djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令
1|0djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令
1|1一、web框架前戏
web 框架可以理解为是基于会联网的web服务端>>>socket服务端
1.web框架的本质
2.HTTP协议
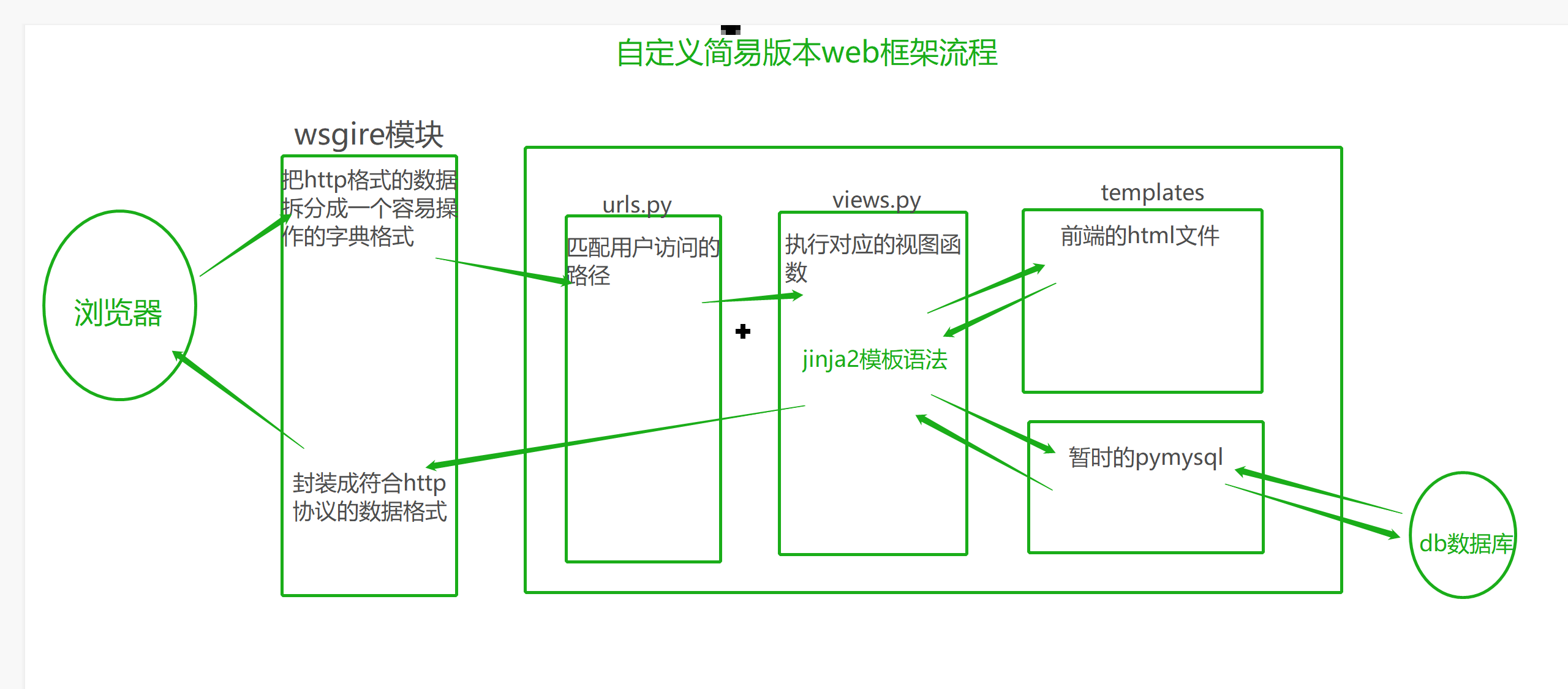
1|2二、基于socket写一个web应用(纯手撸web 框架)
1.实现最简单的socket服务端
2.基于wsgire模块撸
服务端代码
urls代码
views代码
封装优化流程
3.动静态网页
html代码
我爱学习,学习使我快乐
展示当前的时间
当前时间:hahahaha
views代码
urls
urls = { ('/index',index_func), ('/login',login_func), ('/register',register_func), ('/get_time',get_time_func) }4.jina2
html代码
2|0获取字典数据
{{ d1 }}
{{ d1.name }}
{{ d1['age'] }}
{{ d1.get('person_list') }}
urls代码
}
views代码
5.前端,后端,数据库三者联动
2|1三、python主流框架web框架
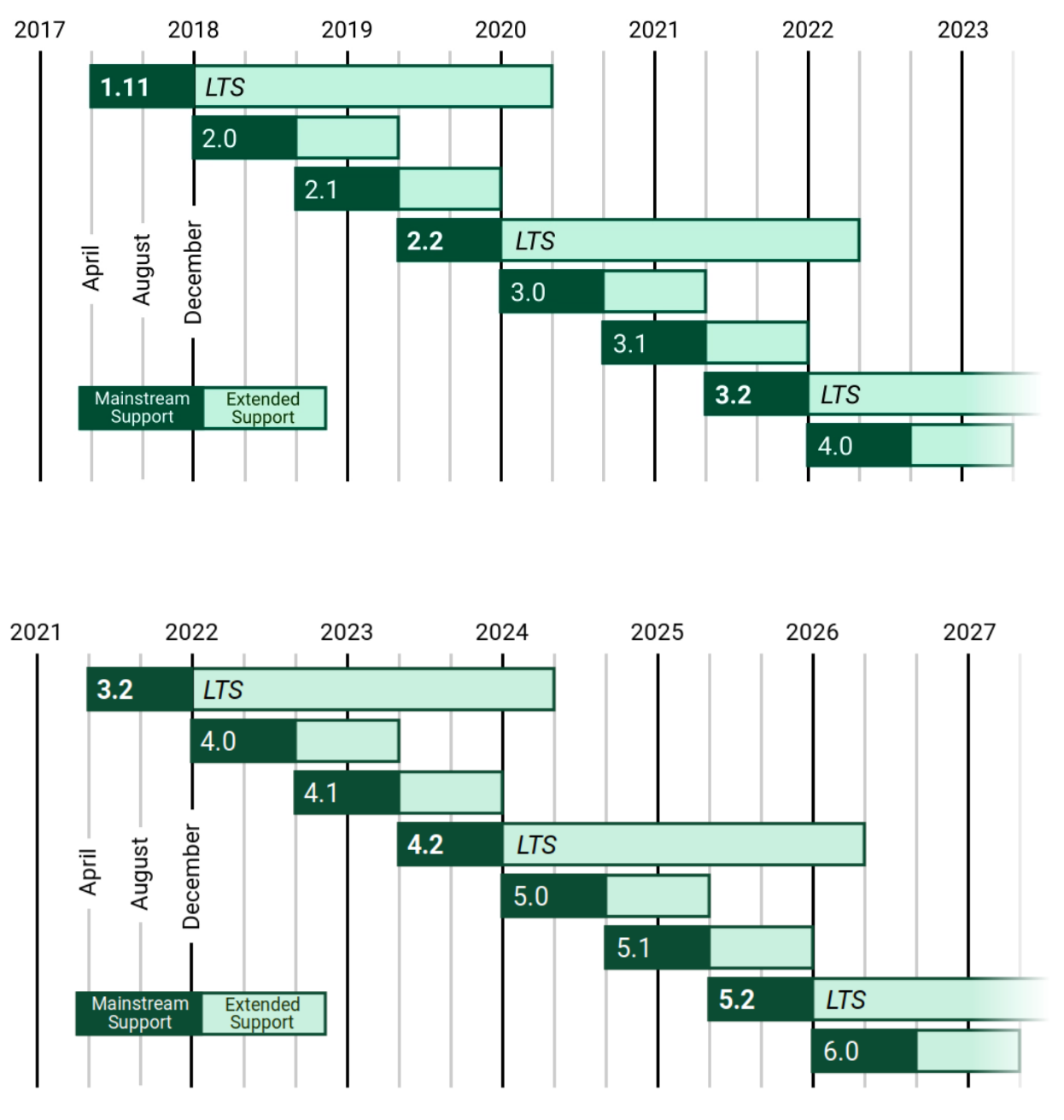
2|2四、django框架简介
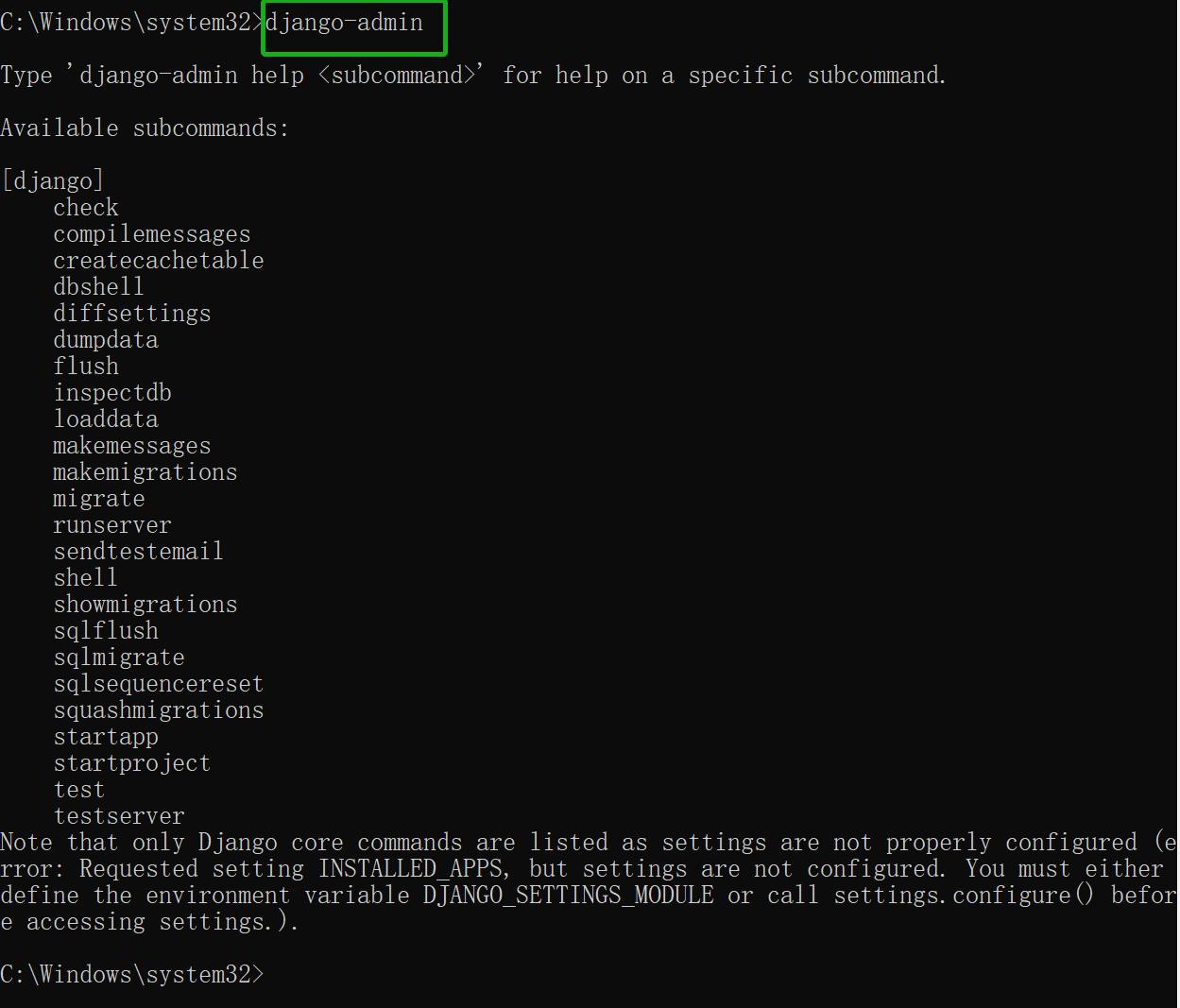
