3.25发版之最后的搜索框
说起搜索框 属实是难受,做项目的时候交互体验和需求没有理清,后面改了好多,简直头皮发麻,老规矩先发一下代码

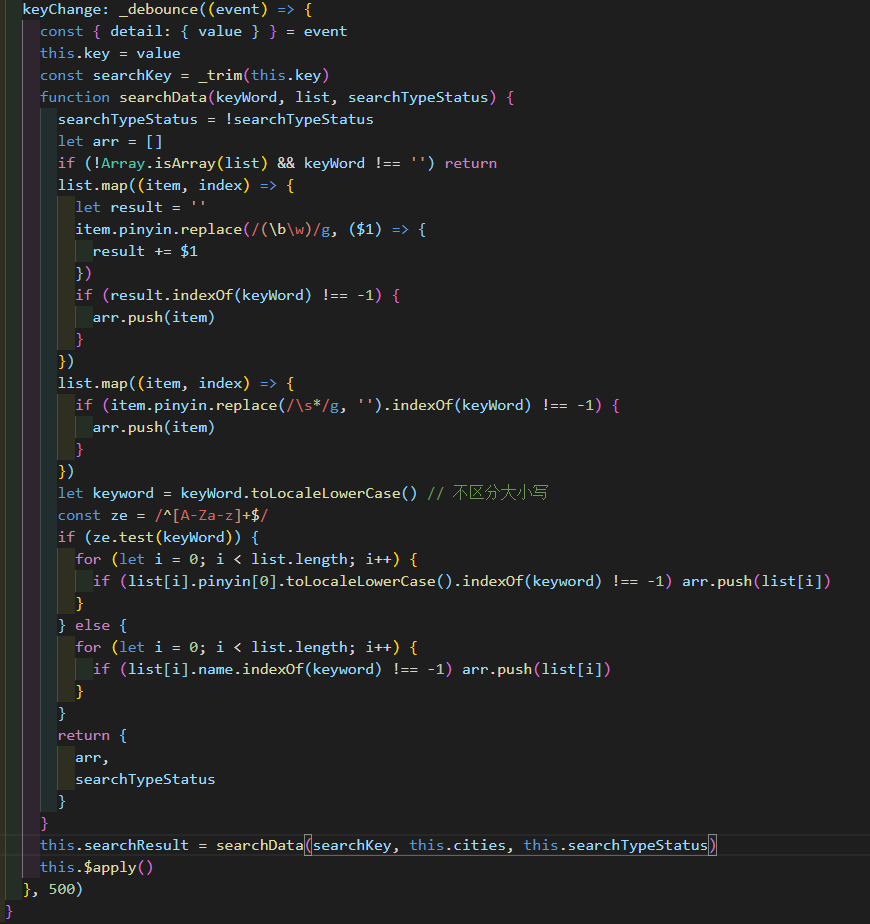
这个keychange()函数是用来监听搜索框输入变化的,只要输入变化,则函数激发
_debounce是防抖的
_trim 是用来去空格的
keyWord是传入的输入框的值
list是你需要遍历的数组
searchTypeStatu是我用来控制其他的view的显隐的

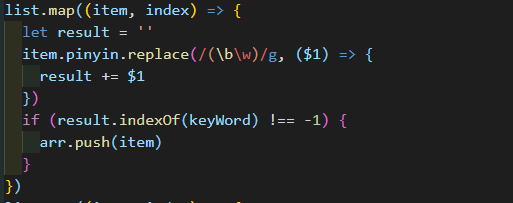
这个方法是用map函数遍历数组,replace()函数
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
/(\b\w)/g 这个是正则表达式 意思是在全局作用下取字符串每个单词的首字母,然后用result拼接成字符串
eg:bei jing shi
效果:bjs
这是为了简写模糊搜索需求的

