一、官方文档
地址:https://lbs.amap.com/api/javascript-api-v2/guide/abc/jscode

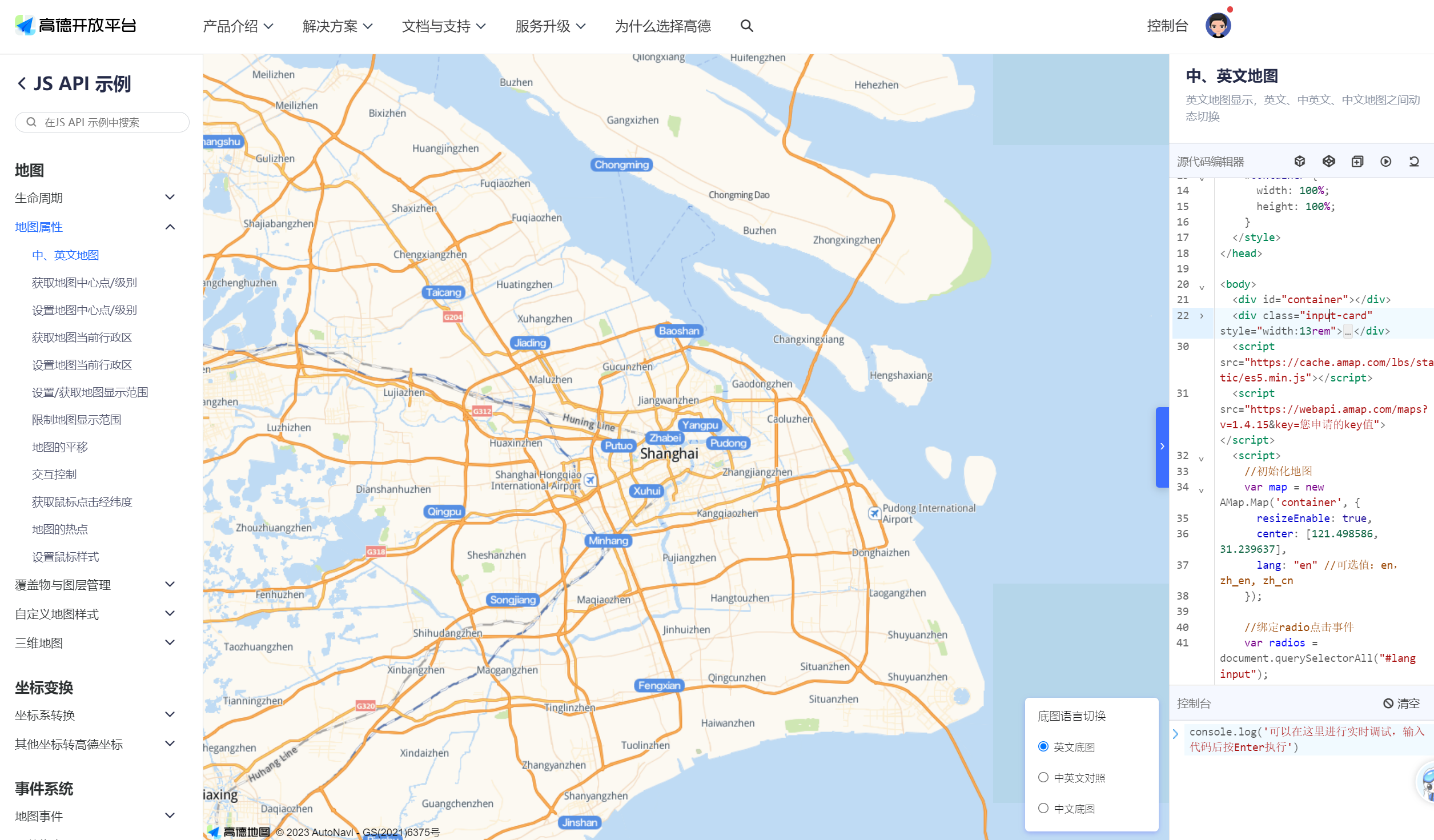
JS API 示例:https://lbs.amap.com/demo/javascript-api/example/map-lifecycle/map-show

二、申请高德开放平台的账号
1、注册
地址:https://lbs.amap.com/

点击注册

2、创建应用并申请key

三、快速入门
1、安装
npm i @amap/amap-jsapi-loader
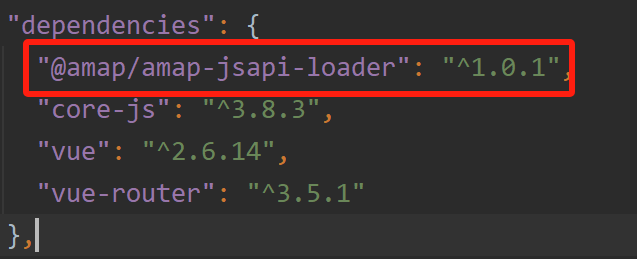
安装完成之后,package.json中如下所示:

2、封装成组件
如果您的项目是使用 Vue 框架,建议您将地图的初始化封装成组件,这样更便于使用 Vue 组件的生命周期来加载、创建和销毁地图。
在components目录下新建MapContainer.vue组件
(1)、引入
import AMapLoader from "@amap/amap-jsapi-loader";
(2)、mounted中加载地图
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [114.31667, 30.51667], // 初始化地图中心点位置 }); }) .catch((e) => { console.log(e); });
注意:使用1.4.15版本,如果使用2.0版本,有些配置不会生效。
MapContainer.vue组件完整代码如下:
<template> <div id="container"></div> </template> <script> import AMapLoader from "@amap/amap-jsapi-loader"; export default { name: "map-view", mounted() { this.initAMap(); }, unmounted() { this.map?.destroy(); }, methods: { initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [114.31667, 30.51667], // 初始化地图中心点位置 }); }) .catch((e) => { console.log(e); }); }, }, }; </script> <style scoped> #container { width: 100%; height: 600px; } </style>
(3)、HomeView.vue引入组件
import Mapview from "./components/MapContainer.vue"
(4)、注册组件
components: {
Mapview
}
(5)、使用组件
<Mapview></Mapview>
HomeView.vue完整代码如下:
<template> <div class="home"> <Mapview></Mapview> </div> </template> <script> import Mapview from "../components/MapContainer.vue" export default { name: 'HomeView', components: { Mapview } } </script>
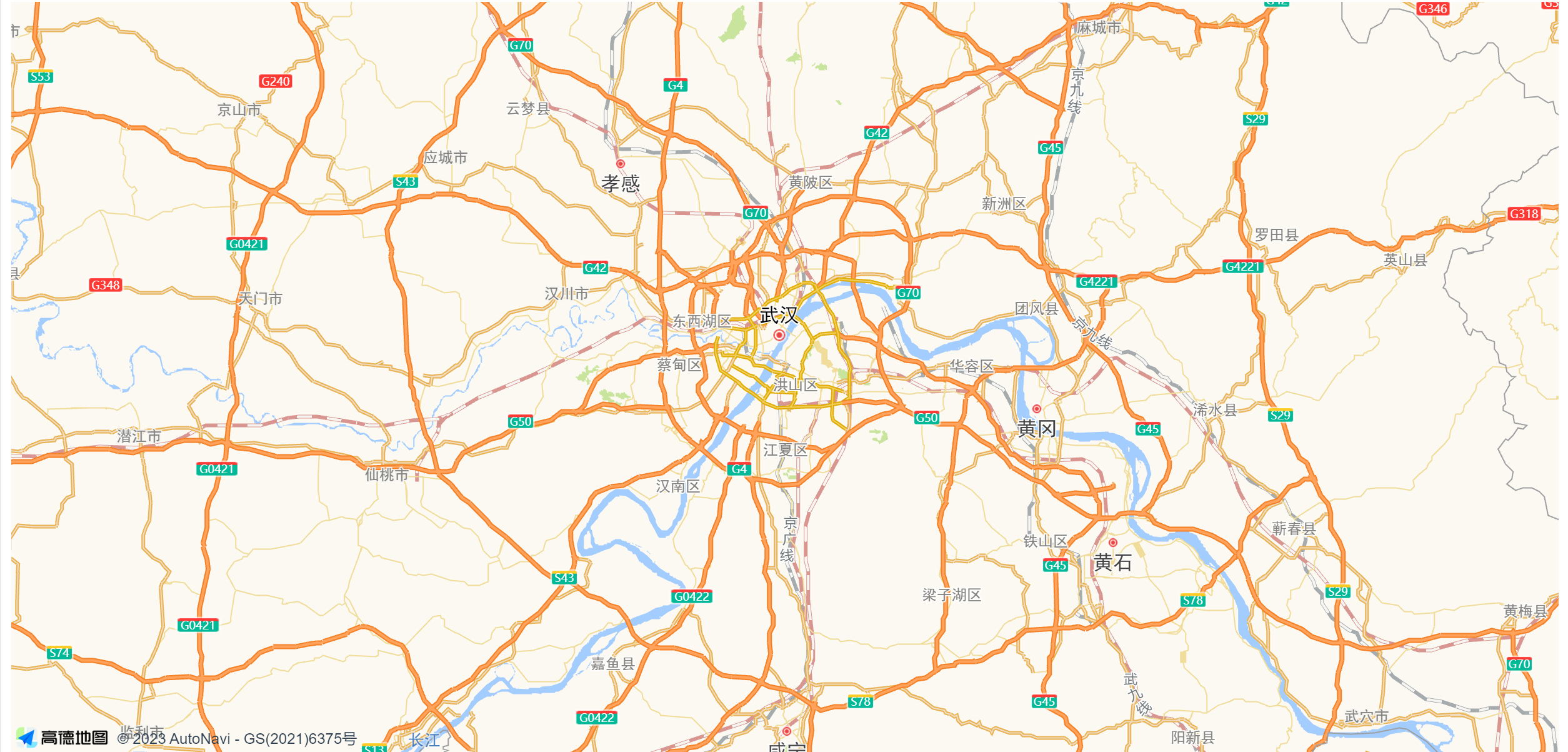
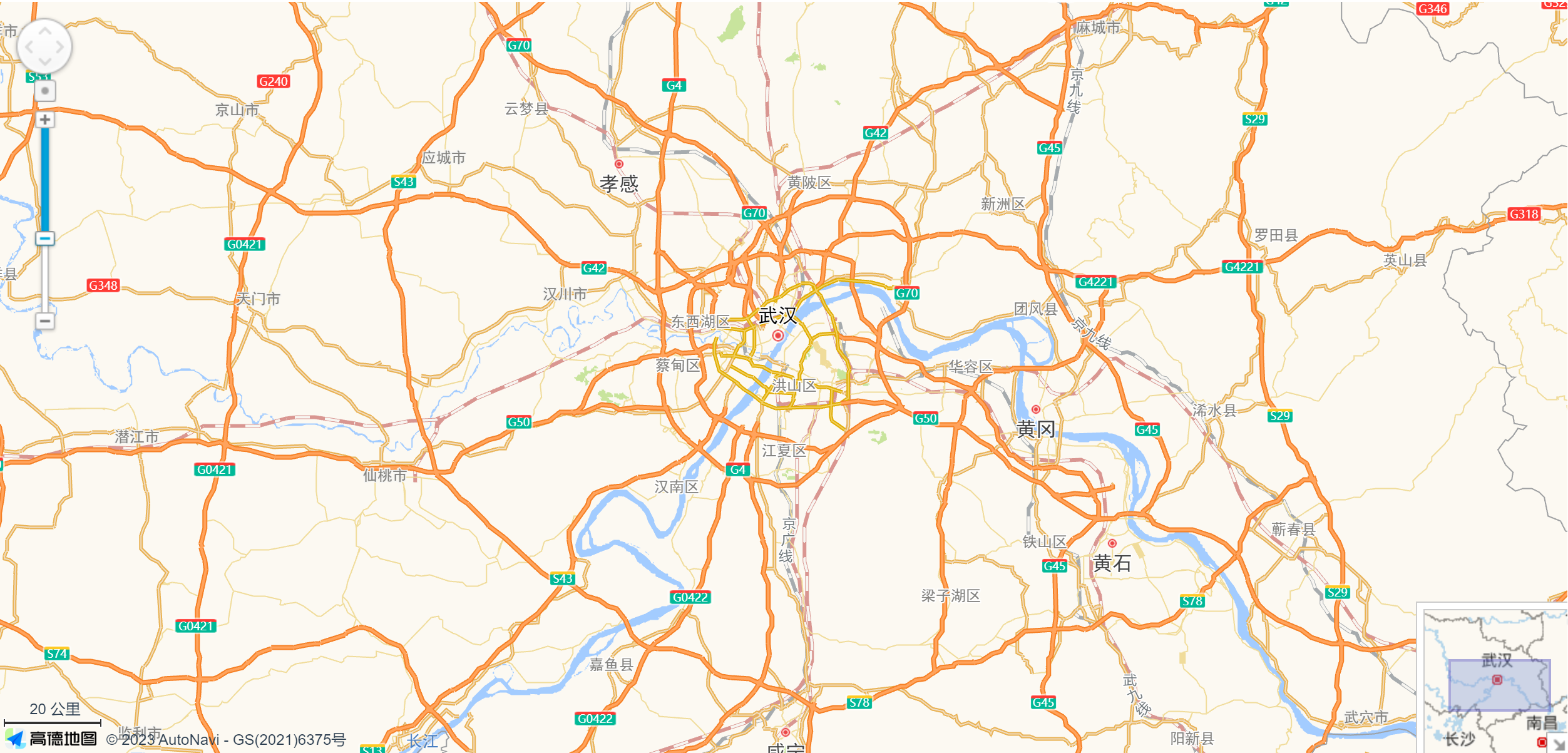
效果如下:

注意:初始化加载地图的时候,调用方法应该写在mounted而不是created中。
隐藏地图左下角的高德地图和版权信息:
找到这个项目的index.html文件,加入如下这段代码
<style type="text/css"> .amap-logo{ display: none; opacity:0 !important; } .amap-copyright { opacity:0; } </style>
地图属性设置
(1)、初始设置光标为小手
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [114.31667, 30.51667], // 初始化地图中心点位置 defaultCursor:'pointer', });
设置为其他样式
this.map.setDefaultCursor("default"); this.map.setDefaultCursor("pointer"); this.map.setDefaultCursor("move"); this.map.setDefaultCursor("crosshair");

(2)、中英文地图
切换成引文地图
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 lang: "en", //可选值:en,zh_en, zh_cn center: [114.31667, 30.51667], // 初始化地图中心点位置 });
如下所示:

