Web自动化测试之六、Selenium Web控件交互
本文只要内容:常用的操作事件:右键点击、页面滑动、表单操作

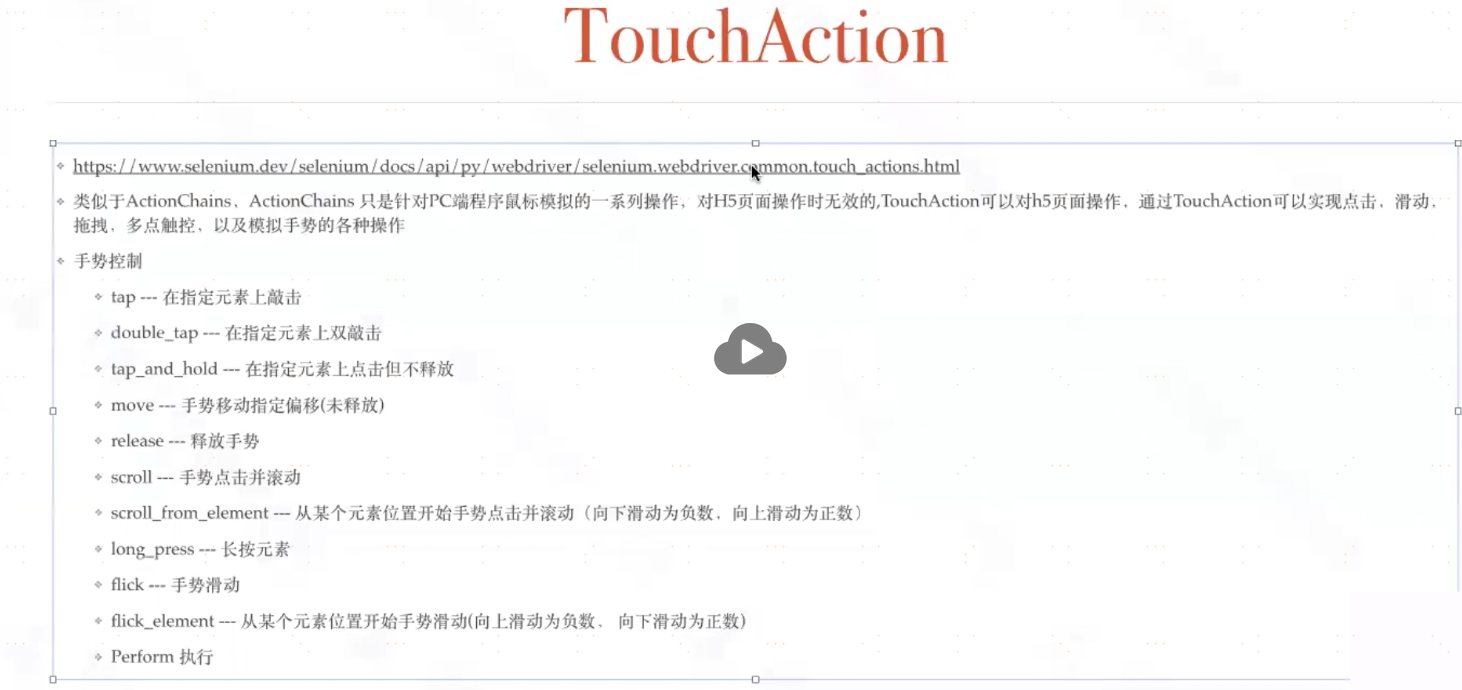
注意,⚠️不会立即执行,调用perform()方法时,队列中事件依次执行!
2.具体写法
包括链式写法,和分布写法
学院测试网址:http://sahitest.com/demo/clicks.htm
测试网址:http://sahitest.com/demo/clicks.htm
学院测试网址:http://sahitest.com/demo/dragDropMooTools.htm
用法3,拖动,将一个控件从一个地方拖动到另一个地方,具体导入的模块及使用方法都可以通过手册去学习
学院测试环境: http://shitest.com/demo/label.html
Send keys(keys.)中点击keys源码如下:

表单定义


# -*-coding:utf-8-*- import time import selenium from selenium import webdriver from selenium.webdriver import ActionChains, TouchActions from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys from selenium.webdriver.support import expected_conditions from selenium.webdriver.support.ui import WebDriverWait # 创建一个测试类 class TestActionChains(): # url = "http://sahitest.com/demo/clicks.htm" # url = "http://sahitest.com/demo/dragDropMooTools.htm" # url = "https://www.baidu.com/" def setup(self): self.driver = webdriver.Chrome() # self.driver.get(url=self.url) # 隐式等待 self.driver.implicitly_wait(5) def teardown(self): self.driver.quit() '''第一部分-------->模拟鼠标点击''' # 学院测试网址:http://sahitest.com/demo/clicks.htm # 用法一、模拟鼠标 左击、右击、双击 # 左击 def test_click(self): # 实例化一个actions,可放入setup里 self.actions = ActionChains(self.driver) # 左击 # def click(self, on_element=None): click_element = self.driver.find_element(By.CSS_SELECTOR, "body > form > input[type=button]:nth-child(10)") self.actions.click(click_element).perform() time.sleep(3) # 右击 def test_right_click(self): self.actions = ActionChains(self.driver) right_element = self.driver.find_element(By.XPATH, "/html/body/form/input[4]") self.actions.context_click(right_element).perform() time.sleep(3) # 双击 def test_double_click(self): self.actions = ActionChains(self.driver) double_click_element = self.driver.find_element(By.XPATH, "/html/body/form/input[2]") self.actions.double_click(double_click_element).perform() time.sleep(3) '''第二部分-------->模拟拖拽孔控件''' # 学院测试网址:http://sahitest.com/demo/dragDropMooTools.htm # 用法一、模拟将控件A拖拽到另一个控件B # self.actions.click_and_hold(A).move_to_element(B).release() # 将控件A拖拽到另一个控件B def test_drag(self): self.actions = ActionChains(self.driver) source_element1 = self.driver.find_element(By.XPATH, '//*[@id="dragger"]') target_element2 = self.driver.find_element(By.XPATH, "/html/body/div[2]") # 三种方法 self.actions.drag_and_drop(source_element1, target_element2).perform() self.actions.click_and_hold(source_element1).move_to_element(target_element2).release().perform() self.actions.click_and_hold(source_element1).release(target_element2).perform() time.sleep(5) '''第三部分-------->模拟键盘操作''' # 练习网址:https://www.baidu.com/ # 用法:输入、空格,删除 control+a、control+c、control+v # self.actions.click_and_hold(A).move_to_element(B).release() # 将控件A拖拽到另一个控件B def test_control(self): self.driver.get("https://www.baidu.com/") ele1 = self.driver.find_element(By.ID, "kw") ele1.click() ele1.send_keys("www") # ele2 =self.driver.find_element() time.sleep(3) self.actions = ActionChains(self.driver) self.actions.send_keys("测试登录页面").pause(2) self.actions.send_keys(Keys.SPACE).pause(2) self.actions.key_down(Keys.CONTROL).send_keys('a').key_up(Keys.CONTROL).pause(2) self.actions.key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).pause(2) self.actions.key_down(Keys.BACKSPACE).key_up(Keys.BACKSPACE).pause(5) self.actions.key_down(Keys.CONTROL).send_keys('v').key_up(Keys.CONTROL).pause(2) self.actions.send_keys("wanli").pause(2) self.actions.perform() '''第四部分-------->模拟滚动操作''' # 练习网址:https://www.baidu.com/ # 用法: # self.touchaction.scroll_from_element(ele2, 0, 10000) class TestTouchAction(): def setup(self): option = webdriver.ChromeOptions() option.add_experimental_option('w3c', False) self.driver = webdriver.Chrome(options=option) self.touchaction = TouchActions(self.driver) self.driver.implicitly_wait(5) def teardown(self): self.driver.quit() def test_touchaction(self): self.driver.get("https://www.baidu.com/") self.driver.maximize_window() ele1 = self.driver.find_element(By.ID, "kw") ele2 = self.driver.find_element(By.ID, "su") ele1.send_keys("yoyo") self.touchaction.tap(ele2) self.touchaction.scroll_from_element(ele2, 0, 10000) self.touchaction.perform() ele3 = self.driver.find_element(By.CSS_SELECTOR, '#page>div a:nth-last-child(1)').click() time.sleep(3) self.touchaction.scroll_from_element(ele2, 0, 10000).perform() '''第五部分-------->表单提交''' # 练习网址:https://www.baidu.com/ # 用法: class TestForm(): def setup(self): self.driver = webdriver.Chrome() self.driver.implicitly_wait(5) self.driver.maximize_window() def teardown(self): self.driver.quit() def test_form(self): self.driver.find_element(By.Id, "") self.driver.find_element(By.Id, "") self.driver.find_element(By.Id, "")



