CSS3动画之animation-timing-function中的steps函数
1、概念
animation-timing-function是规定动画的速度曲线,一般使用的是cubic-bezier() 控制动画曲线的,属性值一般有ease/ease-in/ease-out等,而steps可以控制动画被分成多少个部分进行。
2、steps( n , [start | end ] )函数
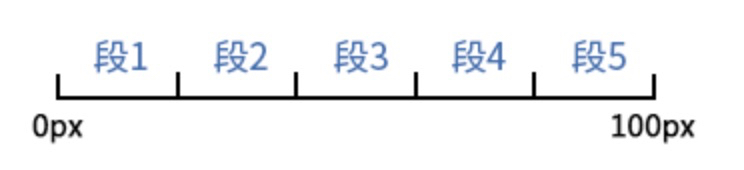
参数一 :将动画分为n等份,动画平均地运行
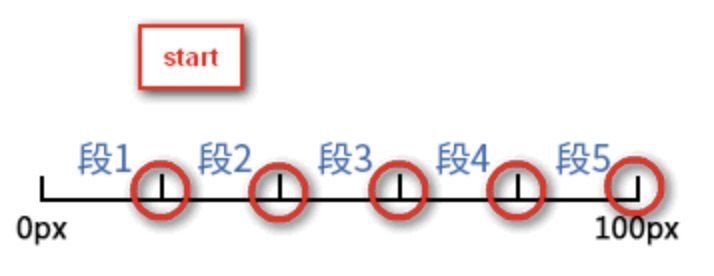
参数二 :1⃣️ start 从动画的开头开始运行;保留下一帧状态(播完当前帧就保留下一帧的状态),直到这段动画时间结束。
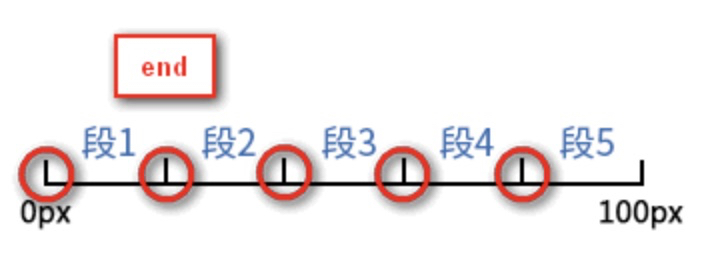
2⃣️ end(默认):从动画的结尾开始运行;保留当前帧状态,直到这段动画时间结束。
简写: step-start:steps(1,start);
step-end:steps(1); / steps(1,end);
Demo:

🔎属性start&end
steps(5,start) :

steps(5,end) :

3、属性作用
作用:利用该属性函数,结合雪碧图可制作出类似GIF的动画效果。
Demo:https://codepen.io/zxnoral/pen/ZEWKVYq
4、关于动画的潜在问题
眨眼和闪烁的动画对有认知问题的人来说是有风险的,比如注意力缺陷多动障碍,某些动画效果可以触发前庭神经紊乱、偏头痛和暗点敏感性等。
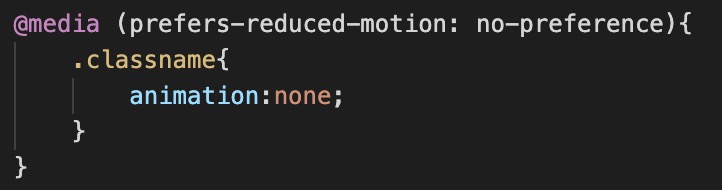
1⃣️ Safari 10.1独有的新增属性访问性检测:Reduced Motion2:
可以通过特性检测对一些配置较低或主动开启「减弱动态效果」的用户进行体验优化。降低 MacOS/iOS 系统的晕眩效果性能开销,从而达到系统更流畅的功效。
使用 CSS Media Query 就可以针对开启「减弱动态效果」的用户进行页面性能优化;