【Vue】设置表格过长的时候出现滚动条,避免超出父组件范围
情况1:在布局中设置
主要是给content添加 overflow-y: auto;


<template>
<a-layout>
<a-layout-header class="layout-header"><header-vue/></a-layout-header>
<a-layout>
<a-layout-sider class="layout-sider"><aside-vue/></a-layout-sider>
<a-layout-content class="layout-content"><router-view></router-view></a-layout-content>
</a-layout>
<a-layout-footer class="layout-footer"></a-layout-footer>
</a-layout>
</template>
<script setup>
import HeaderVue from "@/components/back/layout/HeaderVue.vue";
import AsideVue from "@/components/back/layout/AsideVue.vue";
</script>
<style scoped>
.layout-header {
text-align: left;
color: #fff;
height: 64px;
padding-inline: 50px;
line-height: 64px;
background-color: #87b9ff;
}
.layout-content {
text-align: center;
min-height: 120px;
line-height: 120px;
color: #fff;
background-color: rgb(243, 255, 249);
overflow-y: auto;
}
.layout-sider {
text-align: center;
line-height: 120px;
color: #fff;
background-color: rgba(95, 183, 255, 0.54);
}
.layout-footer {
text-align: center;
color: #fff;
height: 64px;
background-color: #87b9ff;
}
</style>
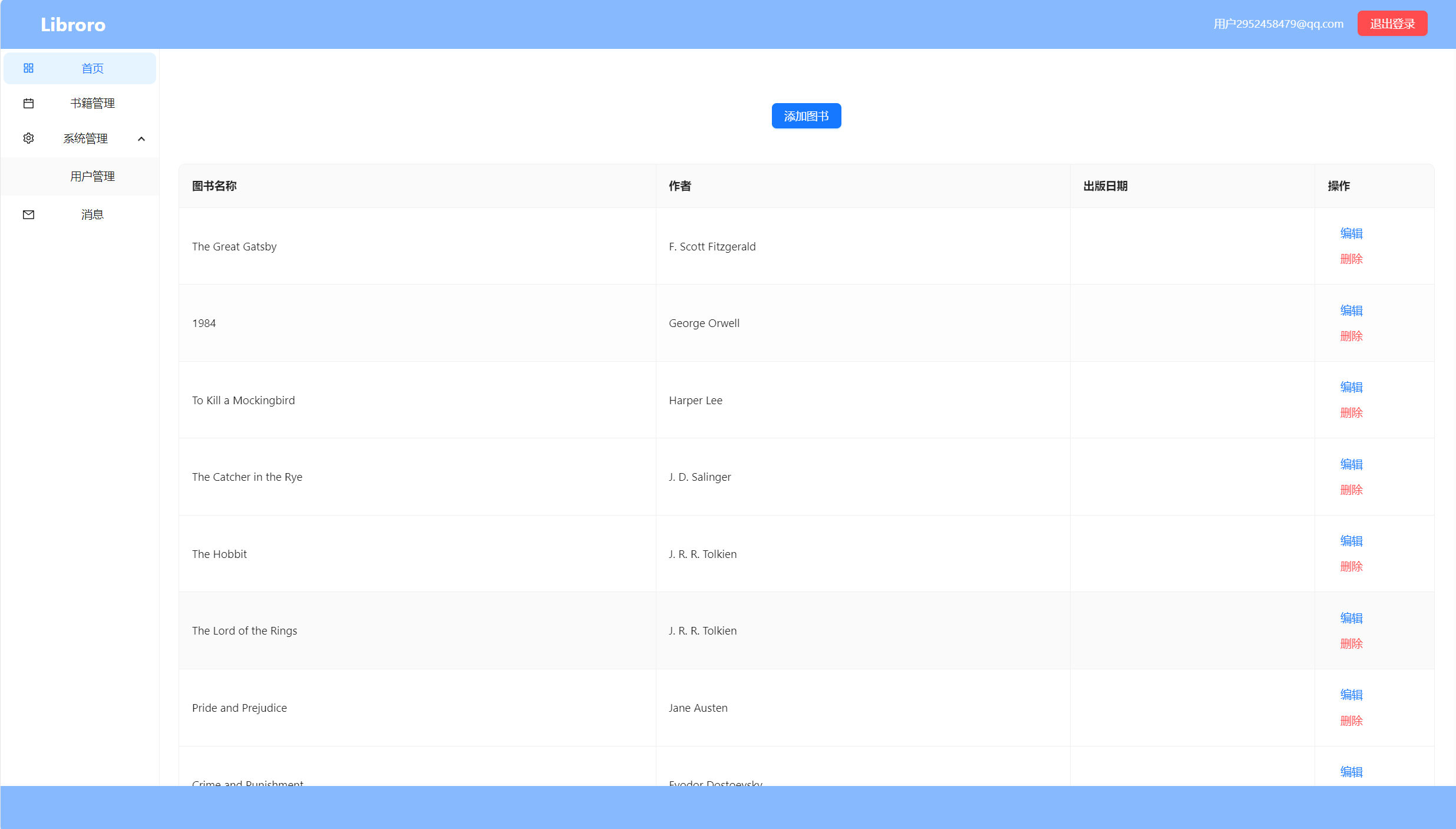
如果设置了背景色就不太优雅了。
这个时候可以给组件的最大父元素设置
<template>
<div class="book-management">
<style scoped>
.book-management {
padding: 10px;
box-sizing: border-box;
background: #fff;
height: 100%;
width: 100%;
overflow: auto;
}
.ant-form-item {
margin-bottom: 16px;
}
</style>
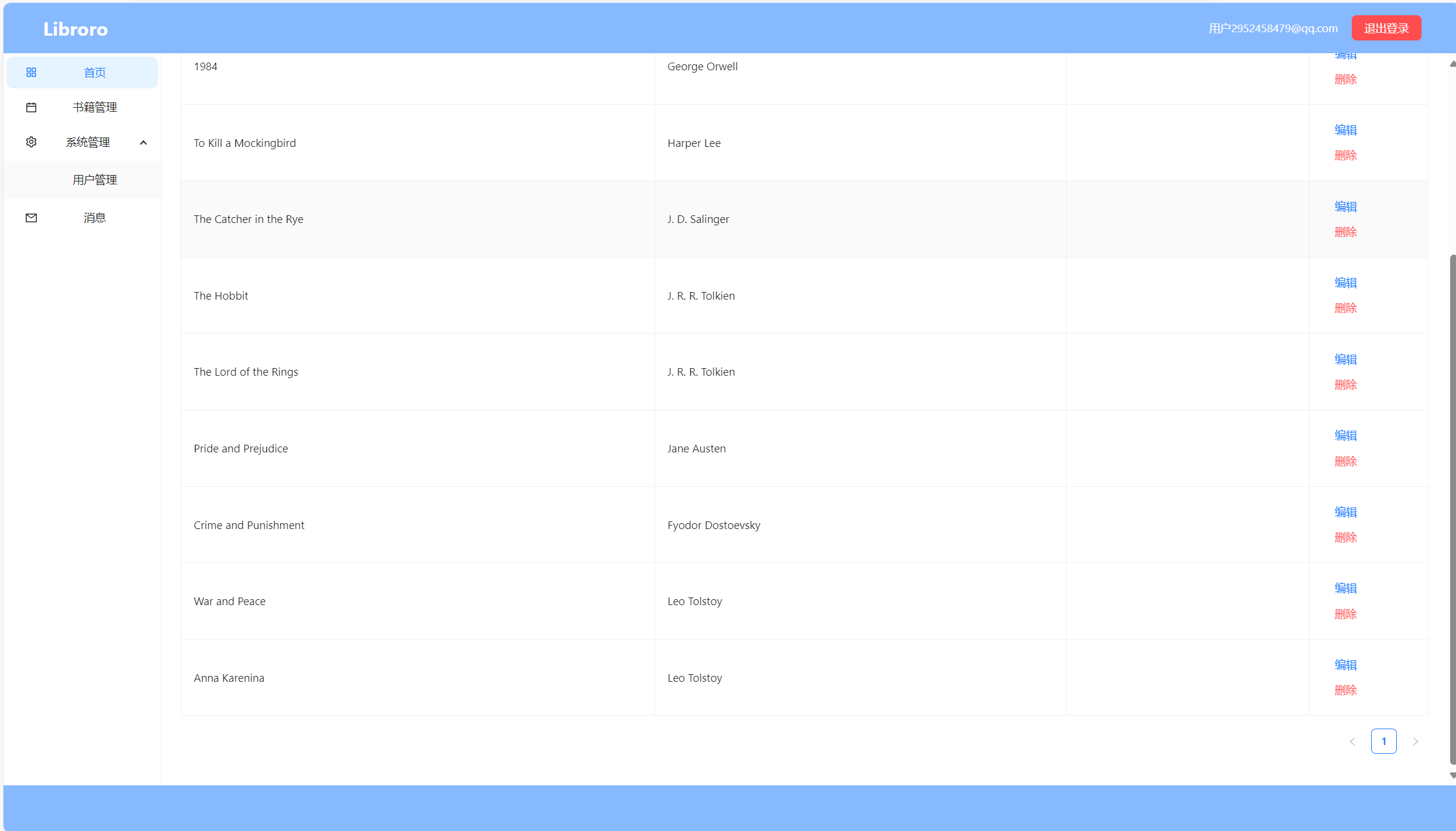
情况2:针对表格自身设置
https://www.antdv.com/components/table-cn#components-table-demo-fixed-columns
添加:scroll="{ x: 1300, y: 1000 }"
若列头与内容不对齐或出现列重复,请指定固定列的宽度 width。如果指定 width 不生效或出现白色垂直空隙,请尝试建议留一列不设宽度以适应弹性布局,或者检查是否有超长连续字段破坏布局。
建议指定 scroll.x 为大于表格宽度的固定值或百分比。注意,且非固定列宽度之和不要超过 scroll.x
其他
参考资料:https://github.com/ant-design/ant-design/issues/28158
table表格在flex布局下面固定表头后,宽度不会自适应屏幕。尝试给table加上样式,也不能自适应 #28158
解决方案:
.main .content .right{
-- flex: 1;
++ flex: auto;
++ min-width: 0;
}
https://zhuanlan.zhihu.com/p/509874446
在普通的后台布局中,较好的一种办法应该是,给content的组件的最大父级设置滚动条。
然后再给表格设置:scroll="{ x: '100%' }"
版 权 声 明
作者:萌狼蓝天
QQ:3447902411(仅限技术交流,添加请说明方向)
转载请注明原文链接:https://www.cnblogs.com/zwj/p/18770100/vue-overflow-y-auto
分类:
标签:






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2024-03-13 【分享】记一次项目迁移(docker java | docker python)
2022-03-13 【软件】【逆向】StarUML regist