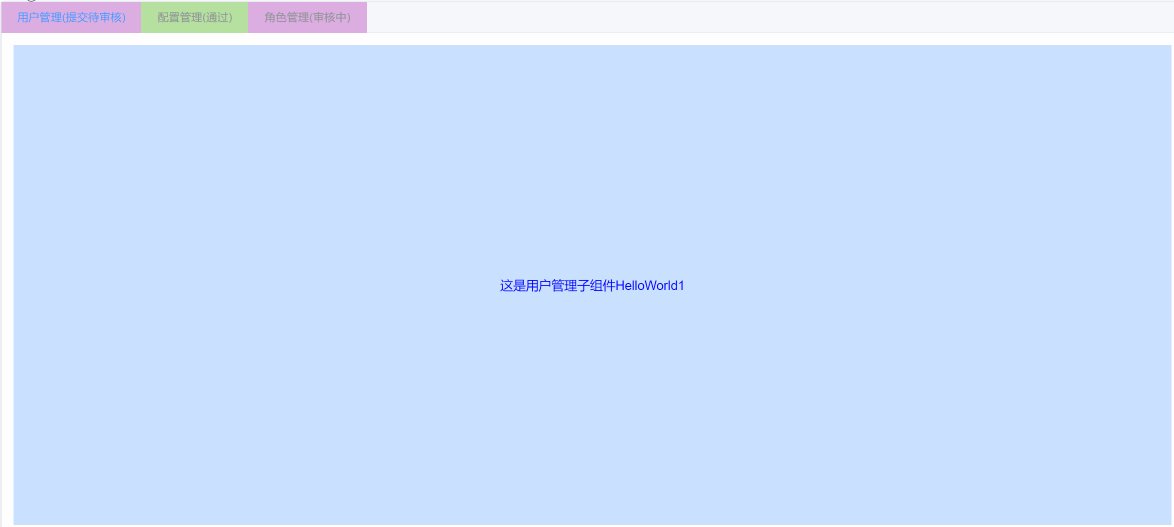
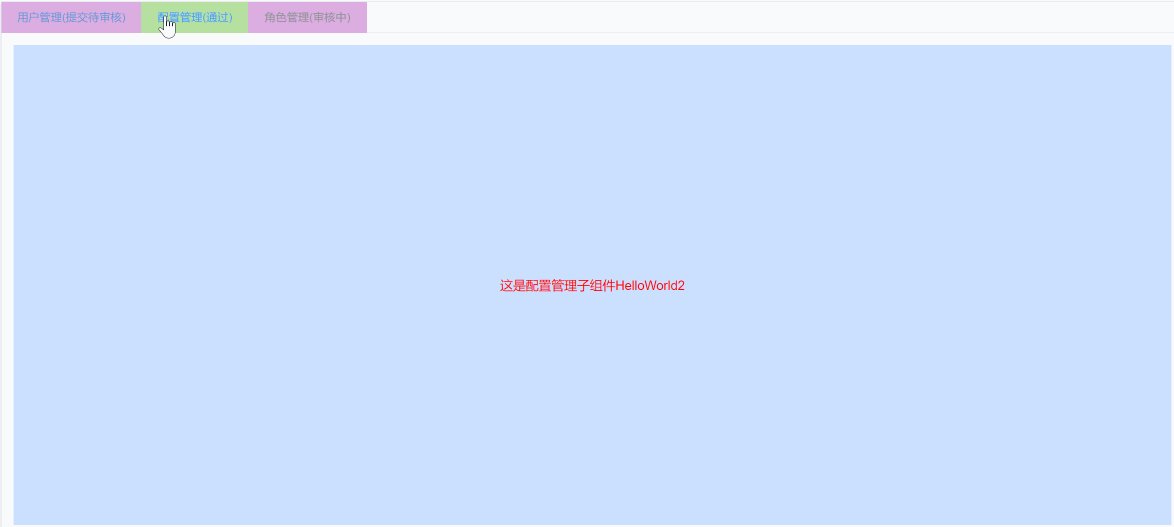
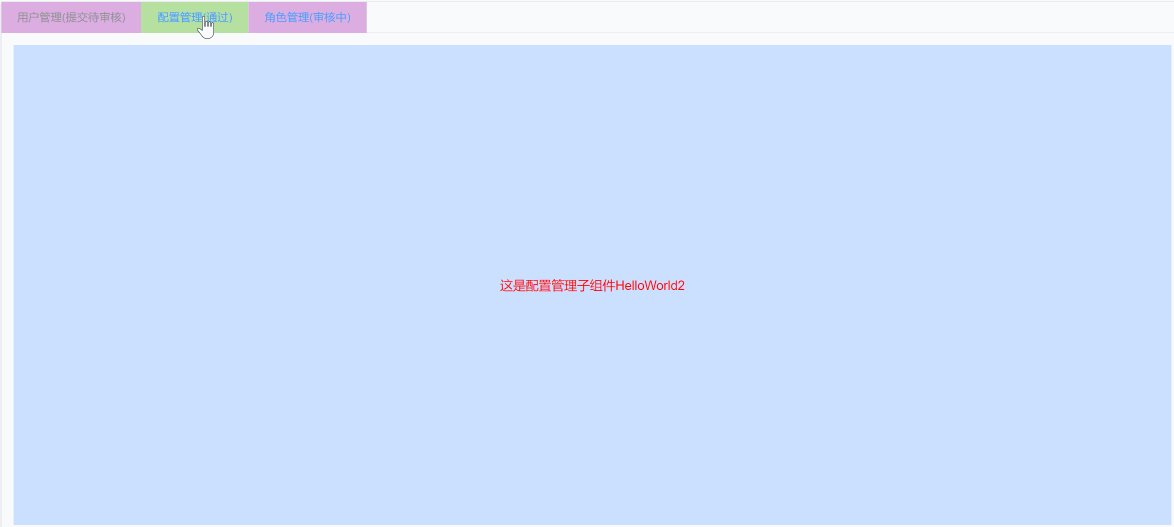
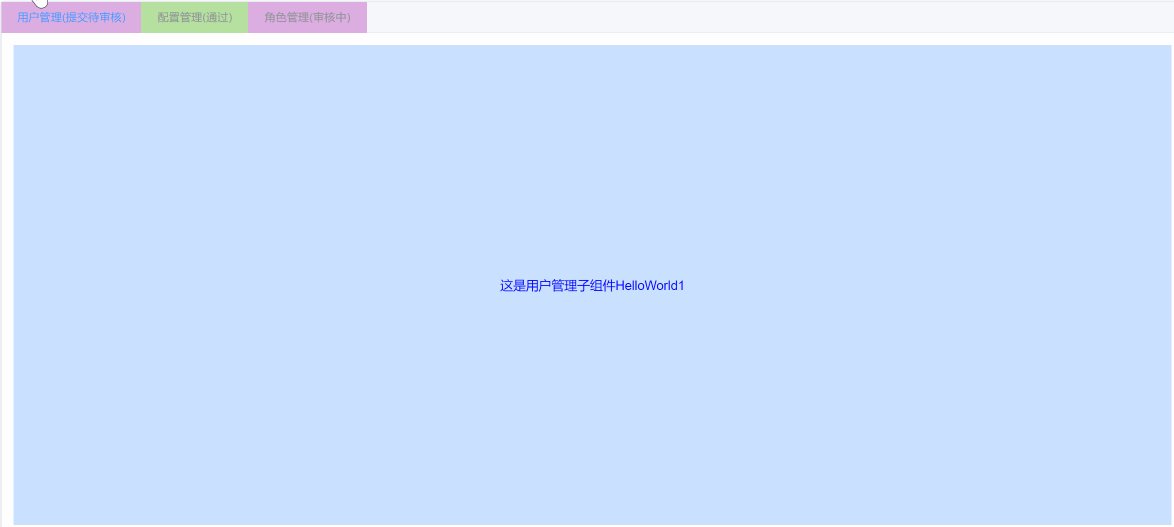
本案例的优点是给每个tab标签的标题设置了状态值,并给不同的状态值设置了不同的背景颜色。
效果:

代码:
1、父组件
<template> <el-container class="container"> <el-tabs v-model="activeName" type="border-card" style="width: 100%; height: 100%"> <el-tab-pane :label="'用户管理('+sinfoAuditStr+')'" name="0"> <hello-world1 ref="hello-world1"></hello-world1> </el-tab-pane> <el-tab-pane :label="'配置管理('+sqAuditStr+')'" name="1"> <hello-world2 ref="hello-world2"></hello-world2> </el-tab-pane> <el-tab-pane :label="'角色管理('+swAuditStr+')'" name="2"> <hello-world3 ref="hello-world3"></hello-world3> </el-tab-pane> </el-tabs> </el-container> </template> <script> import HelloWorld1 from "@/components/HelloWorld1.vue"; import HelloWorld2 from "@/components/HelloWorld2.vue"; import HelloWorld3 from "@/components/HelloWorld3.vue"; const calendarTypeOptions = [ { key: 0, value: '未提交' }, { key: 1, value: '提交待审核' }, { key: 2, value: '审核中' }, { key: 3, value: '驳回' }, { key: 4, value: '通过' } ] // 讲对象数组转成对象 const typeMap = calendarTypeOptions.reduce((acc, cur) => { acc[cur.key] = cur.value return acc }, {}) export default { name: 'HomeView', components: { HelloWorld3, HelloWorld2, HelloWorld1 }, data() { return { activeName: '0', sinfoAuditStr: '', sqAuditStr: '', swAuditStr: '', } }, created() { this.sinfoAuditStr = typeMap[1] // 提交待审核 this.sqAuditStr = typeMap[4] // 通过 this.swAuditStr = typeMap[2] // 审核中 setTimeout(() => { this.changeTabsColor() }, 10) }, methods:{ changeTabsColor() { this.changeTabColor(1, 'tab-0') this.changeTabColor(4, 'tab-1') this.changeTabColor(2, 'tab-2') }, changeTabColor(status, tabId) { const tabObj = document.getElementById(tabId) if (status === 3) { tabObj.style.backgroundColor = '#e19696' } else if (status === 0) { tabObj.style.backgroundColor = '#e1dca8' } else if (status === 1 || status === 2) { tabObj.style.backgroundColor = '#ddaee1' } else if (status === 4) { tabObj.style.backgroundColor = '#b6e1a0' } else { tabObj.style.backgroundColor = '#f5f7fa' } }, } } </script> <style scoped> .container{ width: 100%; height: 800px; display: flex; flex-direction: column; /*justify-content: center;*/ align-items: center; background-color: #CAE1FF; } </style>
注意:每个tab标签都会有id,依次为tab-0,tab-1,tab-2

2、子组件
子组件HelloWorld1
<template> <div class="hello"> <div style="color: blue">这是用户管理子组件HelloWorld1</div> </div> </template> <script> let that export default { name: 'HelloWorld1', methods:{ } } </script> <style scoped lang="less"> .hello{ width: 100%; height: 600px; display: flex; justify-content: center; align-items: center; background-color: #CAE1FF; } </style>
子组件HelloWorld2
<template> <div class="hello"> <div style="color: red">这是配置管理子组件HelloWorld2</div> </div> </template> <script> let that export default { name: 'HelloWorld2', methods:{ } } </script> <style scoped lang="less"> .hello{ width: 100%; height: 600px; display: flex; justify-content: center; align-items: center; background-color: #CAE1FF; } </style>
子组件HelloWorld3
<template> <div class="hello"> <div style="color: green">这是角色管理子组件HelloWorld3</div> </div> </template> <script> let that export default { name: 'HelloWorld3', methods:{ } } </script> <style scoped lang="less"> .hello{ width: 100%; height: 600px; display: flex; justify-content: center; align-items: center; background-color: #CAE1FF; } </style>


