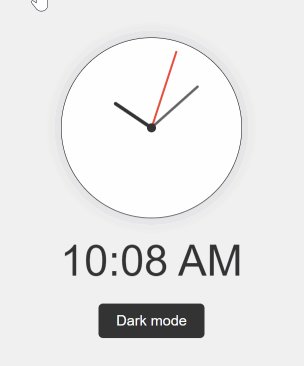
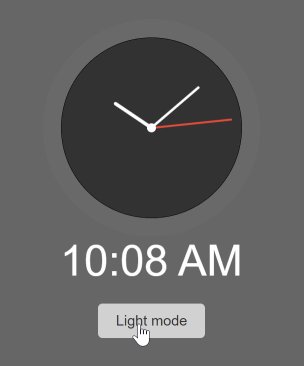
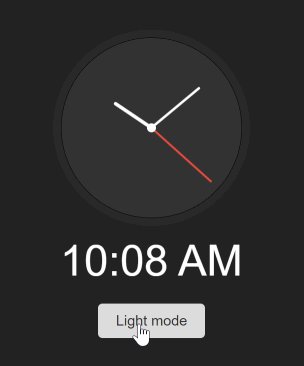
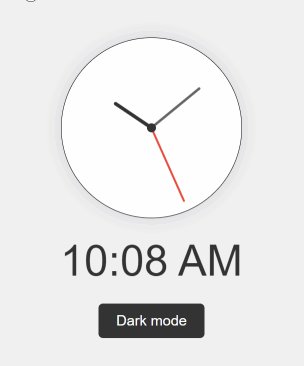
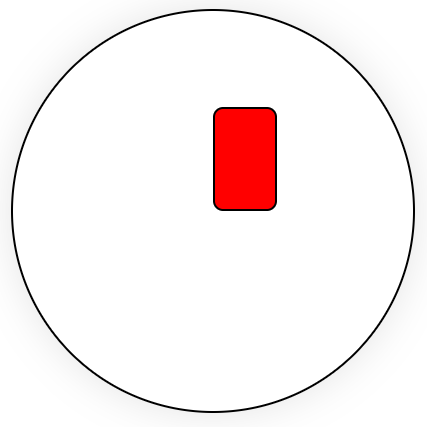
效果如下:

代码如下:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>现代风格时钟</title> <style> body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; font-family: Arial, sans-serif; background-color: #f0f0f0; transition: background-color 0.5s; } .clock-container { display: flex; flex-direction: column; align-items: center; } .clock { position: relative; width: 200px; height: 200px; /*将正方形变为圆形*/ border-radius: 50%; background-color: white; border: 1px solid black; /*添加阴影*/ box-shadow: 0 0 20px rgba(0,0,0,0.1); } /*实现时针、分针、秒针绕圆心转动*/ .hand { /*圆心定位*/ position: absolute; bottom: 50%; /*距离底部50%*/ left: 50%; /*距离左边50%,此时只有translateX向左移动50%(即translate(-50%),此时旋转轴才和圆心重合)*/ /* 设置旋转元素的基点位置 ,即旋转轴的位置*/ /*默认值为50% 50%,即矩形的中心,x轴的位置应该为center(即50%),y轴的位置为bottom(即100%),top为0,bottom为100%*/ transform-origin: 50% 100%; /*倒圆角*/ border-radius: 5px; } /*时针*/ .hour { width: 4px; height: 50px; background-color: #333; } /*分针*/ .minute { width: 3px; height: 70px; background-color: #666; } /*秒针*/ .second { width: 2px; height: 90px; background-color: #e74c3c; } /*圆心*/ .center { position: absolute; top: 50%;/*距顶部0%*/ left: 50%;/*距左边50%*/ /*正方形左上角在50% 50%处*/ width: 10px; height: 10px; border-radius: 50%; background-color: #333; /*正方形向左移动50%,向上移动50%,此时中心位置为50% 50%*/ transform: translate(-50%, -50%); } .digital-time { font-size: 48px; margin-top: 20px; color: #333; } .mode-switch { margin-top: 20px; padding: 10px 20px; font-size: 16px; cursor: pointer; background-color: #333; color: white; border: none; border-radius: 5px; transition: background-color 0.3s; } .mode-switch:hover { background-color: #555; } .night-mode { background-color: #222; } .night-mode .clock { background-color: #333; box-shadow: 0 0 20px rgba(255,255,255,0.1); } .night-mode .hour, .night-mode .minute { background-color: #fff; } .night-mode .second { background-color: #e74c3c; } .night-mode .center { background-color: #fff; } .night-mode .digital-time { color: #fff; } .night-mode .mode-switch { background-color: #f0f0f0; color: #333; } .night-mode .mode-switch:hover { background-color: #ddd; } </style> </head> <body> <div class="clock-container"> <div class="clock"> <div class="hand hour"></div> <div class="hand minute"></div> <div class="hand second"></div> <div class="center"></div> </div> <div class="digital-time"></div> <button class="mode-switch">Dark mode</button> </div> <script> function updateClock() { const now = new Date(); const hours = now.getHours(); const minutes = now.getMinutes(); const seconds = now.getSeconds(); const hourDeg = (hours % 12 + minutes / 60) * 30; // 总共360度,一圈是12个小时,那么一个小时30度 const minuteDeg = (minutes + seconds / 60) * 6; // 总共360度,一圈是60分钟,那么一分钟6度 const secondDeg = seconds * 6; // 总共360度,一圈是60秒,那么一秒钟6度 // 让时针转动,translateX(-50%)表示矩形向左移动50%,此时旋转轴与圆心重合 document.querySelector('.hour').style.transform = `translateX(-50%) rotate(${hourDeg}deg)`; // 让分针转动,translateX(-50%)表示矩形向左移动50%,此时旋转轴与圆心重合 document.querySelector('.minute').style.transform = `translateX(-50%) rotate(${minuteDeg}deg)`; // 让秒针转动,translateX(-50%)表示矩形向左移动50%,此时旋转轴与圆心重合 document.querySelector('.second').style.transform = `translateX(-50%) rotate(${secondDeg}deg)`; // 显示时间 const digitalTime = `${hours.toString().padStart(2, '0')}:${minutes.toString().padStart(2, '0')} ${hours >= 12 ? 'PM' : 'AM'}`; document.querySelector('.digital-time').textContent = digitalTime; } // 切换模式 function toggleMode() { // 使用document.body.classList.toggle('night-mode');的时候,当前元素body有'night-mode'这个类名时删除这个类名,反之没有这个类名则添加这个类名到classList的后面 document.body.classList.toggle('night-mode'); const button = document.querySelector('.mode-switch'); // 选择按钮 button.textContent = document.body.classList.contains('night-mode') ? 'Light mode' : 'Dark mode'; // 修改内容 } setInterval(updateClock, 1000); // 1000毫秒,即1s钟执行一次 // updateClock(); // 立即更新一次,避免延迟 // 监听单击事件,即单击就切换模式 document.querySelector('.mode-switch').addEventListener('click', toggleMode); </script> </body> </html>
下面来解析样式代码:
position: absolute; bottom: 50%; /*距离底部50%*/ left: 50%; /*距离左边50%,此时只有translateX向左移动50%(即translate(-50%),此时旋转轴才和圆心重合)*/
此时矩形的左下角在50% 50%的地方,如下图所示:

