前端HTML
一、前端与后端的概念
前端:任何与用户直接打交道的操作界面,都可以称为前端 --->> 接待员
后端:不直接与用户打交道,主要负责内部真正的业务垃圾的执行 ---->> 幕后操作者
前端三剑客:
HTML 网页的骨架
CSS 网页的样式
JS 网页的动态
二、前端的前戏
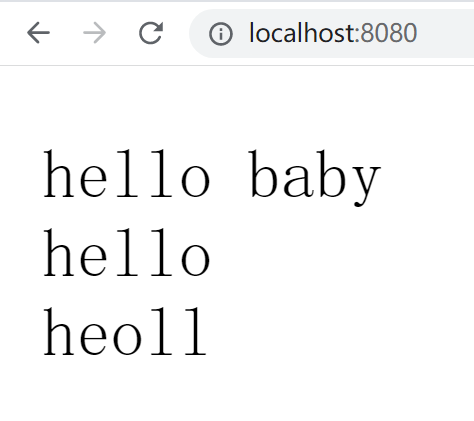
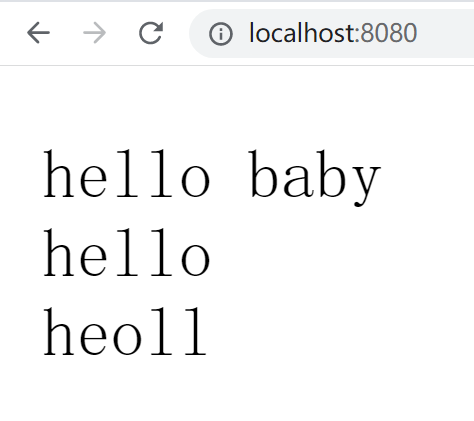
1.编写服务端
2.浏览器充当客户端访问服务端
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
4.HTTP协议>>>:最主要的内容就是规定了浏览器与服务端之间数据交互的格式
import socket
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
while True:
conn,address = server.accept()
data = conn.recv(1024)
print(data)
# conn.send(b'hello')
conn.send(b'HTTP/1.1 200 ok\r\n\r\n')
with open(r'a.txt','rb') as f:
conn.send(f.read())

三、http协议
1.四大特性
1.基于请求响应
客户端请求,服务端响应
2.基于TCP,TP作用于应用层之上的协议
该协议属于应用层
3.无状态
服务端不会保存客户端的状态
例如:纵使见她千百遍 我都当她如初见
4.无/短连接
客户端与服务端不会长久保持连接
2.超文本传输协议的简介
HTTP协议(Hyper Text Transfer Protocol,超文本传输协议,即传输文字、图片、音频、视频等超 文本数据)是一种用于分布式、协作式和超媒体信息系统的应用层协议。为了更快地处理大量事务,确保协议 的可伸缩性,HTTP协议被设计成了一种无状态协议,不保留之前一切的请求或响应报文的信息。HTTP协议也是 万维网(WWW,World Wide Web)的数据通信的基础
3.数据格式
请求数据格式:
1.请求首行(请求方式有很多种,请求首行包含协议名称以及版本)
2.请求头(一大堆的k:v键值对)
3.换行
4.请求体(携带一些敏感的数据,不是所有的请求都有请求体)
响应数据格式:
1.响应首行(响应状态码)
2.响应头(一大堆的k:v键值对)
3.换行
4.响应体(一般情况下就是浏览器就是想要展示给用户看的数据)
4.响应状态码
用一些数字表示一些复杂的情况说明
1xx:服务端已经收到了您的请求正在处理,客户端继续发送或者等待
2xx:200 OK 服务端给出来相应响应
3xx:重定向(想访问A网页但是转向了B网页) 302(临时) 304(永久)
4xx:403(访问权限不够) 404(请求资源不存在)
5xx:服务端内部错误
在公司内自定义的响应状态码,通常以10000起步
5.补充知识
