JavaScript--浅谈函数表达式
定义函数的方式:
函数声明:
sayHi(); //不会报错,在执行代码之前会先读取函数声明,也就是 函数声明提升
function sayHi(){
alert('Hi')
}
通过提升其实是这样的:
//函数声明提升到顶部
function sayHi(){
alert('Hi')
}
sayHi(); //不会报错
函数表达式:
sayHi(); // 报错
var sayHi = function(){
alert('Hi')
}
函数表达式其实是创建一个匿名函数然后赋值给变量,通过提升应该是这样的:
//函数声明和变量声明都被提升到作用域顶部,函数优先
functionsayHi(){
alert('Hi')
}
//变量声明被提升到顶部
var sayHi;
sayHi(); // 报错
//变量赋值被留在原地
sayHi = function(){
alert('Hi')
}
因为函数声明的提升行为,导致了我们在旧版本的浏览器等执行环境上运行同一段代码会出现不同的结果。(因为不同的浏览器的提升规则不同,有的浏览器不会提升if内部的函数声明)

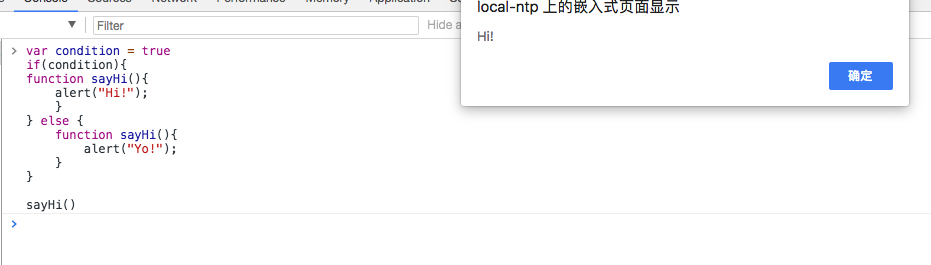
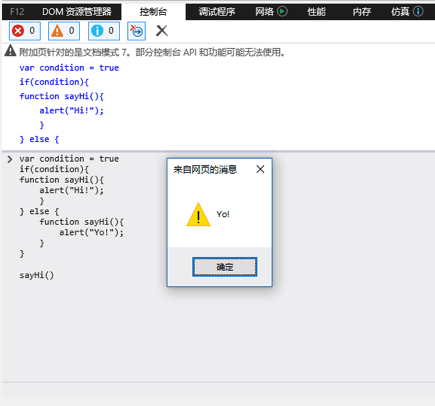
var condition = true if(condition){ function sayHi(){ alert("Hi!"); } } else { function sayHi(){ alert("Yo!"); } } sayHi()
这里是chrome等现代浏览器的执行结果,并不会提升if内部的函数声明

这里是ie7的执行结果,很明显,if内部的函数声明全部被提升了,提升了2次,第二次的提升将第一次的提升覆盖了,所以无论怎样都是定义函数为 alert('Yo')

而函数表达式的提升行为与函数声明的提升行为不一致,从而建议使用函数表达式来定义函数,而不是函数声明。(在旧版本浏览器中,现在的新版浏览器基本都修复了这个问题,只有在ie7等远古浏览器还遗留这些问题)

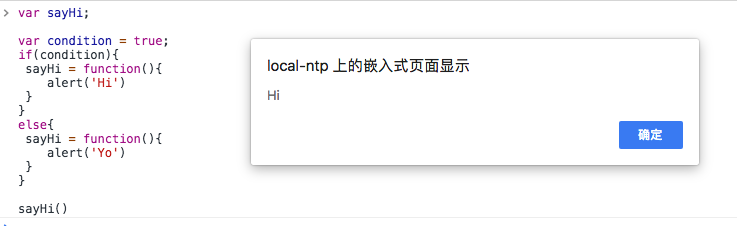
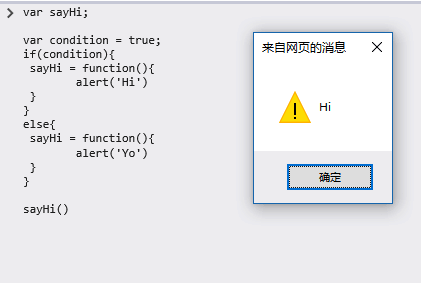
1 var sayHi; 2 3 var condition = true; 4 if(condition){ 5 sayHi = function(){ 6 alert('Hi') 7 } 8 } 9 else{ 10 sayHi = function(){ 11 alert('Yo') 12 } 13 } 14 15 sayHi()
无论是chrome还是ie7都可以很好的得到我们的预期效果


我的segmentfault地址 : https://segmentfault.com/u/winward




