【HarmonyOS】【xml】初学XML布局作业
1.【HarmonyOS】【DevEco Studio】NOTE02 :Create a “Hello World ”Application2. 【HarmonyOS】【DevEco Studio】NOTE04:How to Jump to a Page(页面间的跳转)3.【HarmonyOS】【多线程与并发】EventHandler4.【HarmonyOS】【xml】使用xml绘制视频播放控制栏
5.【HarmonyOS】【xml】初学XML布局作业
6.【HarmonyOS】【DevEco Studio】NOTE05:PageAbility生命周期的呈现7.【HarmonyOS】【Json解析】ZSON 与 HiJson 使用首先要明确,有两种布局方式
线性布局:
DirectionalLayout
依赖布局:
DependentLayout
好,接下来看一看下面的例子
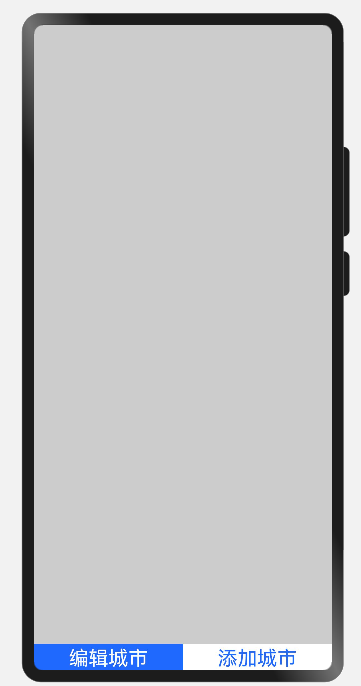
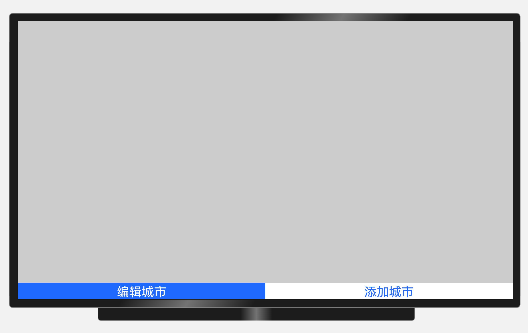
页面案例1


代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
>
<!--添加ListContainer标识多行数据 -->
<ListContainer
ohos:id="$+id:list_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:above="$id:layout_bottom"
>
</ListContainer>
<!--按钮子布局-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true"
>
<!-- 编辑城市按钮-->
<Button
ohos:id="$+id:button_edit"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="编辑城市"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="24vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
/>
<!-- 添加城市按钮-->
<Button
ohos:id="$+id:button_add"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="添加城市"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="24vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
/>
</DirectionalLayout>
</DependentLayout>
<?xml version="1.0" encoding="utf-8"?>
<!--依赖布局-->
<DependentLayout //依赖布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#CCCCCC"
>
<!--添加ListContainer标识多行数据 -->
<ListContainer
ohos:id="$+id:list_container"
ohos:height="match_content"
ohos:width="match_parent"
ohos:above="$id:layout_bottom" //让此组件下边缘与另一个组件的上边缘对齐
>
</ListContainer>
<!--按钮子布局-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true" //将底边与父组件对齐
>
<!-- 编辑城市按钮-->
<Button
ohos:id="$+id:button_edit"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="编辑城市"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="24vp"
ohos:weight="1" //权重:1
ohos:layout_alignment="bottom" //对齐方式:底部对齐
/>
<!-- 添加城市按钮-->
<Button
ohos:id="$+id:button_add"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="添加城市"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="24vp"
ohos:weight="1" //权重:1
ohos:layout_alignment="bottom" //对齐方式:底部对齐
/>
</DirectionalLayout>
</DependentLayout>
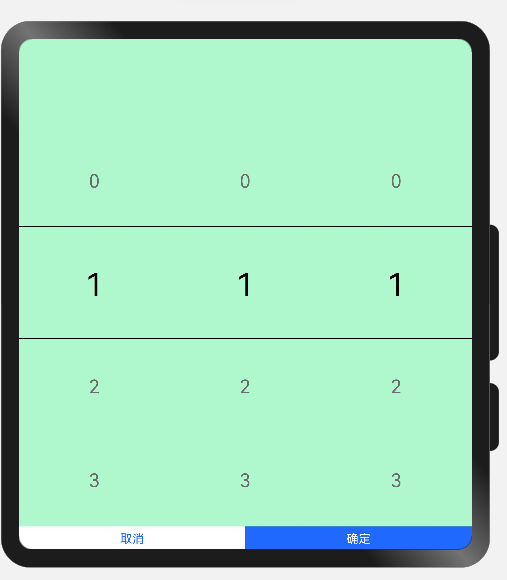
页面案例2


<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F5FFC3"
ohos:orientation="vertical"
>
<!-- 线性布局 Picker-->
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:background_element="#FFAFF8CE"
ohos:above="$id:layout_bottom"
>
<Picker
ohos:id="$+id:picker_province"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_city"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_county"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
</DirectionalLayout>
<!-- 线性布局 按钮-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true"
>
<!-- 取消按钮-->
<Button
ohos:id="$+id:button_cancel"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="取消"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
<!-- 确定按钮-->
<Button
ohos:id="$+id:button_enter"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="确定"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
</DirectionalLayout>
</DependentLayout>
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //依赖布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#F5FFC3"
ohos:orientation="vertical" //子布局上下排列
>
<!-- 线性布局 Picker-->
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal" //子布局左右排列
ohos:background_element="#FFAFF8CE"
ohos:above="$id:layout_bottom"
>
<Picker
ohos:id="$+id:picker_province"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000" //顶部框线:颜色值
ohos:bottom_line_element="#000000" //底部框线:颜色值
ohos:layout_alignment="horizontal_center" //对齐方式:居中对齐
/>
<Picker
ohos:id="$+id:picker_city"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
<Picker
ohos:id="$+id:picker_county"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:weight="1"
ohos:normal_text_size="28vp"
ohos:selected_text_size="48vp"
ohos:normal_text_color="#FF6D6D6D"
ohos:selected_text_color="#FF000000"
ohos:top_line_element="#000000"
ohos:bottom_line_element="#000000"
ohos:layout_alignment="horizontal_center"
/>
</DirectionalLayout>
<!-- 线性布局 按钮-->
<DirectionalLayout
ohos:id="$+id:layout_bottom"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:align_parent_bottom="true" //此组件底线与父组件底线对齐
>
<!-- 取消按钮-->
<Button
ohos:id="$+id:button_cancel"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="取消"
ohos:background_element="#FFFFFF"
ohos:text_color="#1F69FF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
<!-- 确定按钮-->
<Button
ohos:id="$+id:button_enter"
ohos:height="match_content"
ohos:width="match_parent"
ohos:text="确定"
ohos:background_element="#1F69FF"
ohos:text_color="#FFFFFF"
ohos:text_size="18vp"
ohos:weight="1"
ohos:layout_alignment="bottom"
ohos:padding="5vp"
/>
</DirectionalLayout>
</DependentLayout>
页面案例3


<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="地区"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="温度"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="天气"
/>
</DirectionalLayout>
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout //线性布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical"> //上下布局
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp" //顶部边距
ohos:text="地区"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="温度"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="18vp"
ohos:top_margin="20vp"
ohos:text="天气"
/>
</DirectionalLayout>
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/HarmonyOS_edu_Homework_xml_01.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步