【HarmonyOS】【xml】使用xml绘制视频播放控制栏
1.【HarmonyOS】【DevEco Studio】NOTE02 :Create a “Hello World ”Application2. 【HarmonyOS】【DevEco Studio】NOTE04:How to Jump to a Page(页面间的跳转)3.【HarmonyOS】【多线程与并发】EventHandler
4.【HarmonyOS】【xml】使用xml绘制视频播放控制栏
5.【HarmonyOS】【xml】初学XML布局作业6.【HarmonyOS】【DevEco Studio】NOTE05:PageAbility生命周期的呈现7.【HarmonyOS】【Json解析】ZSON 与 HiJson 使用本文记录HarmonyOS使用xml绘制视频播放控制栏
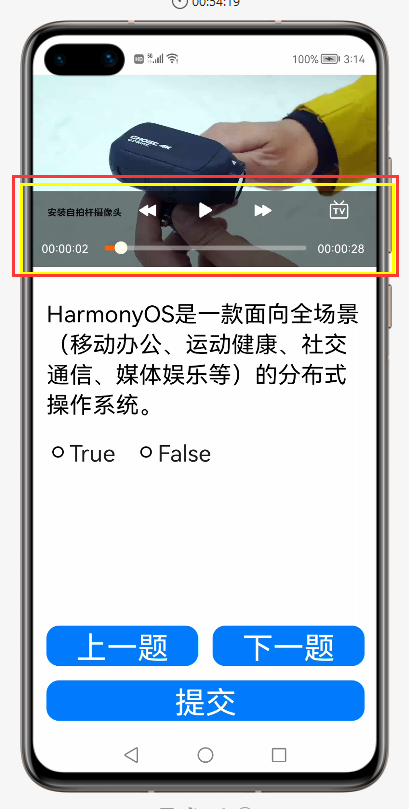
效果图如下

代码如下
点击查看代码
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#00000000">
<!--子布局:控制区域-->
<DirectionalLayout
ohos:id="$+id:controller_bottom_layout"
ohos:height="80vp"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:background_element="#88000000"
ohos:left_padding="10vp"
ohos:orientation="vertical"
ohos:right_padding="10vp">
<!--子布局:组件-->
<DependentLayout
ohos:height="0vp"
ohos:width="match_parent"
ohos:weight="2">
<!--上一集-->
<Image
ohos:id="$+id:play_backward"
ohos:height="40vp"
ohos:width="40vp"
ohos:right_margin="20vp"
ohos:left_of="$+id:play_controller"
ohos:padding="10vp"
ohos:image_src="$media:ic_backward"
ohos:scale_mode="stretch"
/>
<!--播放/暂停 按钮-->
<Image
ohos:id="$+id:play_controller"
ohos:height="40vp"
ohos:width="40vp"
ohos:horizontal_center="true"
ohos:image_src="$media:ic_music_stop"
ohos:scale_mode="stretch"
/>
<!--下一集-->
<Image
ohos:id="$+id:play_forward"
ohos:height="40vp"
ohos:width="40vp"
ohos:left_margin="20vp"
ohos:padding="10vp"
ohos:right_of="$id:play_controller"
ohos:image_src="$media:ic_forward"
ohos:scale_mode="stretch"
/>
<!--投屏图片按钮-->
<Image
ohos:id="$+id:tv"
ohos:height="23vp"
ohos:width="23vp"
ohos:align_parent_right="true"
ohos:image_src="$media:ic_tv"
ohos:right_margin="20vp"
ohos:scale_mode="stretch"
ohos:vertical_center="true"
/>
</DependentLayout>
<!--子布局:进度-->
<DirectionalLayout
ohos:height="0vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:alignment="vertical_center"
ohos:weight="2">
<!--播放时长-->
<Text
ohos:id="$+id:current_time"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_margin="5vp"
ohos:text="00:00:00"
ohos:text_color="#ffffff"
ohos:text_size="12vp"/>
<!--进度条-->
<Slider
ohos:id="$+id:progress"
ohos:height="35vp"
ohos:width="0vp"
ohos:orientation="horizontal"
ohos:progress_color="#FF6103"
ohos:progress_width="5vp"
ohos:weight="1"/>
<!--视频总时长-->
<Text
ohos:id="$+id:end_time"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_margin="5vp"
ohos:text="00:00:00"
ohos:text_color="#ffffff"
ohos:text_size="12vp"/>
</DirectionalLayout>
</DirectionalLayout>
</DependentLayout>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/HarmonyOS_edu_Homework_xml_02.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步