小程序中多个echarts折线图在同一个页面的使用
最近做小程序的业务中遇到一个页面要同时显示几个echarts图,刚开始遇到各种冲突,死数据可以,动态数据就报错的问题,折磨了一天,仔细看了官网和查在各种资料之后,终于解决了。
直接上代码:
commin.js /*** * echartName : echarts的别名 * func :渲染函数的函数名 * ***/ function wxCharts(echartName,fun) { this.chart1 = echartName; //去获取echarts 这里的id就是echarts的id this.chart1.init((canvas, width, height, dpr) => { // 初始化图表 let barChart = echarts.init(canvas, null, { //echarts会继承父元素的宽高 width: width, height: height, devicePixelRatio: dpr // 像素 }); barChart.setOption(fun); return barChart; //一定要return出去 }); } module.exports.wxCharts = wxCharts;

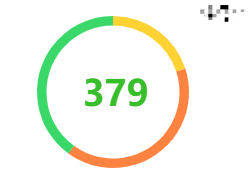
html : <!--圆环 --> <ec-canvas id="tendency" canvas-id="tendency" force-use-old-canvas="true" ec="{{ tendency }}" ></ec-canvas> <!--或者:--> <ec-canvas id="tendency" canvas-id="tendency" ec="{{ tendency }}" ></ec-canvas>
js:
data:{ //圆环 tendency: { disableTouch: true, lazyLoad: true } }, //圆 tendencyInit:function (chartData) { this.chart = this.selectComponent('#tendency'); //去获取echarts 这里的id就是echarts的id commin.wxCharts(this.chart,this.tendencyvray(chartData)) }, // 这里换成 所需折现图的配置就可以了 tendencyvray: function (chartData) { var option = { backgroundColor: "#ffffff", series: [{ type: 'pie', label: { normal: { position: 'inner' } }, center: ['50%', '50%'], radius: ['80%', '70%'], data: chartData }] } return option }, //这里是折现图的数据就可以了 tendencyInitData:function () { let chartData = [ { value:20, itemStyle: { color: '#FFD234' } }, { value:40, itemStyle: { color: '#FF8340' } }, { value: 40, itemStyle: { color: '#3AD868' } } ] this.tendencyInit(chartData) },

html :
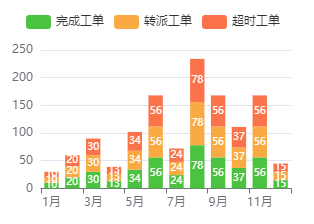
<!--叠加柱状图--> <ec-canvas id="stat" canvas-id="stat" force-use-old-canvas="true" ec="{{ stat }}" ></ec-canvas> <!--或者--> <ec-canvas id="stat" canvas-id="stat" ec="{{ stat }}" ></ec-canvas>
js:
data:{ //叠加柱状图 stat:{ disableTouch: true, lazyLoad: true } }, //叠加柱状图 --- chart图 chargeYears:function (chartData) { this.chart = this.selectComponent('#stat'); //去获取echarts 这里的id就是echarts的id commin.wxCharts(this.chart,this.chargevrayYears(chartData)) }, chargevrayYears:function (chartData) { let option = { legend: { data: ['完成工单', '转派工单','超时工单'] }, tooltip:{ axisPointer:{ type:"shadow" }, trigger:"axis" }, label:{ position:"insideRight", show:true }, grid:{ top:'40', bottom:"20%", containLabel:true, left:"3%", right:"4%" }, xAxis:{ data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], type:"category" }, yAxis:{ type:"value" }, series: chartData.seriesData } return option }, chargeInitYears() { var dataArr = [ { data:[10,20,30,13,34,56,24,78,56,37,56,15], label:{ "position":"insideRight", }, name:"完成工单", stack:"总量", type:"bar", color:"#4CC340", }, { data:[10,20,30,13,34,56,24,78,56,37,56,15], label:{ "position":"insideRight", }, name:"转派工单", stack:"总量", type:"bar", color:"#FAAA42" }, { data:[10,20,30,13,34,56,24,78,56,37,56,15], label:{ "position":"insideRight", }, name:"超时工单", stack:"总量", type:"bar", color:"#FA734B" }, ] for (var i = 0; i < dataArr.length; i++) { var dic = dataArr[i]; dic['type'] = 'bar'; dic['itemStyle'] = { normal: { label: { show: true, //开启显示 position: 'inside', //在上方显示 distance: i == 0 ? 5 : 10, formatter: function (val) { if (val.value !== 0) { return val.value; } else { return ''; } }, textStyle: { //数值样式 fontSize: 10, color: '#fff' } }, } } } var chartData = { seriesData: dataArr }; this.chargeYears(chartData) },

html :
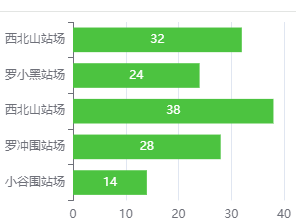
<!--柱状图--> <ec-canvas id="station" canvas-id="station" force-use-old-canvas="true" ec="{{ station }}" ></ec-canvas> <!--或者--> <ec-canvas id="station" canvas-id="station" ec="{{ station }}" ></ec-canvas>
JS :
data:{ //柱状图 station:{ disableTouch: true, lazyLoad: true }, }, //柱状图 --- chart图 station: function (chartData) { this.chart = this.selectComponent('#station'); //去获取echarts 这里的id就是echarts的id commin.wxCharts(this.chart,this.stationvray(chartData)) }, stationvray: function (chartData) { var option = { color:'#4CC340', type: 'bar', label: { normal: { show: true, position: 'top' } }, grid: { top:'0', left: '3%', right: '4%', bottom: '20%', containLabel: true }, tooltip: { trigger: 'axis' }, xAxis: { type: 'value', }, yAxis: { type: 'category', data: ['小谷围站场','罗冲围站场','西北山站场','罗小黑站场','西北山站场'], }, series: chartData.seriesData } return option }, stationInitChart(){ var chartData = { seriesData: [{ type:'bar', label: { show: true, //开启显示 position: 'inside', //在上方显示 color:"#fff" }, data: [14,28,38,24,32], }, ] }; this.station(chartData) }

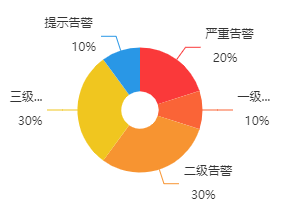
index.html <!--圆--> <ec-canvas id="warn" canvas-id="warn" force-use-old-canvas="true" ec="{{ warn }}" ></ec-canvas> <!--或者--> <ec-canvas id="warn" canvas-id="warn" ec="{{ warn }}" ></ec-canvas>
Js :
data:{ //圆 warn:{ disableTouch: true, lazyLoad: true } }, // 圆 warnInit:function (chartData) { this.chart = this.selectComponent('#warn'); //去获取echarts 这里的id就是echarts的id commin.wxCharts(this.chart,this.warnvray(chartData)) }, warnvray: function (chartData) { var option = { backgroundColor: "#ffffff", series: [{ label: { formatter: '{b} \n\n {d}%', }, type: 'pie', center: ['50%', '40%'], radius: ['15%', '50%'], data: chartData }] } return option }, warnInitChart:function () { let chartData = [ { value:20, name:"严重告警", itemStyle: { color: '#fa393a' } }, { value:10, name:"一级告警", itemStyle: { color: '#FA6437' } }, { value: 30, name:"二级告警", itemStyle: { color: '#F79431' } }, { value: 30, name:"三级告警", itemStyle: { color: '#F0C61F' } }, { value: 10, name:"提示告警", itemStyle: { color: '#2997E6' } } ] this.warnInit(chartData) }
本文来自博客园,作者:_小狐狸,转载请注明原文链接:https://www.cnblogs.com/zwh520/p/15122562.html




