【Vue】数据代理
1.【Vue】数据代理
2.【Vue】Vue脚手架安装搭建3.【Vue】学习笔记:Vue组件4.【前端】【Vue】Vue3自适应瀑布流解决方案5.【报错解决】【Vue】与后端交互时,http与https跨域问题6.【Vue】Vue项目创建的两种方式7.【UI框架】ANtDesignVue中的Content超过一页显示问题8.【Vue】vite+vue3 如何实现点击进入详情页/文章页9.【Vue】前端直接显示MySQL Datatime时间,显示为英文如何处理10.【Vue】vue项目搭建、ES6的简单使用(大觅)11.【Vue】vue基础学习笔记12.2024年1月Java项目开发指南10:vite+Vue3项目创建13.2024年1月Java项目开发指南15:vue3+AntDesignVue 设计页面

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/vue.js" type="text/javascript"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<h2>School Name:{{name}}</h2>
<h2>School Address:{{address}}</h2>
</div>
<script>
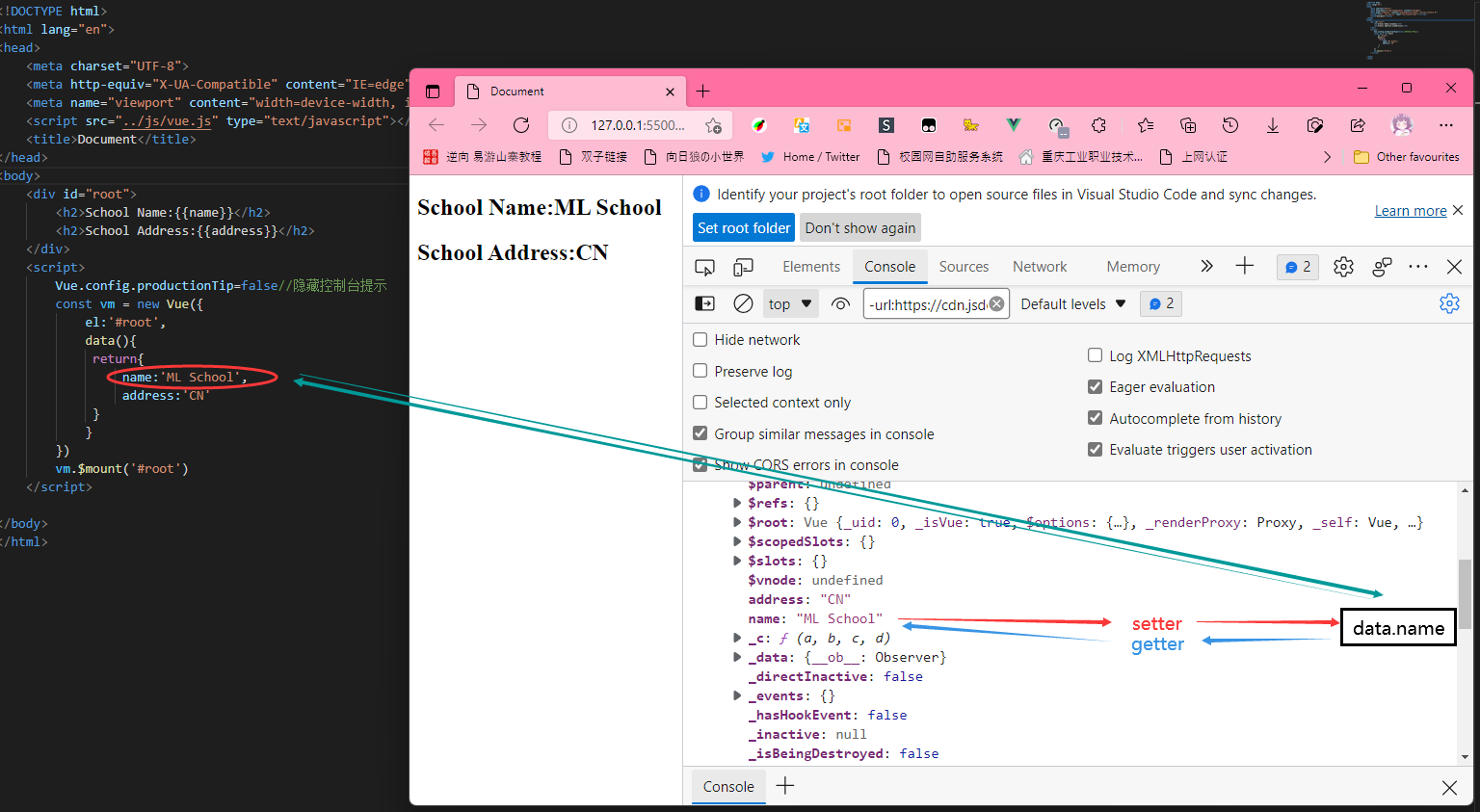
// 1.Vue中的数据代理:
// 通过vm对象来代理data对象中属性的操作(读/写)
// 2.Vue中数据代理的好处:
// 更加方便的操作data中的数据
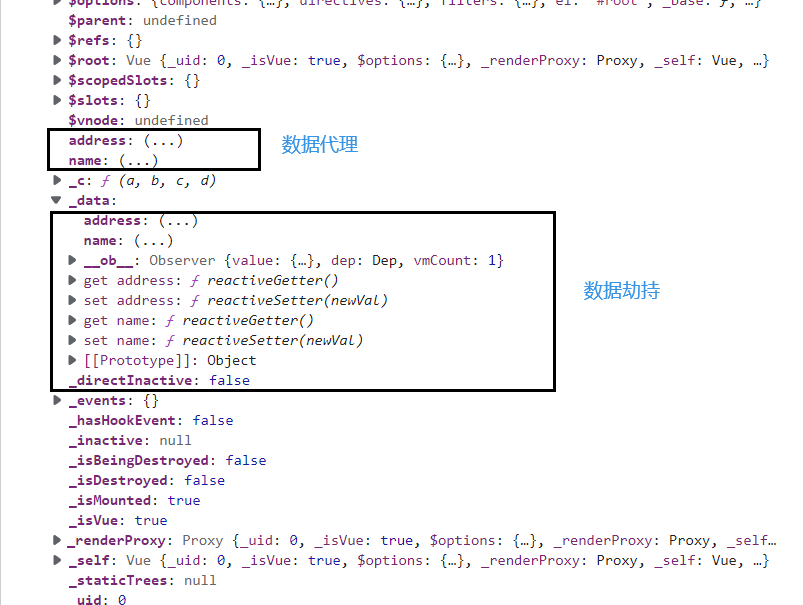
// 3.基本原理:
// 通过0bject.defineProperty()把data对象中所有属性添加到vm上。
// 为每个添加到vm上的属性,都指定一个getter/setter.
// 在getter/setter内部去操作(读/写) data中对应的属性。
Vue.config.productionTip=false//隐藏控制台提示
const vm = new Vue({
el:'#root',
data(){
return{
name:'ML School',
address:'CN'
}
}
})
vm.$mount('#root')
</script>
</body>
</html>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/vue_sjdl_20220124.html


 基础知识 数据代理
基础知识 数据代理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步