(3)、设置初始地图中心的center和初始缩放级别zoom
zoom级别越大,显示的范围越小。例如,级别19对应的比例尺是20米,而级别1对应的比例尺是10000公里。
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 zoom: 11, // 初始化地图级别 center: [114.31667, 30.51667], // 初始化地图中心点位置 });
获取zoom和center
var zoom = this.map.getZoom(); //获取当前地图级别 var center = this.map.getCenter(); //获取当前地图中心位置 console.log(zoom) console.log(center)
结果如下:

设置缩放级别
var zoom = Math.floor(Math.random() * 7) + 11; //zoom范围[11,18] this.map.setZoom(zoom); //设置地图层级 console.info(`当前层级已设为${zoom}级`);
设置地图中心
var lng = 114.31667 + Math.floor(Math.random() * 589828) / 1e6; //经度范围[121.138398, 121.728226] var lat = 30.51667 + Math.floor(Math.random() * 514923) / 1e6; //纬度范围[30.972688, 31.487611] this.map.setCenter([lng, lat]); //设置地图中心点 console.info(`当前中心点已设为 ${lng.toFixed(6)},${lat.toFixed(6)}`);
结果:当前中心点已设为 114.737333,30.934945
同时设置zoom和center
var zoom = Math.floor(Math.random() * 7) + 11; var lng = 121.138398 + Math.floor(Math.random() * 589828) / 1e6; var lat = 30.972688 + Math.floor(Math.random() * 514923) / 1e6; this.map.setZoomAndCenter(zoom, [lng, lat]); //同时设置地图层级与中心点 console.info(`当前层级已设为${zoom}级,中心点已设为 ${lng.toFixed(6)},${lat.toFixed(6)}`);
结果:当前层级已设为14级,中心点已设为 121.213062,31.435657
(4)、交互属性
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式// lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, showIndoorMap: false, // 是否在有矢量底图的时候自动展示室内地图,PC默认true,移动端默认false resizeEnable: true, //是否监控地图容器尺寸变化,默认值为false dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false });
(5)、地图控件比例尺和工具条
this.map.addControl(new AMap.ToolBar()) // 工具条 this.map.addControl(new AMap.Scale()) // 比例尺 this.map.addControl(new AMap.OverView()); // 鹰眼
效果如下:

(6)、获取/设置地图显示范围
获取
var bounds = this.map.getBounds(); console.log(bounds)
结果:

设置
this.map.on("click", function () { var mybounds = new AMap.Bounds([114.398137, 30.51537], [114.43788,30.513435]); that.map.setBounds(mybounds); });
当在地图上单击,就会进入设置的显示范围。
(7)、获取鼠标经纬度
展示经纬度
<template>
<div>
<div class="input-card">
<h4>左击获取经纬度:</h4>
<div class="input-item">
<input type="text" readonly="true" id="lnglat">
</div>
</div>
<div id="container"></div>
</div>
</template>
单击地图获取经纬度
this.map.on('click', function(e) { document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat() });
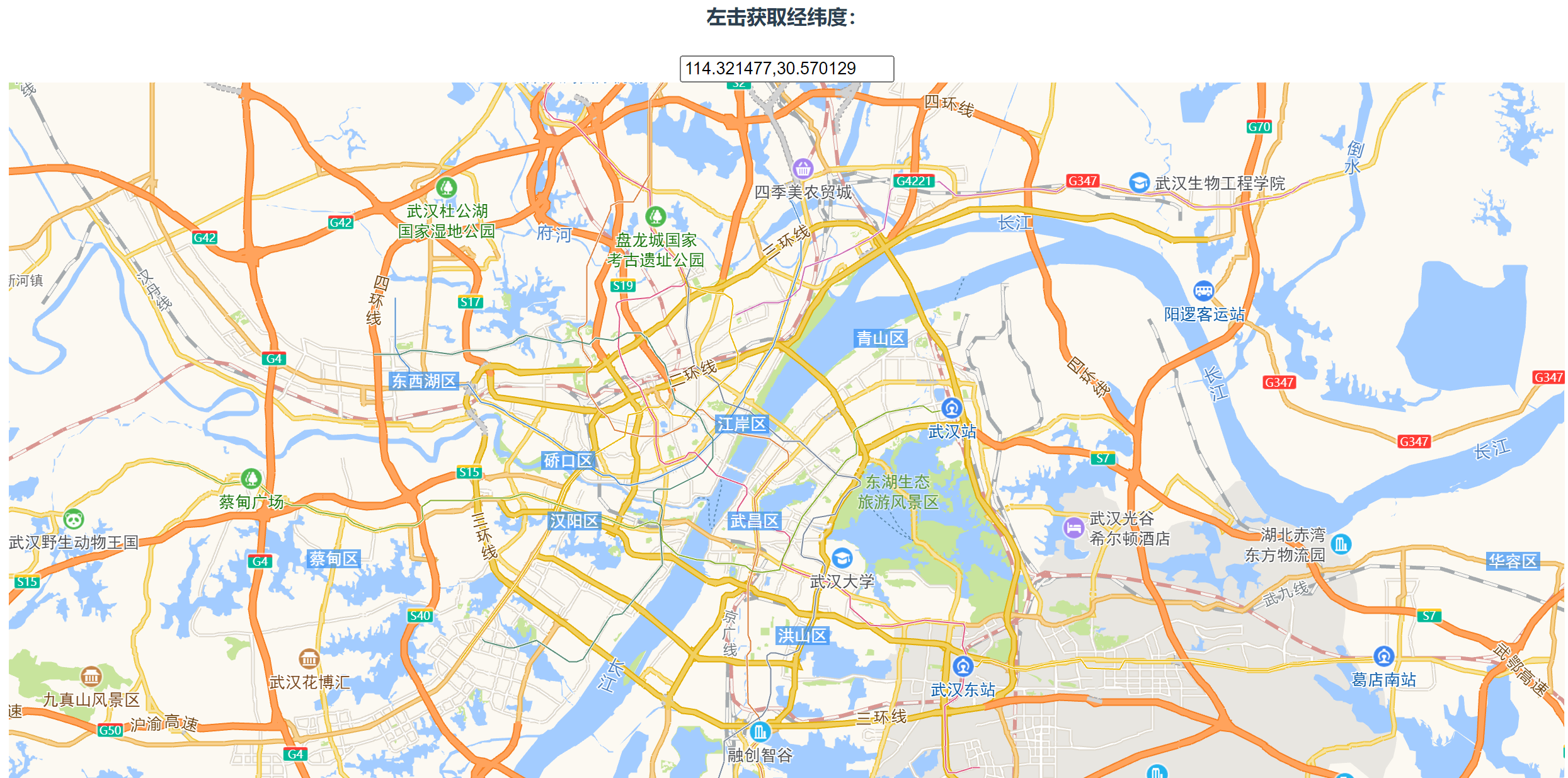
效果如下:

(8)、地图的热点弹框
initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool','AMap.MouseTool','AMap.Bounds','AMap.AdvancedInfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 // resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, showIndoorMap: false, // 是否在有矢量底图的时候自动展示室内地图,PC默认true,移动端默认false resizeEnable: true, //是否监控地图容器尺寸变化,默认值为false dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var placeSearch = new AMap.PlaceSearch(); //构造地点查询类 this.infoWindow=new AMap.AdvancedInfoWindow({}); this.map.on('hotspotover', function(result) { placeSearch.getDetails(result.id, function(status, result) { if (status === 'complete' && result.info === 'OK') { that.placeSearch_CallBack(result); } }); }); }) .catch((e) => { console.log(e); }); }, placeSearch_CallBack(data) { //infoWindow.open(map, result.lnglat); var poiArr = data.poiList.pois; var location = poiArr[0].location; this.infoWindow.setContent(this.createContent(poiArr[0])); this.infoWindow.open(this.map,location); // 设置弹框的定位 }, createContent(poi) { //信息窗体内容 var s = []; s.push('<div class="info-title">'+poi.name+'</div><div class="info-content">'+"地址:" + poi.address); s.push("电话:" + poi.tel); s.push("类型:" + poi.type); s.push('<div>'); return s.join("<br>"); },
样式:
.info-title{ font-weight: bolder; color: #fff; font-size: 14px; line-height: 26px; padding: 0 0 0 6px; background: #25A5F7 } .info-content{ padding: 4px; color: #666666; line-height: 23px; font: 12px Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial; } .info-content img{ float: left; margin: 3px; } .amap-info-combo .keyword-input { height: auto; }
效果如下:

四、点标记Marker
(1)、简单点标记
this.map = new AMap.Map("container", { // 设置地图容器id viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 zoom: 11, // 初始化地图级别 center: [114.31667, 30.51667], // 初始化地图中心点位置 });
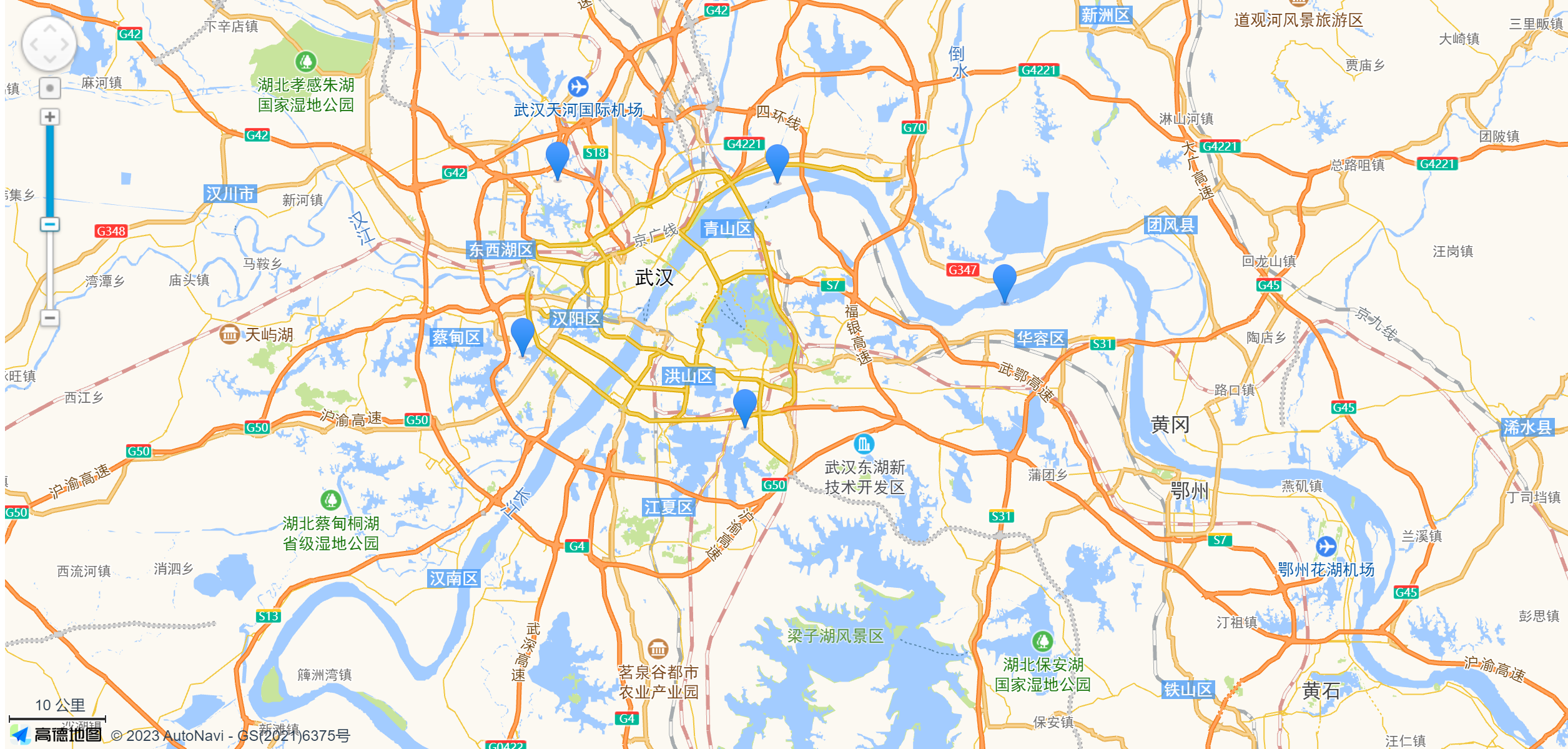
var marker1 = new AMap.Marker({ position: new AMap.LngLat(114.31667, 30.51667), title:'武汉市', }); this.map.add([marker1]);
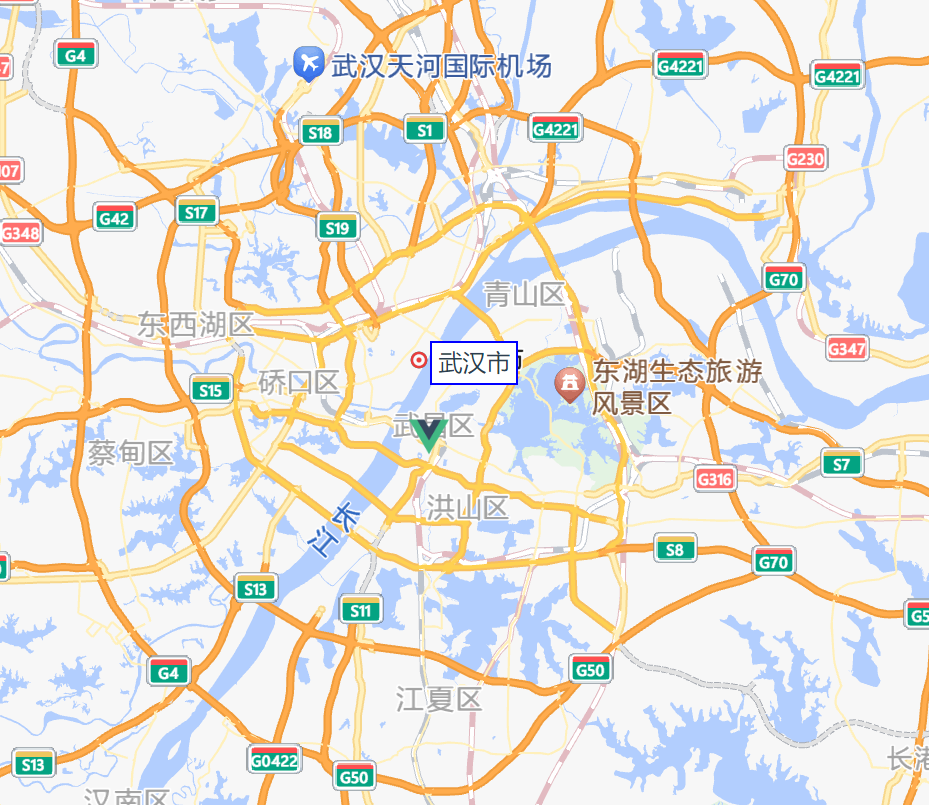
效果如下:

