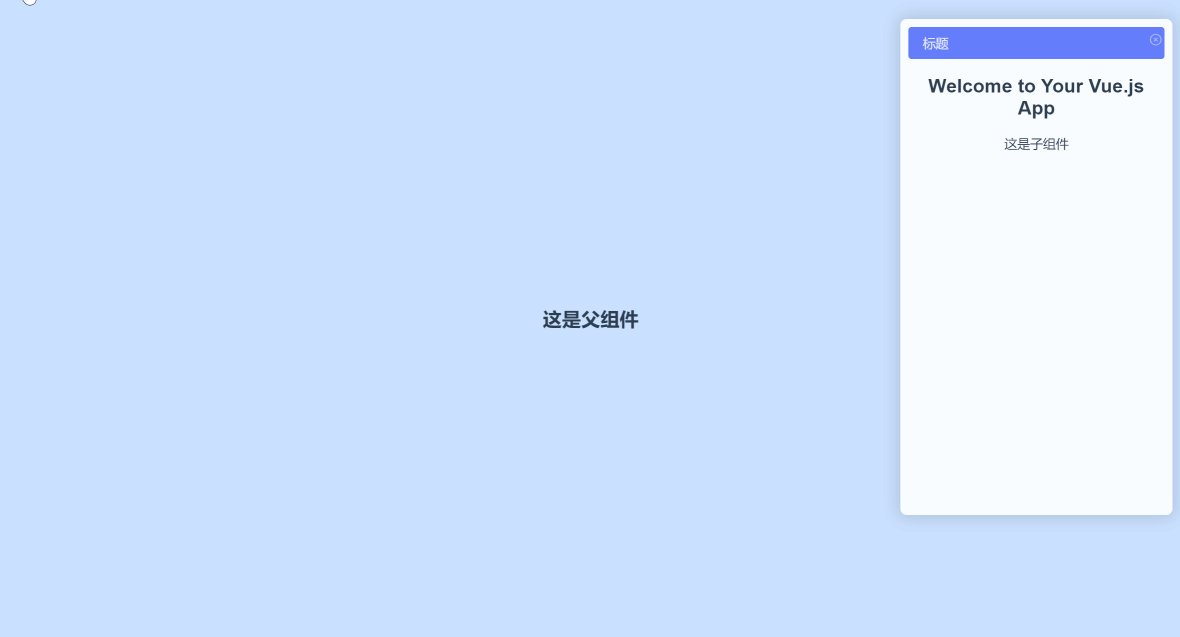
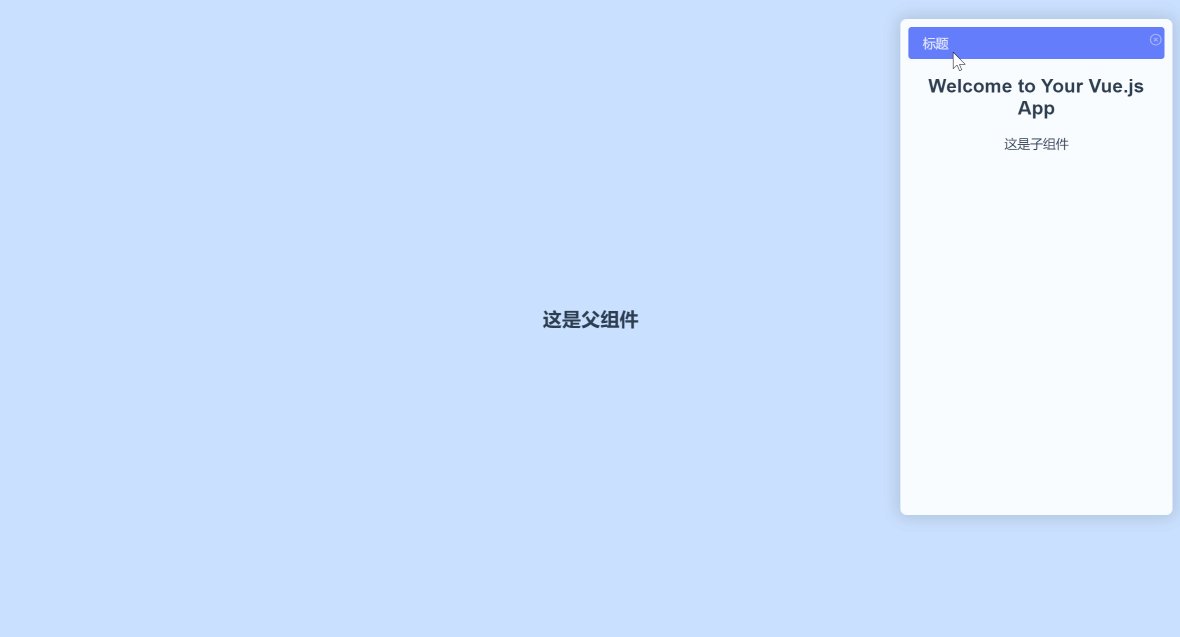
效果如下:

代码:
父组件
<template> <el-container class="container"> <h1>这是父组件</h1> <HelloWorld v-if="detailVisible" msg="Welcome to Your Vue.js App" @detailClose="detailClose"/> </el-container> </template> <script> import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'HomeView', components: { HelloWorld }, data() { return { detailVisible: true } }, methods:{ detailClose(){ this.detailVisible = false } } } </script> <style scoped> .container{ width: 100%; height: 800px; display: flex; flex-direction: column; justify-content: center; align-items: center; background-color: #CAE1FF; } </style>
子组件
<template> <div class="hello"> <div class="panel"> <div class="panel-header"> <span>标题</span> <i class="el-icon-circle-close" @click="close"></i> </div> <h1>{{ msg }}</h1> 这是子组件 </div> </div> </template> <script> let that export default { name: 'HelloWorld', props: { msg: String }, created(){ that = this }, methods:{ close(){ this.$emit('detailClose'); } } } </script> <style scoped lang="less"> .hello{ z-index: 999; width: 320px; height: 600px; padding: 10px; position: fixed; top: 100px; right: 20px; background-color: rgba(255,255,255,0.9); backdrop-filter: blur(8px); border-radius: 8px; box-shadow: 0px 0px 20px 5px rgba(0, 0, 0, 0.12); .panel{ width: 100%; height: 200px; .panel-header{ //width: 100%; height: 40px; line-height: 30px; //font-weight: bolder; background-color: #647DFA; text-indent: 10px; padding-left: 8px; padding-right: 8px; border-radius: 4px; font-family: MiSans-Medium; font-size: 16px; color: rgba(255,255,255,0.85); display: flex; align-items: center; .el-icon-circle-close{ position: absolute; top: 18px; right: 14px; z-index: 1; width: 25px; height: 25px; cursor: pointer; color: rgba(255,255,255,0.45) } .el-icon-circle-close:hover{ position: absolute; top: 18px; right: 14px; z-index: 1; width: 25px; height: 25px; cursor: pointer; color: rgba(255,255,255,1) } } } } </style>
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix