element-ui代码
<template> <div style="width: 800px;"> <el-tabs v-model="activeName" type="card" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane> </el-tabs> </div> </template> <script> export default { data() { return { activeName: 'first' } }, methods: { handleClick(tab, event) { console.log(tab, event); } } } </script>
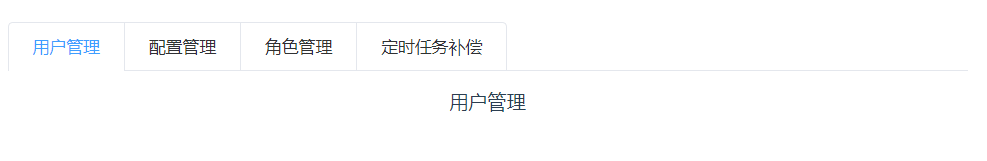
element-ui的效果

添加如下样式:
<style scoped lang="less"> ::v-deep .el-tabs { height: 606px; margin-top: 5px; //background-color: red; .el-tabs__header { // 去掉标签的下划线 border-bottom: none; .el-tabs__nav-scroll{ border-bottom: none; .el-tabs__nav{ display: flex; justify-content: center; align-items: center; margin-left: 50px; border-bottom: 0px; .el-tabs__item { //padding-bottom: 10px; line-height: 30px; width: 100px; height: 30px; text-align: center; border: 1px solid rgba(215, 215, 215, 1); } } } } } </style>
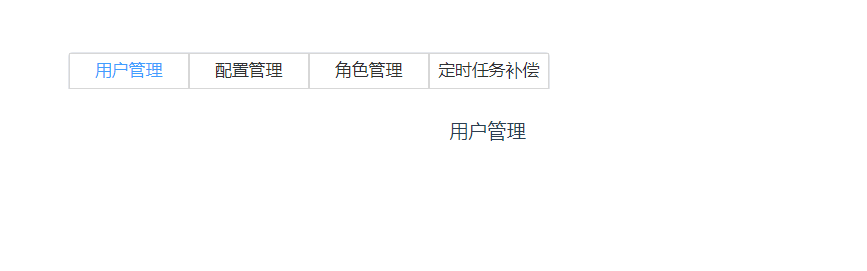
效果如下:

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-03-14 echarts:vue项目中使用柱状图