1.http协议中并没有规定必须使用TCP/IP或其支持的层
HTTP协议中并没有规定必须使用TCP/IP或其支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。因为UDP是不可靠传输,所以上面那句话提到“HTTP使用的是TCP/IP协议,而非UDP”。
2.HTTP协议工作原理
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及响应请求而返回的内容,如文件、错误消息、或者其它信息。
HTTP协议工作流程:
1.建立TCP/IP连接,客户端与服务器通过Socket三次握手进行连接。
2.客户端向服务端发起HTTP请求(即请求行?例如:POST/login.html http/1.1)。
3.客户端发送请求头部、请求内容,最后会发送一换行,标示客户端请求完毕。
4.服务器做出应答,表示对于客户端请求的应答(即状态行?例如:HTTP/1.1 200 OK)。
5.服务器向客户端发送响应头部信息,发送一换行,表示应答头信息发送完毕。随后以Content-type要求的数据格式,发送响应正文给客户端。
6.服务端关闭TCP连接,如果服务器或者客户端的Connection:keep-alive,则客户端与服务器端继续保存连接,在下次请求时可以继续使用这次的连接。
3.一次HTTP请求的完整过程
1.浏览器根据域名解析IP地址
2.浏览器通过IP地址与WEB服务器建立一个TCP连接
3.浏览器给WEB服务器发送一个HTTP请求
4.服务器端响应HTTP请求,浏览器得到服务器响应的内5.容,比如HTML页面代码
6.浏览器解析HTML代码,并请求HTML代码中的资源
7.关闭该TCP连接,浏览器对页面进行渲染呈现给用户
四、HTML简介
1.HTML简介
HTML的全称是超文本标记语言,是一种标记语言
浏览器所展示的界面我们也称HTML页面,存储HTML语言的文件后缀名一般是.html
特点:
1.简易性
2.可扩展性
3.平台无关性
4.通用性
2.HTML注释语法
<!--注释内容-->
3.HTML文件结构
<!DOCTYPE html> # 声明是html文件
<html lang="en"> # html语言,支持中文的
<head> # 主要放与浏览器交互的配置
<meta charset="UTF-8">
<title>Title</title> # 在浏览器的标签栏页展示的标题
</head>
<body> # 浏览器展示给用户看的内容
</body>
</html>
4.HTML标签的分类
1.单标签(自闭和标签)
eg:
<img/> <span/>
2.双标签
<h1></h1>
注意:
双标签一定要结束
标签不能交叉嵌套
属性必须有值,属性值必须加引号
注释不能嵌套
5.head内常见标签
1.title 网页小标题
2.meta 定义网页源信息
<meta name= 'keywords' content='查询关键字'/>
<meta name='description' content='网页简介'/>
3.style里面支持写css代码
4.link引入外部css文件
5.script支持内部编写js代码也可以引入外部js文件
6.body内基本标签
1.标题系列
<h1></h1>~<h6></h6> 简易写法 h$*6
2.段落标签
<p></p>
3.其他标签
<u/> 下划线
<i/> 斜体
<s/> 删除线
<b/> 加粗
4.换行与分割线
<br/> 换行
<hr/> 分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<u>下划线</u>
<i>斜体</i>
<s>删除线</s>
<b>加粗</b>
</body>
</html>
7.块级标签与行内标签
1.块级标签
h1~h6 ,p,span,hr,br
一个标签独占一行,在网页通过块元素对元素进行布局
2.行内标签
u,i,s,b
内部文本多大自身就占多大
# 标签嵌套:通常块级元素可以包含行内元素或者某些块级元素,但是行内元素只能包含其他行内元素
8.body内基本符号(特殊符号)
| 内容 |
对应代码 |
| 空格 |
 (写的时候后面加;号) |
| 大于 |
> |
| 小于 |
< |
| & |
& |
| ¥ |
¥ |
| 版权© |
© |
| 注册® |
® |
9.body内常用标签
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
1.a标签:链接标签
2.href:
填写网址 ---->> 具备跳转功能
href = 'url'
填写其他标签的id值 ---->> 具备描点功能
href = '#id'
3.target
默认_self原网页跳转
_blank新建网页跳转
4.img标签
src 填写图片地址
title 鼠标悬浮在图片上展示的文本
alt 图片加载失败提示的信息
width\height 图片尺寸,两者调整一个即可
10.标签两大重要属性
id和class两个属性都是用来快速定位需要操作的标签
id属性(一对一管理):类似于身份证,在同一个html上,id不能重复
class属性(批量管理):类似于分组,多个标签可以拥有相同的class值
11.列表标签
1.无序列表
<ul>
<li></li>
</ul>
# 页面上所有有光泽排列的横向或者竖向的数据,一般使用无序列表
type属性:
disc:实心圆点,默认值
circle:空心圆圈
square:实心方块
none:无样式
2.有序列表
<ol>
<li></li>
<li></li>
</ol>
type属性:
1:数字列表,默认值
A:大写字母
a:小写字母
I:大写罗马
i:小写罗马
3.标题列表
<dl>
<dt>小标题1</dt>
<dd>小标题2</dd>
<dd>小标题2</dd>
<dt>小标题1</dt>
<dd>小标题2</dd>
<dd>小标题2</dd>
</dl>
12、表格标签