当没有设置Icon时,默认为蓝色图钉图片
删除Marker
this.map.remove(marker1);
隐藏地图点标记
//隐藏点标记的图片 .map-right ::v-deep .amap-container .amap-marker img{ display: none; } .map-right ::v-deep .amap-container .amap-marker .amap-marker-label{ border: none; background-color: transparent; font-size: 14px; font-weight: bold; color: white; }
(2)、复杂点标记
this.map = new AMap.Map("container", { // 设置地图容器id viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 }); let icon = new AMap.Icon({ size: new AMap.Size(25, 34), // 图标尺寸 image: require('@/assets/logo.png'), // 图标的取图地址。默认为蓝色图钉图片 imageSize: new AMap.Size(20, 20), // 取图大小 imageOffset: new AMap.Pixel(0,0) // 图标或取图偏移量 }); var marker1 = new AMap.Marker({ icon: icon, position: new AMap.LngLat(114.31667, 30.51667), title:'武汉市', offset: new AMap.Pixel(-13, -30) }); this.map.add([marker1]);
效果如下:

(3)、添加文本标注
this.map = new AMap.Map("container", { // 设置地图容器id viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 }); let icon = new AMap.Icon({ size: new AMap.Size(25, 34), // 图标尺寸 image: require('@/assets/logo.png'), // 图标的取图地址。默认为蓝色图钉图片 imageSize: new AMap.Size(20, 20), // 取图大小 imageOffset: new AMap.Pixel(0,0) // 图标或取图偏移量 }); var marker1 = new AMap.Marker({ icon: icon, position: new AMap.LngLat(114.31667, 30.51667), title:'武汉市', offset: new AMap.Pixel(-13, -30), zoom: 13 }); const content = `<div style="width:auto">武汉市</div>` marker1.setLabel({ content:content, offset:new AMap.Pixel(20,-16), direction: 'top' }) this.map.add([marker1]); // this.map.remove(marker1);
效果如下:

(4)、监听鼠标单击事件并设置点标记
initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); this.map.addControl(new AMap.ToolBar()) this.map.addControl(new AMap.Scale()) // 监听鼠标点击事件 this.map.on("click", this.clickMapHandler); }) .catch((e) => { console.log(e); }); }, // 点击地图事件获取经纬度,并添加标记 clickMapHandler(e) { let marker = new AMap.Marker({ position: [e.lnglat.getLng(), e.lnglat.getLat()], }); marker.setMap(this.map); },
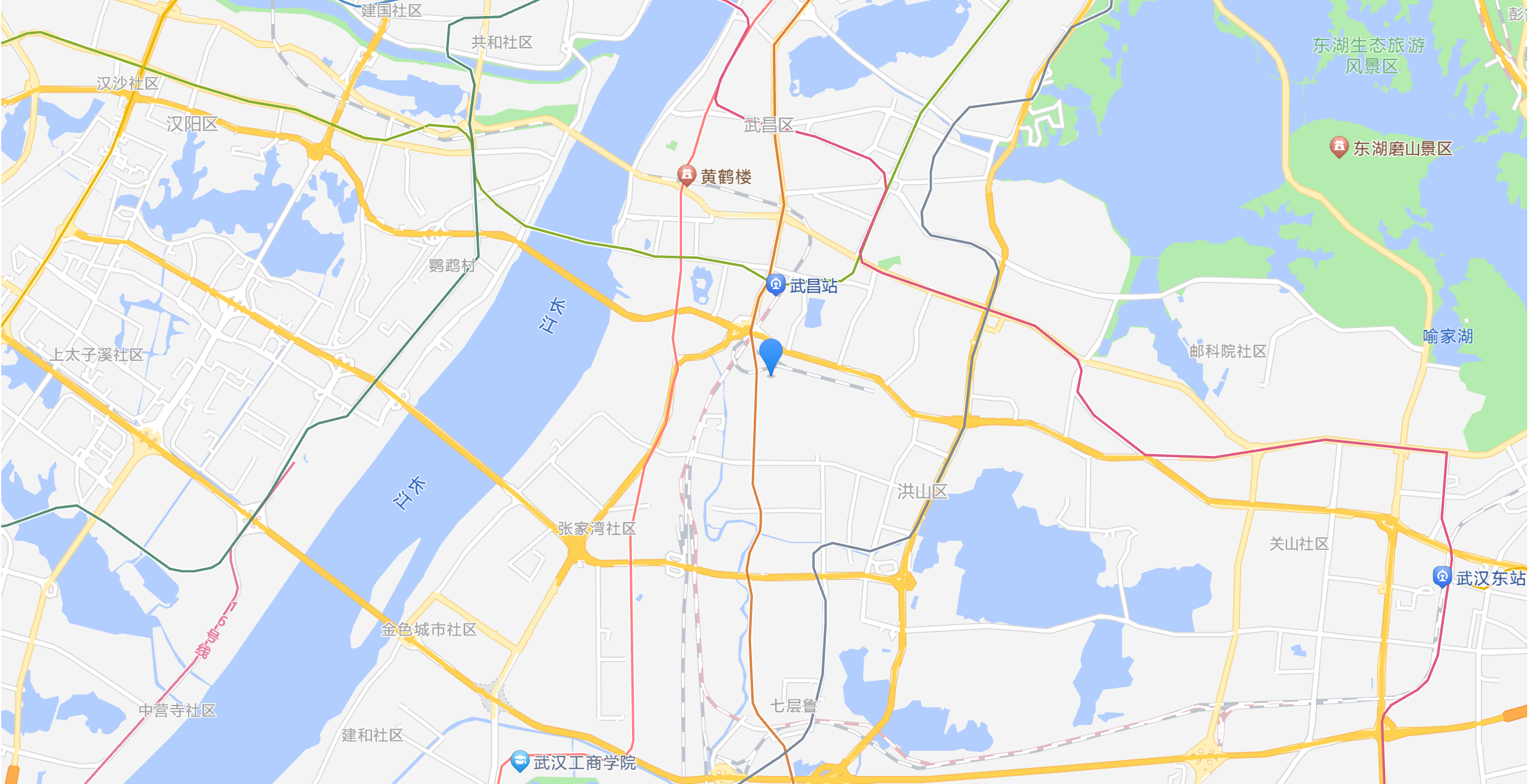
当用鼠标点击地图任意位置时,都会产生标记,效果如下:

(5)、使用工具类MouseTool打点
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool','AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.marker({ //同Marker的Option设置 }); }) .catch((e) => { console.log(e); });
四、海量点
1、海量点标记
代码
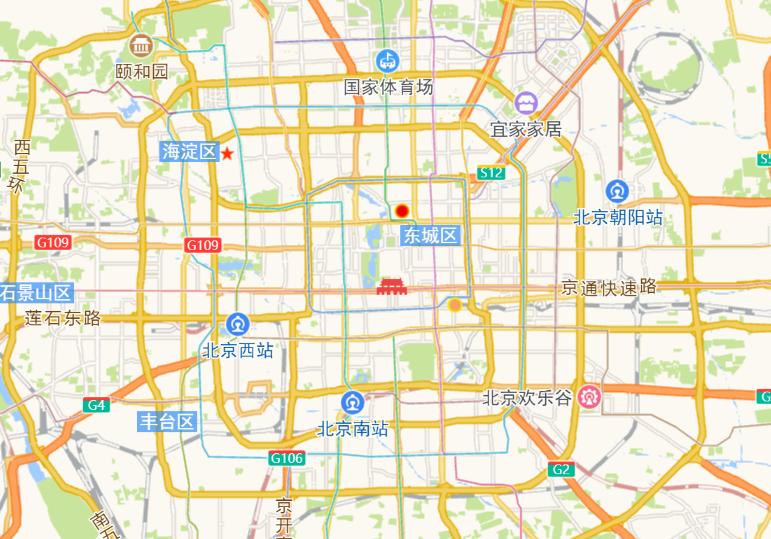
<template> <div id="container"></div> </template> <script> import AMapLoader from "@amap/amap-jsapi-loader"; export default { name: "map-view", mounted() { this.initAMap(); }, unmounted() { this.map?.destroy(); }, methods: { initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { mapStyle: "amap://styles/whitesmoke", //设置地图的显示样式 viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [116.397428, 39.90923], // 初始化地图中心点位置 zoom: 12, //地图级别 }); var data = [ { lnglat: [116.397455,39.909187], //经纬度 name: "天安门", }, { lnglat: [116.402394,39.937182], name: "南锣鼓巷", }, { lnglat: [116.427377,39.902717], name: "北京站", }, { lnglat: [116.315457,39.959982], name: "北京理工大学", }, //, …,{}, … ]; var style = { url: "//vdata.amap.com/icons/b18/1/2.png", //图标地址 size: new AMap.Size(11, 11), //图标大小 anchor: new AMap.Pixel(5, 5), //图标显示位置偏移量,基准点为图标左上角 }; var massMarks = new AMap.MassMarks(data,{ zIndex: 5, //海量点图层叠加的顺序 zooms: [3, 19], //在指定地图缩放级别范围内展示海量点图层 style: style, //设置样式对象 }); massMarks.setMap(this.map); }).catch((e) => { console.log(e); }); }, }, }; </script> <style scoped> #container { width: 100%; height: 100vh; } </style>
效果:

如果想为海量点添加多种点样式,可以将多个样式对象放在数组Array里。
<template> <div id="container"></div> </template> <script> import AMapLoader from "@amap/amap-jsapi-loader"; export default { name: "map-view", mounted() { this.initAMap(); }, unmounted() { this.map?.destroy(); }, methods: { initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { mapStyle: "amap://styles/whitesmoke", //设置地图的显示样式 viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [116.397428, 39.90923], // 初始化地图中心点位置 zoom: 12, //地图级别 }); var data = [ { lnglat: [116.402394,39.937182], name: "南锣鼓巷", style: 0 }, { lnglat: [116.427377,39.902717], name: "北京站", style: 1 }, { lnglat: [116.315457,39.959982], name: "北京理工大学", style: 2 }, ]; //创建样式对象,JS API 2.0支持显示设置 zIndex, zIndex 越大约靠前,默认按顺序排列 var style = [ { url: "https://a.amap.com/jsapi_demos/static/images/mass0.png", //图标地址 anchor: new AMap.Pixel(6, 6), //图标显示位置偏移量,基准点为图标左上角 size: new AMap.Size(11, 11), //图标的尺寸 zIndex: 1, //每种样式图标的叠加顺序,数字越大越靠前 }, { url: "https://a.amap.com/jsapi_demos/static/images/mass1.png", anchor: new AMap.Pixel(4, 4), size: new AMap.Size(11,11), zIndex: 2, }, { url: "//vdata.amap.com/icons/b18/1/2.png", //图标地址 anchor: new AMap.Pixel(4, 4), size: new AMap.Size(11,11), zIndex: 3, }, ]; var massMarks = new AMap.MassMarks(data,{ zIndex: 5, //海量点图层叠加的顺序 zooms: [3, 19], //在指定地图缩放级别范围内展示海量点图层 style: style, //设置样式对象 }); massMarks.setMap(this.map); }).catch((e) => { console.log(e); }); }, }, }; </script> <style scoped> #container { width: 100%; height: 100vh; } </style>
效果如下:

单击海量点放大显示
<template> <div id="container"></div> </template> <script> import AMapLoader from "@amap/amap-jsapi-loader"; let that export default { name: "map-view", mounted() { this.initAMap(); }, unmounted() { this.map?.destroy(); }, data() { return { lightMark:null, } }, created() { that=this }, methods: { initAMap() { window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { mapStyle: "amap://styles/whitesmoke", //设置地图的显示样式 viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 center: [116.397428, 39.90923], // 初始化地图中心点位置 zoom: 12, //地图级别 }); var data = [ { lnglat: [116.402394,39.937182], name: "南锣鼓巷", style: 0, type: "商圈" }, { lnglat: [116.427377,39.902717], name: "北京站", style: 1, type: "火车站" }, { lnglat: [116.315457,39.959982], name: "北京理工大学", style: 2, type: "大学" }, ]; //创建样式对象,JS API 2.0支持显示设置 zIndex, zIndex 越大约靠前,默认按顺序排列 var style = [ { url: "https://a.amap.com/jsapi_demos/static/images/mass0.png", //图标地址 anchor: new AMap.Pixel(6, 6), //图标显示位置偏移量,基准点为图标左上角 size: new AMap.Size(11, 11), //图标的尺寸 zIndex: 1, //每种样式图标的叠加顺序,数字越大越靠前 }, { url: "https://a.amap.com/jsapi_demos/static/images/mass1.png", anchor: new AMap.Pixel(4, 4), size: new AMap.Size(11,11), zIndex: 2, }, { url: "https://vdata.amap.com/icons/b18/1/2.png", //图标地址 anchor: new AMap.Pixel(4, 4), size: new AMap.Size(11,11), zIndex: 3, }, ]; var massMarks = new AMap.MassMarks(data,{ zIndex: 5, //海量点图层叠加的顺序 zooms: [3, 19], //在指定地图缩放级别范围内展示海量点图层 style: style, //设置样式对象 }); // 海量点单击事件 massMarks.on('click', function(event) { let data = event.data; that.highlight(data); }); massMarks.setMap(this.map); }).catch((e) => { console.log(e); }); }, highlight(data){ AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { let image; if(data.type == "商圈"){ image = 'https://a.amap.com/jsapi_demos/static/images/mass0.png'; }else if(data.type == "火车站"){ image = 'https://a.amap.com/jsapi_demos/static/images/mass1.png'; }else if(data.type == "大学"){ image = 'https://vdata.amap.com/icons/b18/1/2.png'; } let icon = new AMap.Icon({ image: image, imageSize: new AMap.Size(30, 30) }); this.lightMark = new AMap.Marker({ position: new AMap.LngLat(data.lnglat.lng, data.lnglat.lat), offset: new AMap.Pixel(-15, -15), icon: icon, title: data.name }); this.map.add(this.lightMark); }).catch((e) => { console.log(e); }); } }, }; </script> <style scoped> #container { width: 100%; height: 100vh; } </style>
效果如下:

五、圆与椭圆
2、画圆
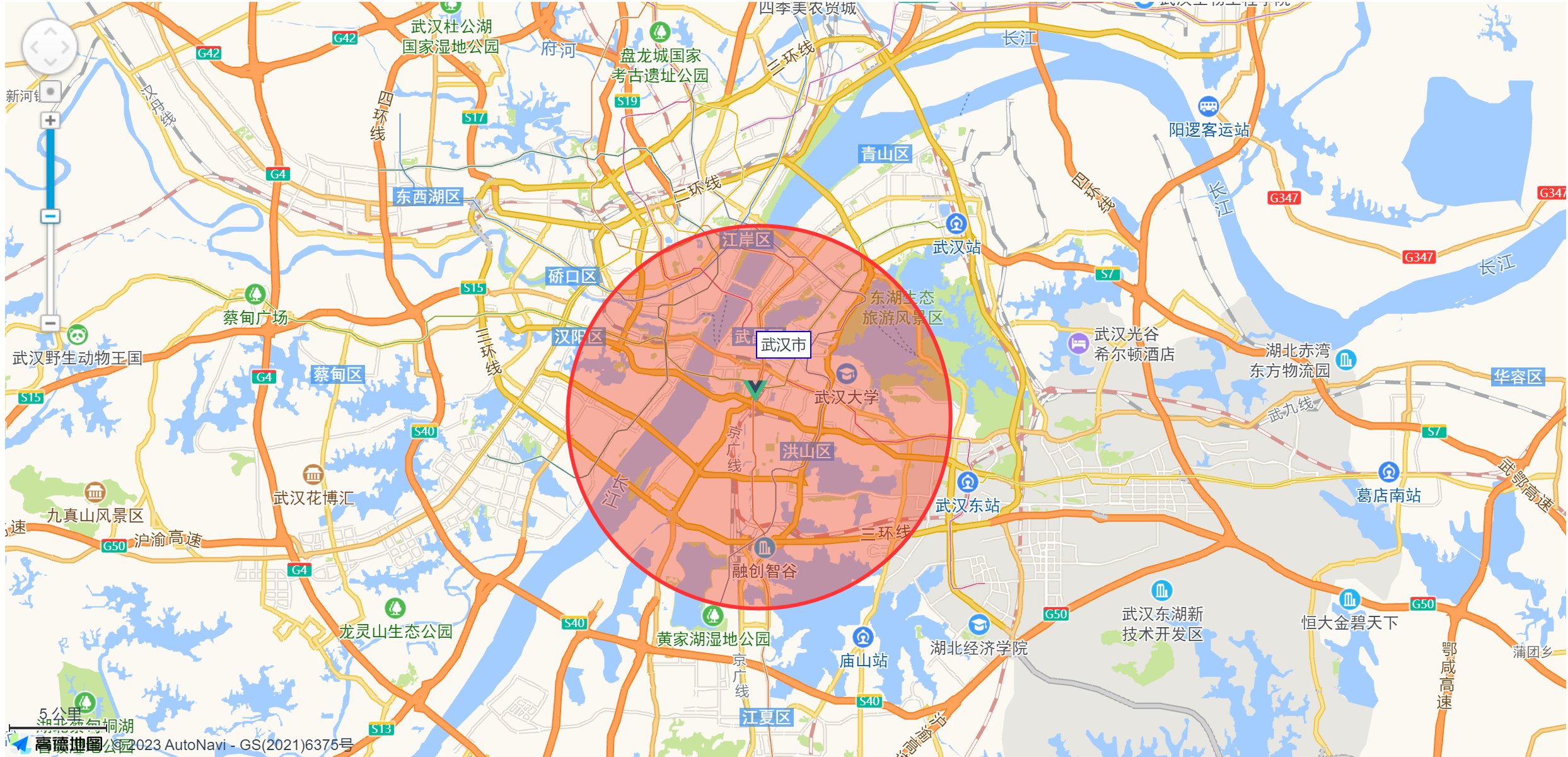
var circle = new AMap.Circle({ center: new AMap.LngLat("114.31667", "30.51667"), // 圆心位置 radius: 10000, //半径 strokeColor: "#F33", //线颜色 strokeOpacity: 1, //线透明度 strokeWeight: 3, //线粗细度 fillColor: "#ee2200", //填充颜色 fillOpacity: 0.35 //填充透明度 }); this.map.add([circle]);
效果如下:

删除圆
this.map.remove(circle);
注意:删除覆盖物时,由于覆盖物是先放到数组中,再加载到地图的,所以再删除上一个覆盖物时,要删除覆盖物所在的数组,而不是删除覆盖物。
例子如下:
比如:画圆如下:
this.lightCircle = new AMap.Circle({ center: center, radius: radiusValue, strokeColor: circleStrokeColor, strokeOpacity: 1, strokeWeight: 1, fillColor: circleColor, fillOpacity: 0.35 }); this.circleGraphics1.push(this.lightCircle); this.map.add(this.circleGraphics1);
那么删除圆时,要删除circleGraphics1数组,而不是删除lightCircle,删除lightCircle会失效。
if (this.circleGraphics1.length > 0) { this.map.remove(this.circleGraphics1); this.circleGraphics1 = []; }
3、使用工具类MouseTool画圆
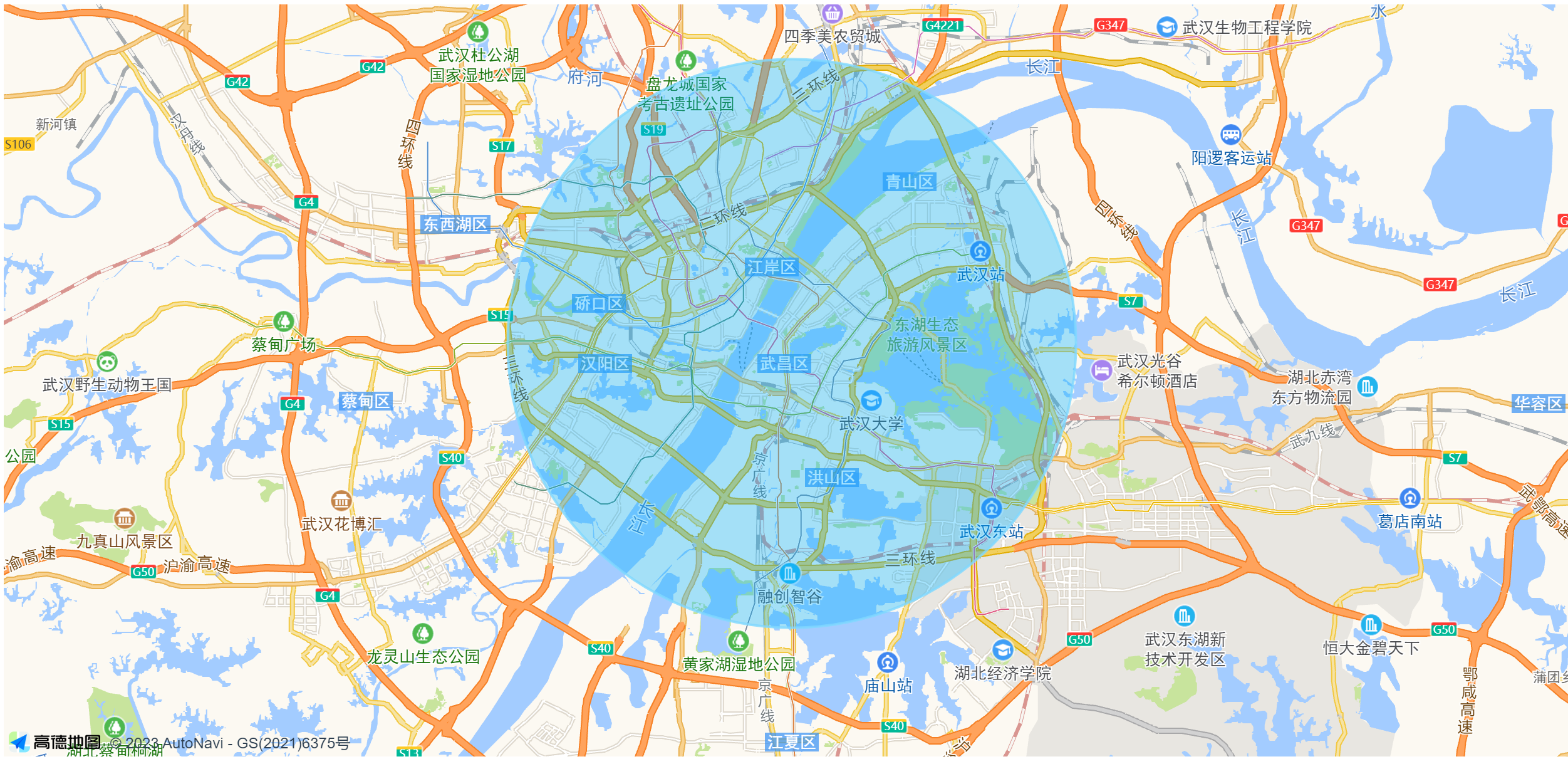
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool','AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.circle({ fillColor:'#00b0ff', strokeColor:'#80d8ff' //同Circle的Option设置 }); }) .catch((e) => { console.log(e); });
效果如下:

清除圆
this.map.on('click', function(e) { mouseTool.close(true)//关闭,并清除覆盖物 });
4、AMap.Ellipse画椭圆
var ellipse = new AMap.Ellipse({ center: [114.398967, 30.505958], radius: [ 2000, 1000 ], //半径 borderWeight: 3, strokeColor: "#FF33FF", strokeWeight: 6, strokeOpacity: 0.2, fillOpacity: 0.4, // 线样式还支持 'dashed' strokeStyle: 'dashed', strokeDasharray: [10, 10], fillColor: '#1791fc', zIndex: 50, }) ellipse.setMap(this.map) // 缩放地图到合适的视野级别 this.map.setFitView([ ellipse ])
效果如下:

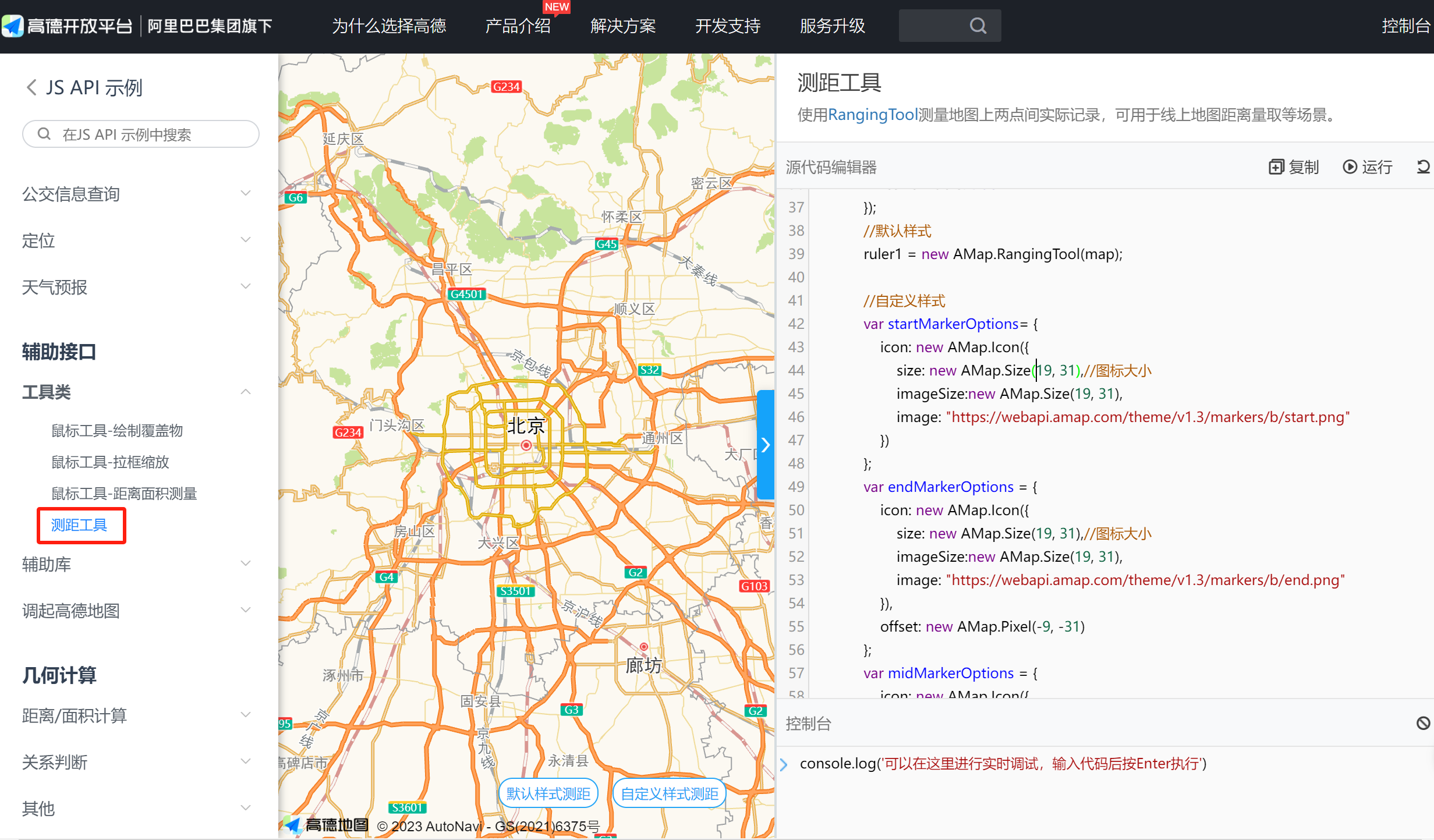
六、使用工具类测距
官方文档:https://developer.amap.com/demo/javascript-api/example/mouse-operate-map/measure-distance

1、使用RangingTool工具类测距-----默认样式测距
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false });//默认样式 var ruler1 = new AMap.RangingTool(this.map); ruler1.turnOn(); }) .catch((e) => { console.log(e); }); },
效果如下:

