【Vue】vite+vue3 如何实现点击进入详情页/文章页
1.【Vue】数据代理2.【Vue】Vue脚手架安装搭建3.【Vue】学习笔记:Vue组件4.【前端】【Vue】Vue3自适应瀑布流解决方案5.【报错解决】【Vue】与后端交互时,http与https跨域问题6.【Vue】Vue项目创建的两种方式7.【UI框架】ANtDesignVue中的Content超过一页显示问题
8.【Vue】vite+vue3 如何实现点击进入详情页/文章页
9.【Vue】前端直接显示MySQL Datatime时间,显示为英文如何处理10.【Vue】vue项目搭建、ES6的简单使用(大觅)11.【Vue】vue基础学习笔记12.2024年1月Java项目开发指南10:vite+Vue3项目创建13.2024年1月Java项目开发指南15:vue3+AntDesignVue 设计页面
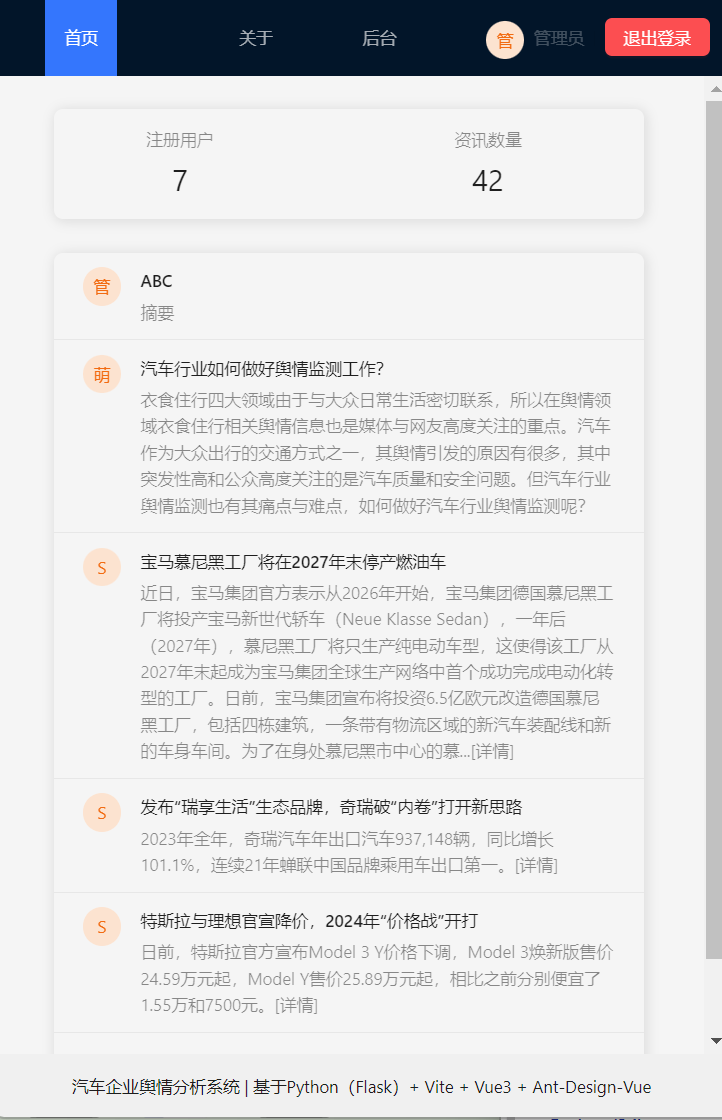
如上图,点击标题可以进入详情页,关键代码截图如下:

然后去配置路由

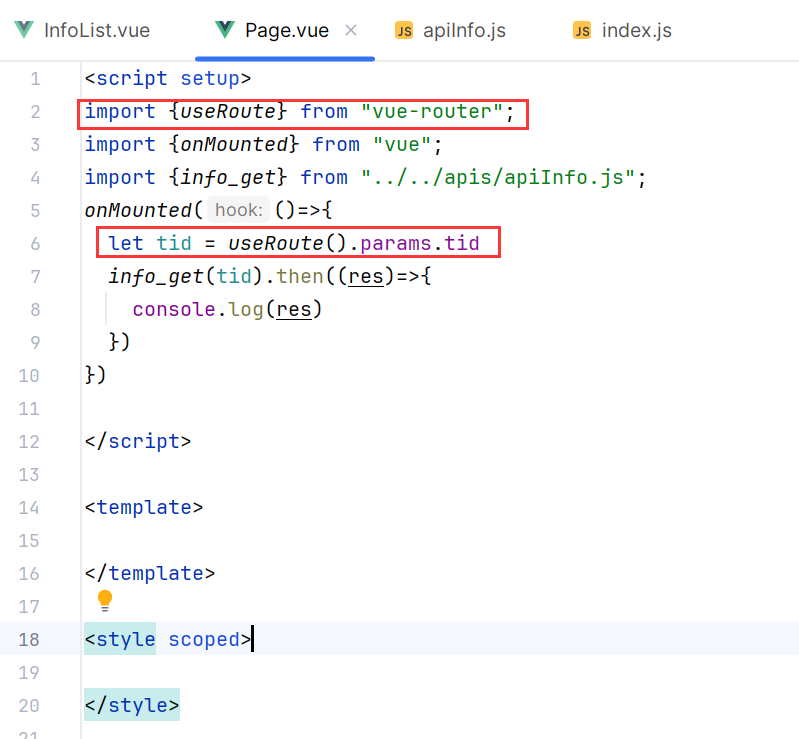
那么组件如何从地址中接收参数呢

版 权 声 明






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步