HarmonyOS 初体验 (二)工具
- 上一篇
- 工具
-
DevEco Studio 3.1.1 Release
- https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/software_install-0000001053582415-V2
-
- 工具的下载
- https://developer.harmonyos.com/cn/develop/deveco-studio?ha_linker=eyJ0cyI6MTcwMzE0MDI3MDk0MSwiaWQiOiIyMmQ2YjA0Y2VkOGY0MTBkODNmYzc3NzViN2VjZjFhNiJ9#download
- 工具的安装
- https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/environment_config-0000001052902427-V2
-
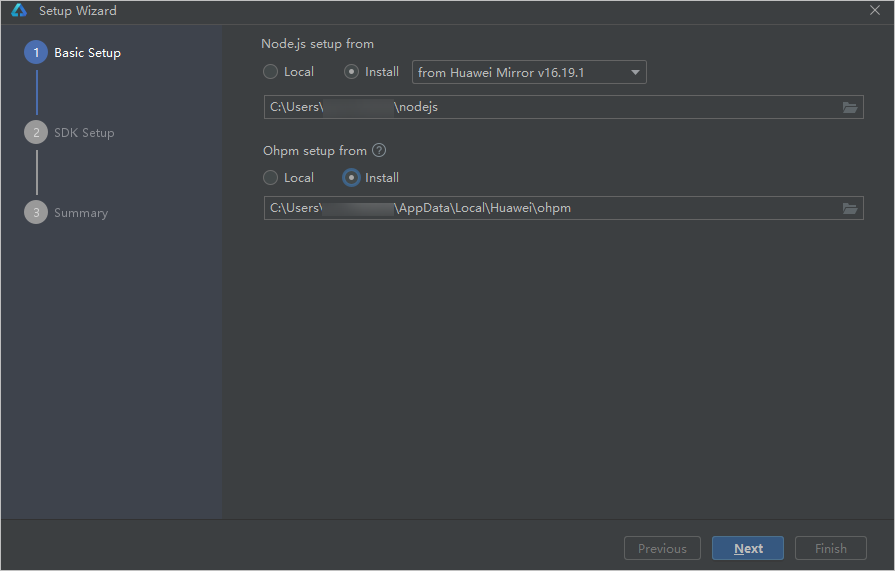
安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

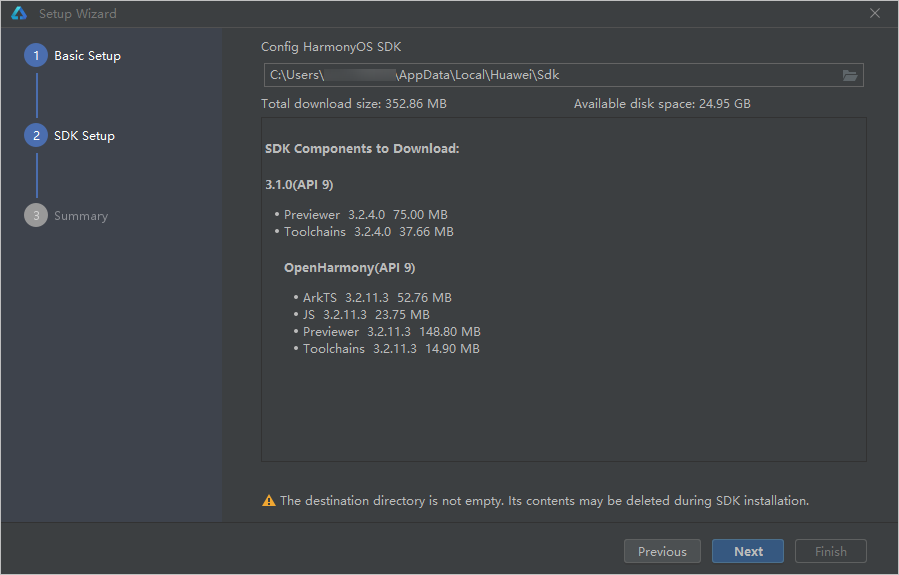
- 在SDK Setup界面,单击
 按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。

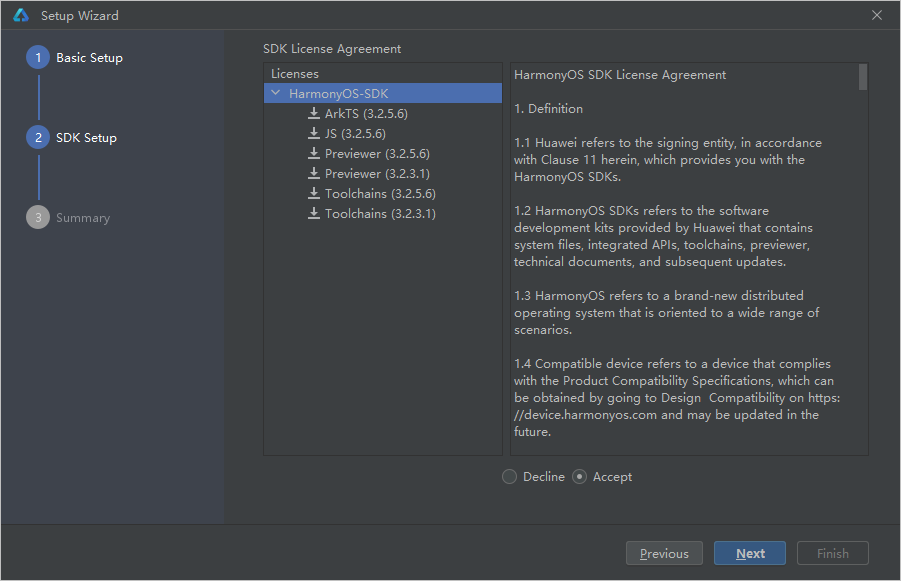
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后,单击Next。

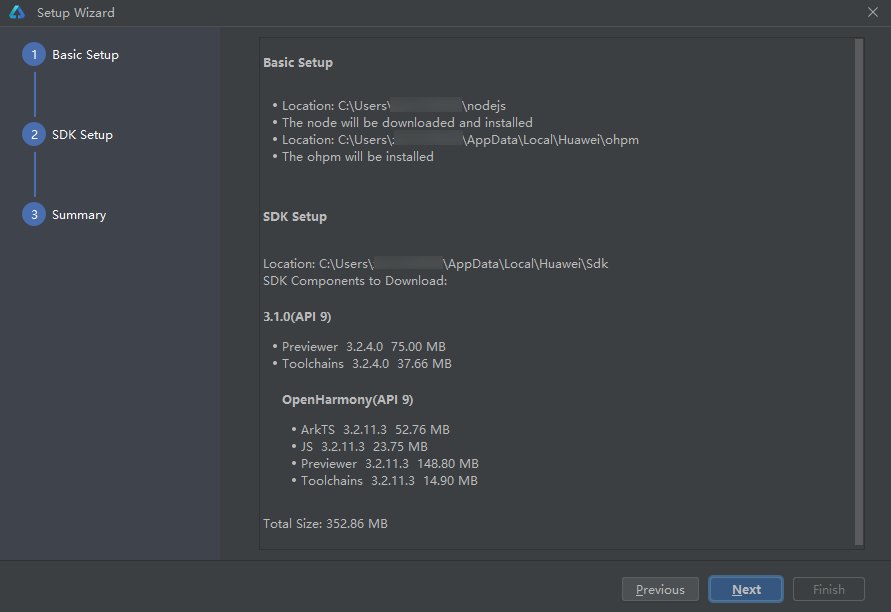
- 确认设置项的信息,点击Next开始安装。

- 等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页
-
配置HDC工具环境变量
-
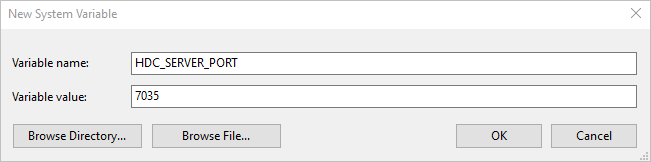
HDC是为开发者提供HarmonyOS应用/服务的调试工具,为方便使用HDC工具,请为HDC端口号设置环境变量。
- windows
- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令,打开.bash_profile文件。
-
1
vi~/.bash_profile
-
- 单击字母“i”,进入Insert模式。
- 输入以下内容,添加HDC_SERVER_PORT端口信息。
-
export HDC_SERVER_PORT=7035
-
- 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
- 执行以下命令,使配置的环境变量生效。
-
source ~/.bash_profile
-
- 环境变量配置完成后,关闭并重启DevEco Studio。
- 打开终端工具,执行以下命令,打开.bash_profile文件。
-
-
诊断开发环境
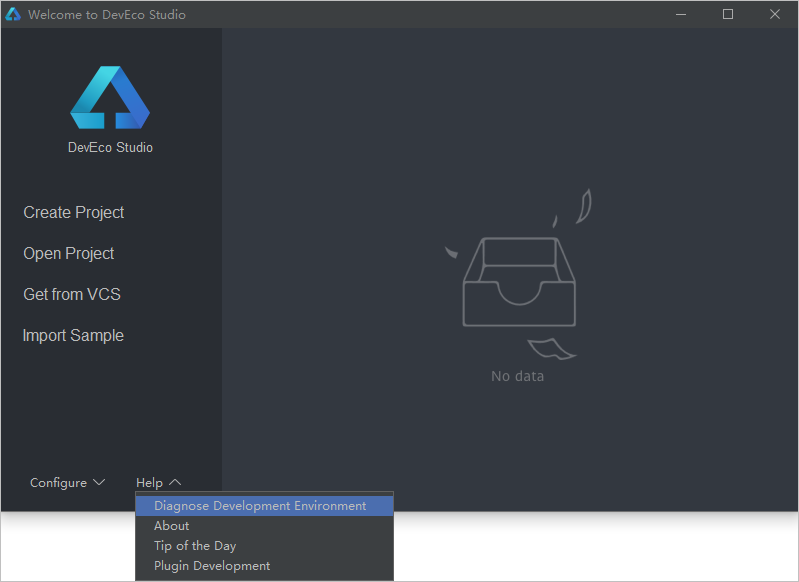
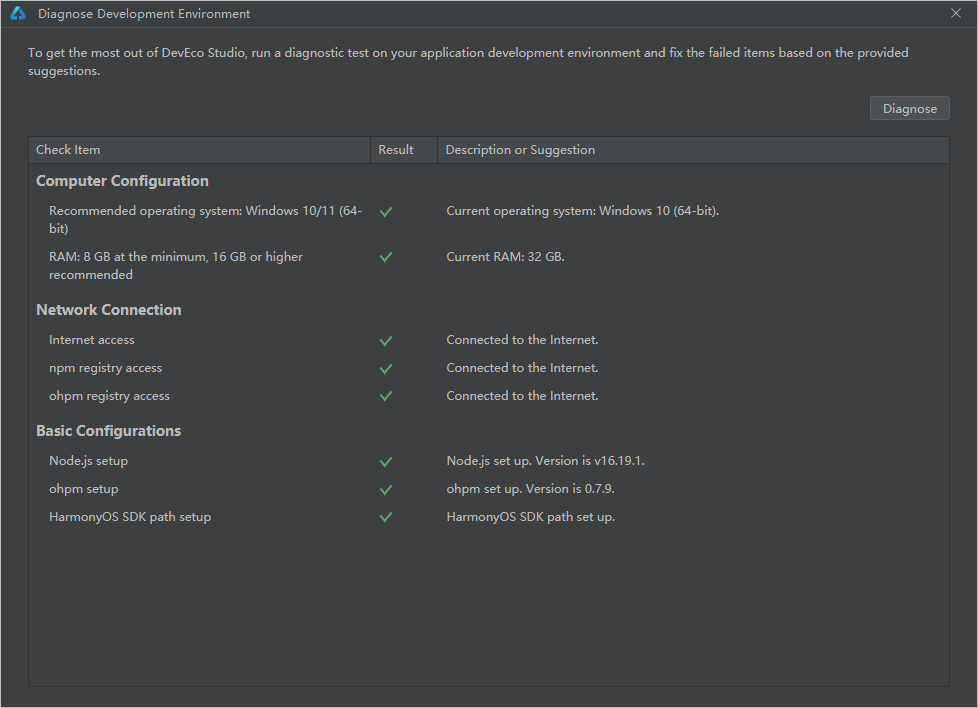
- 为了您开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

- DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理

- 为了您开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。
- 代理网络
-
DevEco Studio开发环境依赖于网络环境,需要连接上网络才能确保工具的正常使用。
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的,只有部分企业网络受限的情况下,才需要配置代理信息。
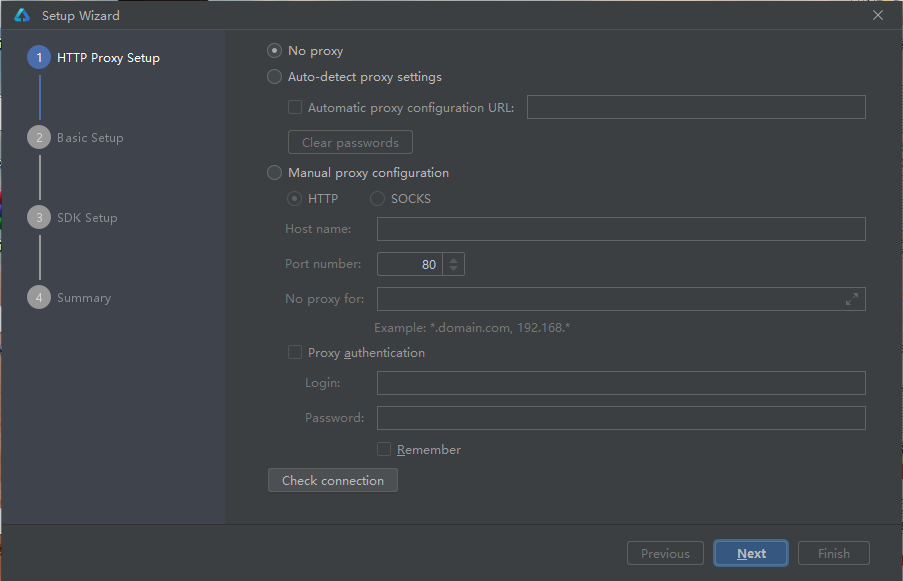
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。

-
- 配置NPM代理
- Hvigor、ohpm、SDK在初始化时需要从npm仓库下载依赖,如果需要代理才能访问网络,请配置npm的代理。
- 可通过如下步骤进入npm代理配置界面
- 在欢迎页单击Configure(或
 图标) > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)
图标) > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config) - 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)
- 在欢迎页单击Configure(或
- 具体配置如下
- npm registry:配置npm仓的地址信息
-
https://repo.huaweicloud.com/repository/npm/
-
- ohos registry: HarmonyOS npm三方包共享仓
-
https://repo.harmonyos.com/npm/
-
- HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置
-
http://user:password@proxy.proxyserver.com
-
- Enable Https Proxy:同步配置HTTPS Proxy信息

- 填写并勾选以上信息后,点击OK。在此界面配置的代理信息将写入“users/用户名”目录下的.npmrc文件。因此也可直接修改“users/用户名”目录下的.npmrc文件进行配置
- 进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
- 修改npm仓库信息,示例如下所示:
- registry=https://repo.huaweicloud.com/repository/npm/
- @ohos:registry=https://repo.harmonyos.com/npm/
- 修改代理信息,在proxy和https-proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
- proxy=http://user:password@proxy.proxyserver.com:port
- https-proxy=http://user:password@proxy.proxyserver.com:port
- 说明
-
如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
!:%21 @:%40 #:%23 $:%24 &:%26 *:%2A
- 将Node.js配置到环境变量中。
- Windows环境变量设置方法:
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加Node.js安装位置的路径。macOS环境变量设置方法:
- 打开终端工具,执行以下命令。
- export NODE_HOME=/home/xx/Downloads/node-vxx.xx.x-linux-x64 #本处路径请替换为Node的安装路径
- export PATH=${NODE_HOME}/bin:${PATH}
- Windows环境变量设置方法:
- 代理配置完成后,打开命令行工具,执行如下命令验证网络是否正常。
- npm info express
- 执行结果如下图所示,则说明代理设置成功

- npm registry:配置npm仓的地址信息
- 下一篇
本文来自博客园,作者:zwjvzwj,转载请注明原文链接:https://www.cnblogs.com/zwjvzwj/p/17918953.html
分类:
HarmonyOS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】