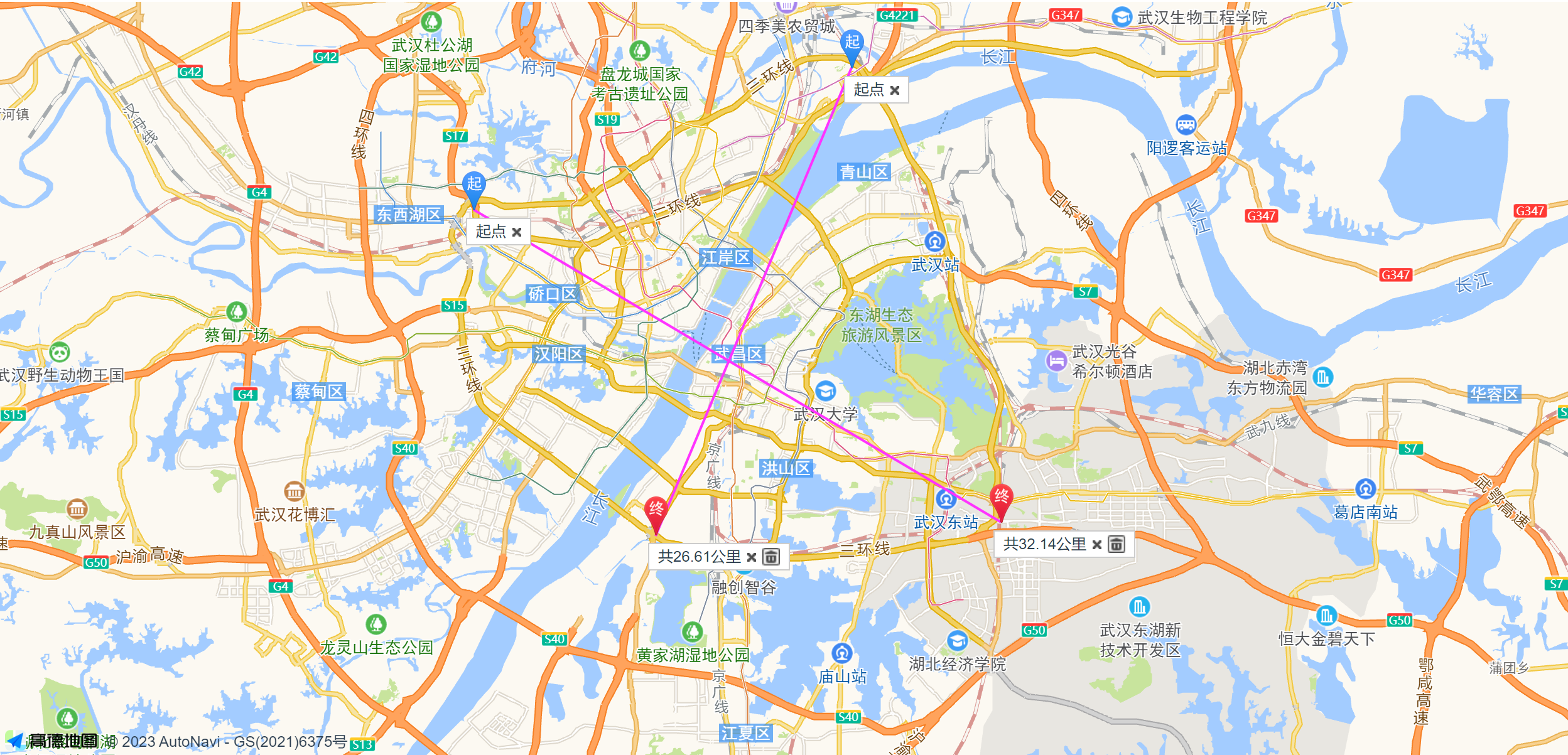
2、使用RangingTool工具类测距-------自定义样式测距
//自定义样式 var startMarkerOptions= { icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize:new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/start.png" }) }; var endMarkerOptions = { icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize:new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/end.png" }), offset: new AMap.Pixel(-9, -31) }; var midMarkerOptions = { icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize:new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/mid.png" }), offset: new AMap.Pixel(-9, -31) }; var lineOptions = { strokeStyle: "solid", strokeColor: "#FF33FF", strokeOpacity: 1, strokeWeight: 2 }; var rulerOptions = { startMarkerOptions: startMarkerOptions, midMarkerOptions:midMarkerOptions, endMarkerOptions: endMarkerOptions, lineOptions: lineOptions }; var ruler2 = new AMap.RangingTool(this.map, rulerOptions); ruler2.turnOn();
效果如下:

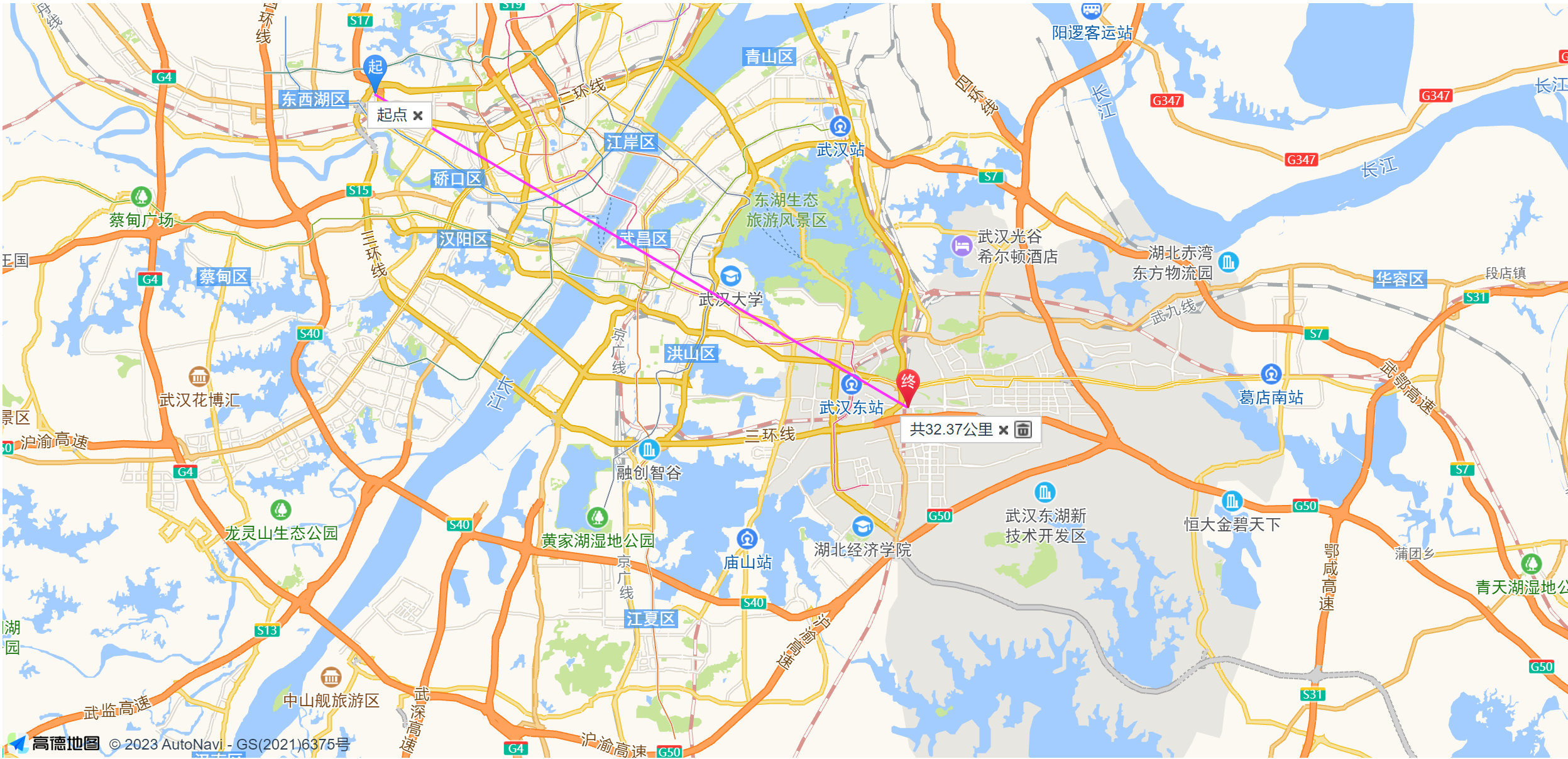
3、使用MouseTool工具类测距------MouseTool
var mouseTool = new AMap.MouseTool(this.map); mouseTool.rule({ startMarkerOptions: {//可缺省 icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize: new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/start.png" }) }, endMarkerOptions: {//可缺省 icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize: new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/end.png" }), offset: new AMap.Pixel(-9, -31) }, midMarkerOptions: {//可缺省 icon: new AMap.Icon({ size: new AMap.Size(19, 31),//图标大小 imageSize: new AMap.Size(19, 31), image: "https://webapi.amap.com/theme/v1.3/markers/b/mid.png" }), offset: new AMap.Pixel(-9, -31) }, lineOptions: {//可缺省 strokeStyle: "solid", strokeColor: "#FF33FF", strokeOpacity: 1, strokeWeight: 2 } })
效果如下:

七、画多段线polyline
官方文档位置

var path = [ new AMap.LngLat(114.284631,30.48042), new AMap.LngLat(114.367657,30.532678), new AMap.LngLat(114.36716,30.453424), new AMap.LngLat(114.445712,30.490703) ]; // 创建折线实例 var polyline = new AMap.Polyline({ path: path, borderWeight: 2, // 线条宽度,默认为 1 strokeColor: 'red', // 线条颜色 lineJoin: 'round' // 折线拐点连接处样式 }); // 将折线添加至地图实例 this.map.add(polyline);
效果如下:

删除多段线
// 移除一条已创建的折线 this.map.remove(polyline);
一次性移除多条已创建的折线
var polylines = [polyline1, polyline2, polyline3]; this.map.remove(polylines);
折线的显示与隐藏
// 显示一条已创建的 polyline polyline.show(); // 隐藏一条已创建的 polyline polyline.hide();
2、使用工具类MouseTool画多段线
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool','AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.polyline({ strokeColor:'#80d8ff' //同Polyline的Option设置 }); }) .catch((e) => { console.log(e); });
效果如下:

3、多段线的编辑
// 折线的节点坐标数组,每个元素为 AMap.LngLat 对象 var path = [ new AMap.LngLat(114.284631,30.48042), new AMap.LngLat(114.367657,30.532678), new AMap.LngLat(114.36716,30.453424), new AMap.LngLat(114.445712,30.490703) ]; // 创建折线实例 var polyline = new AMap.Polyline({ path: path, isOutline: true, outlineColor: '#ffeeff', borderWeight: 3, strokeColor: "#3366FF", strokeOpacity: 1, strokeWeight: 6, // 折线样式还支持 'dashed' strokeStyle: "solid", // strokeStyle是dashed时有效 strokeDasharray: [10, 5], lineJoin: 'round', lineCap: 'round', zIndex: 50, }) // 将折线添加至地图实例 polyline.setMap(this.map) // 缩放地图到合适的视野级别 this.map.setFitView([ polyline ]) var polyEditor = new AMap.PolyEditor(this.map, polyline) polyEditor.open() polyEditor.on('addnode', function(event) { console.info('触发事件:addnode') }) polyEditor.on('adjust', function(event) { console.info('触发事件:adjust') }) polyEditor.on('removenode', function(event) { console.info('触发事件:removenode') }) polyEditor.on('end', function(event) { console.info('触发事件: end') // event.target 即为编辑后的折线对象 })
效果:

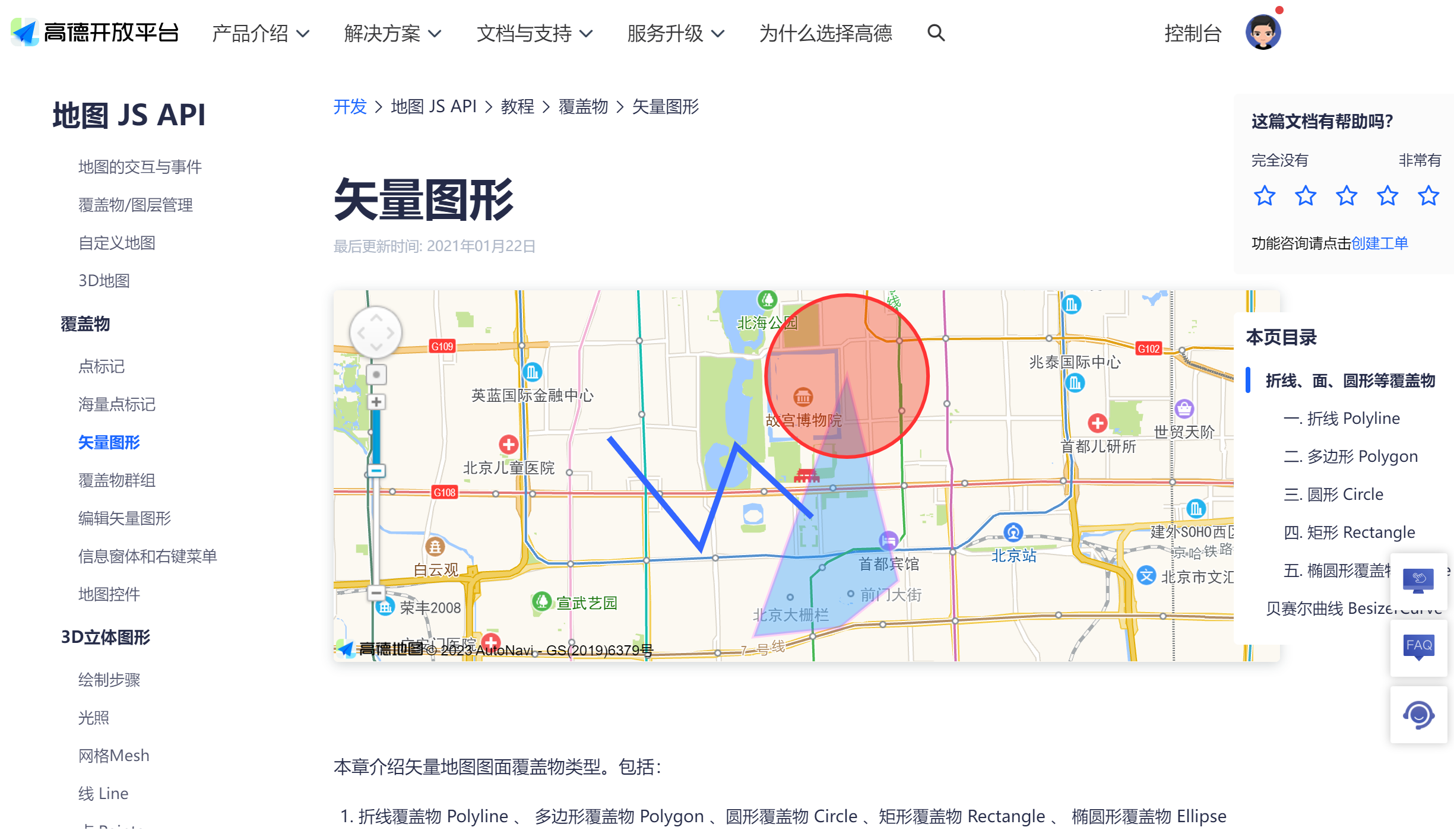
八、画多边形polygon
1、AMap.Polygon 对象创建多边形
// 多边形轮廓线的节点坐标数组 var path = [ new AMap.LngLat(114.378244,30.693383), new AMap.LngLat(114.172219,30.626681), new AMap.LngLat(114.27127,30.468749), new AMap.LngLat(114.45805,30.478506) ]; var polygon = new AMap.Polygon({ path: path, fillColor: '#fff', // 多边形填充颜色 borderWeight: 2, // 线条宽度,默认为 1 strokeColor: 'red', // 线条颜色 }); this.map.add(polygon);
效果如下:

2、使用工具类MouseTool画多边形
window._AMapSecurityConfig = { securityJsCode: '安全密钥' } AMapLoader.load({ key: "key", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: ['AMap.AutoComplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor','AMap.RangingTool','AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.polygon({ fillColor:'#00b0ff', strokeColor:'#80d8ff' //同Polygon的Option设置 }); }) .catch((e) => { console.log(e); });
效果如下:

2、使用工具类MouseTool画矩形
var mouseTool = new AMap.MouseTool(this.map); //监听draw事件可获取画好的覆盖物 var overlays = []; mouseTool.on('draw',function(e){ overlays.push(e.obj); }) mouseTool.rectangle({ fillColor:'#00b0ff', strokeColor:'#80d8ff' //同Polygon的Option设置 });
效果如下:

3、AMap.Rectangle画矩形
var southWest = new AMap.LngLat(114.402449, 30.520478) var northEast = new AMap.LngLat(114.435461, 30.506198) var bounds = new AMap.Bounds(southWest, northEast) var rectangle = new AMap.Rectangle({ bounds: bounds, strokeColor:'red', strokeWeight: 6, strokeOpacity:0.5, strokeDasharray: [30,10], // strokeStyle还支持 solid strokeStyle: 'dashed', fillColor:'blue', fillOpacity:0.5, cursor:'pointer', zIndex:50, }) rectangle.setMap(this.map) // 缩放地图到合适的视野级别 this.map.setFitView([ rectangle ])
效果如下:

九、使用工具类MouseTool拉框放大与拉框缩小
我们一般使用滚轮对地图进行缩放,我们也可以通过拉矩形框的方式对地图进行缩放。
1、拉框放大
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.rectZoomIn({ strokeColor:'#80d8ff', fillColor:'#80d8ff', fillOpacity:0.3 //同 Polygon 的 Option 设置 });
2、拉框缩小
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel:true, dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); var mouseTool = new AMap.MouseTool(this.map); mouseTool.rectZoomOut({ strokeColor:'#80d8ff', fillColor:'#80d8ff', fillOpacity:0.3 //同 Polygon 的 Option 设置 });
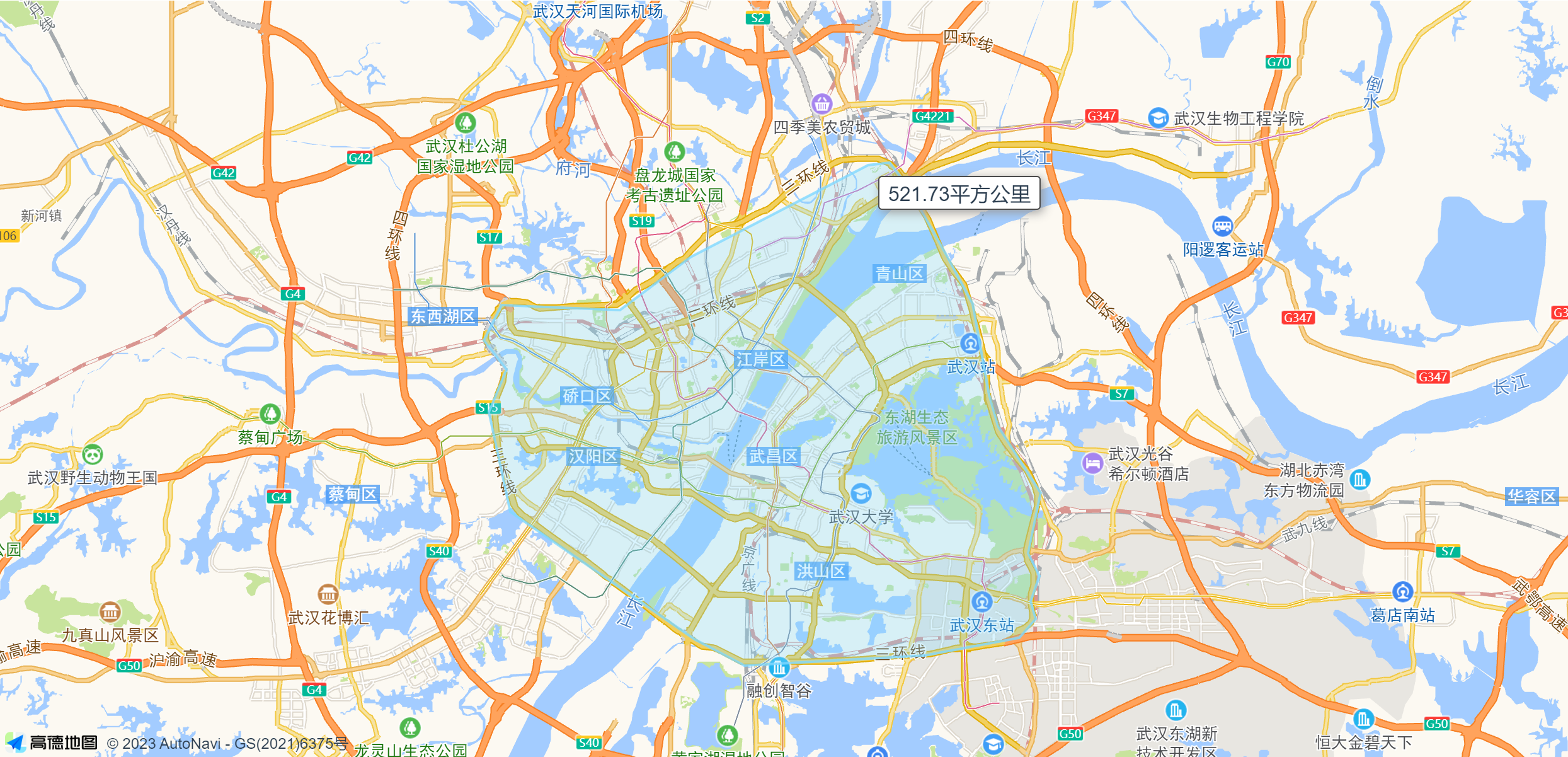
十、使用MouseTool工具类测面积
var mouseTool = new AMap.MouseTool(this.map); mouseTool.measureArea({ strokeColor:'#80d8ff', fillColor:'#80d8ff', fillOpacity:0.3 //同 Polygon 的 Option 设置 });
效果如下:

十一、添加图层
1、添加卫星图层
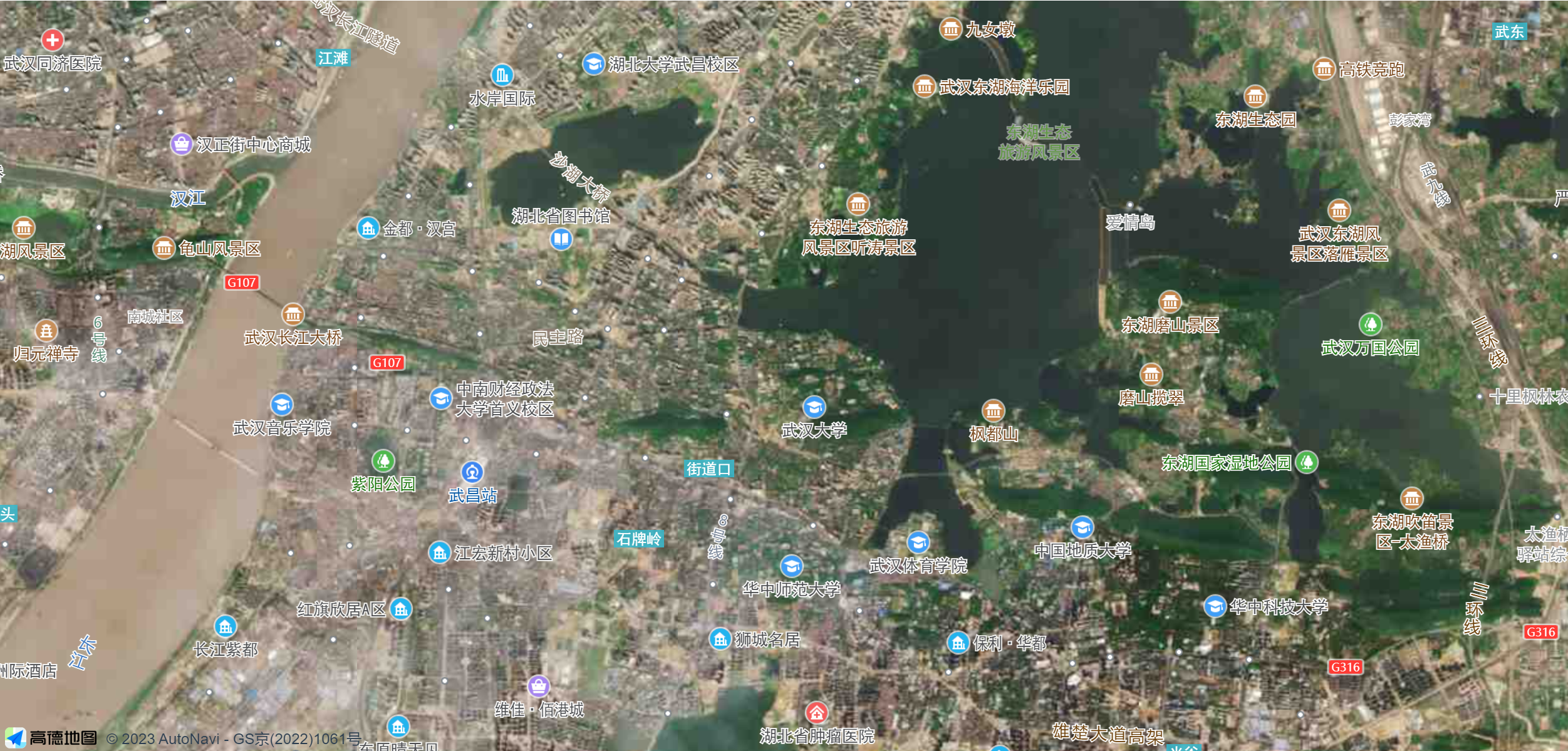
var satelliteLayer = new AMap.TileLayer.Satellite(); this.map.add(satelliteLayer);
效果如下:

删除卫星图层
this.map.remove(satelliteLayer);
2、添加路网图层
var roadNetLayer = new AMap.TileLayer.RoadNet(); this.map.add(roadNetLayer);
删除路网图层
this.map.remove(roadNetLayer);
十二、坐标系转换
1、经纬度转成容器像素坐标
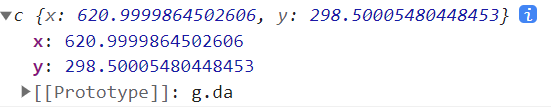
this.map = new AMap.Map("container", { viewMode: "2D", // 是否为3D地图模式 // resizeEnable: true, // 是否监控地图容器尺寸变化 // lang: "en", //可选值:en,zh_en, zh_cn // zoom: 11, // 初始化地图级别 // zooms: [5, 18], //地图允许缩放的层级 center: [114.31667, 30.51667], // 初始化地图中心点位置 // defaultCursor:'pointer', showLabel: true, showIndoorMap: false, // 是否在有矢量底图的时候自动展示室内地图,PC默认true,移动端默认false resizeEnable: true, //是否监控地图容器尺寸变化,默认值为false dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: true, //地图是否可通过键盘控制,默认为true doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: false, // 地图是否可旋转,3D视图默认为true,2D视图默认false }); this.map.on('click', function(e) { var lnglat = new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()); var pixel = that.map.lngLatToContainer(lnglat); console.log(pixel) });
结果如下:

注意引入插件AMapLngLat,且回调函数内不能用this,可改用that。
2、容器像素坐标转成经纬度
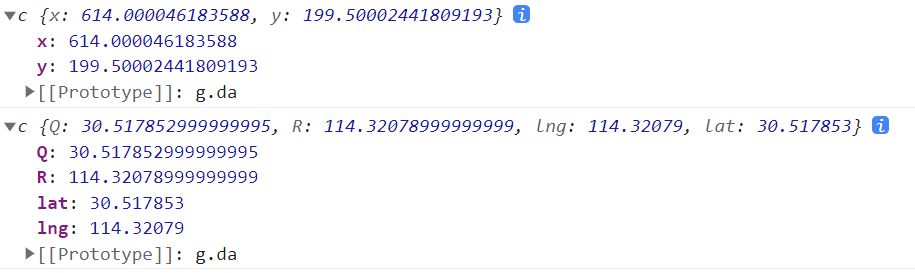
this.map.on('click', function(e) { var lnglat = new AMap.LngLat(e.lnglat.getLng(), e.lnglat.getLat()); var pixel = that.map.lngLatToContainer(lnglat); console.log(pixel) var pixel1 = new AMap.Pixel(pixel.x,pixel.y); var lnglat = that.map.containerToLngLat(pixel1); console.log(lnglat) });
结果如下:

