c++高性能web框架drogon入门教程二 windows10下安装drogon,配合vscoede搭建开发环境
2020年11月23日23:26:05
c++高性能web框架drogon入门教程一 linux环境搭建和demo运行
c++高性能web框架drogon入门教程二 windows10下安装drogon,配合vscoede搭建开发环境
c++高性能web框架drogon入门教程三 控制器和数据库客户端使用
c++高性能web框架drogon入门教程四 orm使用,csp使用
c++高性能web框架drogon入门教程五 实例小项目,web和api实例代码
之前一直在centos8下学习和使用drogon,但是实在是有点不习惯,最后还是坚持回到windows开发 以下步骤,请按照顺序操作,因为windows下开发c++本来就不是特别好 默认安装在d盘,D:\cpp 工具powershell,不是cmd 注意windows新加入环境变量需要重新打开powershell,不然找不到工具
先安装好vs studio,y因为里面有部分编译工具 1,安装cmake 官网 https://cmake.org/download/ 下载新版本的msi,cmake-3.19.0-win64-x64.msi 直接安装,注意:选择add cmake to the system path for all users 勾选 create cmake desktop icon 注意:cmake是现在来说是一个很重要的知识点,特别是对刚入门c++的同学 2,安装vcpkg 先安装好git,不赘述 git clone https://github.com/Microsoft/vcpkg.git cd vcpkg bootstrap-vcpkg.bat vcpkg integrate install 会告诉你编译的时候使用vcpkg的工具链 -DCMAKE_TOOLCHAIN_FILE=D:/cpp/vcpkg/scripts/buildsystems/vcpkg.cmake 添加环境变量,你添加到系统变量,或者administrator的用户变量都可以 VCPKG_DEFAULT_TRIPLET x64-windows 在Path里面添加 D:\cpp\vcpkg 3,安装drogon 注意:这个需要开启vpn,但是有很多工具需要下载,建议自己手动下载那些工具,使用迅雷,丢到downloads里面再次执行下面的语句 vcpkg.exe install drogon:x64-windows 这个过程需要执行很多次,请单独保存下载下来的文件,因为可能需要多次尝试 下载完成之后在Path添加 D:\cpp\vcpkg\installed\x64-windows\tools\drogon 这个是drogon_ctl工具 4,生成项目,引入drogon源码包 在D:\cpp drogon_ctl create project web 项目名是web 我这边建议吧源码包引入第三方源码包,这样方便追踪源码 在CMakeLists.txt里面25行左右添加 add_subdirectory(third_party/drogon) target_link_libraries(${PROJECT_NAME} PRIVATE drogon)
mkdir third_party cd third_party git clone https://github.com/an-tao/drogon cd drogon git submodule update --init mkdir build cd build cmake cmake -DCMAKE_TOOLCHAIN_FILE=D:/cpp/vcpkg/scripts/buildsystems/vcpkg.cmake -DVCPKG_TARGET_TRIPLET=x64-windows .. 如果通过就ok了,但是很多时候会出现找不到依赖包,反复尝试,我这里都是使用64位包,和编译成64位 如果出现错误注意一下几点,
1,环境变量是否加入
2,忘记初始化third_party的源码包
3,cmake的注意删除build下的CMakeCache.txt再次cmake 4,vs studio没有设置成中文
5,可以加入官方群寻求帮助 https://github.com/an-tao/drogon/blob/master/README.zh-CN.md 这里有官方的qq群 5,测试cmake和vscode搭建编译环境 在D:\cpp\web\build 测试一下 cmake cmake -DCMAKE_TOOLCHAIN_FILE=D:/cpp/vcpkg/scripts/buildsystems/vcpkg.cmake -DVCPKG_TARGET_TRIPLET=x64-windows .. 测试通过就使用vscode打开web cmake --no-warn-unused-cli -DCMAKE_EXPORT_COMPILE_COMMANDS:BOOL=TRUE -DCMAKE_TOOLCHAIN_FILE=D:/cpp/vcpkg/scripts/buildsystems/vcpkg.cmake
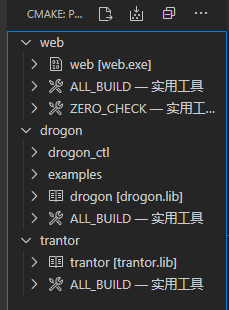
-Hd:/cpp/web -Bd:/cpp/web/build -G "Visual Studio 16 2019" -T host=x64 -A x64 .. 在vscode添加一下插件 搜索c++和cmake 安装以下几个插件 c/c++ C++ Intellisense cmake cmake tools 然后你的vscode会弹出几个对话框全部选是,包换的有自定配置项目,生成对应的vs c++编译配置文件 vscode左侧栏目会出现一个cmake的新图标,点开,点击上面的builde all projects 等一会会出现三组选项,web就是你的项目,鼠标移上去点击build,如果不成功注意,删除build下的CMakeCache.txt再次尝试 你就会在build文件下 D:\cpp\web\build\Debug\web.exe 这个就是你需要运行的文件web.exe 注意1,有些推荐使用clang 或者mingw,make的时候会报错,可能是我项目生成的是64位的,使用这两个工具配置起来更麻烦,直接使用vscode的插件,这样更加容易一点
注意2,你先cmake之后vscode才能生成对应的build 6,其实第4步的时候,也可以使用vs studio,里面有web.sln 这个看个人习惯,但是不知道为什么我在使用vs code的时候,会出现每次build缓存无法清除,需要重新cmake才行,很消耗时间,所以才使用vscode编译
7,cmake -G 查看Makefile的版本
我的vs是 Visual Studio 16 2019
默认是编译debug版本,如果想编译release版本,
cmake命令要带如下参数: cmake -DCMAKE_BUILD_TYPE=Release ..
8,vs studio编译命令
Command line: "cmd.exe" /c "%SYSTEMROOT%\System32\chcp.com 65001 >NUL && "C:\PROGRAM FILES (X86)\MICROSOFT VISUAL STUDIO\2019\COMMUNITY\COMMON7\IDE\COMMONEXTENSIONS\MICROSOFT\CMAKE\CMake\bin\cmake.exe" -G "Ninja" -DCMAKE_BUILD_TYPE:STRING="Debug" -DCMAKE_INSTALL_PREFIX:PATH="D:\cpp\web\out\install\x64-Debug (default)" -DCMAKE_CXX_COMPILER:FILEPATH="C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/VC/Tools/MSVC/14.28.29333/bin/Hostx64/x64/cl.exe" -DCMAKE_MAKE_PROGRAM="C:\PROGRAM FILES (X86)\MICROSOFT VISUAL STUDIO\2019\COMMUNITY\COMMON7\IDE\COMMONEXTENSIONS\MICROSOFT\CMAKE\Ninja\ninja.exe" -DCMAKE_TOOLCHAIN_FILE="D:/cpp/vcpkg/scripts/buildsystems/vcpkg.cmake" "D:\cpp\web" 2>&1"
9,



QQ一群 247823727
QQ二群 166427999
博客文件如果不能下载请进群下载
如果公司项目有技术瓶颈问题,请联系↓↓
如果需要定制系统开发服务,请联系↓↓
技术服务QQ: 903464207
QQ二群 166427999
博客文件如果不能下载请进群下载
如果公司项目有技术瓶颈问题,请联系↓↓
如果需要定制系统开发服务,请联系↓↓
技术服务QQ: 903464207


