BBS登录与注册功能的总结
1|0BBS登录与注册功能的总结
1|1一、表设计:表名 外键字段
表名 models.py
from django.db import models from django.contrib.auth.models import AbstractUserclass UserInfo(AbstractUser):
"""用户表"""
phone = models.BigIntegerField(verbose_name='手机号',null=True)
avatar = models.FileField(upload_to='avatar/',default='avatar/default.jpg',verbose_name='用户头像')
register_time = models.DateTimeField(verbose_name='注册时间',auto_now_add=True)
class Site(models.Model):
"""个人站点表"""
site_name = models.CharField(verbose_name='站点名称',max_length=32)
site_title = models.CharField(verbose_name='站点标题',max_length=32)
site_theme = models.CharField(verbose_name='站点样式',max_length=32,null=True)
class Article(models.Model):
"""文章表"""
title = models.CharField(verbose_name='文章标题',max_length=32)
desc = models.CharField(verbose_name='文章简介',max_length=255)
content = models.TextField(verbose_name='文章内容')
create_time = models.DateTimeField(verbose_name='创建时间',auto_now_add=True)
# 三个优化字段
comment_num = models.IntegerField(verbose_name='评论数',default=0)
up_num = models.IntegerField(verbose_name='点赞数',default=0)
down_num = models.IntegerField(verbose_name='点踩数',default=0)
# 外键表
site = models.ForeignKey(to='Site',on_delete=models.CASCADE,null=True)
category = models.ForeignKey(to='Category',on_delete=models.CASCADE,null=True)
tags = models.ManyToManyField(to='Tag',through='Article2Tag',through_fields=('article', 'tag'),
null=True)
class Category(models.Model):
"""文章分类表"""
name = models.CharField(verbose_name='分类名称',max_length=32)
site = models.ForeignKey(to='Site', on_delete=models.CASCADE, null=True)
class Tag(models.Model):
"""文章标签表"""
name = models.CharField(verbose_name='标签名称',max_length=32)
site = models.ForeignKey(to='Site', on_delete=models.CASCADE, null=True)
class Article2Tag(models.Model):
"""多对多外键表"""
article = models.ForeignKey(to='Article',on_delete=models.CASCADE,null=True)
tag = models.ForeignKey(to='Tag',on_delete=models.CASCADE,null=True)
class UpAndDown(models.Model):
"""文章点赞点踩表"""
user = models.ForeignKey(to='UserInfo',on_delete=models.CASCADE,null=True)
article = models.ForeignKey(to='Article',on_delete=models.CASCADE,null=True)
