【Vue】Vue项目创建的两种方式
0.提前准备
(1)Node.js
下载地址:Node.js (nodejs.org)
下载后直接安装即可
安装node后会自动安装npm,可以通过命令查看npm的版本号
npm -v

(2)webpack
npm install webpack -g
npm i webpack-cli -g

(3)vue全局脚手架
npm install -g @vue-cli
@vue/cli指代vue-cli的最新的npm.js包。
查看已安装版本
vue -V
- vue-cli 4.5以下,对应的是Vue2
- vue-cli 4.5及以上,对应的是Vue3
(4)CNPM
npm下载包的时候有一些慢,为了提高下载包的速度,使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm是否安装成功及其版本号,若出现版本号则表示安装成功
cnpm -v

【上面的方式,没有去修改npm原有的镜像,而是通过cnpm来使用淘宝镜像(即:通过cnpm来执行npm命令),比较常用】
【下面另外一种方式,是直接将npm的镜像配置为淘宝镜像,一般不这样做】
【所以你使用上面安装cnpm方式使用淘宝镜像就可以,下面的了解一下就行】
在命令行输入如下命令,配置npm镜像为淘宝镜像
npm config set registry https://registry.npm.taobao.org设置之后可通过如下命令查看是否成功配置为淘宝镜像
npm config get registry
1.创建Vue项目的两种方式
(1)Vue2.x项目
vue init webpack 项目名称
(2)创建Vue3.x项目
vue create 项目名称
(1)使用vue create创建
vue create 项目名称(不能有大写字母、空格、中文、特殊符号)

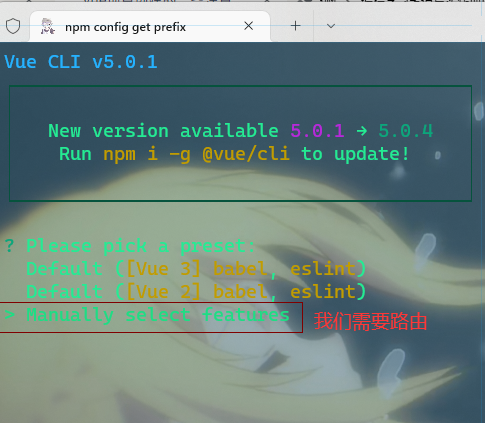
通过键盘上下键移动,选择
Manually select features然后按下回车键‘

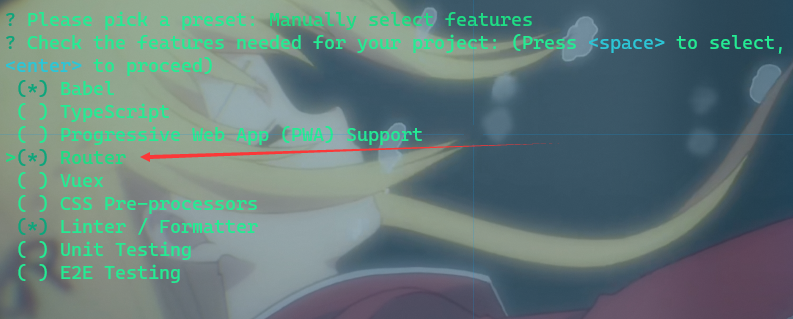
通过键盘上下键移动,选择
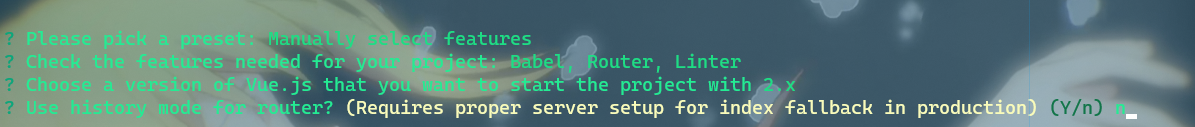
Router然后按下空格将它选中,然后回车确认进行下一步

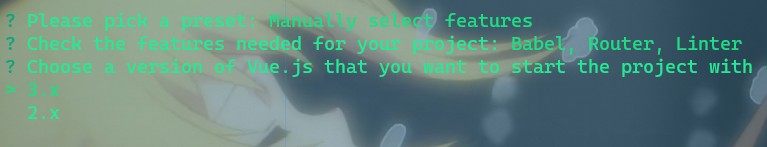
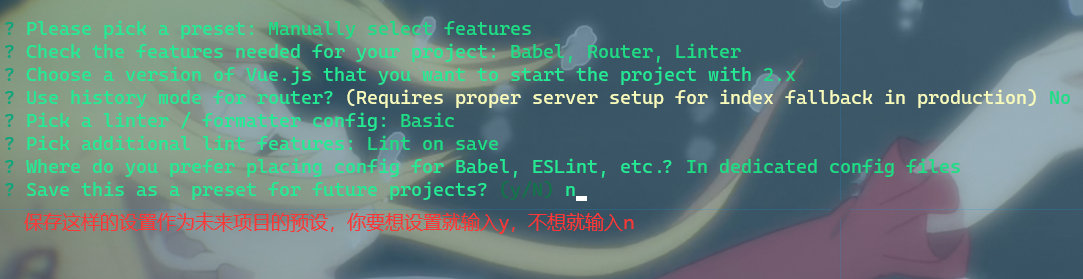
选择相应的版本然后按下回车键



