原型链解释


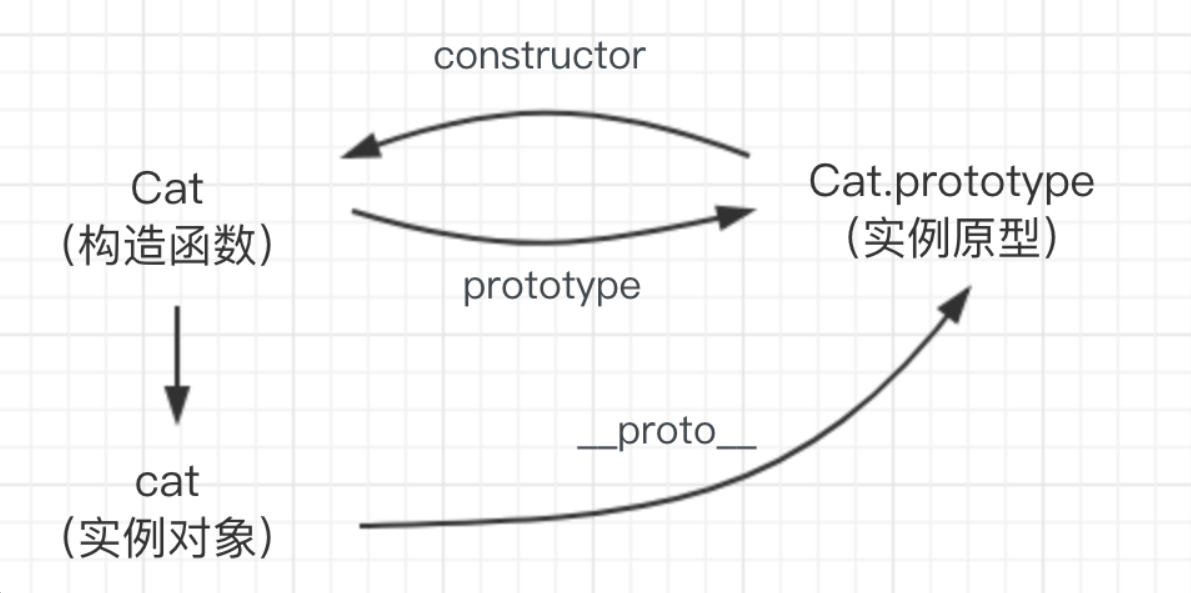
在构造函数中,我并没有设置有关 age 的属性,只是把 age 设置在了实例原型上,然后我们通过实例对象也能访问到 age 属性。
在 JavaScript 中,如果想访问某个属性,首先会在实例对象(cat)的内部寻找,如果没找到,就会在该对象的原型(cat.__proto__,即 Cat.prototype)上找,
我们知道,对象的原型也是对象,它也有原型,如果在对象的原型上也没有找到目标属性,
则会在对象的原型的原型(Cat.prototype.__proto__)上寻找,以此内推,直到找到这个属性或者到达了最顶层。
在原型上一层一层寻找,这便就是原型链了。
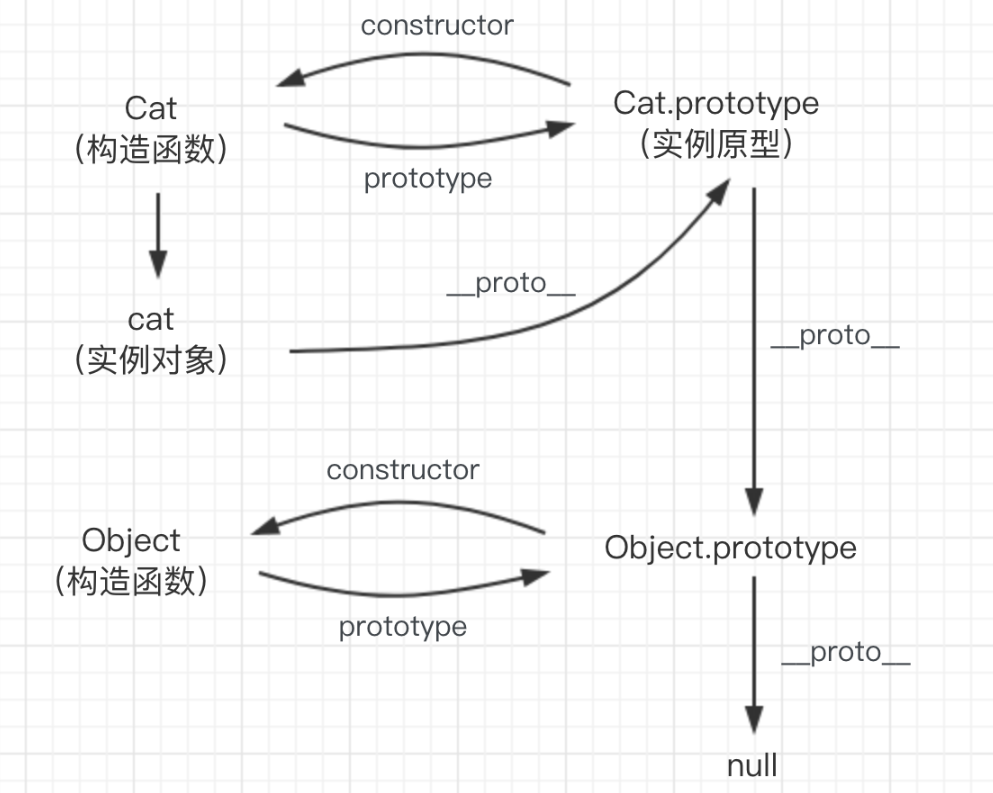
(PS:补充一张图片,便于理解)

JavaScript 对象(除了 null)在创建的时候就会关联一个对象,这个对象就是原型,每一个对象都会从原型上继承属性,
原型也是对象,所以原型也有原型对象,层层往上,直到 Object.prototype,这就是原型链。
对象都会有一个 __proto__ 属性来访问自己的原型,同时这个原型就是生成该对象的构造函数的 prototype 属性值。
每个原型对象都有一个 constructor 属性,指向相关联的构造函数。





