第 10 章 使用pyecharts 进行数据展示
第 10 章 使用pyecharts 进行数据展示
10.1 安装 pyecharts
pyecharts 是一个用于生成 Echarts 图表的类库, Echarts 是百度开源的一个数据可视化JS 库。用 Echarts 生成的图可视化效果非常好,pyecharts 可以与 Python 进行对接,方便在Python 中直接使用数据生成图,生成结果是一个 HTML 文件,用浏览器打开即可看到效果。
安装方法非常简单,直接通过 pip 命令安装即可:
pip install pyecharts
安装完成后,直接编写代码绘制地图,地图区域是无法显示的,需要另外安装地图文件

这些地图也可以通过 pip 命令进行安装:
pip install echarts-countries-pypkg pip install echarts-china-provinces-pypkg pip install echarts-china-cities-pypkg
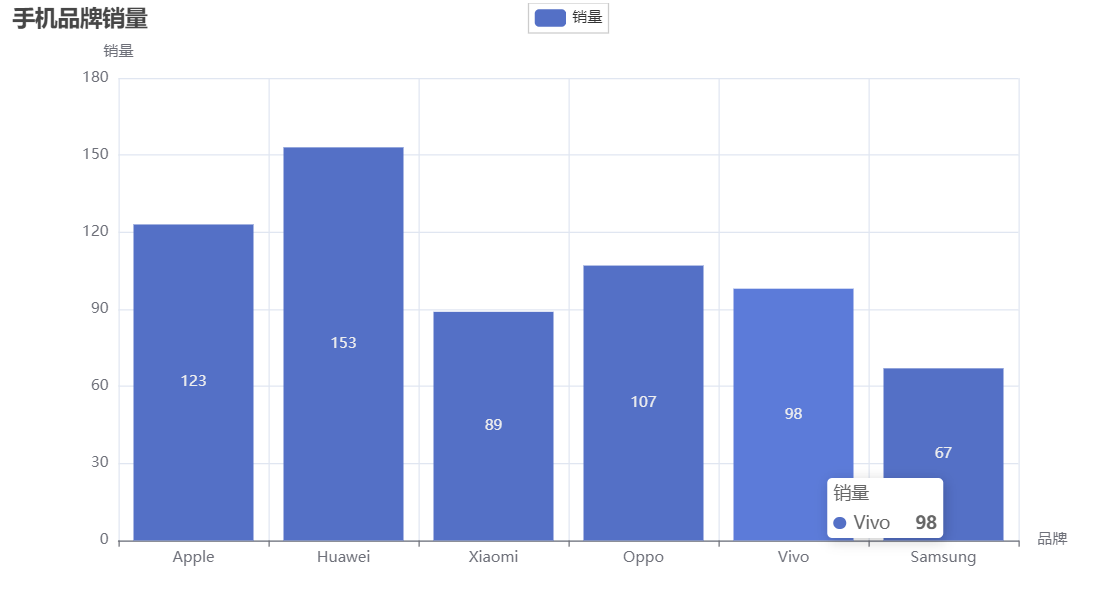
以下是一个简单的pyecharts例子,用于生成一个柱状图:
# 导入库 from pyecharts.charts import Bar from pyecharts import options as opts # 准备数据 x_data = ["Apple", "Huawei", "Xiaomi", "Oppo", "Vivo", "Samsung"] y_data = [123, 153, 89, 107, 98, 67] # 创建柱状图对象 bar = Bar() # 添加数据 bar.add_xaxis(x_data) bar.add_yaxis("销量", y_data) # 设置全局配置项 bar.set_global_opts( title_opts=opts.TitleOpts(title="手机品牌销量"), xaxis_opts=opts.AxisOpts(name="品牌"), yaxis_opts=opts.AxisOpts(name="销量"), ) # 渲染图表 bar.render_notebook()

接下来让我们结合pyecharts绘制组合图形,以下是实例:
全局配置
- title_opts :表示标题组件的配置项。legend_opts:表示图例组件的配置项。
- tooltip_opts : 表示提示框组件的配置项。
- toolbox_opts :表示工具箱组件的配置项。
- brush_opts:表示区域选择组件的配置项。
- xaxis_opts,yaxis_opts:表示x轴、y轴的配置项。
- visualmap_opts :表示视觉映射组件的配置项。
- datazoom_opts :表示数据区域缩放组件的配置项
系列配置
- ItemStyleOpta 图元样式配置项
- TextStyleOpts 文本样式配置项
- LabelOpta 标签配置项
- LineStyloOpts 线条样式配置项
- MarkPointOpta 标记点配置项
- MarkLineOpts 标记线配置项
- Mark AreaOpts 标记区域配置项
- EffectOpts 涟漪特效配置项
- AreaStyleOpta 区域填充样式配置项
- SplitAreaOpts 分隔区域配置项
- GridOpts 直角坐标系网格配
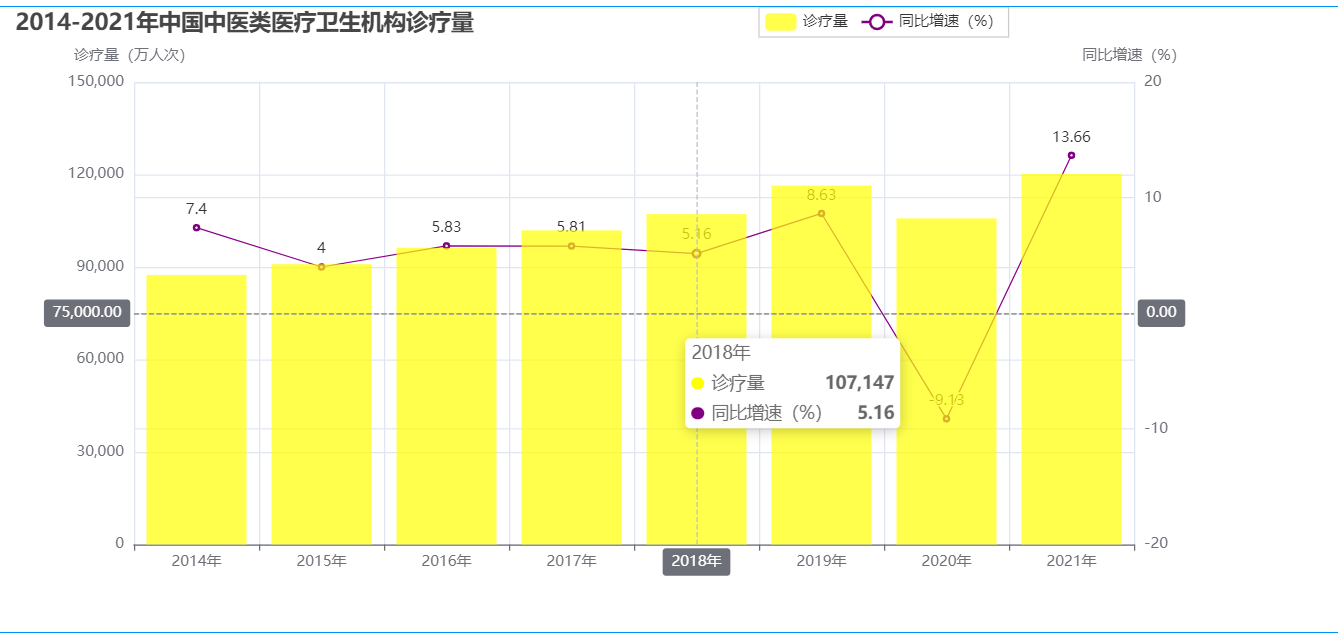
案例:
from pyecharts.charts import Bar from pyecharts import options as opts from pyecharts.charts import Line,Grid #写入数据 x_data=["2014年","2015年","2016年","2017年","2018年","2019年","2020年","2021年"] y_1=[87430,90912,96225,101885,107147,116390,105764,120215] y_2=[7.40,4.00,5.83,5.81,5.16,8.63,-9.13,13.66] #链式调用bar bar=(Bar(init_opts=opts.InitOpts(width="1000px", height="500px"))#设置柱形图的样式 .add_xaxis(x_data) .add_yaxis("诊疗量",y_1,label_opts=opts.LabelOpts(is_show=False), yaxis_index=1,color="yellow") .extend_axis( yaxis=opts.AxisOpts( name="诊疗量(万人次)", #y轴名称 type_="value", min_=0, #y轴最小值:0 max_=150000, #y轴最大值:150000 position="left" #位于y轴左侧 ) ) .extend_axis( yaxis=opts.AxisOpts( name="同比增速(%)", #y轴名称 type_="value", min_=-20, #y轴最小值:-20 max_=20, #y轴最大值:20 position="right", #位于y轴右侧 ) ) # .set_global_opts(title_opts=opts.TitleOpts(title="中国中医类医疗卫生机构诊疗量", subtitle="2014-2021年",pos_right=5)) # ) .set_global_opts( #设置全局配置项 title_opts=opts.TitleOpts(title="2014-2021年中国中医类医疗卫生机构诊疗量"), #标题名称 legend_opts=opts.LegendOpts(pos_left="60%" ), #图例距离左边边距:60% tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"), #显示提示框组件 ) .set_series_opts( itemstyle_opts=opts.ItemStyleOpts( #图元样式配置项 opacity=0.7), #设置柱形图透明度:0.7 ) ) line = ( Line() #创建Line类的对象 .add_xaxis(x_data) #添加x轴的数据 .add_yaxis("同比增速(%)", #图例名:同比增速(%) y_2, #y轴折线图数据 yaxis_index=2, #表示y轴的索引,用于拥有多个y轴的单图表中。 color="purple" #表示折线的颜色 ) ) # #创建组合图表 # bar.overlap(line) # grid = Grid() # #pos_left="5%", pos_right="20%":grid 组件离容器左侧或右侧的距离。 is_control_axis_index=True:是否由自己控制 Axis 索引 # grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True) #渲染图表 bar.overlap(line).render_notebook() #直接渲染到notebook

本文来自博客园,作者:Rescal_子轩,转载请注明原文链接:https://www.cnblogs.com/zx-demo/p/18018469



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)