布局管理器的嵌套
布局管理器的嵌套原则:
1.根布局管理器必须包含xmlns属性;
2.在一个布局文件中,最多只能有一个根布局管理器。如果需要有多个,还需要使用一个根布局管理器将它们括起来;
3.不能嵌套太深,如果嵌套太深,则会影响性能(主要体现在页面加载速度慢)。
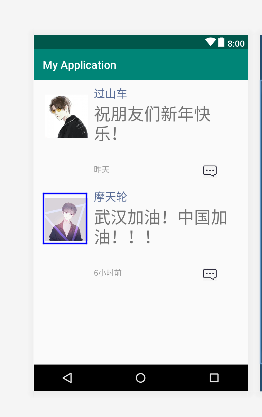
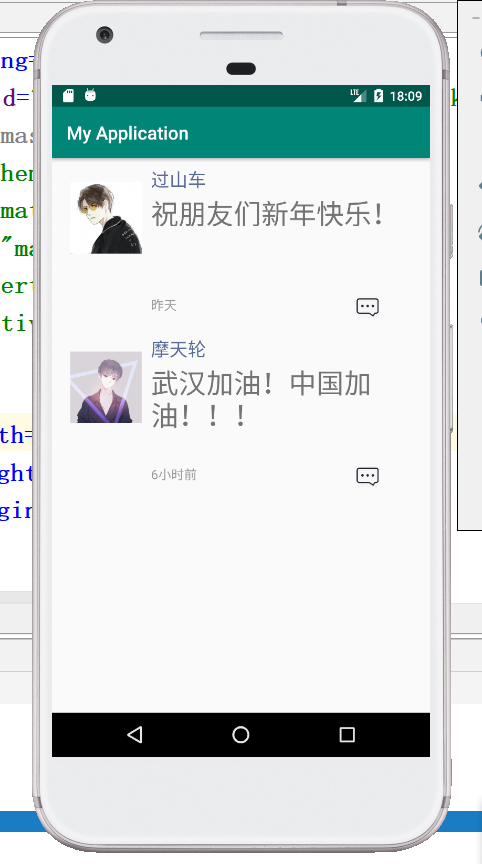
案列:在一个线性布局管理器中添加相对布局管理器实现一个简单的微信朋友圈
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <ImageView android:id="@+id/sov" android:layout_width="78dp" android:layout_height="90dp" android:layout_alignParentLeft="true" android:layout_marginStart="10dp" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginEnd="10dp" android:layout_marginRight="10dp" android:layout_marginBottom="10dp" android:src="@mipmap/a" /> <TextView android:id="@+id/name1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov" android:text="过山车" android:textColor="#576B95" android:textSize="20dp" /> <TextView android:id="@+id/content1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov" android:text="祝朋友们新年快乐!" android:textSize="30dp" android:layout_marginTop="30dp" android:minLines="3"/> <TextView android:id="@+id/date1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov" android:text="昨天" android:textColor="#9A9A9A" android:layout_below="@+id/content1" /> <ImageView android:layout_width="43dp" android:layout_height="24dp" android:layout_below="@id/content1" android:layout_alignParentRight="true" android:layout_marginRight="36dp" android:src="@mipmap/c" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <ImageView android:id="@+id/sov2" android:layout_width="78dp" android:layout_height="90dp" android:layout_alignParentLeft="true" android:layout_marginStart="10dp" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginEnd="10dp" android:layout_marginRight="10dp" android:layout_marginBottom="10dp" android:src="@mipmap/b" /> <TextView android:id="@+id/name2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov2" android:text="摩天轮" android:textColor="#576B95" android:textSize="20dp" /> <TextView android:id="@+id/content2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov2" android:text="武汉加油!中国加油!!!" android:textSize="30dp" android:layout_marginTop="30dp" android:minLines="3"/> <TextView android:id="@+id/date2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/sov2" android:text="6小时前" android:textColor="#9A9A9A" android:layout_below="@+id/content2" /> <ImageView android:layout_width="43dp" android:layout_height="24dp" android:layout_below="@id/content2" android:layout_alignParentRight="true" android:layout_marginRight="36dp" android:src="@mipmap/c" /> </RelativeLayout> </LinearLayout>