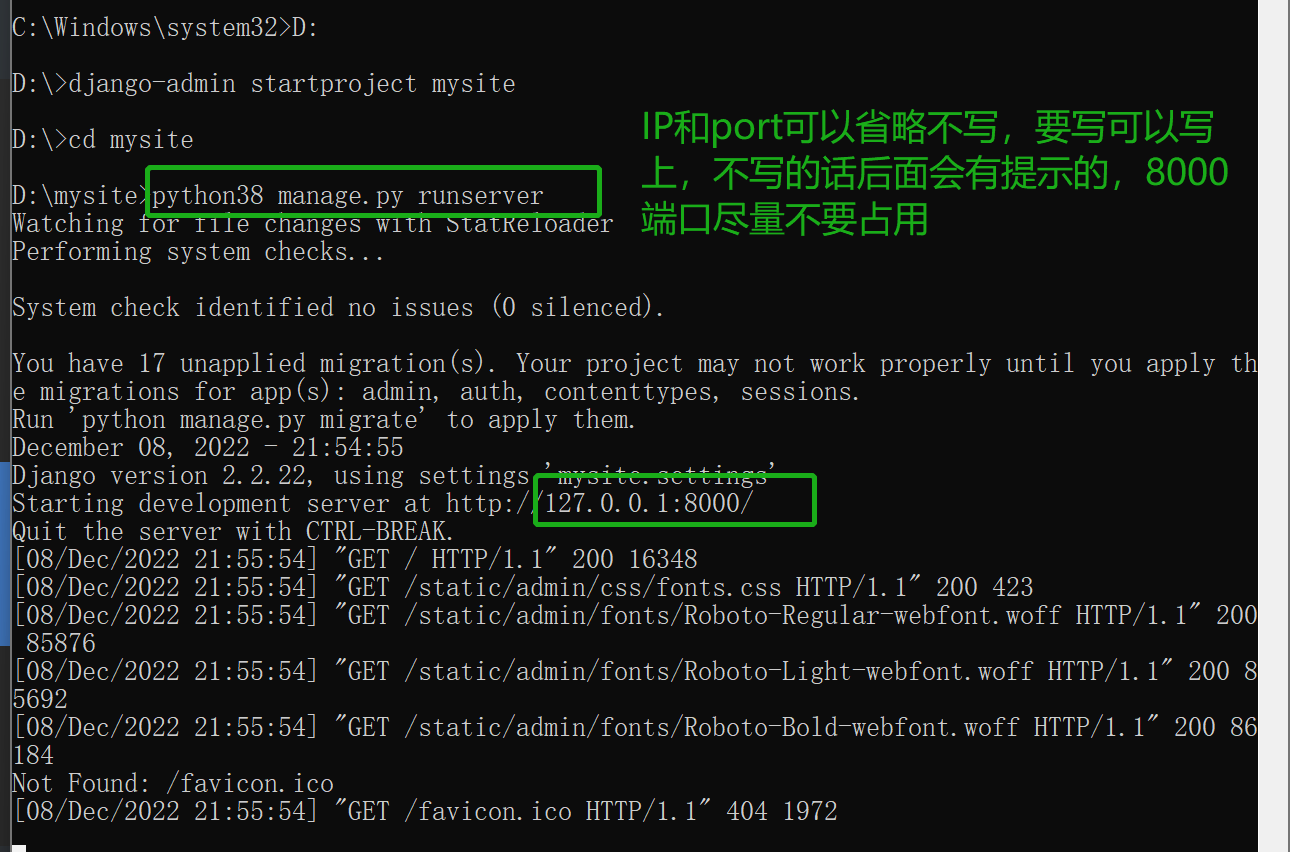
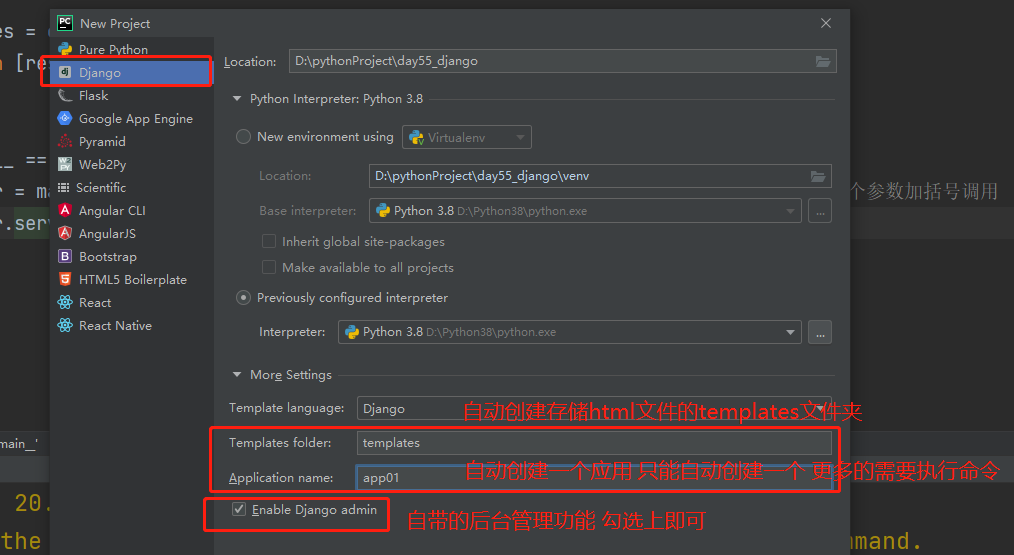
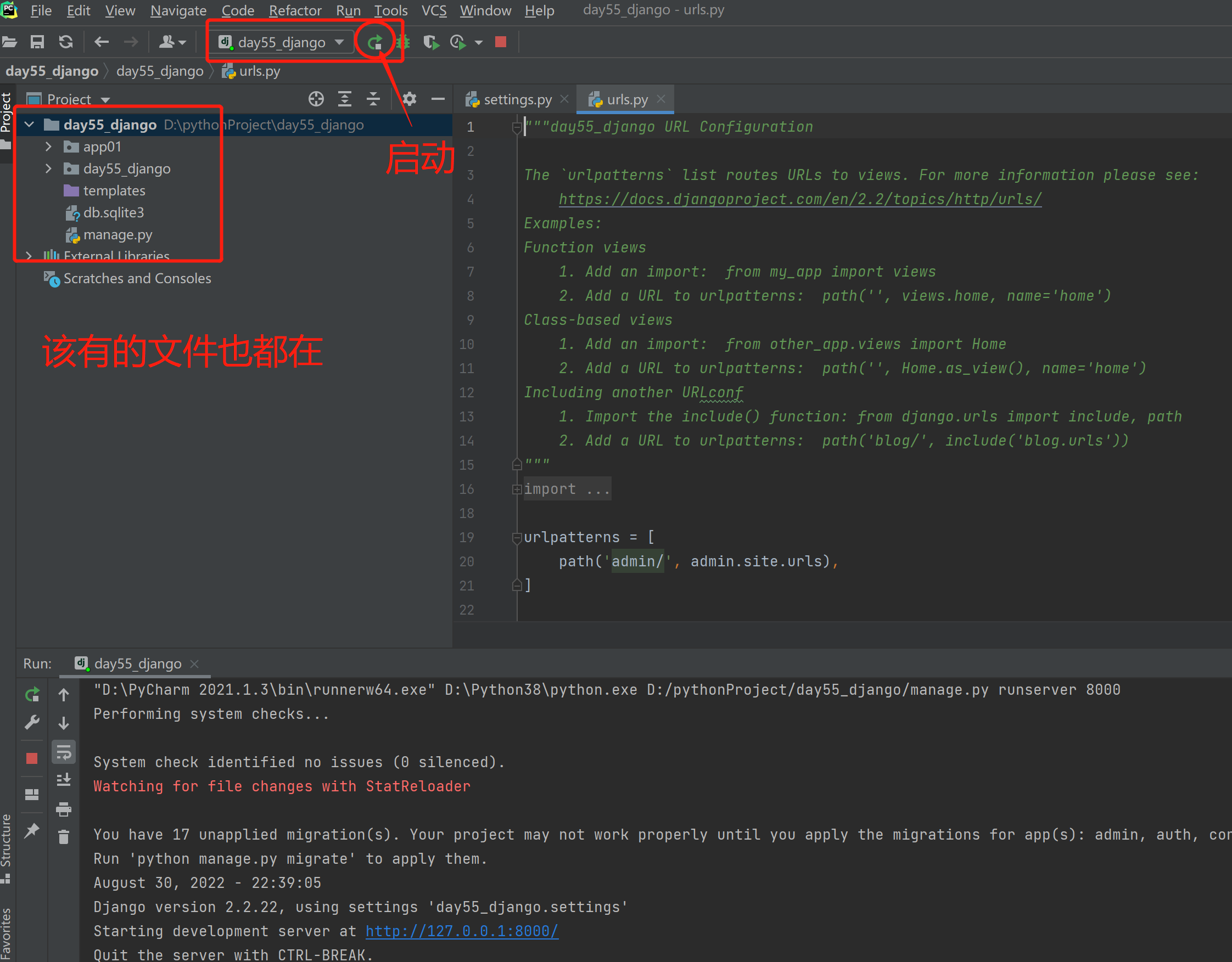
2|3五、django基本使用
2|4六、django app的概念
