搭建自己的博客
基于github和Hexo 搭建自己的博客
【摘要】该教程基于个人的虚拟机和个人的GitHub,过程会详细注明对应的安装包的版本。
1、搭建hexo环境
环境配置
本地虚拟机:ubuntu 20.4(也可以基于对应的服务器)
Hexo搭建步骤
1. 安装nodejs和npm
由于Ubuntu20通过apt安装nodejs默认只能到10.xxx版本。最新版本的话需要通过二进制或者源码安装,源码安装需要进行编译耗时较长,具体步骤如下:
(1)在该目录下找到最新的node版本:https://nodejs.org/dist
(2)通过以下命令下载
wget https://nodejs.org/dist/v18.17.0/node-v18.17.0-linux-x64.tar.gz
(3)在本地解压,提取文件,把解压文件移动到/usr/local/目录下
//本地解压
tar -xvf node-v18.17.0-linux-x64.tar.gz
//将解压后的文件夹整体移动到/usr/local/node
sudo mv node-v18.17.0-linux-x64 /usr/local/node
(4)在/usr/bin 目录下建立软连接
//切换目录
cd /usr/bin
//创建node软链接
sudo ln -s /usr/local/node/bin/node node
//创建npm软链接
sudo ln -s /usr/local/node/bin/npm npm
如果出现"ln: failed to create symbolic link 'node': File exists",使用以下命令
rm -rf node
rm -rf npm
然后重新输入
//创建node软链接
sudo ln -s /usr/local/node/bin/node node
//创建npm软链接
sudo ln -s /usr/local/node/bin/npm npm
(5)验证安装
输入命令 node -v
显示 v18.17.0 则证明node安装成功
输入命令 npm -v
显示 10.6.0 则证明包管理工具安装成功
2.安装git
sudo apt install git
验证安装
//输入命令
git --version
3:安装配置 Hexo
(1)安装 Hexo
然后选择喜欢的目录下创建文件夹hexo,在hexo下创建myblog文件夹
mkdir hexo myblog
在myblog文件夹下输入以下命令
npm install hexo-cli -g
输出
changed 53 packages in 5s
14 packages are looking for funding
run `npm fund` for details
(2)验证安装
//安装完成后,输入
hexo –version

(3)初始化博客项目
//接着输入以下命令初始化博客
hexo init
(4)本地部署打开博客
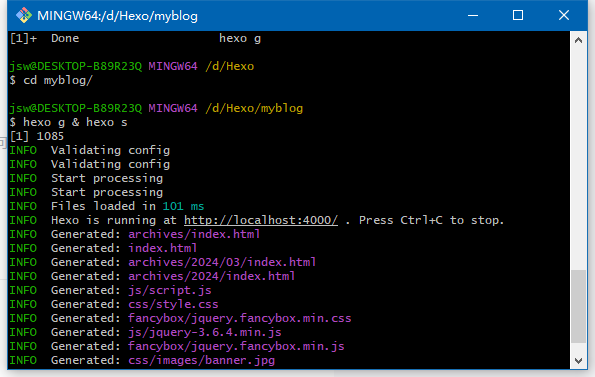
hexo g & hexo s
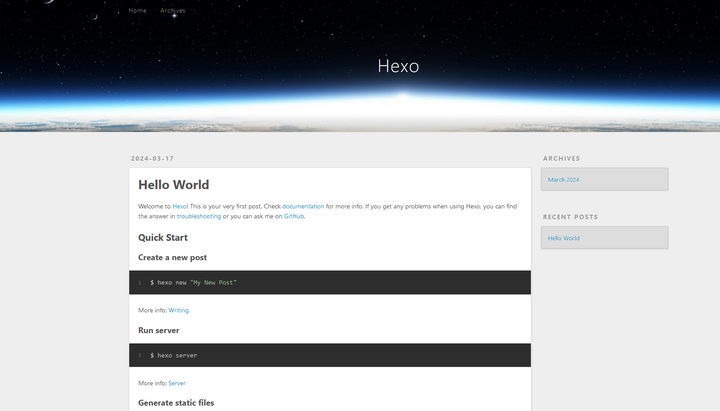
执行完后打开显示的 http://localhost:4000/ ,就可以看到我们的 hexo 博客已经在本地部署成功了。

接着安装所需要的文件。
npm install
2、安装配置个性主题(以Anzhiyu主题为例)
1.安装
方式一(Github 推荐):
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
如遇安装不上可以使用以下url代理安装
git clone -b main https://ghproxy.com/https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
方式二(Release 推荐):
下载 最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名为 anzhiyu。
方式三(npm安装):
npm i hexo-theme-anzhiyu
此方法只支持 Hexo 5.0.0 以上版本 通过 npm 安装并不会在 themes 里生成主题文件夹,而是在 node_modules 里生成
2、应用主题
打开 myblog目录下的 config.yml, 找到以下配置项,把主题改为anzhiyu
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: anzhiyu
3 、安装 pug 和 stylus 渲染插件
npm install hexo-renderer-pug hexo-renderer-stylus --save
无法安装可以使用cnpm进行安装
npm install hexo-renderer-pug hexo-renderer-stylus --save --registry=http://registry.npmmirror.com
4、覆盖配置
覆盖配置可以使主题配置放置在 anzhiyu 目录之外,避免在更新主题时丢失自定义的配置。
通过 Npm 安装主题的用户可忽略,其他用户建议学习使用。
在博客myblog目录运行
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
本地启动 hexo
hexo cl
hexo g
hexo s
此时就能在看到效果了。
3、部署到 GitHub
1:新建 github 仓库
打开我们的 GitHub(没有账号的话,先去注册一个) https://github.com/ 。
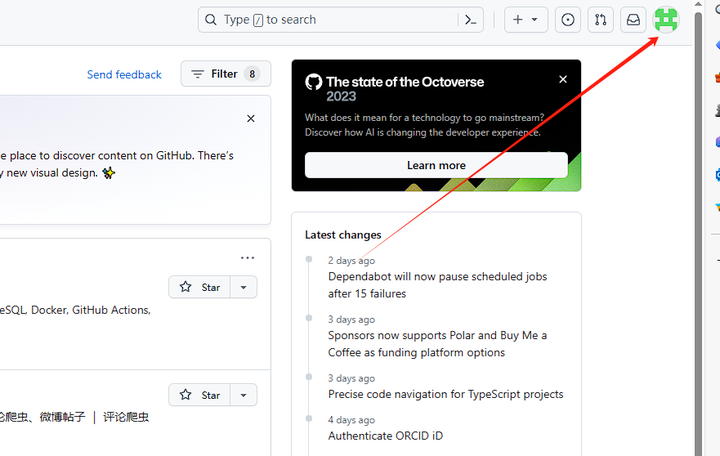
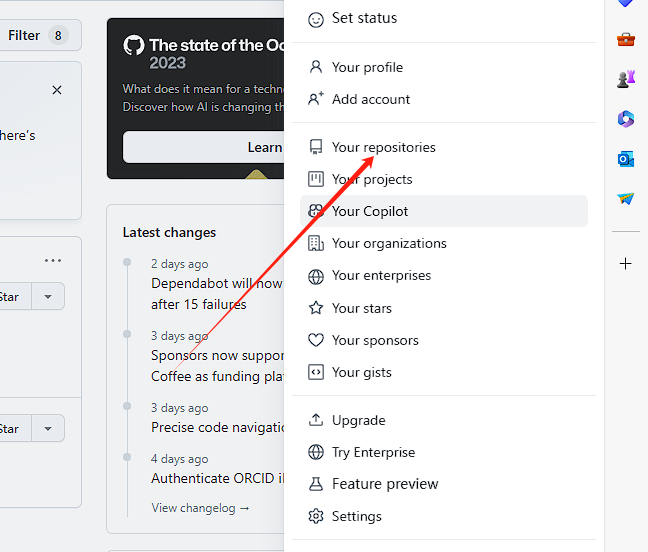
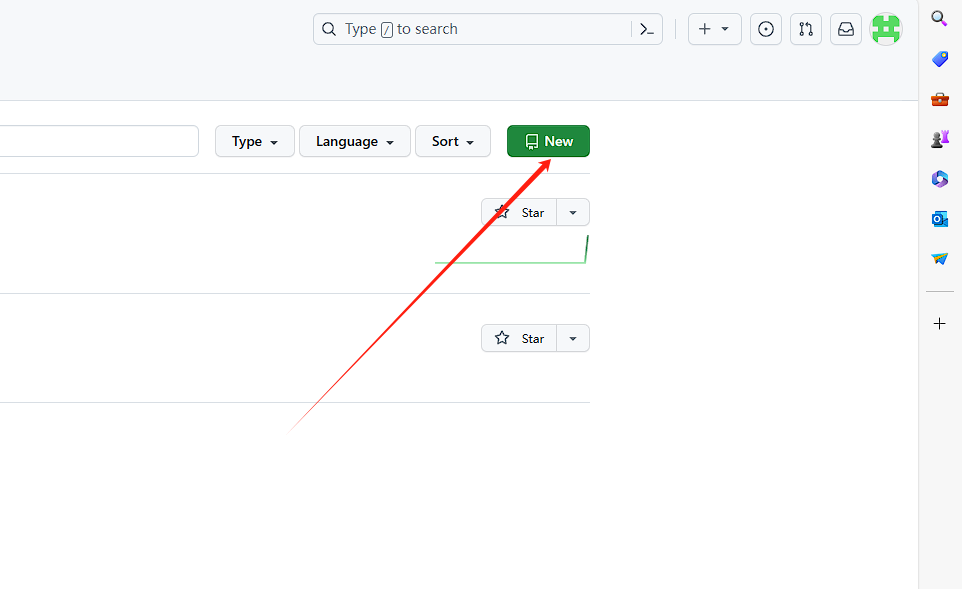
注册登录好后,点击右上角我们的头像,新建一个仓库



