transform-origin:设置旋转元素的基点位置 ,即旋转轴的位置。而transform主要是平移translate和旋转rotate的功能。
使用transform-origin属性必须先使用transform属性(旋转)
transform-origin: x-axis y-axis z-axis;
默认值为:50% 50% 0
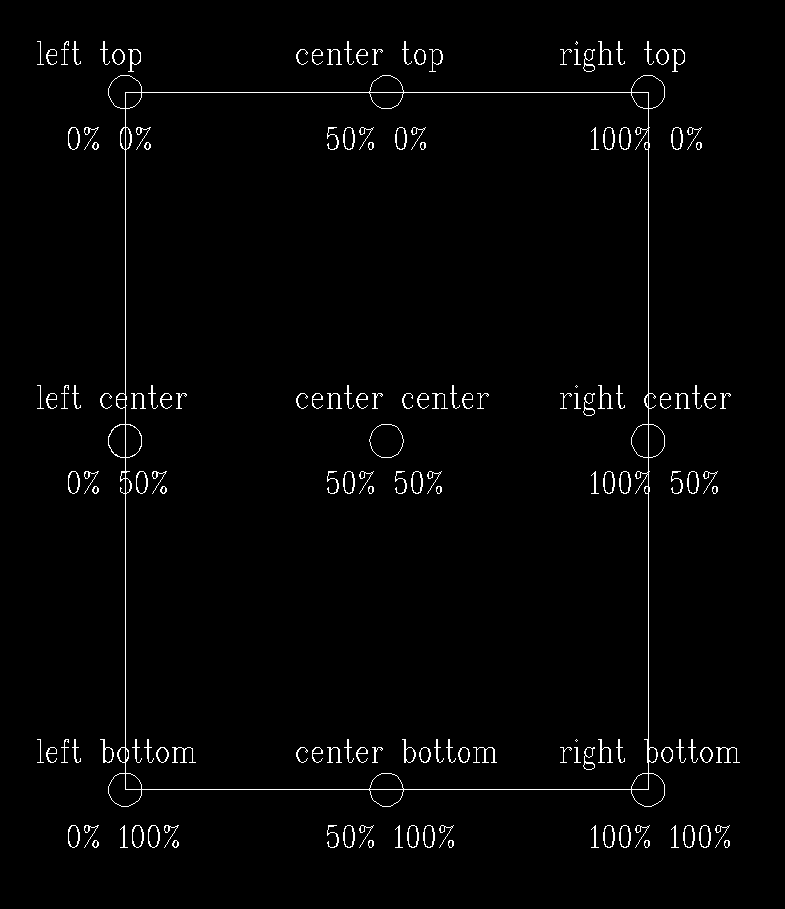
x-axis的值可为left、center、right、lenght、%,left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
y-axis的值为top、center、bottom、lenght、%,top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变。

如果一个矩形,要想底边中点绕着圆心转动,实现步骤如下:
position: absolute;
bottom: 50%; /*距离底部50%*/
left: 50%; /*距离左边50%,此时只有translateX向左移动50%(即translate(-50%),此时旋转轴才和圆心重合)*/
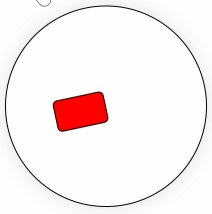
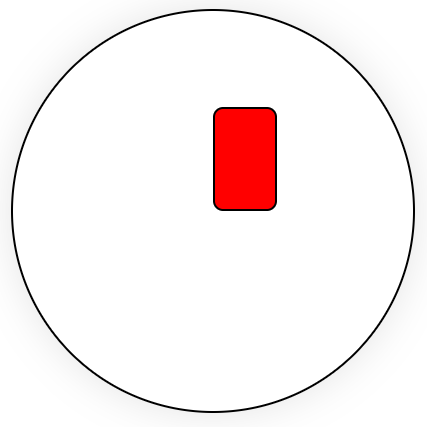
此时矩形的左下角在50% 50%的地方,如下图所示:

