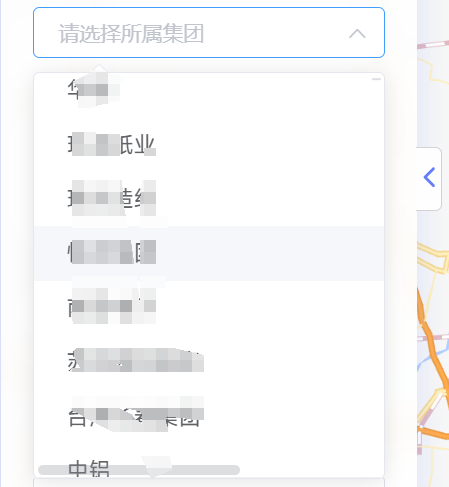
问题:由于名称有的特别长,导致下拉框的宽度也跟着边长,导致页面效果不好。

解决办法:
1、首先设置el-select的属性popper-append-to-body为false:不将下拉弹出框插入至 body 元素
<el-select v-model="listQuery.company":popper-append-to-body="false" class="input-select" filterable clearable placeholder="请选择所属集团"> <el-option v-for="(item,index) in companies" :key="index" :label="item" :value="item" /> </el-select>
2、使用popper-class属性设置下拉弹出框自定义类型 customDropdown
<el-select v-model="listQuery.company" :popper-append-to-body="false" popper-class="customDropdown" class="input-select" filterable clearable placeholder="请选择所属集团"> <el-option v-for="(item,index) in companies" :key="index" :label="item" :value="item" /> </el-select>
class为设置输入框的样式,popper-class为设置下拉框的样式
3、设置下拉框的宽度
/* 自定义下拉菜单的样式 */ .el-select-dropdown.customDropdown { width: 220px; position: relative; margin-left: -65px; margin-top: -55px; } .el-select-dropdown.customDropdown .el-select-dropdown__item { display: inline-block; width: 100%; overflow: initial;/* 允许内容溢出 */ }
处理内容显示问题:如果不想使用组件默认的样式效果(如内容超出部分隐藏,后面添加省略号),而是希望使用横向滚动条展示所有内容,可以进一步设置.el-select-dropdown__item的样式,使其显示为inline-block并设置宽度为100%,同时允许内容溢出显示。
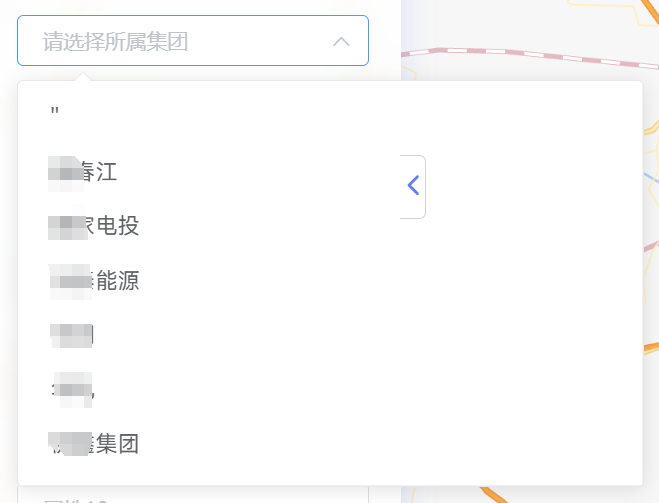
最终效果如下: