离线webpack创建vue 项目
画重点: // 需要带上参数--offline表示离线初始化。 --offline
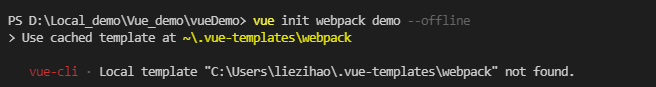
vue init webpack demo --offline
问题 :

解决:下载webapck压缩包
1 下载地址:https://github.com/vuejs-templates/webpack 2 下载之后,解压到本地用户目录下的.vue-templates目录下 3 下载之后的压缩包为webpack-develop.zip,我们解压之后,需要更改目录名为webpack。用户目录下的目录为.vue-templates,注意文件夹名称前面的点(.)。 4 这样,我们再进行vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。

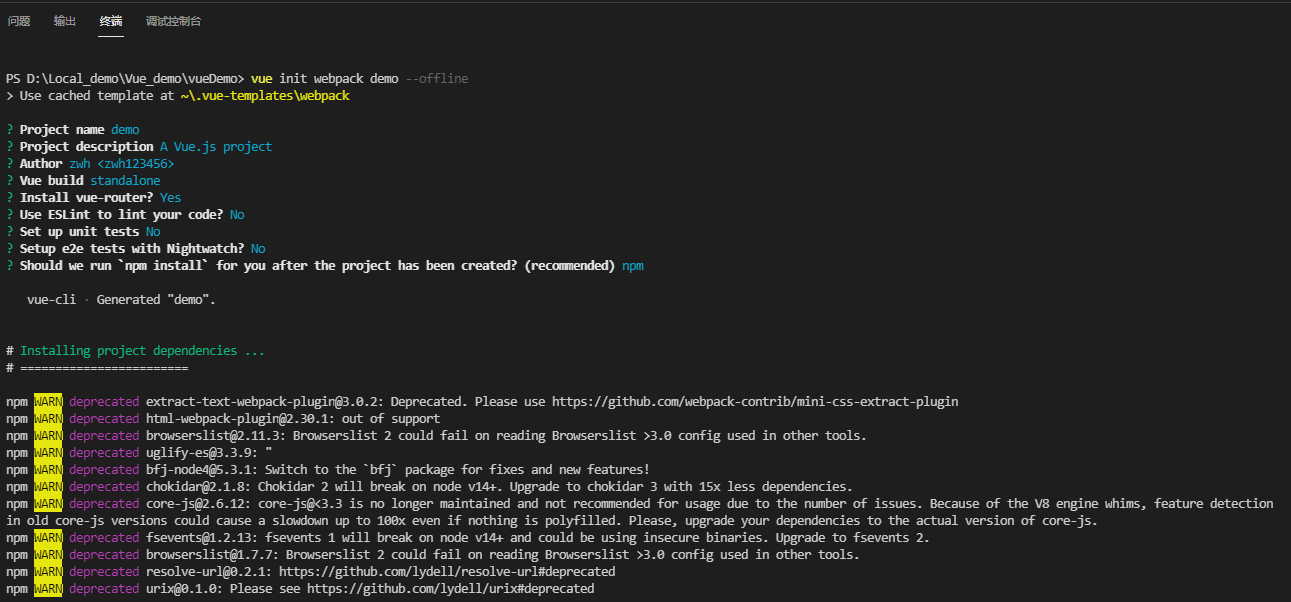
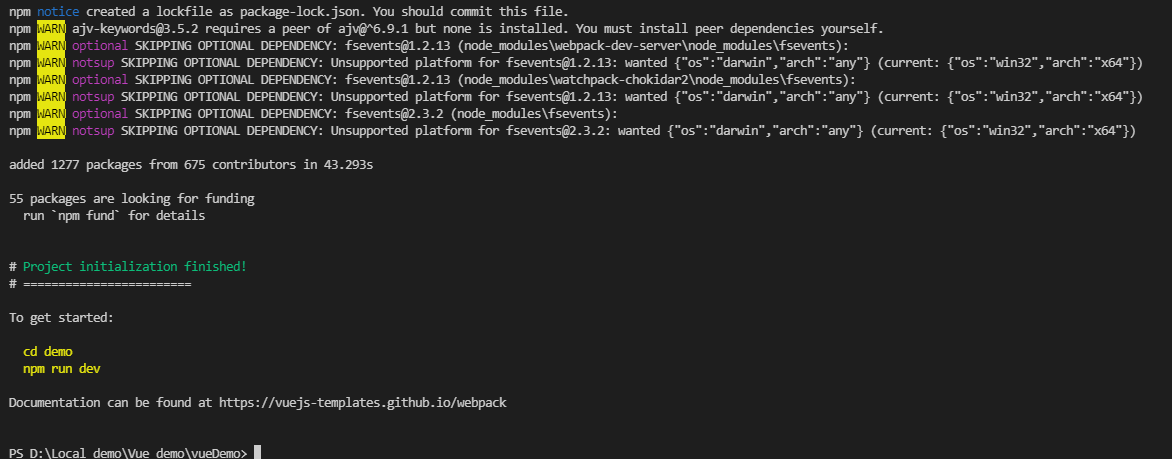
创建成功之后的提示:

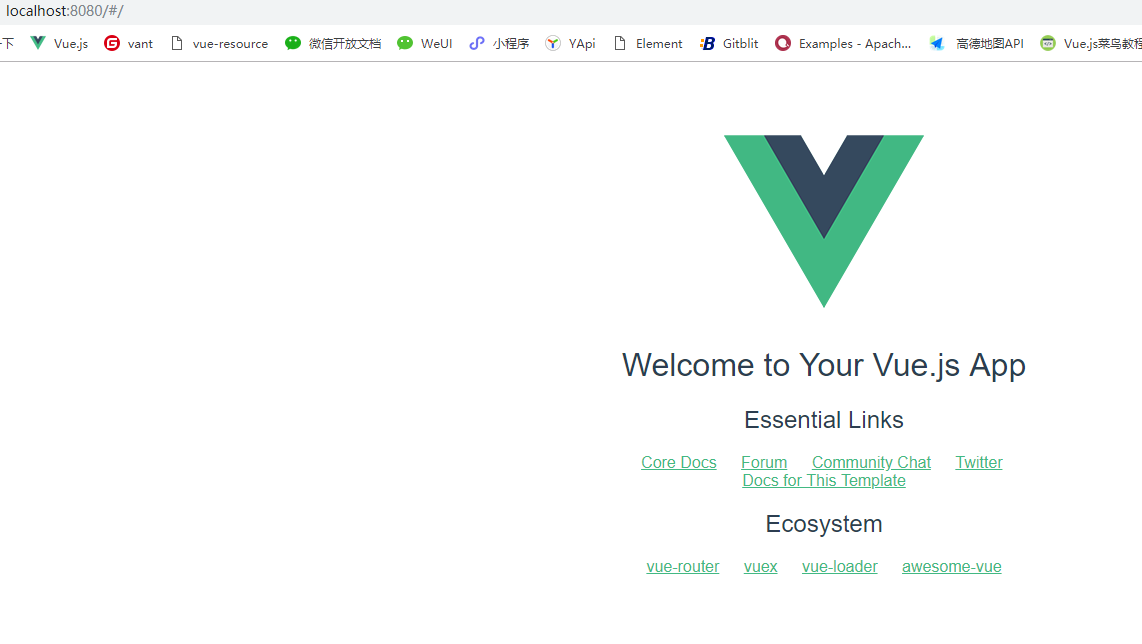
最后按命令执行,创建成功啦!

本文来自博客园,作者:_小狐狸,转载请注明原文链接:https://www.cnblogs.com/zwh520/p/15001365.html




