vue的table切换
HTML:
<div id="box"> <ul> <li v-for="(item,index) in items" v-text="item" @click="clk(index)" @mouseover="clk(index)" @mouseout="clk(0)" :class="index == 0 ? cur :'tab_li'"></li> </ul> <div v-for="(item,index) in arry" v-show="index === flg ? true : false" v-text="item.txt" class="count"></div> </div>
JS :
<script> //渲染 new Vue({ el: "#box", data:{ //初始化显示第1个div里面的内容 flg:0, cur:'li_current tab_li', //items是从后台获取到的li内容 items:["标签1","标签2","标签3"], // arry是从后台获取到的div中要显示的内容 arry:[ {"txt":"这是第 1 个div标签"}, {"txt":"这是第 2 个div标签"}, {"txt":"这是第 3 个div标签"} ] }, //所有的事件方法集合 methods: { clk(idx){ if(idx !== 0){ this.cur = 'tab_li'; }else{ // 点击的第几个li显示第几个div的内容,第几个li高亮显示 this.cur = 'li_current tab_li'; } this.flg = idx; } } }) </script>
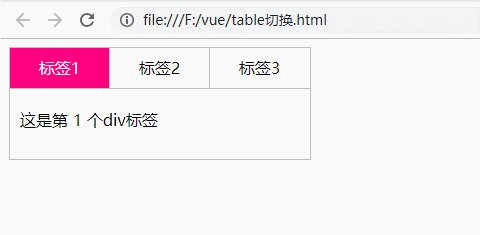
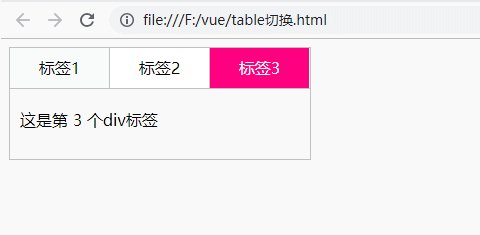
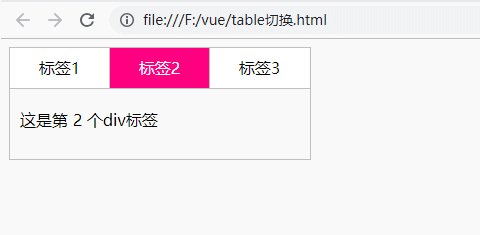
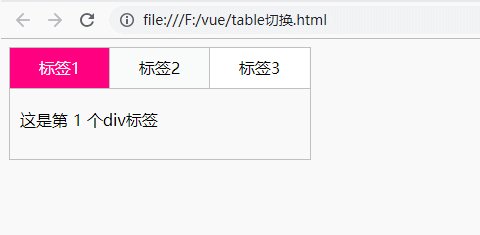
效果:

总结:
实现了完全动态展示的table切换,从html中可以看出,我们是没有一个写死的文字或者数据的。
某一天,当产品要修改里面的文本内容的时候,我们是不需要做任何修改的,只要后台去修改就ok啦。
不用前端做什么的修改,是不是超开心。^_^
本文来自博客园,作者:_小狐狸,转载请注明原文链接:https://www.cnblogs.com/zwh520/p/9662902.html



