【前端】相对定位实现十字居中(上下左右居中)
我在写视频暂停时,出现暂停图标的时候,遇到了定位的问题
得出的解决方案,记录如下:

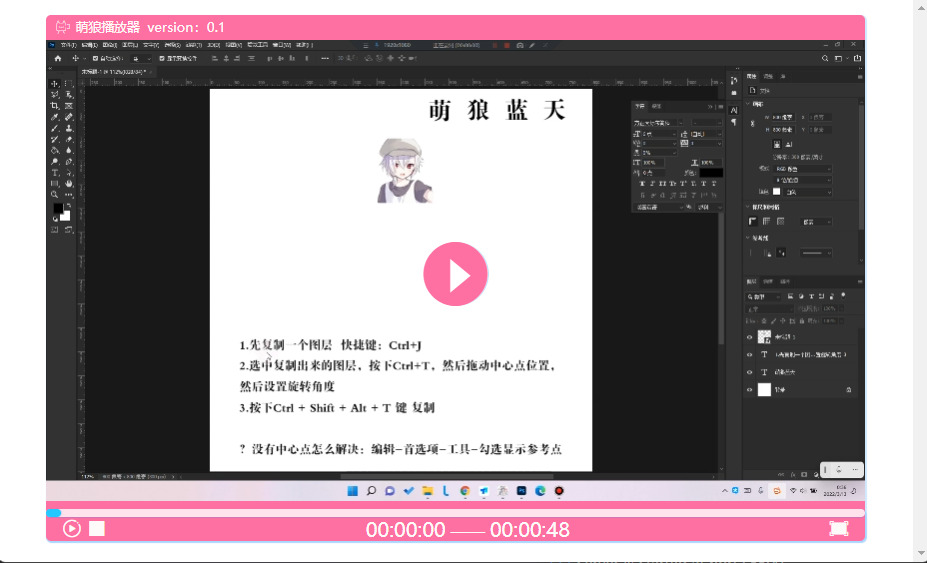
最终效果如上图所示,播放按钮在视频中间。
创建元素
暂停图标span
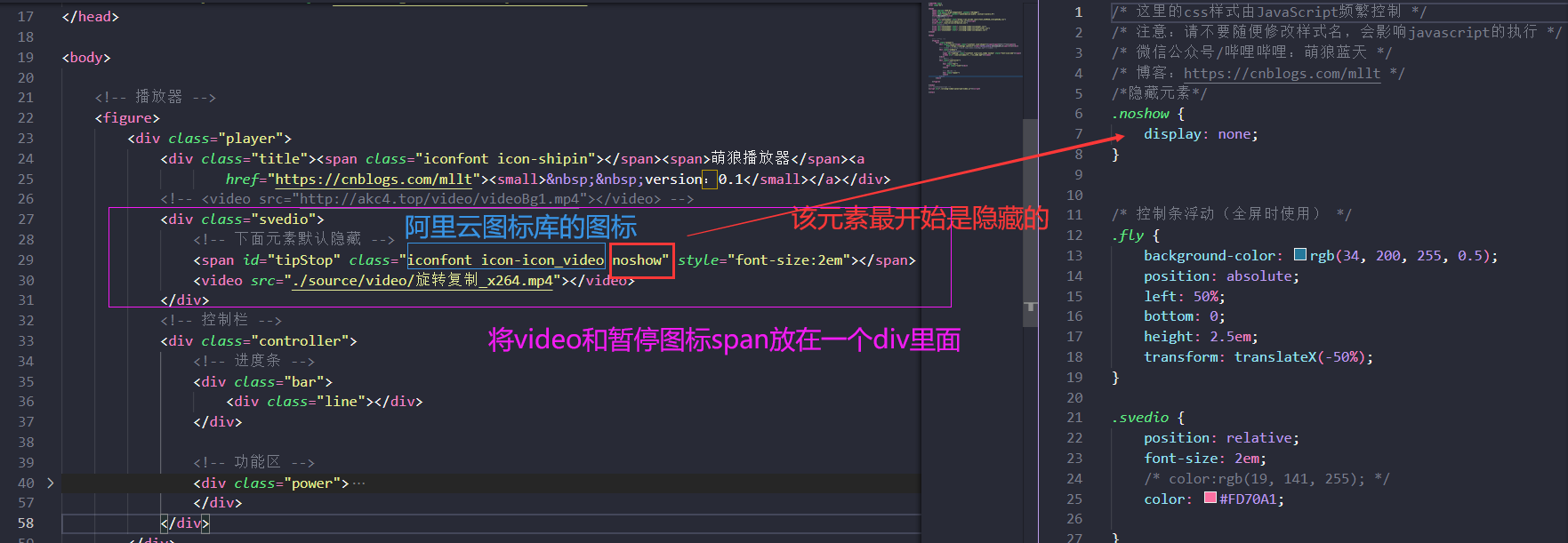
<span id="tipStop" class="iconfont icon-icon_video noshow" style="font-size:2em"></span>

为了能实现span与video的相对定位,故创建了一个class="svedio"的div,作为他们两个的父div
<div class="svedio">
<!-- 下面元素默认隐藏 -->
<span id="tipStop" class="iconfont icon-icon_video noshow" style="font-size:2em"></span>
<video src="./source/video/旋转复制_x264.mp4"></video>
</div>
其中,父div的样式设置如下
.svedio {
position: relative;
font-size: 2em;
/* color:rgb(19, 141, 255); */
color: #FD70A1;
}
暂停图标显示时,应该拥有的样式如下:
.fly-center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 2em;
box-shadow: 1px 0px 1px 0px rgb(19, 141, 255, 0.5);
}
<span id="tipStop" class="iconfont icon-icon_video noshow fly-center" style="font-size:2em"></span>
在视频未暂停时,是不出现这个图标的,视图暂停,才会出现
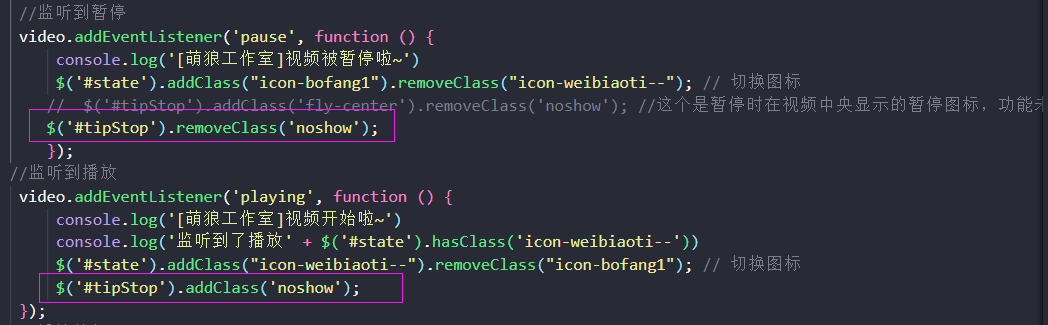
我们只需要用JavaScript控制即可

监听到播放,就增加noshow(也就是display:none),这个图标就不会显示,也不会占位置
监听到暂停,就移除noshow,这个图标就显示出来了
版 权 声 明






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步