Application Programming Interface)的简称。API是一些功能,定义或者协议的集合,提供应用程序或者程序开发人员基于软件访问一组例程的能力。对外封装完善,通用时无需学习内部源码,依据API文档功能的说明书来使用即可
__EOF__
牛啊
对象是芜湖大学的是吗...








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现