十三、驾车路线规划
驾车路线规划需要使用AMap.Driving插件,获取驾车路线规划一般有两种方式:经纬度 和 搜索关键字。
1、经纬度
通过传入起点和终点的经纬度信息,获取对应的驾车路线规划。
(1)、准备一个panel div容器,放置导航数据,绑定一个唯一的ID
<div id="panel"></div>
(2)、构造导航类,输入起点和终点
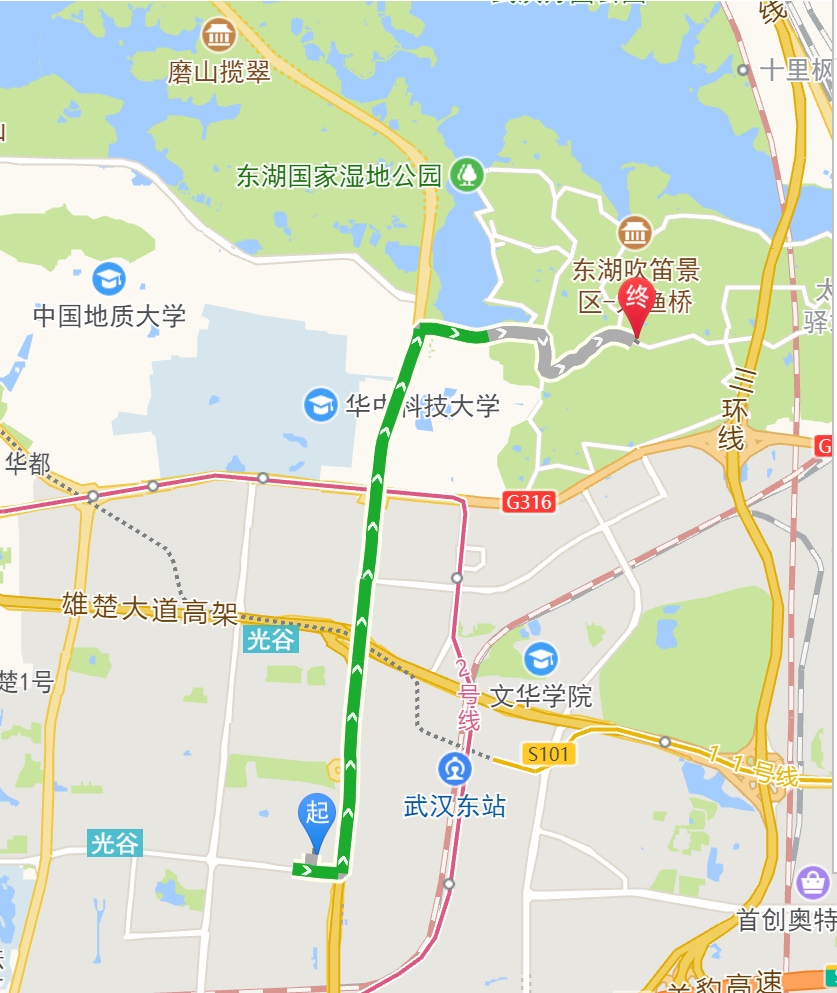
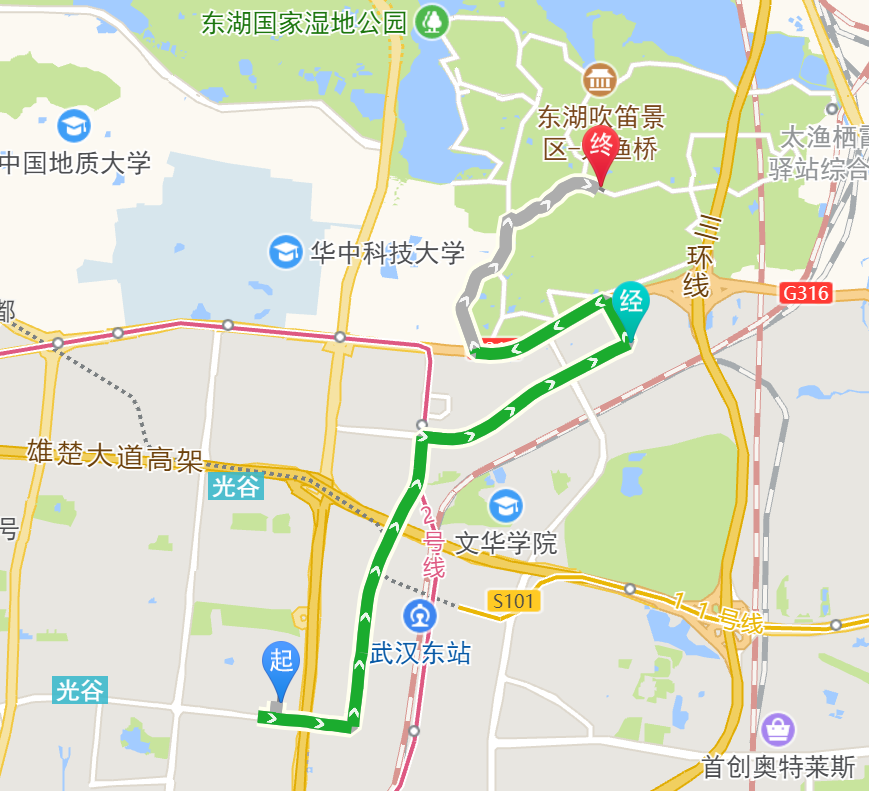
//构造路线导航类 var driving = new AMap.Driving({ map: this.map, panel: "panel" // 绑定容器 id }); // 根据起终点经纬度规划驾车导航路线 driving.search(new AMap.LngLat(114.418656, 30.479686), new AMap.LngLat(114.446108, 30.517827), function(status, result) { // result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult if (status === 'complete') { console.log('绘制驾车路线完成') } else { console.log('获取驾车数据失败:' + result) } });
结果如下:

添加途经点
var driving = new AMap.Driving({ map: this.map, panel: "panel", }); // 根据起终点经纬度规划驾车导航路线 driving.search( new AMap.LngLat(114.418656, 30.479686), new AMap.LngLat(114.446108, 30.517827), { waypoints: [new AMap.LngLat(114.448668,30.506216)], }, function (status, result) { // result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult if (status === "complete") { console.log("绘制驾车路线完成"); } else { console.log("获取驾车数据失败:" + result); } });
结果:

2、地点关键字
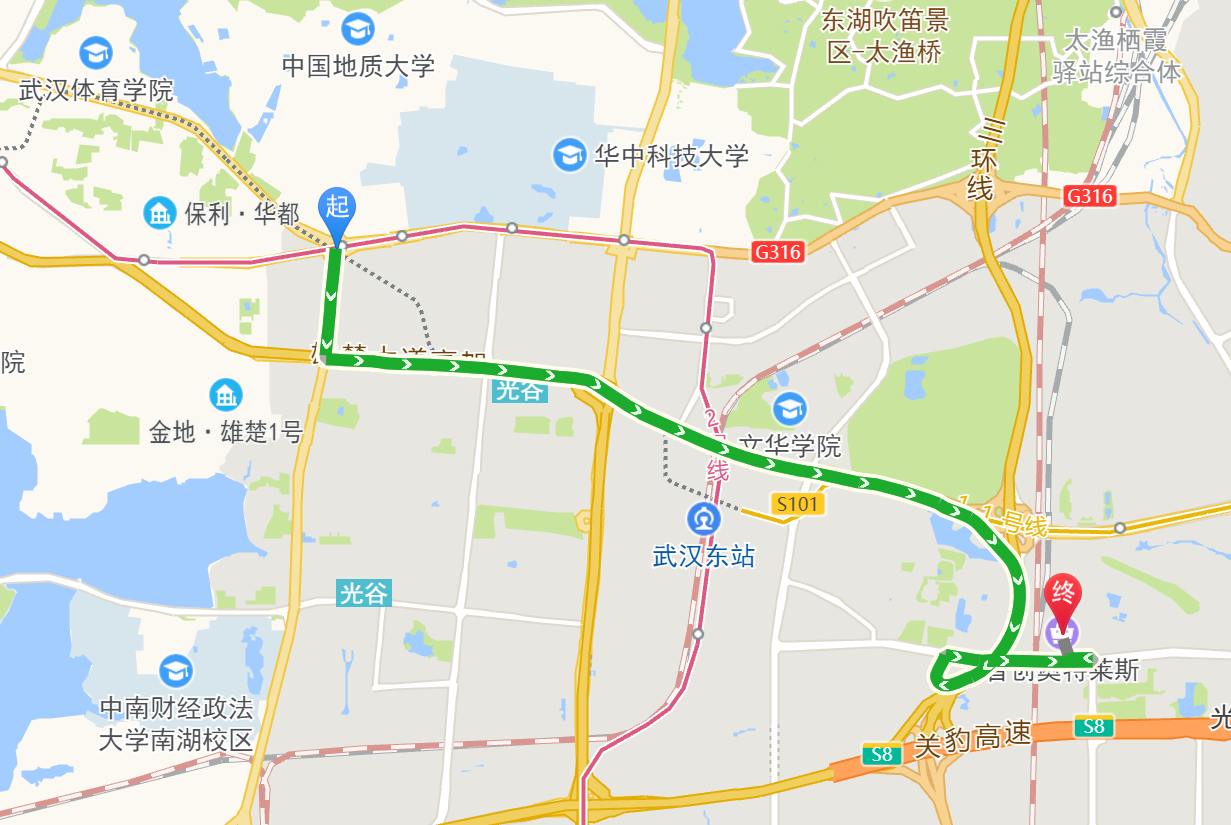
//构造路线导航类 var driving = new AMap.Driving({ map: this.map, panel: "panel" }); // 根据起终点名称规划驾车导航路线 driving.search([ {keyword: '光谷广场',city:'武汉'}, {keyword: '首创奥特莱斯',city:'武汉'} ], function(status, result) { // result 即是对应的驾车导航信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_DrivingResult if (status === 'complete') { console.log('绘制驾车路线完成') } else { console.log('获取驾车数据失败:' + result) } });
结果如下:

十四、web服务 API-路径规划
官方文档:https://lbs.amap.com/api/webservice/guide/api/direction/
路径规划API是一套以HTTP形式提供的步行、公交、驾车查询及行驶距离计算接口,返回JSON 或 XML格式的查询数据,用于实现路径规划功能的开发。
由于道路/数据/算法的变更,很可能存在间隔一段时间后请求相同起终点的经纬度返回不同结果。
使用说明:
第一步,申请”Web服务API”密钥(Key);
注意:如果无法返回正常的数据,看是否是因为设置IP白名单。
第二步,拼接HTTP请求URL,第一步申请的Key需作为必填参数一同发送;
第三步,接收HTTP请求返回的数据(JSON或XML格式),解析数据。
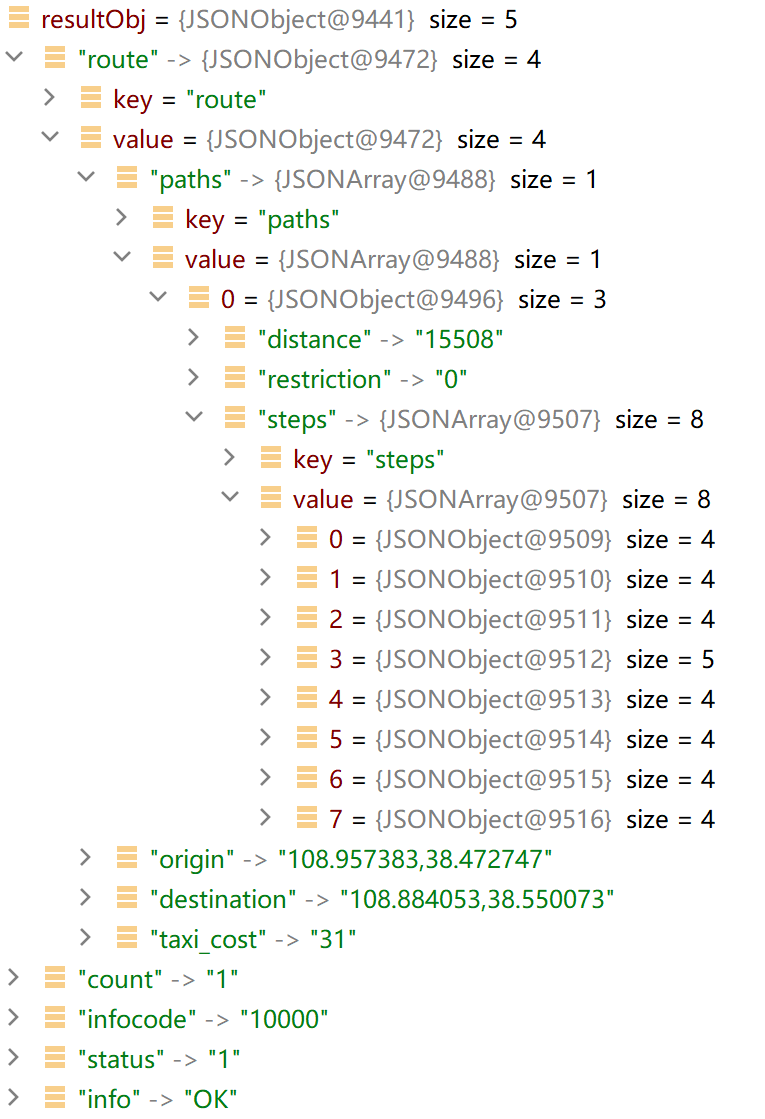
@RunWith(SpringRunner.class) @SpringBootTest(classes = ServerApplication.class) public class gaodeDemo { @Test public void test() { String mapWebUrl = "https://restapi.amap.com/v5/direction/driving?origin=start&destination=end&show_fields=polyline&key=你的key"; double startJd = 108.957383; double startWd = 38.472747; double endJd = 108.884053; double endWd = 38.550073; String url = mapWebUrl.replace("start",startJd+","+startWd).replace("end",endJd+","+endWd); String resultStr = ApiUtils.getRequest(url); JSONObject resultObj = JSONObject.parseObject(resultStr); System.out.println(resultObj); } }
结果如下:

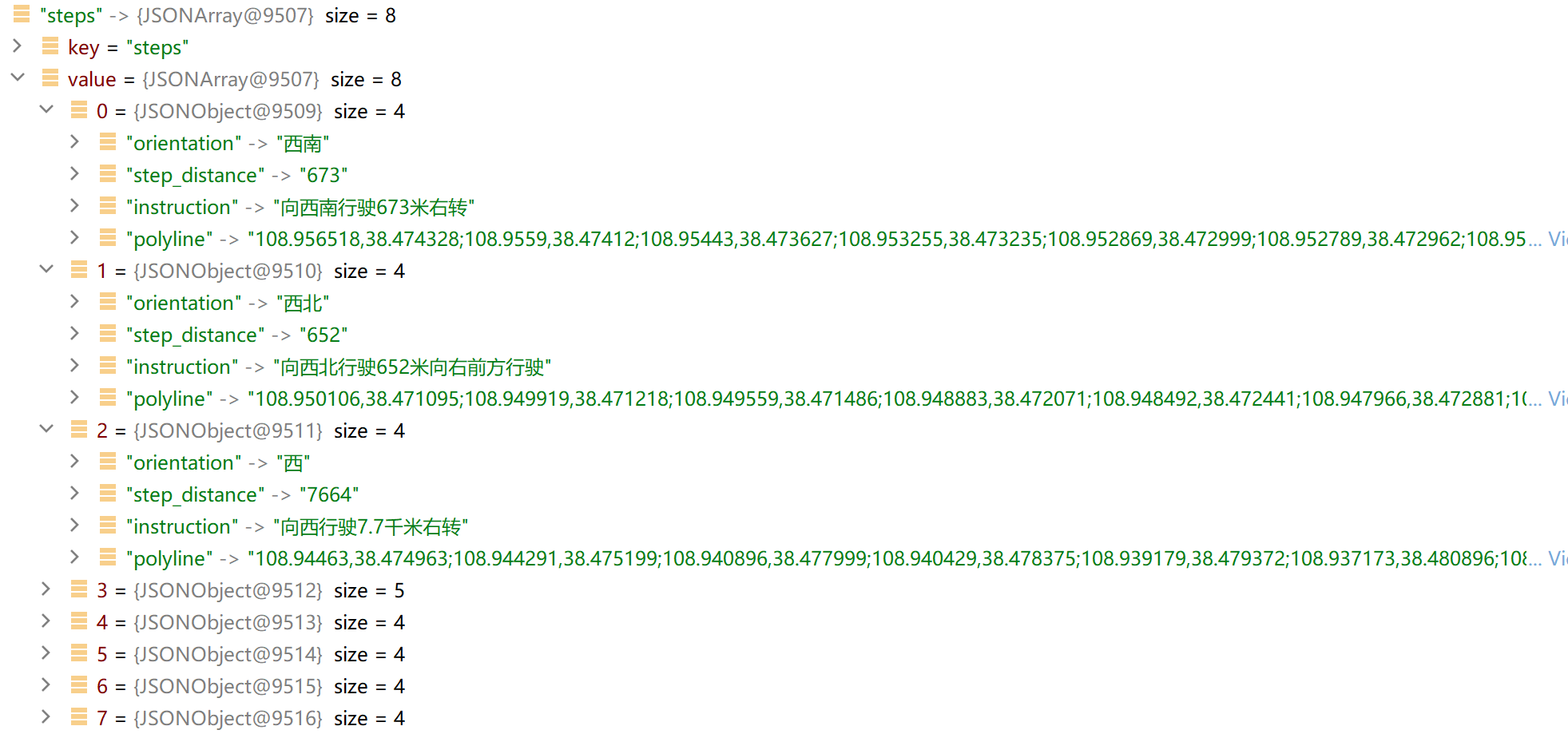
其中step数组如下:

骑行路径规划
//骑行导航 var riding = new AMap.Riding({ map: this.map, panel: "panel" }); //根据起终点坐标规划骑行路线 riding.search([114.418656, 30.479686],[114.446108, 30.517827], function(status, result) { // result即是对应的骑行路线数据信息,相关数据结构文档请参考 https://lbs.amap.com/api/javascript-api/reference/route-search#m_RidingResult if (status === 'complete') { console.log('绘制骑行路线完成') } else { console.log('骑行路线数据查询失败' + result) } });
结果如下:

十五、高德地图POI搜索
直接上代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>输入提示后查询</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>请输入关键字:</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput"/>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的key"></script>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container", {
resizeEnable: true
});
//输入提示
var autoOptions = {
input: "tipinput"
};
AMap.plugin(['AMap.PlaceSearch','AMap.Autocomplete'], function(){
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
}); //构造地点查询类
auto.on("select", select);//注册监听,当选中某条记录时会触发
function select(e) {
// placeSearch.setCity(e.poi.adcode);
// placeSearch.search(e.poi.name); //关键字查询查询
if(e.poi.location){
let jd = e.poi.location.lng;
let wd = e.poi.location.lat;
let name = e.poi.name;
//创建起点
let icon = new AMap.Icon({
// image: '/homePage/location.svg',
image: '../assets/location.svg',
imageSize: new AMap.Size(40, 40)
});
let marker = new AMap.Marker({
position: new AMap.LngLat(jd, wd),
offset: new AMap.Pixel(-20, -20),
icon: icon,
title: name
});
let marksArr = [];
//放入点图形数组
marksArr.push(marker);
//选中后在地图上画点
map.add(marksArr);
map.setZoomAndCenter(13, [jd, wd]);
}
}
});
</script>
</body>
</html>
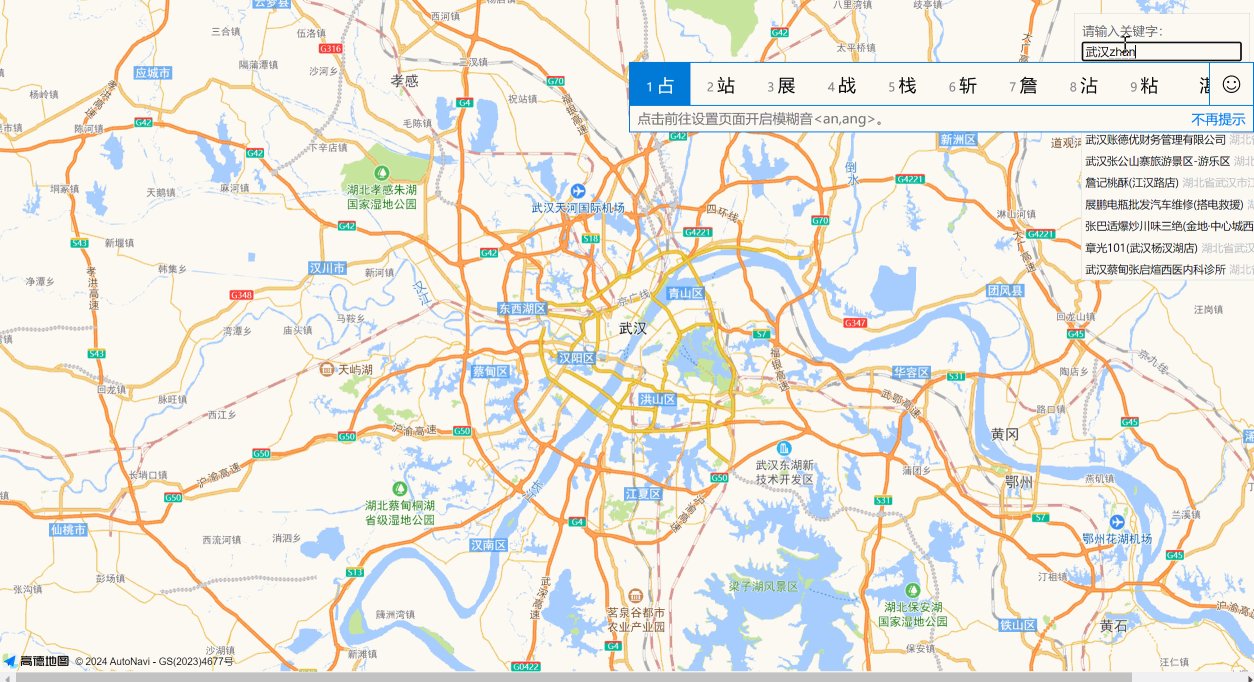
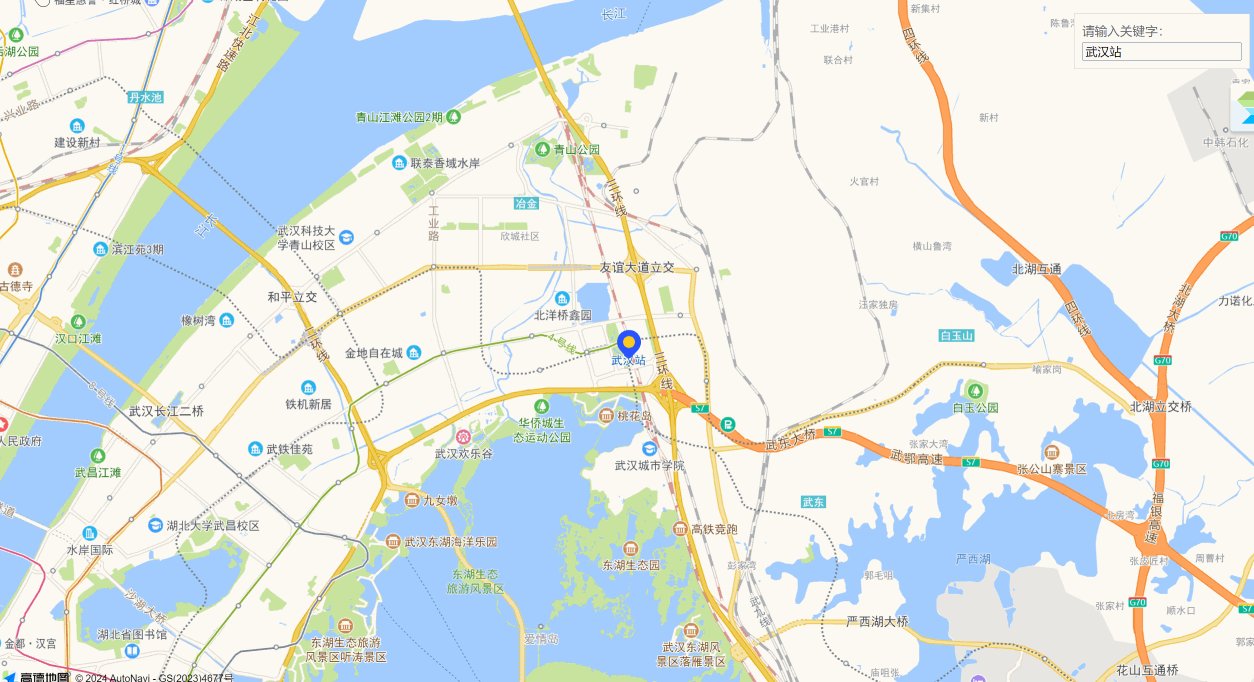
效果如下:

注意:2.0版本的话,用AMap.AutoComplete,这里用的是1.4.15,故只能用AMap.Autocomplete。

十六、高德地图坐标转换
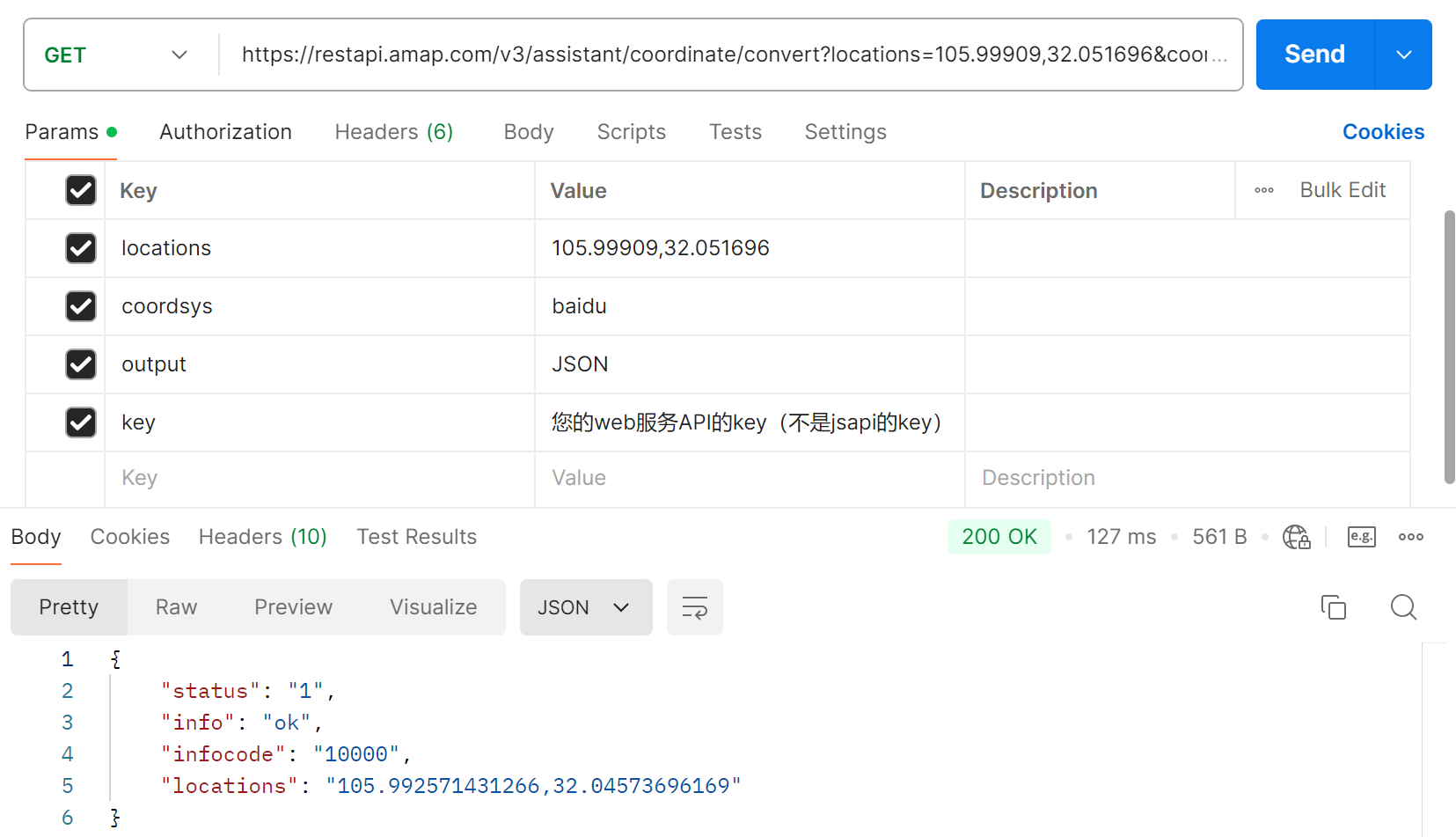
文档:https://lbs.amap.com/api/webservice/guide/api/convert

坐标转换在线工具:https://tool.lu/coordinate/
十七、高德地图逆地理编码
将经纬度信息转换为省市区信息。API地址:https://lbs.amap.com/api/webservice/guide/api/georegeo
https://restapi.amap.com/v3/geocode/regeo?location=116.310003,39.991957&key=<用户的key>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号