<table border="1">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jia</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>jason</td>
<td>19</td>
</tr>
</tbody>
</table>
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
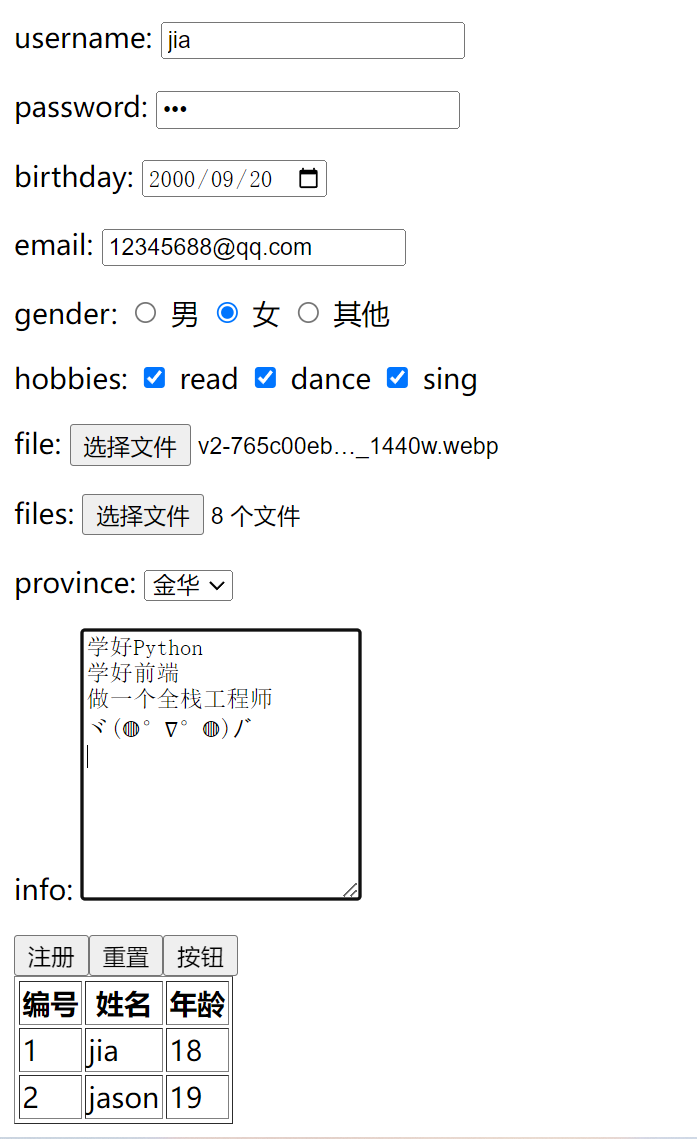
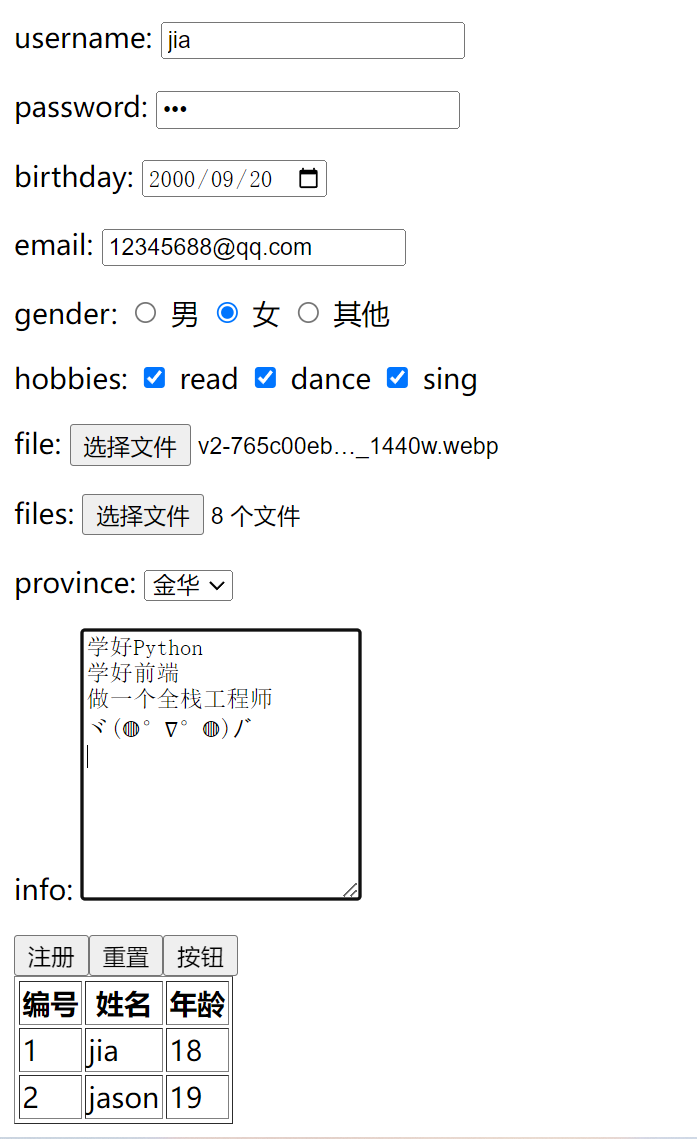
13.表单数据
获取用户的数据并发送给服务端
form标签
action 控制数据的提交地址
method 控制数据的提交方法
input标签
type标签:
txt 普通文本
password 密文展示
date 日期选项
email 邮件选项
radio 单选
checkbox 多选
file 文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select标签 下拉框
option ---->> 一个个选项
textarea ---->> 获取大段文本
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
<form action="">
<p>
username:
<input type="text">
</p>
<p>
password:
<input type="password">
</p>
<p>
birthday:
<input type="date">
</p>
<p>
email:
<input type="email">
</p>
<p>
gender:
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
<input type="radio" name="gender" value="other"> 其他
</p>
<p>
hobbies:
<input type="checkbox"> read
<input type="checkbox"> dance
<input type="checkbox"> sing
</p>
<p>
file:
<input type="file">
</p>
<p>
files:
<input type="file" multiple>
</p>
<p>
province:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">金华</option>
</select>
</p>
<p>
info:
<textarea name="" id="" cols="20" rows="10"></textarea></p>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>