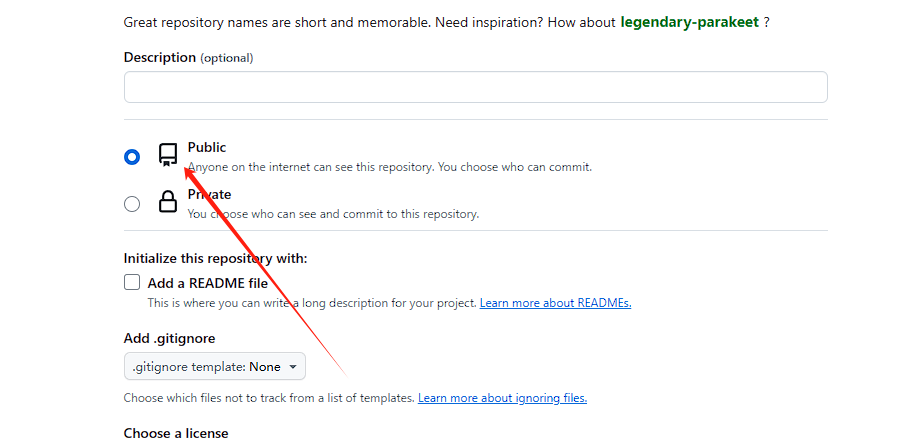
命名为 username.github.io(username 是你的账号名)。这里要注意。
还有就是新建的仓库一定要选择为 Public ,不然待会我们的项目是访问不了的。

2:配置SSH密钥
在文件夹里面(myblog)输入
ssh-keygen -t rsa -C "your email@example.com"
而后会出现Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):,这里直接回车将密钥按默认文件进行存储。
而后会出现Enter passphrase (empty for no passphrase): ,这里是让输入密码,确实没必要设置。直接回车。
出现/root/.ssh/id_rsa already exists. Overwrite (y/n)?
输入'y'回车
然后输入
vim ~/.ssh/id_rsa.pub
复制其中的内容
3: 在Github账户中添加公钥
进入GitHub,点击头像,点击Settings
找到SSH and GPG Keys
选择New SSH key
粘贴密钥,即上面所复制的内容

4: 测试
输入以下命令: $ ssh -T git@github.com,最后出现successfully即可。
5:配置Git个人信息
git config --global user.name "此处填你的用户名"
git config --global user.email "此处填你的邮箱"
6:配置 hexo 部署插件内容
首先确保安装了 hexo-deployer-git 插件(一般是没有的),如果没有,需要执行命令
npm install hexo-deployer-git --save
安装插件(待会本地项目生成静态文件部署到 github 需要执行命令)
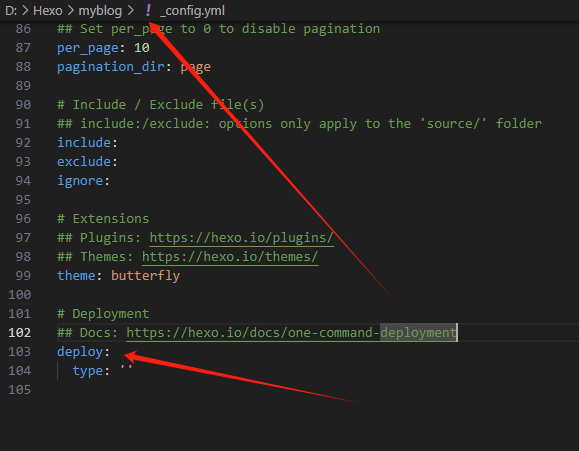
接着打开我们 hexo 博客项目的配置文件 _config.yml ,在底部找到 deploy 配置项


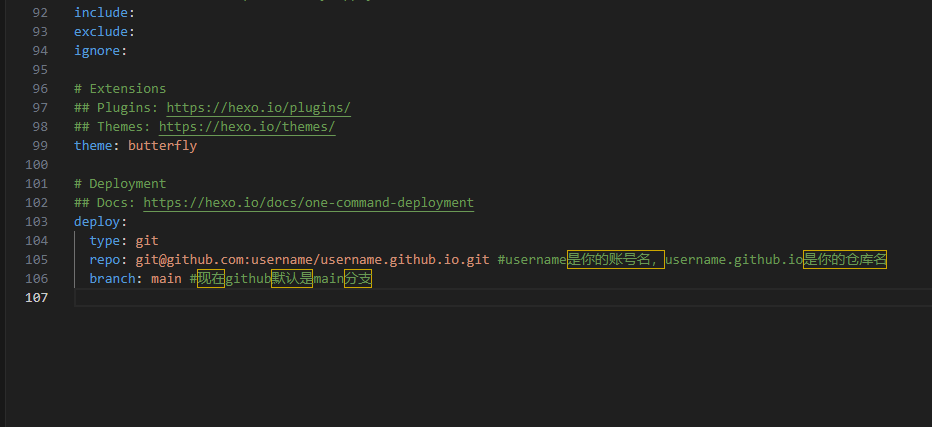
deploy:
type: git
repo: git@github.com:username/username.github.io.git #username是你的账号名,username.github.io是你的仓库名
branch: main #现在github默认是main分支
保存后,然后输入hexo g -d,每次更新都要跑一下这个上传。
最后成功上传最后会显示如下提示:

4、访问博客
上述都完成后,检验是否成功的方法是:从你的博客地址(https://你的用户名.github.io)访问。
本文来自博客园,作者:Rescal_子轩,转载请注明原文链接:https://www.cnblogs.com/zx-demo/p/18173388

