css边框,盒子模型、浮动、定位
1|0边框,盒子模型、浮动、定位
1|1一、边框
1|2二、display属性
1|3三、背景案例
1|4四、盒子模型
盒子模型:盒模型,框模型 css将页面汇总所有的元素的都设置为一个个矩形的盒子。将元素设置为矩形的盒子后,对页面的布局就变成了将不同的盒子摆放到不同的位置,每一个盒子,都有以下几个部分: 内容区(content):所有的元素 边框(border):设置边框 内边距(padding):指的是盒子内容和边框之间的距离 外边框(margin):指的是盒子和盒子之间的距离
1|5五、浮动
1|6六、溢出属性
1|7七、定位
1|8八、z-index
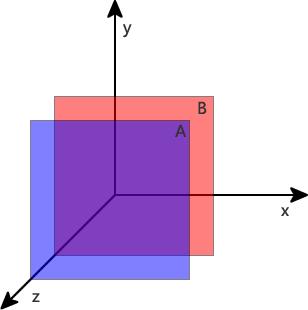
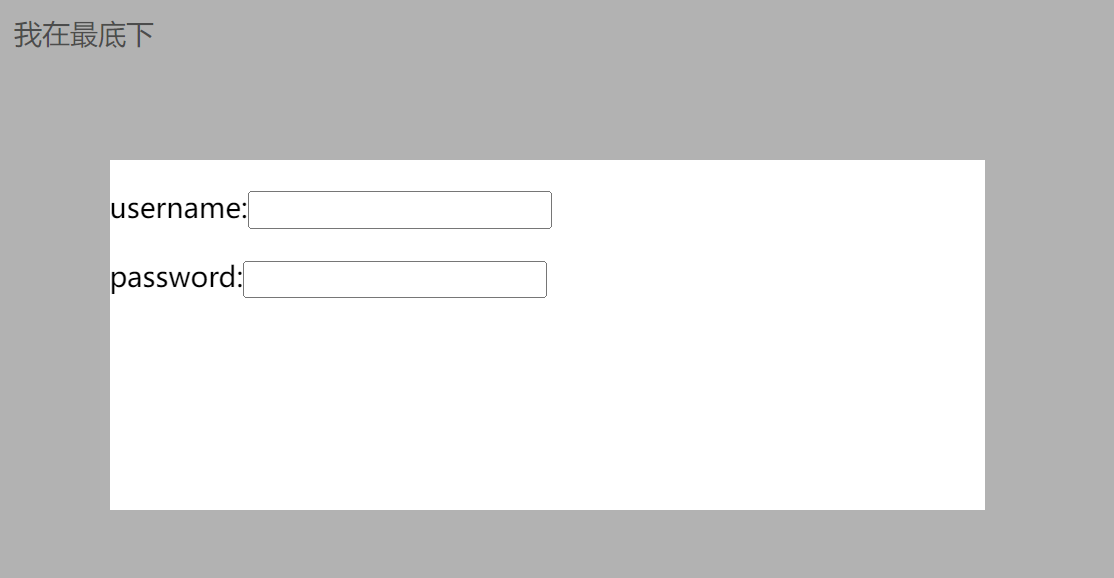
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。
1|9九、简易博客页面搭建
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/16945790.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/16945790.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY