AJAX
一、JSON
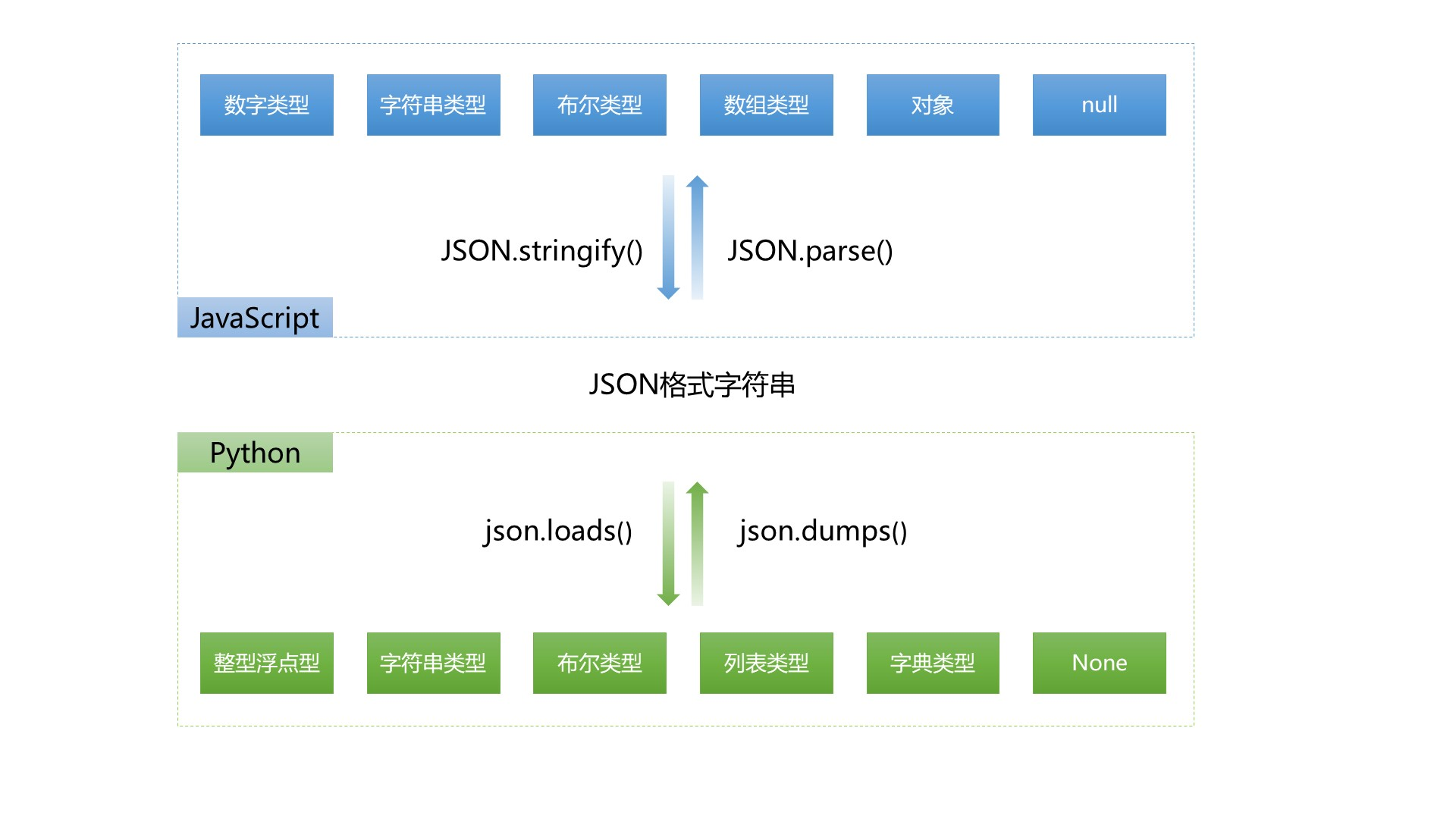
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

合格的json对象:
["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
二、AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX是使用js的技术发请求的一个方式
特点: 异步 页面局部刷新 传输的数据量小
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX的优点
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
三、JS实现ajax
1 var b2 = document.getElementById("b2"); 2 b2.onclick = function () { 3 // 原生JS 4 var xmlHttp = new XMLHttpRequest(); 5 xmlHttp.open("POST", "/ajax_test/", true); 6 xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 7 xmlHttp.send("username=q1mi&password=123456"); 8 xmlHttp.onreadystatechange = function () { 9 if (xmlHttp.readyState === 4 && xmlHttp.status === 200) { 10 alert(xmlHttp.responseText); 11 } 12 }; 13 };
四、Jquery实现ajax请求
参数
$.ajax({ url: '/ajax_test/', # 请求的地址 type: 'post', # 请求的方式 data: { # 请求的数据 name: 'alex', age: '73', hobby: JSON.stringify(['吃烧饼', '画大饼', '卖烧饼']) }, success: function (res) { # 正常响应的回调函数 $('[name="ii3"]').val(res) }, error:function (res) { # 错误响应的回调函数 console.log(res) } })
五、AJAX请求如何设置csrf_token
方式一
通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
页面中使用{% csrf_token %},给POST提交数据中添加csrfmiddlewaretoken的键值对
data: { 'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val(), i1: $('[name="i1"]').val(), i2: $('[name="i2"]').val() },
方式二
通过获取返回的cookie中的字符串 放置在请求头中发送。添加X-csrftoken的请求头
注意:需要引入一个jquery.cookie.js插件。
$.ajax({ url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中 data: {"username": "Q1mi", "password": 123456}, success: function (data) { console.log(data); } })
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
注意:
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 {% csrf_token %},Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass
AJAX上传文件
$("#b1").click(function () {
// 定义一个对象,存文件内容
var form_obj = new FormData();
// 发送文件
// 获取文件
// $('[name="f1"]')[0]将jquery对象转换为dome对象
form_obj.append('f1',$('[name="f1"]')[0].files[0]);
$.ajax({
url: "/upload/",
type: 'post',
// 文件上传必备参数
processData: false, // 不需要处理数据编码格式
contentType: false, // 不需要处理请求头
data: form_obj,
success:function (res) {
alert(res)
}
})
});
练习(用户名是否被注册)
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
分析
- 页面中给出注册表单;
- 在username input标签中绑定onblur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,否则响应“该用户名可以注册”。
views.py
from .models import Userinfo def reg(request): """注册ajax验证,光标移开判断用户名是否已注册""" if request.method == "POST": user = request.POST.get("user") is_user = Userinfo.objects.filter(name=user) if is_user: return JsonResponse({'status': '0', 'msg':"用户名已被注册"}) else: return JsonResponse({'status': '1', 'msg': "用户名可以使用"}) else: return render(request, "reg.html")
reg.html--->js
$('#user').blur(function () {
$.ajax({
url:'/reg/',
type:'post',
data:{
user:$("#user").val(),
},
// 箭头函数的this总是指向函数定义生效时所在的对象
success:(res)=>{
$(this).next().html(res.msg).css('color','red')
}
})
}).focus(function () {
$(this).next().html('')
})