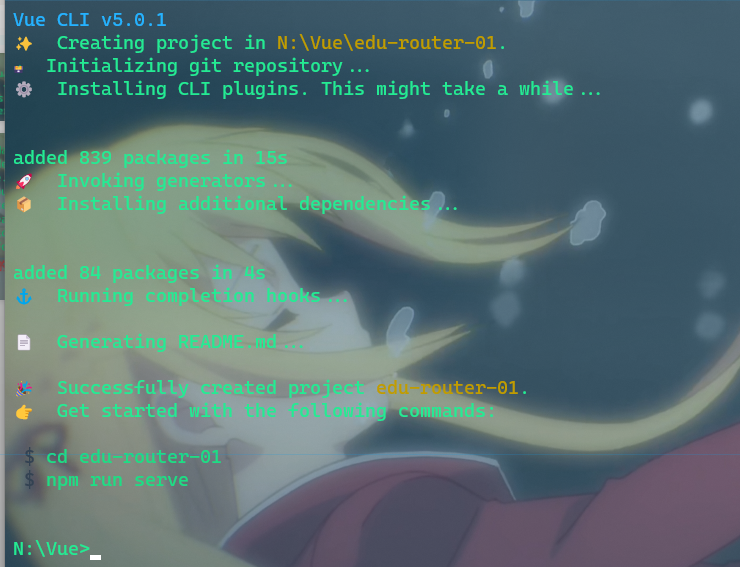
到这里就创建完毕了,下面试着运行一下


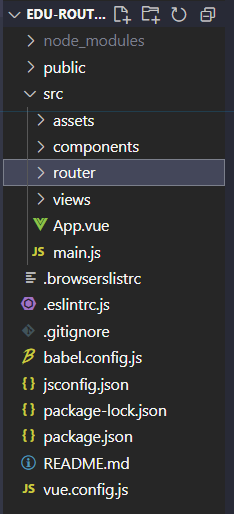
使用VsCode打开看到目录如下

(2)使用vue init 创建
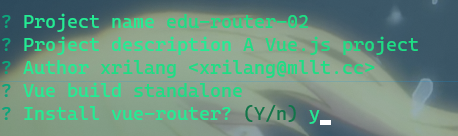
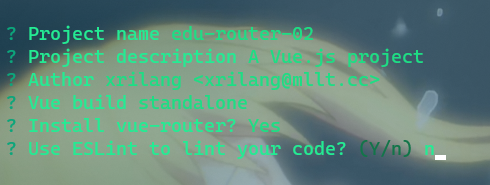
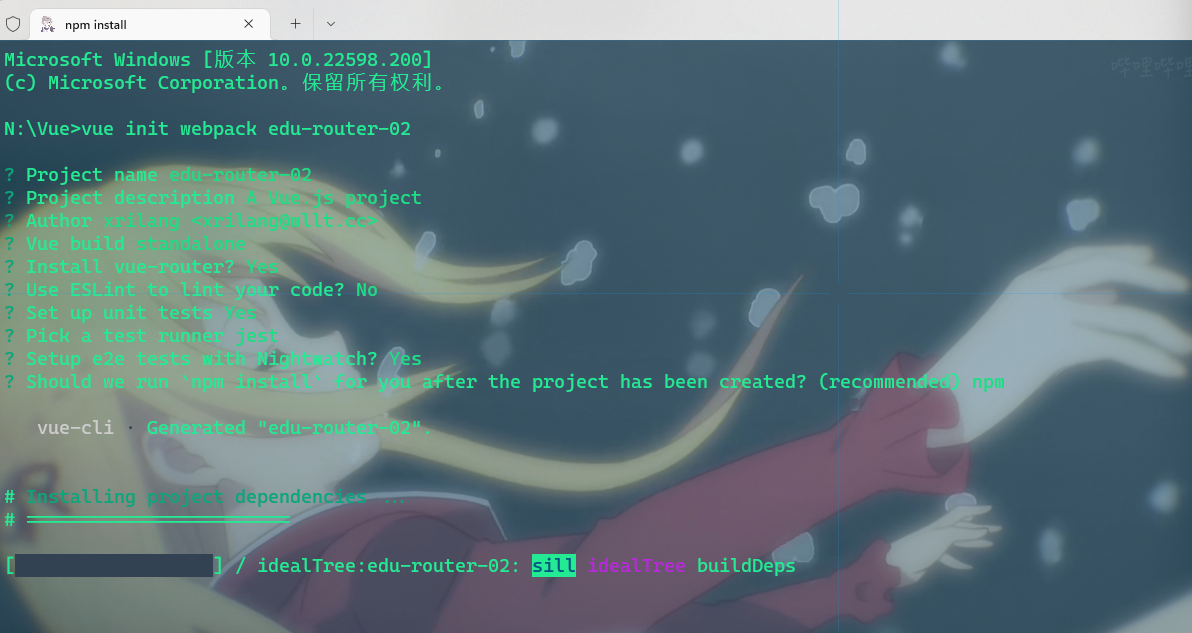
vue init webpack 项目名称

按下回车即可

安装路由输入y

其他的根据自己需要


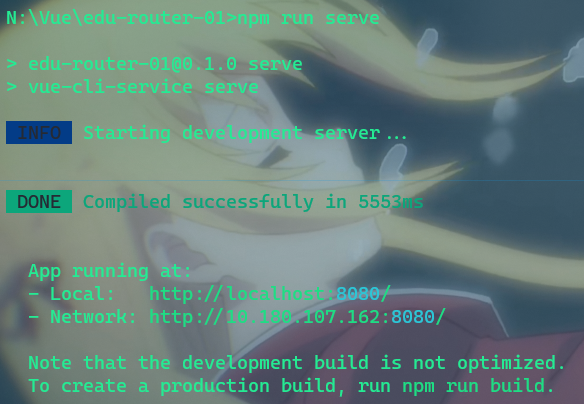
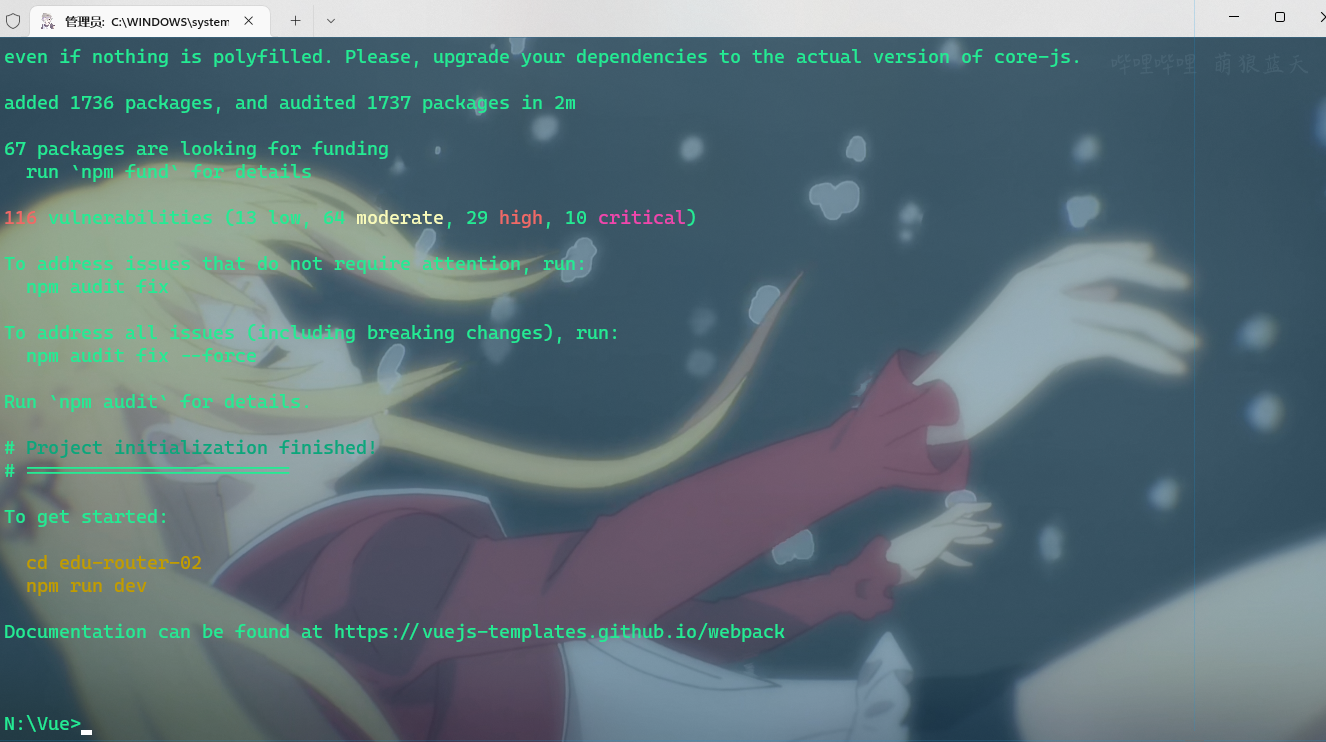
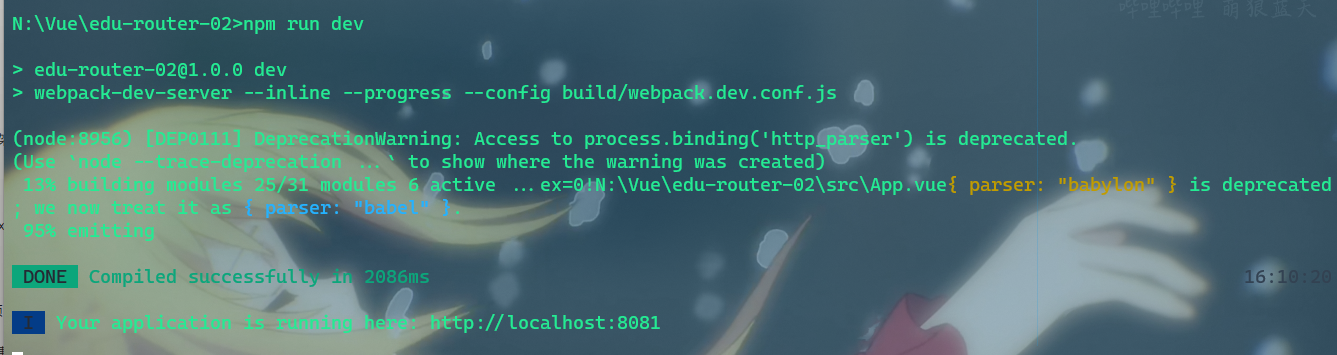
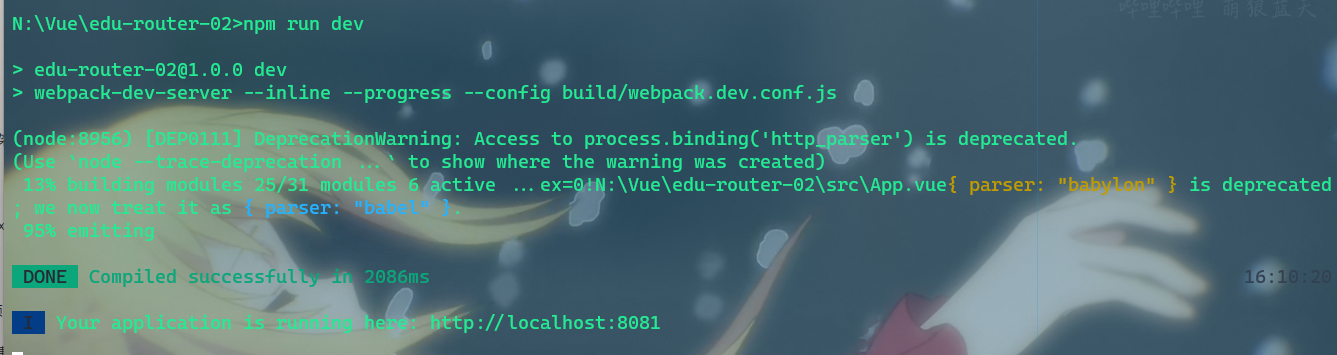
创建完毕,运行试一试
npm run dev



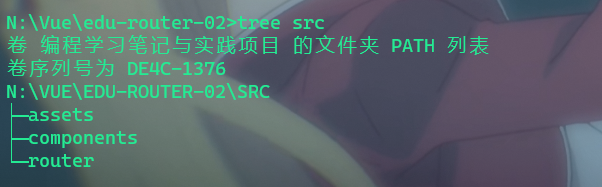
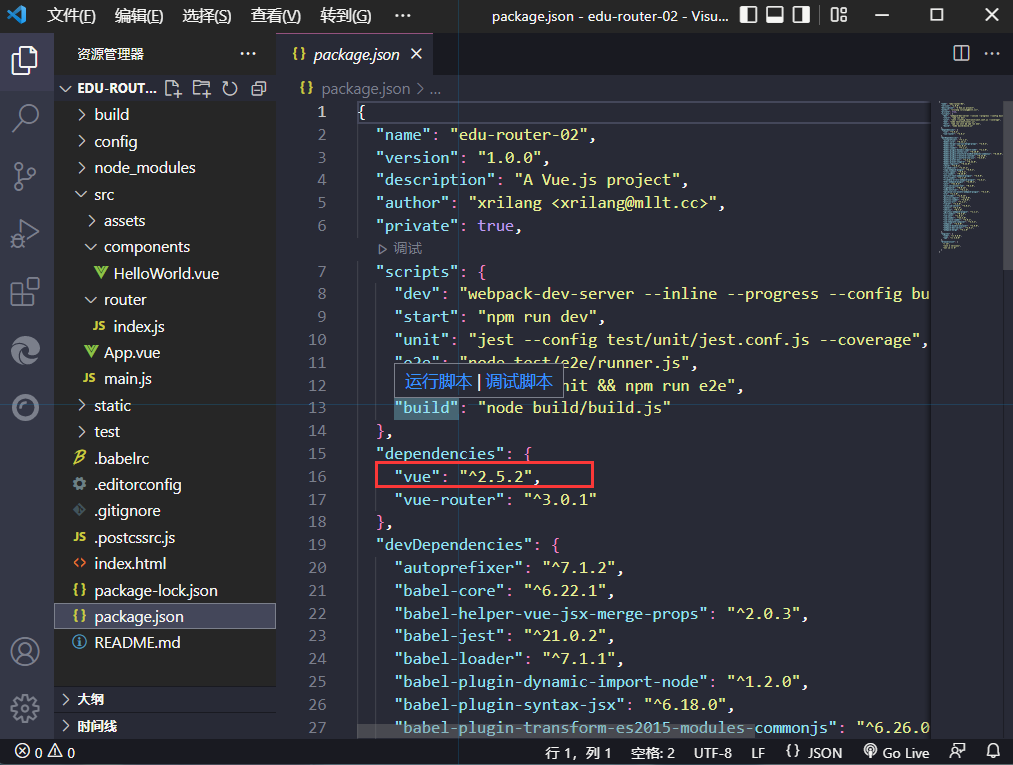
使用VsCode打开项目查看目录

查看当前项目vue版本

vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
【继续阅读】
【Vue】Vue脚手架安装搭建







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步