is_up = models.BooleanField(verbose_name='点赞点踩数')
class Comment(models.Model):
"""文章评论表"""
user = models.ForeignKey(to='UserInfo',on_delete=models.CASCADE,null=True)
article = models.ForeignKey(to='Article',on_delete=models.CASCADE,null=True)
content = models.TextField(verbose_name='评论内容')
comment_time = models.DateTimeField(auto_now_add=True,verbose_name='评论时间')
parent = models.ForeignKey(to='self',on_delete=models.CASCADE,null=True) # 自关联字段
url.py
from django.contrib import admin from django.urls import path from app import viewsurlpatterns = [
path('admin/', admin.site.urls),
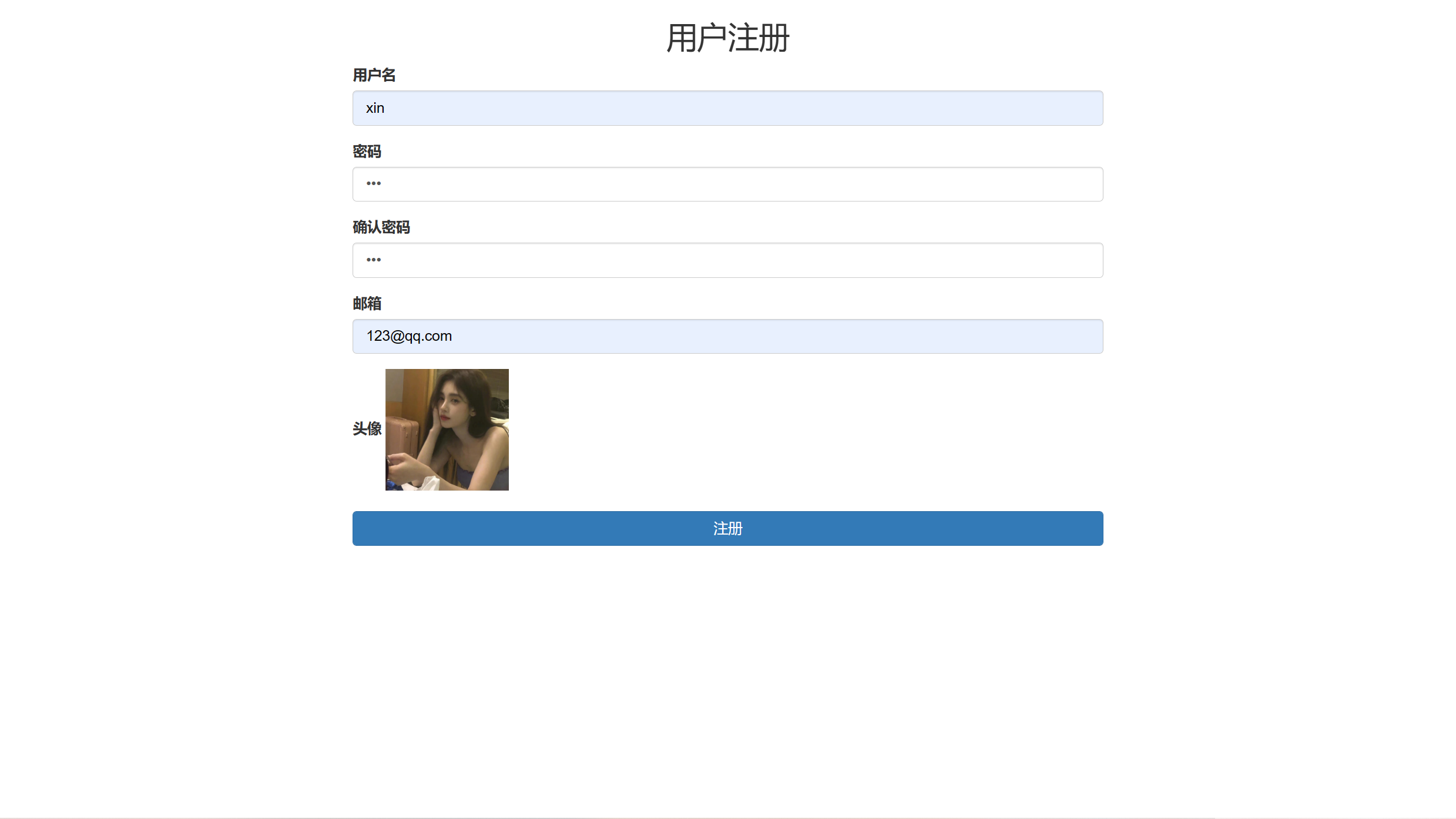
path('register/',views.register_func,name='register_view'),
# 用户登录功能
path('login/',views.login_func,name='login_view'),
# 图片验证码
path('get_code/',views.get_code_func)
]
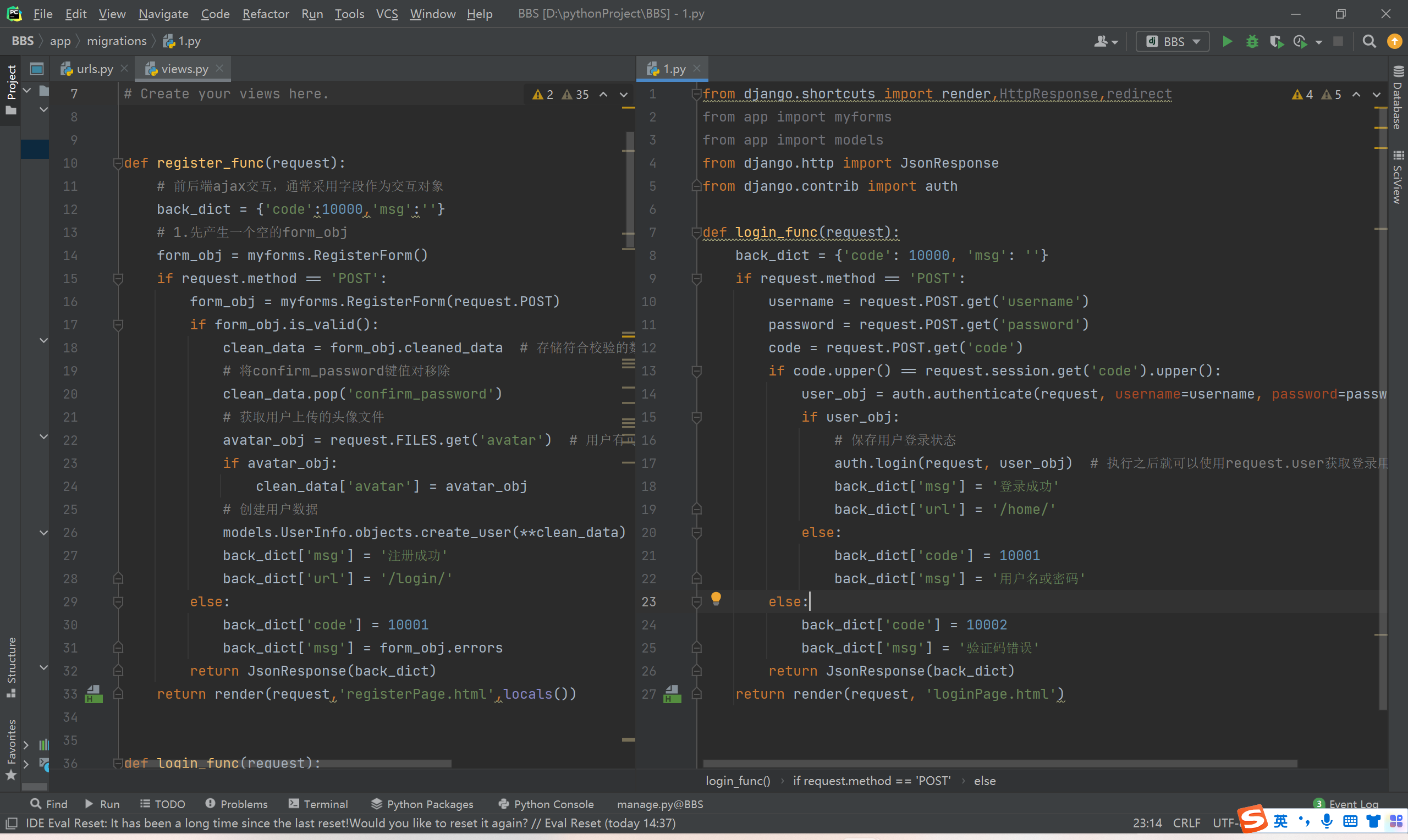
views.py
from django.shortcuts import render,HttpResponse,redirect from app import myforms from app import models from django.http import JsonResponse from django.contrib import authdef register_func(request):
# 前后端ajax交互,通常采用字段作为交互对象
back_dict = {'code':10000,'msg':''}
# 1.先产生一个空的form_obj
form_obj = myforms.RegisterForm()
if request.method == 'POST':
form_obj = myforms.RegisterForm(request.POST)
if form_obj.is_valid():
clean_data = form_obj.cleaned_data # 存储符合校验的数据
# 将confirm_password键值对移除
clean_data.pop('confirm_password')
# 获取用户上传的头像文件
avatar_obj = request.FILES.get('avatar') # 用户有可能没有上传
if avatar_obj:
clean_data['avatar'] = avatar_obj
# 创建用户数据
models.UserInfo.objects.create_user(**clean_data)
back_dict['msg'] = '注册成功'
back_dict['url'] = '/login/'
else:
back_dict['code'] = 10001
back_dict['msg'] = form_obj.errors
return JsonResponse(back_dict)
return render(request,'registerPage.html',locals())
def login_func(request):
back_dict = {'code': 10000, 'msg': ''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
code = request.POST.get('code')
if code.upper() == request.session.get('code').upper():
user_obj = auth.authenticate(request, username=username, password=password)
if user_obj:
# 保存用户登录状态
auth.login(request, user_obj) # 执行之后就可以使用request.user获取登录用户对象
back_dict['msg'] = '登录成功'
back_dict['url'] = '/home/'
else:
back_dict['code'] = 10001
back_dict['msg'] = '用户名或密码'
else:
back_dict['code'] = 10002
back_dict['msg'] = '验证码错误'
return JsonResponse(back_dict)
return render(request, 'loginPage.html')
from PIL import Image,ImageFont,ImageDraw
from io import BytesIO,StringIO
"""
BytesIO 在内存中临时存储 读取的时候以bytes格式为准
StringIO 在内存中临时存储 读取的时候以字符串格式为准
"""
import random
def get_random():
return random.randint(0,255),random.randint(0,255),random.randint(0,255)
def get_code_func(request):
# 产生图片对象
img_obj = Image.new('RGB',(350,35),get_random())
# 将图片交给画笔对象
draw_obj = ImageDraw.Draw(img_obj)
# 确定字体的样式
font_obj = ImageFont.truetype('static/font/111.ttf',35)
# 产生随机验证码
code = ''
for i in range(5):
random_upper = chr(random.randint(65,90))
random_lower = chr(random.randint(97,122))
random_int = str(random.randint(1,9))
# 三选一
temp_choice = random.choice([random_upper,random_lower,random_int])
# 写到图片上
draw_obj.text((i * 60 + 45,0),temp_choice,font=font_obj)
code += temp_choice
# 后端保存验证码
request.session['code'] = code
io_obj = BytesIO()
img_obj.save(io_obj,'png')
return HttpResponse(io_obj.getvalue())
myforms.py
from django import forms from app import modelsclass RegisterForm(forms.Form):
"""用户注册form类"""
username = forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最短三位',
'max_length':'用户名最长八位',
'required':'用户名不能为空',
},
widget=forms.widgets.TextInput(attrs={'class':'form-control'})
)
password = forms.CharField(min_length=3, max_length=8, label='密码',
error_messages={
'min_length': '密码最短三位',
'max_length': '密码最长八位',
'required': '密码不能为空',
},
widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'})
)
confirm_password = forms.CharField(min_length=3, max_length=8, label='确认密码',
error_messages={
'min_length': '密码最短三位',
'max_length': '密码最长八位',
'required': '密码不能为空',
},
widget=forms.widgets.PasswordInput(attrs={'class': 'form-control'})
)
email = forms.EmailField(label='邮箱',
error_messages={
'required': '邮箱不能为空',
'invalid': '邮箱格式不正确'
},
widget=forms.widgets.EmailInput(attrs={'class': 'form-control'})
)
3|1重点代码的记忆
登录注册关键代码比较
__EOF__
本文链接:https://www.cnblogs.com/zx0524/p/17030925.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY