【报错解决】【Vue】与后端交互时,http与https跨域问题
1.【Vue】数据代理2.【Vue】Vue脚手架安装搭建3.【Vue】学习笔记:Vue组件4.【前端】【Vue】Vue3自适应瀑布流解决方案
5.【报错解决】【Vue】与后端交互时,http与https跨域问题
6.【Vue】Vue项目创建的两种方式7.【UI框架】ANtDesignVue中的Content超过一页显示问题8.【Vue】vite+vue3 如何实现点击进入详情页/文章页9.【Vue】前端直接显示MySQL Datatime时间,显示为英文如何处理10.【Vue】vue项目搭建、ES6的简单使用(大觅)11.【Vue】vue基础学习笔记12.2024年1月Java项目开发指南10:vite+Vue3项目创建13.2024年1月Java项目开发指南15:vue3+AntDesignVue 设计页面问题

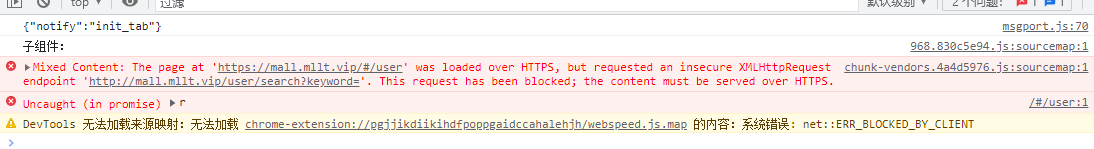
xhr.js:220 Mixed Content: The page at 'https://xxx' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://xxx'. This request has been blocked; the content must be served over HTTPS.
场景
Vue前端,Java后端,网站开启了强制https
上传项目后发生了以上报错。
解决方法
在index.html文件中添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
注意
我后端早就写了对跨域问题的处理的
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/wrong-vue-http-https.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步