ionic3-ng4学习见闻--(多环境方案)
搜了很久,很难找到一个详细入微,开箱即用的方案。
于是我 百折不挠的,搞出来一个,也不知道是不是最完美的方案,有什么可以优化的地方可以指出,谢谢。
首先,
1.项目目录下(与src平级),新增config/webpack.config.js文件,内容如下:

1 var chalk = require("chalk"); 2 var fs = require('fs'); 3 var path = require('path'); 4 var useDefaultConfig = require('@ionic/app-scripts/config/webpack.config.js'); 5 6 // NODE_ENV指的是 server的环境,也就是 开发环境还是 测试环境或者生产环境, 7 // 用来区分不同的api_url和其他插件的app-id或者一些全局变量 8 var env = process.env.NODE_ENV || 'dev'; 9 // IONIC_ENV指的是 app的打包模式等,例如 --prod 这些,不过暂时我没写,这里只详细写上述的。 10 var IONIC_ENV = process.env.IONIC_ENV 11 12 console.log('NODE_ENV:' + env); 13 14 console.log('IONIC_ENV:' + IONIC_ENV); 15 16 useDefaultConfig.dev.resolve.alias = { 17 "@env/environment": path.resolve(environmentPath(env)) 18 }; 19 20 21 function environmentPath(env) { 22 var filePath = null; 23 env.indexOf('dev') != -1 ? 24 filePath = 'src/environments/environment.ts' : 25 filePath = 'src/environments/environment.' + env.replace(/^\s+|\s+$/g, "") + '.ts'; 26 console.log("use env file:" + filePath); 27 if (!fs.existsSync(filePath)) { 28 console.log(chalk.red('\n' + filePath + ' does not exist!')); 29 } else { 30 return filePath; 31 } 32 } 33 34 module.exports = function () { 35 return useDefaultConfig; 36 };
2.聚焦package.json
a.添加代码:为了让webpack 走我们写的 配置文件

1 "config": { 2 "ionic_webpack": "./config/webpack.config.js" 3 }
b.修改代码:新增命令

1 "scripts": { 2 "clean": "ionic-app-scripts clean", 3 "build": "ionic-app-scripts build", 4 "lint": "ionic-app-scripts lint", 5 "ionic:build": "ionic-app-scripts build", 6 "ionic:serve": "ionic-app-scripts serve", 7 "ionic:serve:dev": "set NODE_ENV=dev && ionic-app-scripts serve --dev", 8 "ionic:serve:prod": "set NODE_ENV=prod && ionic-app-scripts serve --prod", 9 "ionic:serve:test": "set NODE_ENV=test && ionic-app-scripts serve --prod", 10 "ionic:serve:poc": "set NODE_ENV=poc && ionic-app-scripts serve --prod" 11 },
配置了上述命令,我们就可以用 类似 npm run ionic:serve:dev 的命令 执行 后面的命令内容(set NODE_ENV=dev && ionic-app-scripts serve --dev)
3.新增environments文件夹,如下,其中dev环境对应的配置文件 默认用 environment.ts

4.environments下面的文件内容:(我只给出了dev的配置文件内容,可以按照dev的写出其他的环境的配置文件,其实就是一个对象)

1 // environment.ts 2 export const ENV = { 3 "mode": "Dev", 4 "api_url": "http:/XXXXX:35980/hec4Dev" 5 }
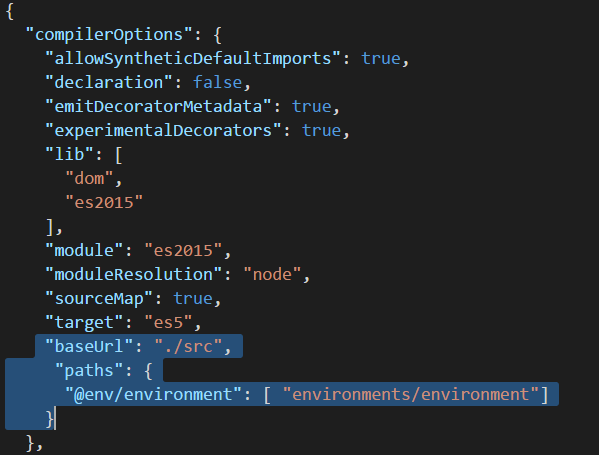
5.聚焦到tsconfig.json,新增代码(在compilerOptions下)

1 "baseUrl": "./src", 2 "paths": { 3 "@env/environment": [ "environments/environment"] 4 }

6.到了这里基本就配置好了,webpack 会根据 你在命令行敲的命令 分别的去 加载不同环境的配置文件,去测试下吧
打开main.ts新增代码,

1 import { ENV } from '@env/environment'; 2 3 console.log(ENV)
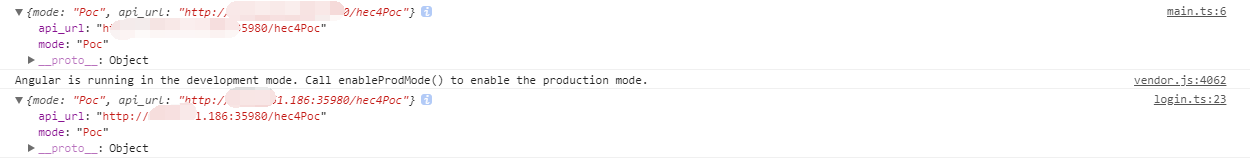
然后在命令行敲 npm run ionic:serve:prod,在浏览器的控制台就可以看到 当前的 env变量,也就是 配置文件中的对象,
切换到 npm run ionic:serve:dev,发现env变了,这样就节省了 每次不同环境重新打包的时候,修改文件的必要。
7.env变量已经拿到了,但是怎么在我们的page里面使用呢?每个页面都引入一遍么?那岂不是很麻烦
我们就用provider 的 方法 引入好了
打开app.moudle.ts
provider中新增 { provide: 'ENV', useValue: ENV },
这样其他的页面都可以引入这个provider,
例如:login.ts中

打开控制台看下

都打印出来了。




