前端开发工具系列
Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
npm 是JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。
新版的nodejs已经集成了npm,安装会将npm一起安装
更新npm至最新的稳定版本:
npm install npm@latest -g
为什么需要包管理工具?
主要管理的是 依赖包的名称和版本
npm常用命令
1. 安装第三方包
npm install 包名
上述命令执行之后将会在当前的目录下创建一个 node_modules 的目录(如果不存在的话),然后将下载的
包保存到这个目录下。
npm install 包名 -g
加上 -g 参数后就会将该包安装到全局。(安装工具类的包(Vue-CLI、webpack等))
使用 @ 标识安装指定版本的包,比如指定安装3.3.7版本的Bootstrap。
npm install bootstrap@3.3.7
安装开发阶段使用的包(有些包只在开发阶段使用,实际生产环境下运行并不需要,比如:代码格式化工
具、代码打包工具、检测工具等)
npm install 包名 -D
在我们的项目目录下会生成一个 node_modules 目录,我们使用npm下载安装的项目依赖包都会保存在这个
目录中。我们项目的所有的依赖信息都会保存在 package.json 文件中。
2. 卸载包
npm uninstall 包名
3. 更新包
npm update 包名
4. 查看已经安装的包
npm list
5. 初始化一个新项目
在项目目录下
npm init
该命令会在当前目录下创建一个名为 package.json 的文件,里面记录下该项目的一些介绍信息和包的依赖
信息。
或者可以简单的使用 npm init -y 或 npm install --yes 命令使用默认配置来初始化你的项目。
6. 安装项目依赖
npm install 拿到新的项目,进入项目目录,运行该命令会自动安装项目依赖
使用cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,安装依赖包的时候经常会出现超时的问题。我们可以使
用 cnpm 代替npm。
cnpm是淘宝团队维护的一个完整 npmjs.org 镜像,用来代替官方版本(只读),同步频率目前为 10分钟 一次以保证
尽量与官方服务同步。
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
在后端开发的代码方便是方便了,但是你后端开发的代码前端不认识。
用webpack把后端开发的代码打包成浏览器可以识别和运行的代码 ↓
webpack
一个打包静态文件的工具!
前端开发的一个坑在于浏览器加载JS文件的时候是从上到下,不存在模块化这样一个概念的。 我们很正常的会把实
现不同功能的代码保存在不同的JS文件中,这些JS文件之间传递变量只能通过定义全局变量,这样我们用到的JS文
件越多,暴露的全局变量就越多,越容易出现变量被覆盖的隐患。(如果所有JS文件都是自己写的还好,但是我们
通常都是会引用别人的JS文件来开发。)
node.js出现之后,我们的JS文件可以直接跑在操作系统上了,并且在node.js中支持模块化的JS。它通过定义 输入
和 输出 来解决不同模块间的数据传递问题。 这里就类似于Python中的包的概念,我们可以在Python文件中使用
import 来导入其他的Python包,从而使用这个包中的变量和方法。 这样我们写的js文件就需要提供一个输入和
输出。
现在的前端开发人员都习惯于在后端先写代码,利用后端开发模块化的方式来解决上面JS的历史遗留问题。可是这
样我们写的JS文件浏览器就不认识了,怎么办?
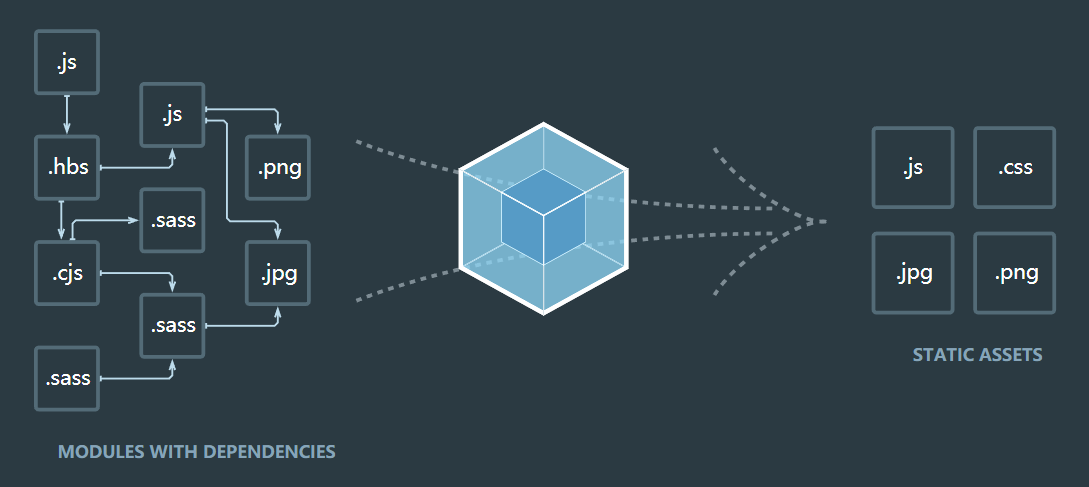
webpack 就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然 webpack 很强大它可以打包JS、
CSS、图片等静态资源)。 我们并不关心打包后的JS文件里面的内容都是什么,只要它体积小、浏览器能认识就可
以了。

安装
npm install webpack webpack-cli -g
Vue-CLI3
一个官方出品的快速搭建Vue项目的脚手架工具!
安装
npm install @vue/cli -g
使用
vue create 项目名
然后一通选择...就OK了
可视化创建项目:
vue ui
运行项目
npm run serve
项目打包上线:
npm run build
VueCLI3创建的Vue项目的目录
我们写的代码主要在src目录下
一个.vue文件就是一个组件对象
main.js是入口文件,项目运行从main.js开始的
router.js是项目的路由配置,旧版本路由会存在router/idnex.js里面
App.vue是项目的根组件,渲染从这里开始。