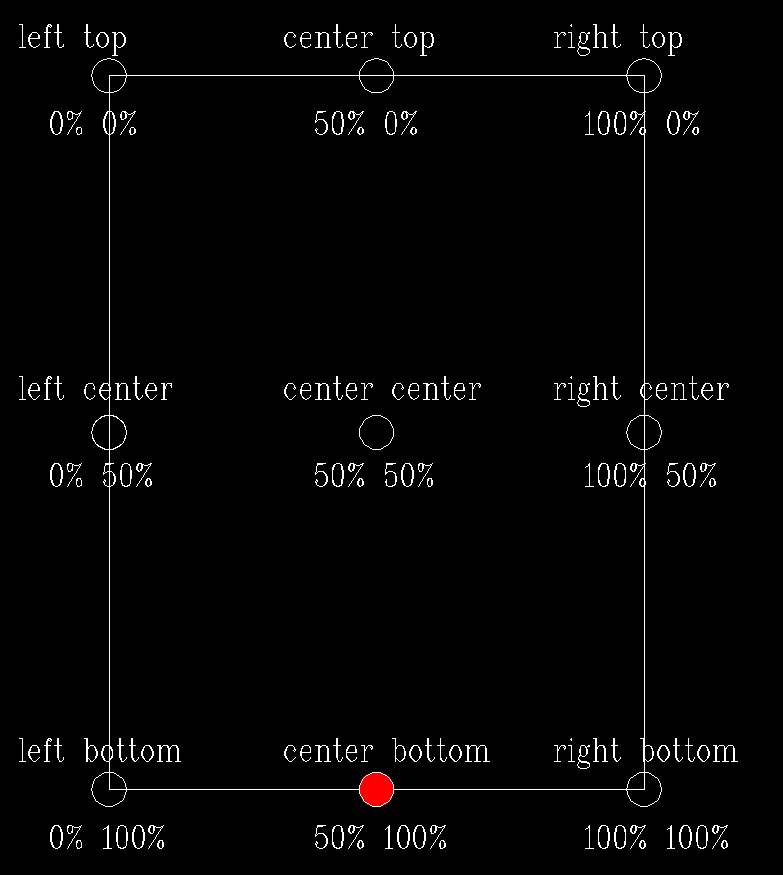
transform-origin: 50% 100%;
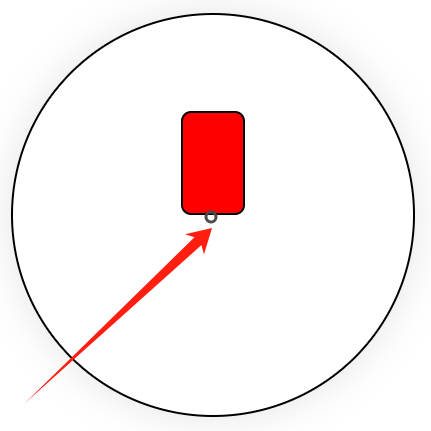
表示旋转轴的位置在底边中点的位置:

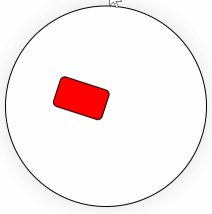
即旋转轴的位置如下图所示:

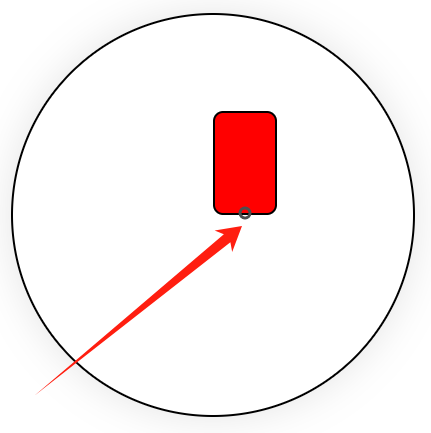
再通过transform属性,将矩形向左平移50%,即(-50%)
transform: translateX(-50%);
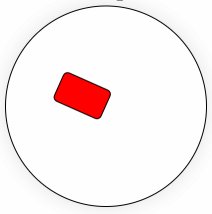
如下图所示:

最后用transform属性的rotate旋转角度即可实现绕旋转中(即圆心)旋转
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟学堂(edu.jb51.net)</title>
<style>
#div1
{
position: relative;
border-radius: 50%;
height: 200px;
width: 200px;
border: 1px solid black;
/*添加阴影*/
box-shadow: 0 0 20px rgba(0,0,0,0.1);
}
.second
{
width: 30px;
height: 50px;
background-color: red;
position: absolute;
bottom: 50%;
left: 50%;
border: 1px solid black;
transform-origin:50% 100%;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="div1">
<div class="second" ></div>
</div>
<script>
function updateClock() {
const now = new Date();
const hours = now.getHours();
const minutes = now.getMinutes();
const seconds = now.getSeconds();
const hourDeg = (hours % 12 + minutes / 60) * 30;
const minuteDeg = (minutes + seconds / 60) * 6;
const secondDeg = seconds * 6;
document.querySelector('.second').style.transform = `translateX(-50%) rotate(${secondDeg}deg)`;
}
setInterval(updateClock, 1000);
//updateClock(); // 立即更新一次,避免延迟
</script>
</body>
</html>
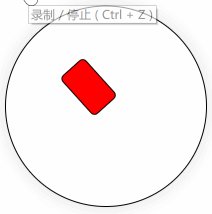
效果如下: