background-size的可能值
background-size的可能值是auto, contain, 和cover.
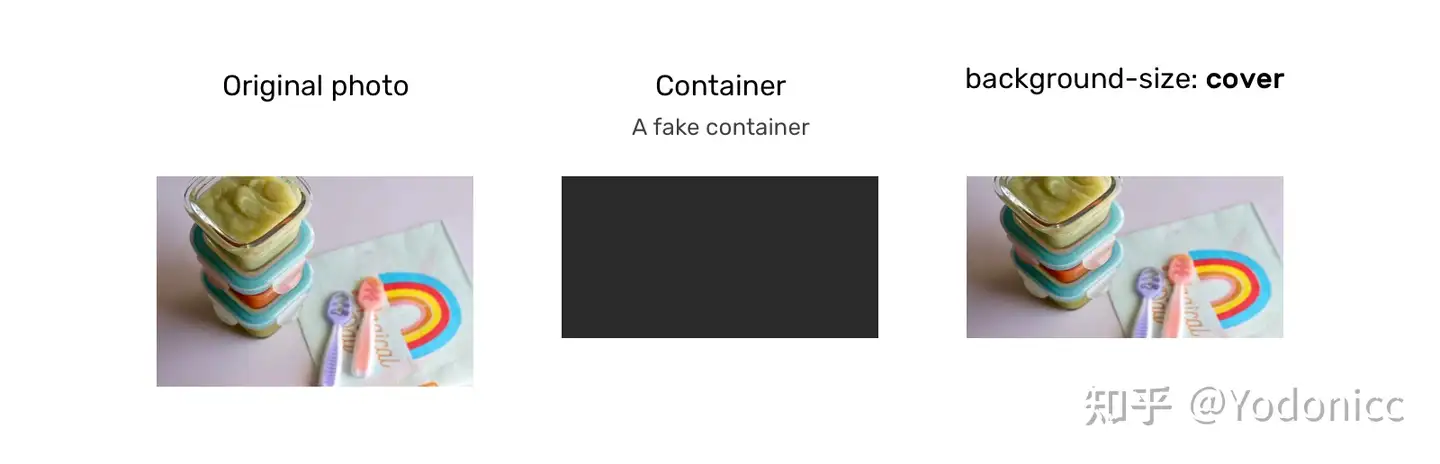
1、background-size: cover
在这里,图像将被调整大小以适应容器。如果长宽比不一样,那么图像将被屏蔽以适应。

当使用background-size: cover时,请确保考虑图像的长宽比。
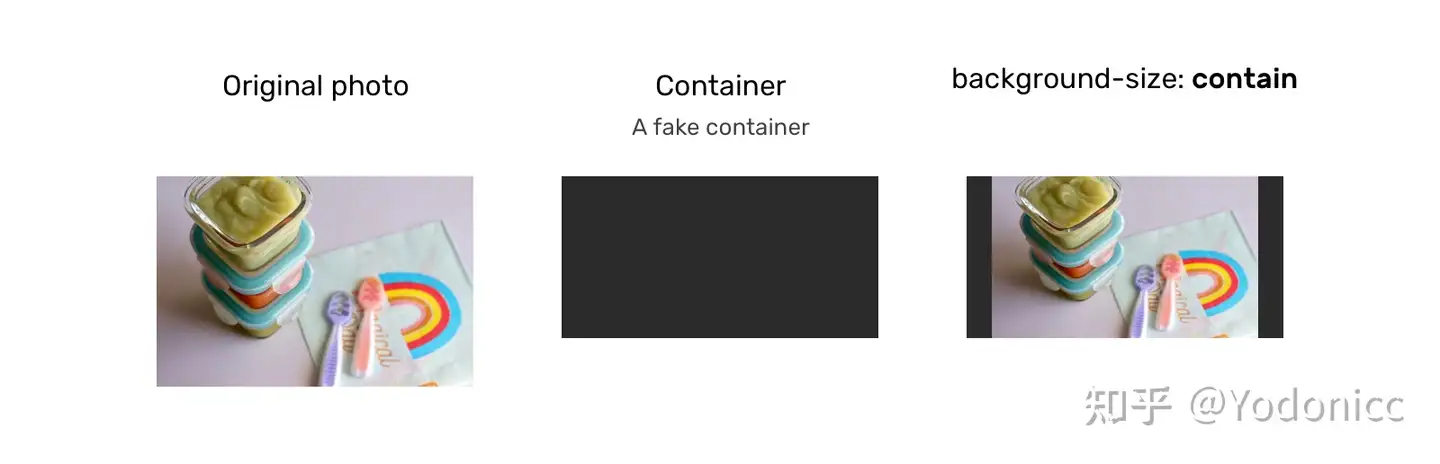
2、background-size: contain
在这种情况下,图像将被调整大小以适应容器。如果长宽比不对,那么图像就会被黑边化,如下例所示。

background-size: contain 调整图像的大小以适应容器。
至于background-position,它类似于object-position的工作方式。唯一的区别是,object-position的默认位置与background-position的默认位置不同。
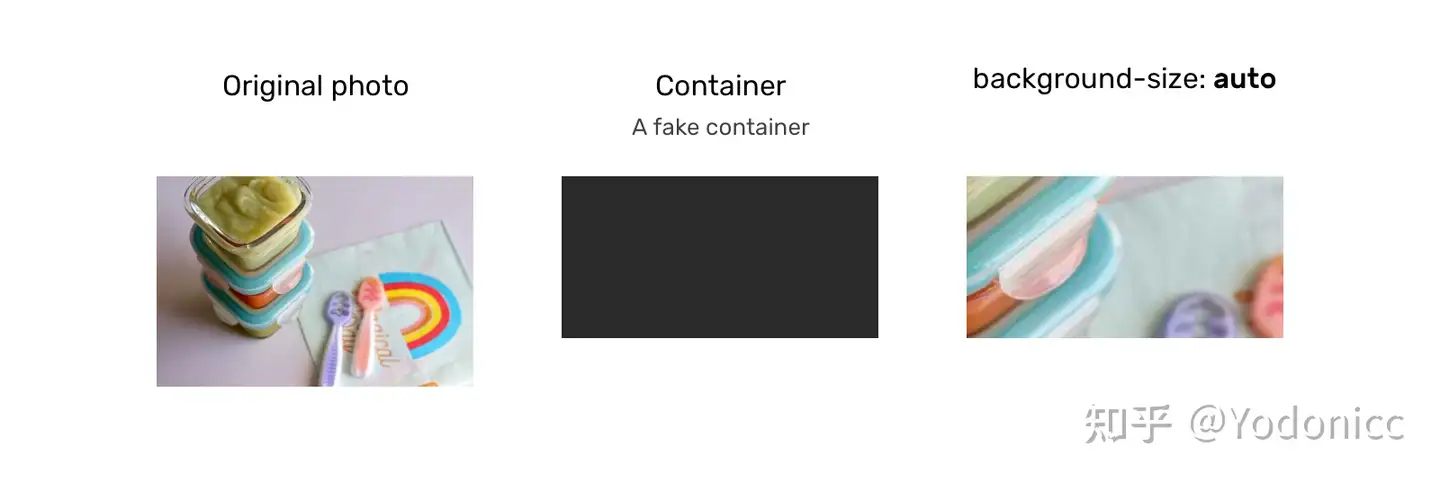
3、background-size: auto
使用auto,图像将保持其默认大小。

请记住,默认尺寸有时可能会导致图像模糊(如果它太小)。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2020-12-22 vue:表格中多选框的处理