【WEB前端】【JQuery】搜索li标签的内容



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.6.1.min.js"></script>
<style>
.change{
background:green;
color:white;
}
</style>
</head>
<body>
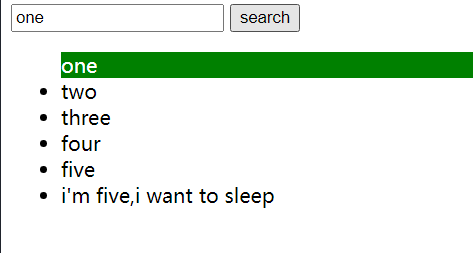
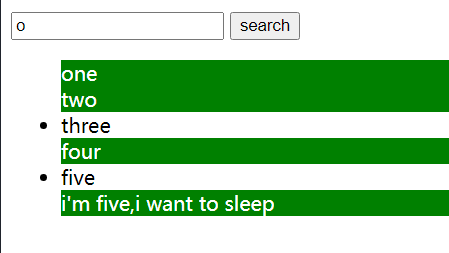
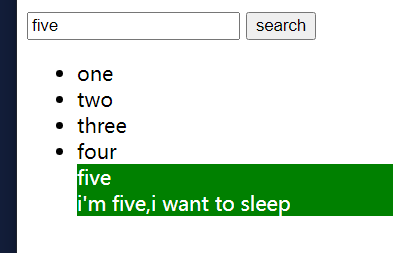
<input type="text" id="t">
<input type="button" value="search" id="search">
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li>five</li>
<li>i'm five,i want to sleep</li>
</ul>
<script>
$(function (){
$("#search").click(function (){
var txt = $("#t").val() //获取编辑框的内容
console.log(txt)
var li = $("li") //索取所有li标签的集合
console.log(li)
for (let i = 0;i<li.length;i++) {
console.log(li[i])
let text = li[i].innerText //获取li标签文本内容
console.log(text)
li[i].className=""//清除样式
if(text.search(txt)!==-1){//判断编辑框的内容是否是li标签内容的一部分
li[i].className="change"//更改样式
}
}
})
})
</script>
</body>
</html>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/web-jquery-search-li-text.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-10-31 【Spark】【RDD】初次学习RDD 笔记 汇总