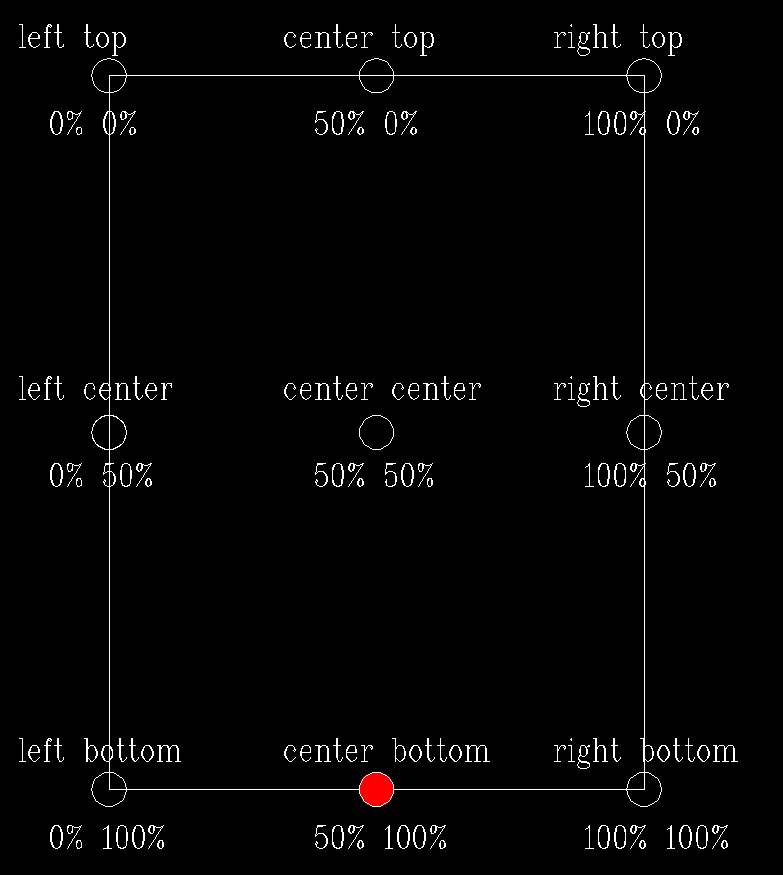
transform-origin: 50% 100%;
表示旋转轴的位置在底边中点的位置:

即旋转轴的位置如下图所示:

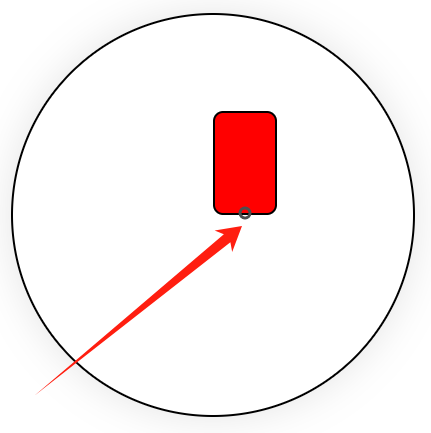
再通过transform属性,将矩形向左平移50%,即(-50%)
transform: translateX(-50%);
如下图所示:

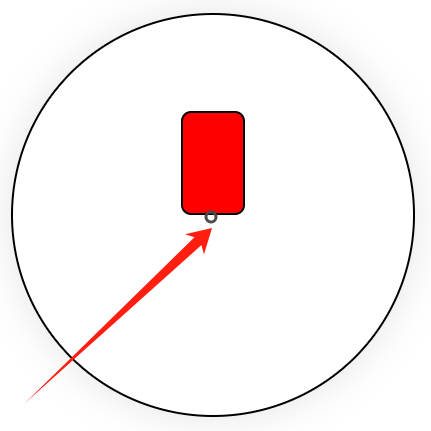
最后用transform属性的rotate旋转角度即可实现绕旋转中(即圆心)旋转
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。



