认识SignalR
SignalR 是一个面向asp.net 开发人员的库,可简化将实时web功能添加到应用程序的过程。实时web功能是让服务器代码将内容推送到链接的客户端立即可用,而不是让服务器等待客户端请求信数据。
signalr是一个集成的客户端与服务器库,基于浏览器的客户端和基于asp.net 的服务器组件可用借助它来进行双向多步对话。换句话说,该对话可不受限制的进行单个无状态请求/响应数据交换;它将继续,直到明确关闭。对话通过永久链接进行,允许客户端向服务器发送多个消息,并允许服务器做出响应答复,值得注意的是,还允许服务器向客户端发送异步消息。是一个完全基于客户及服务器端解决方案,它是以js作为客户端和asp.net作为服务端来创建这类应用。
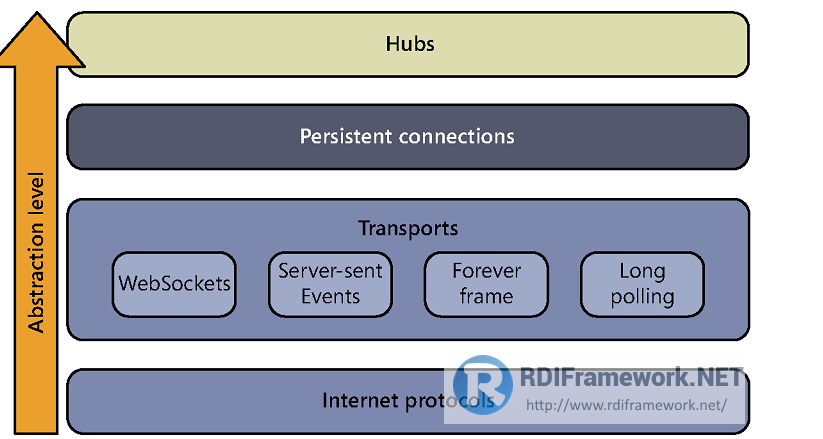
传统http采用的是大家熟知的“拉模式”,即客户端发出的每次请求,服务端都是被动处理。此场景下客户端是老大,很显然只有一方主动,操作与处理起来都没有那么完美。为了能让服务端也能主动,html5的出现让这种方式变得可能,大家知道html5中有两种主动模式。第一种叫做websockect,websockets是html5提供的新的api,可以在web网页与服务端建立socket链接,它是基于tcp模式的双工通讯。还有一种叫做SSE,也就是客户端来订阅服务器的一种事件模型。在html5出来之前,吐过要做到服务器主动,我们只能采用变相的longpool和iframe流勉强实现。这就相当于要实现服务端的主动就有4种方案。signalr的出现是我们每位开发者的福音。它对上面四种方案进行了高度的封装,也就是说signalr会在这四种技术中根据浏览器和服务器设置采取最优的一种模式。

对于.NET开发者的福音,.NET平台为我们提供了一种简洁高效智能的实时信息交互技术->SignalR,它集成了上述数种技术,并能根据配置自动或手动选择其最佳应用。

可以用SignalR做什么?
signalr可用于将任何类型的“实时”web功能添加到asp.net 应用程序。比如最常用的及时消息、聊天。只要用户刷新web页面以查看新数据或页面实现长轮询若要检索新数据,可以考虑对它使用signalr。包括仪表板和监视应用程序,协作应用程序(如同时进行编辑的文档),作业的进度更新到并实时窗体。
signalr还可以用于需要高频率从服务器中更新的全新类型web应用程序,例如在线聊天、实时游戏、天气、股票信息更新等实时应用程序。
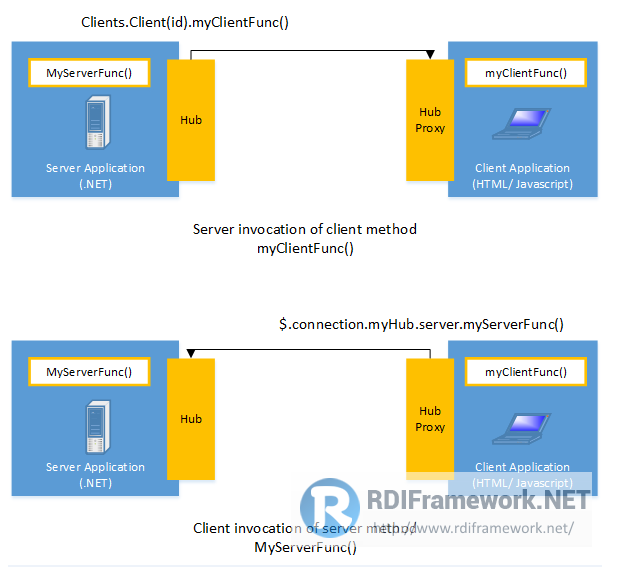
signalr提供一个简单的api,用于创建从服务器端.net代码中调用javascript函数在客户端浏览器(和其他客户端平台)的服务器到客户端的远程调用(RPC)。Signalr还包括连接管理的api(例如,连接和断开连接事件),并对连接进行分组。

-
SignalR自动处理连接管理,并允许您同时将消息广播到所有连接的客户端,如聊天室。 还可以将消息发送到特定的客户端。 客户端和服务器之间的连接是持久性的。
-
SignalR与常用的Web浏览器上请求-响应模式不同,它支持"服务器推送"功能,可以调用远程过程调用 (RPC)。
-
SignalR应用程序可以横向扩展到数千个客户端使用服务总线、 SQL Server 或Redis。
SignalR 和 WebSocket
前面对SignalR已经有了一个非常全面而清晰的认识,对于SignalR 和 WebSocket关系,我们需要看下什么是WebSocket?
WebSocket是HTML5提供的一种在单个 TCP 连接上进行全双工通讯的协议,目前chrome、Firefox、Opera、Safari等主流版本均支持,Internet Explorer从10开始支持。另外因为WebSocket 提供浏览器一个原生的 socket实现,所以直接解決了 Comet 架构很容易出错的问题,而在整個架构的复杂度上也比传统的实现简单得多。
WebSocket本质上是一个基于TCP的持久化协议,相对于HTTP这种非持久的协议来说,它能够更好的节省服务器资源和带宽,并且真正实现实时通信。其优点在前面我们已经做了对比,最大的缺点就是对旧版本浏览器不支持。至此SignalR的出现,完美的解决了种浏览器的问题,SignalR不仅可以实现WebSocket的所有功能,还对旧版本浏览器做了支持。SignalR可自动或手动选择使用WebSocket传输还是其他替代方式传输,以实现实时Web技术。
SignalR简化了构建实时应用的过程,它包括了一个Asp .Net服务器端库和一个Js端库,集成了数种常见的消息传输方式,如long polling,WebSocket,并提供相应的Api供开发人员选择如何调用,帮助其可以简单快速地实现客户端与服务器端相互间的实时通信。
当环境条件合适时,SignalR将WebSocket作为底层传输方式的优先实现,当然,它也能很高效地回退到其他技术。同时,SignalR提供了非常良好的Api以供远程调用(RPC) 浏览器中的js代码。
当WebSockets可用时(即浏览器支持Html5)SignalR使用WebSockets,当浏览器不支持时WebSockets时,SignalR将使用其它技术来保证达到相同效果。
浏览器和客户端之间想要进行WebSocket通信的话,从一开始的握手阶段,就要从HTTP协议升级为WebSocket协议,这是服务器根据WebSocket发送的请求包决定的。
原文连接https://blog.csdn.net/chinahuyong/article/details/98873807