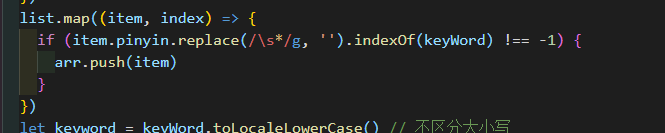
这个同样的道理
item.pinyin.replace(/\s*/g, '') 这个正则表达式的功能是去空格
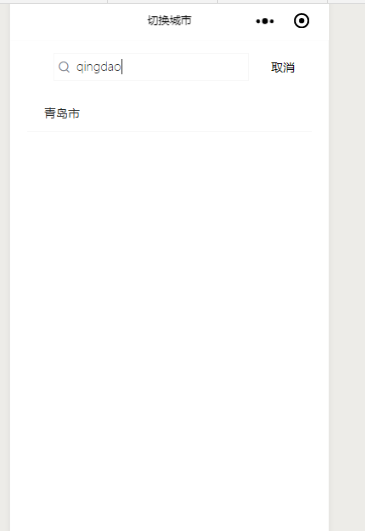
eg:qing dao shi
效果:qingdaoshi
这个是为了某些人全拼音搜索而做的

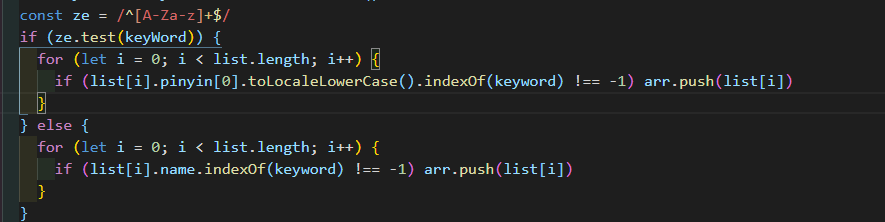
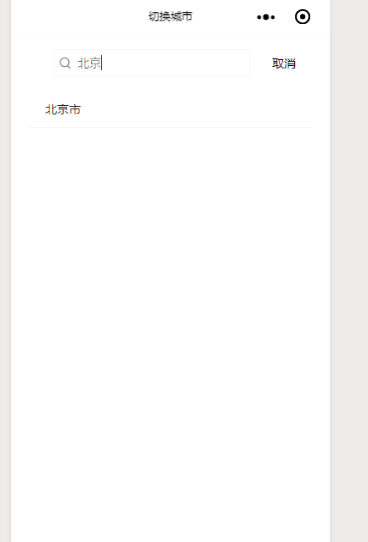
这个是为了某些人搜索首字母和汉字来的
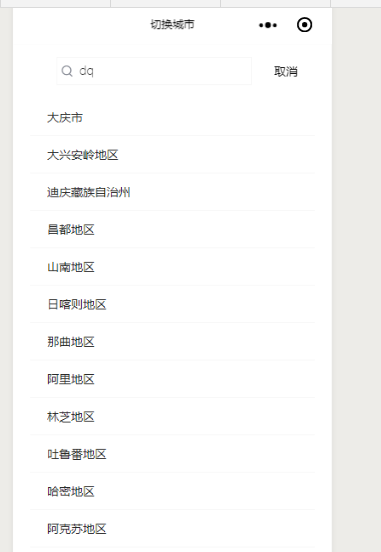
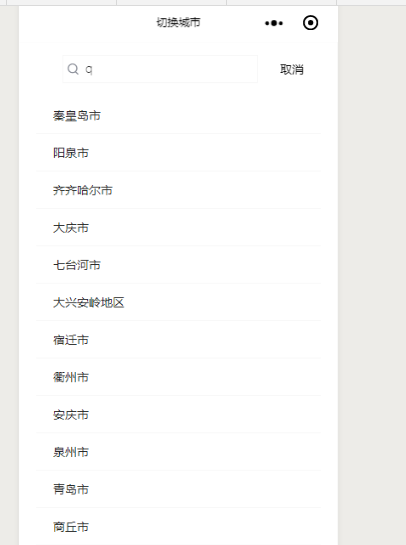
这是上面搜索的效果图




至于数据结构 我的上一篇里说过了 这里就不再说了
就这些了。。。。。。。哈哈哈哈