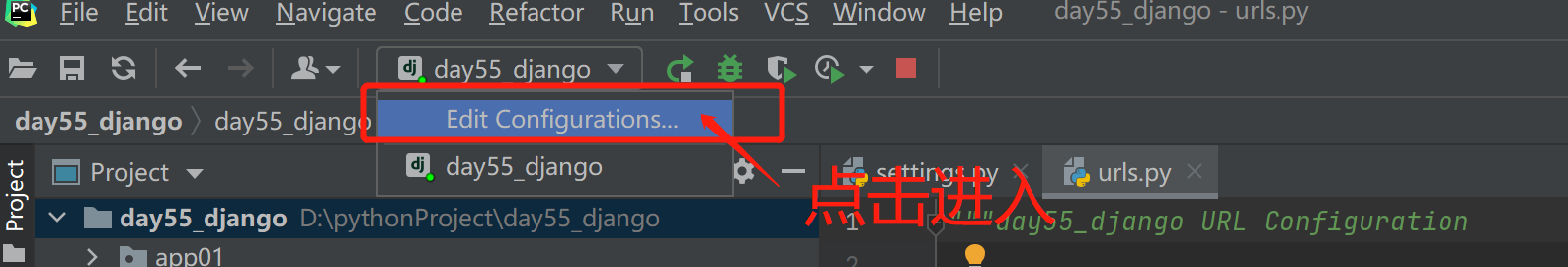
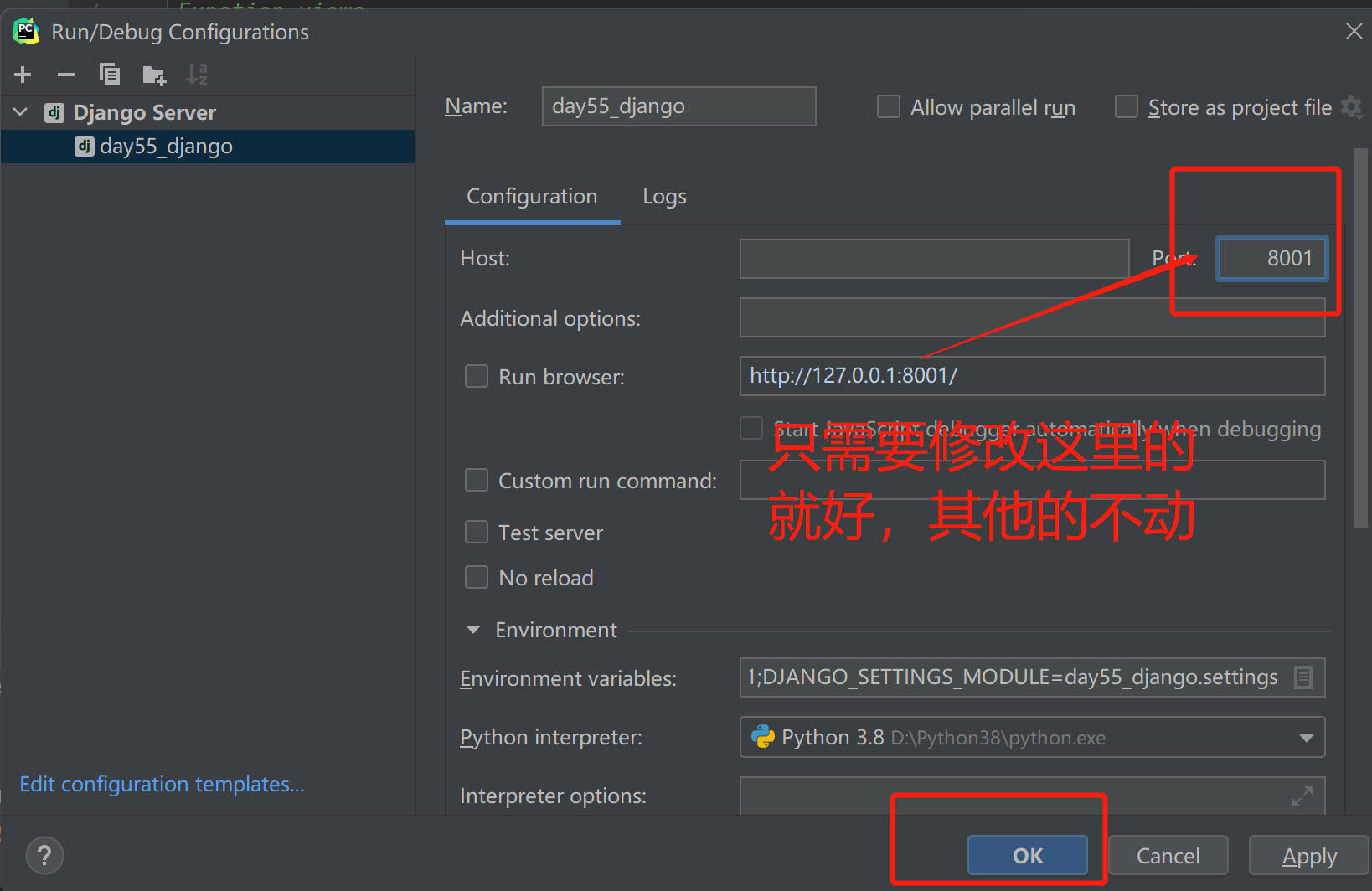
修改端口号
django目录结构
2|5七、django小白必会三板斧
django自带了一个功能:admin
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/16967560.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/16967560.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
分类:
django



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY