JavaScript——日期相关
1、var d=new date()
var d=new date(年,月-1,日,时,分,秒,毫秒)【date中的月份是用从0到11来定义一月到十二月的】。
其中年份和月份不可省略,若省略月份,则年份被视作毫秒处理。
当年份只有一位或两位数时,视作上世纪相应年份处理。
2、可以指定时间
var d = new Date("December 25, 2019 12:46:00");
输出顺序为星期,月,日,年,时分秒,时区
3、创建“0”
var d = new Date(0);
3、创建“0”
Thu Jan 01 1970 08:00:00 GMT+0800 (中国标准时间)
4、toDateString()将日期转化为日期字符串
<p id="demo"></p> <script> var d = new Date(); document.getElementById("demo").innerHTML = d.toDateString(); </script>
结果是
Sun May 24 2020
5、toUTCString()将日期转化为UTC字符串
<p id="demo"></p> <script> var d = new Date(); document.getElementById("demo").innerHTML = d.toUTCString(); </script>
结果
Sun, 24 May 2020 11:36:57 GMT
6、ISO日期
可以只精确到月、年、日
var d = new Date("2018-02-19T12:00:00");
UTC,协调世界时,又称世界统一时间,世界标准时间,国际协调时间。在日期-时间字符串中省略 T 或 Z,在不同浏览器中会产生不同结果。
如果没有规定时区,则与浏览器的时区保持一致。
7、短日期与长日期
短日期对格式要求较为严格,可能会出现返回NAN的情况;但长日期通常可以改变顺序且大小写不敏感。
var d = new Date("02/19/2018");//短日期
var d = new Date("Feb 19 2018");//长日期
8、完整日期
var d = new Date("Mon Feb 19 2018 06:55:23 GMT+0100 (W. Europe Standard Time)");
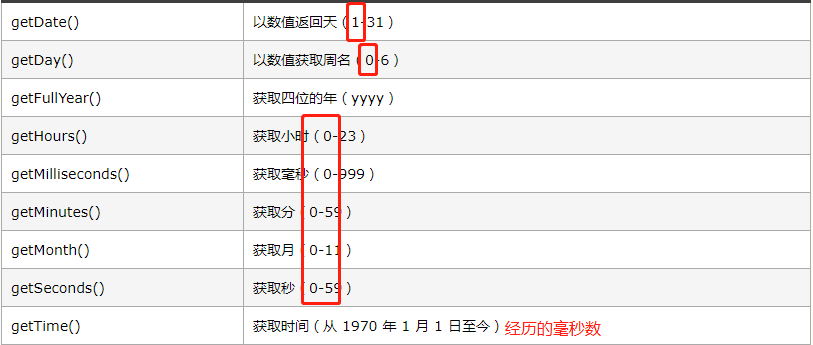
9、获取日期的方法:

getDay()返回0-6数字,默认依次匹配给Sunday-Saturday‘所以要写成:’
<p id="demo"></p> <script> var d = new Date(); var days = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"]; document.getElementById("demo").innerHTML = days[d.getDay()]; </script>



