一、什么是backdrop-filter
backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素的背景至少部分透明。

backdrop-filter和background两个属性就可以把后边的背景图片设置成毛玻璃特效 Glassmorphism

backdrop-filter可以设置多种类型的滤镜:模糊blur、亮度brightness、对比度contrast

我们使用blur()设置模糊。

backdrop-filter与filter非常类似,可以取的值都是一样的,但是一个是作用于整个元素,一个是只作用于元素后面的区域。
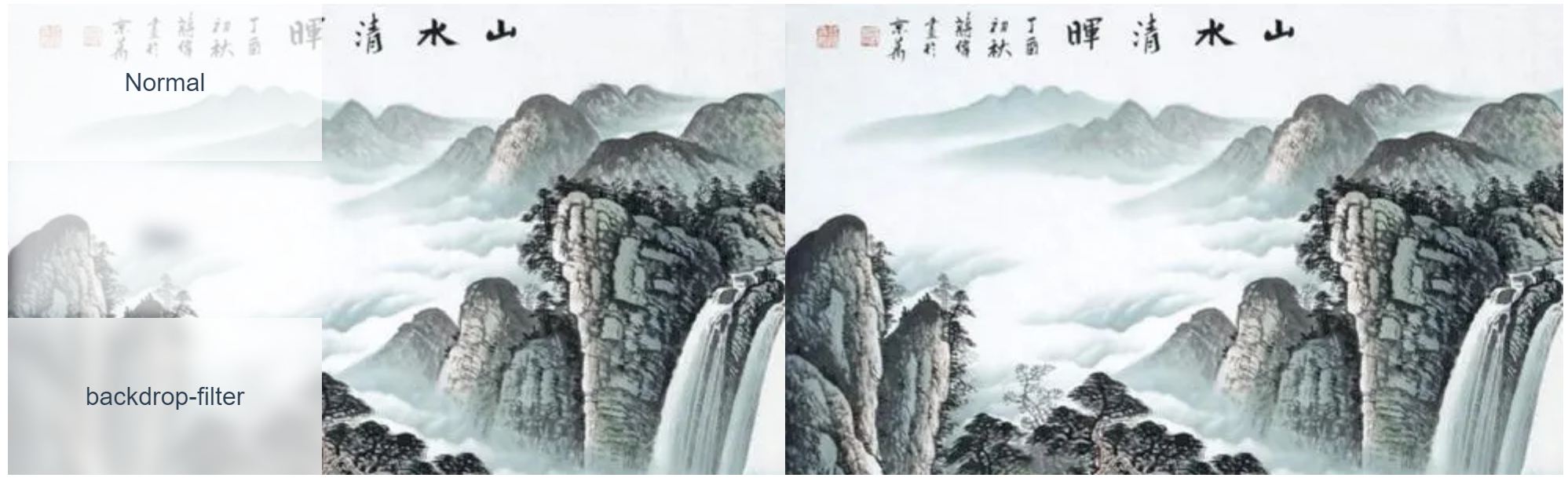
backdrop-filter与filter对比
我们使用backdrop-filter与filter同时实现一个毛玻璃效果作为对比,代码如下:
<template> <div style="display: flex;flex-direction: row;"> <div class="bg"> <div>Normal</div> <div class="g-filter">filter</div> <div class="g-backdrop-filter">backdrop-filter</div> </div> <div class="bg1"></div> </div> </template> <script> export default { name: "filter1" } </script> <style lang="less" scoped> .bg { width: 40%; background: url('~@/assets/山水画.png'); & > div { display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; //为了看到效果,必须使元素的背景至少部分透明 background: rgba(255, 255, 255, .7); } .g-filter { filter: blur(6px); } .g-backdrop-filter { backdrop-filter: blur(6px); } } .bg1 { width: 40%; background: url('~@/assets/山水画.png'); } </style>
效果如下:

如果元素或其背景没有部分透明,修改上面的代码:
background: rgba(255, 255, 255, 1);
效果如下:

此时没有磨砂效果。
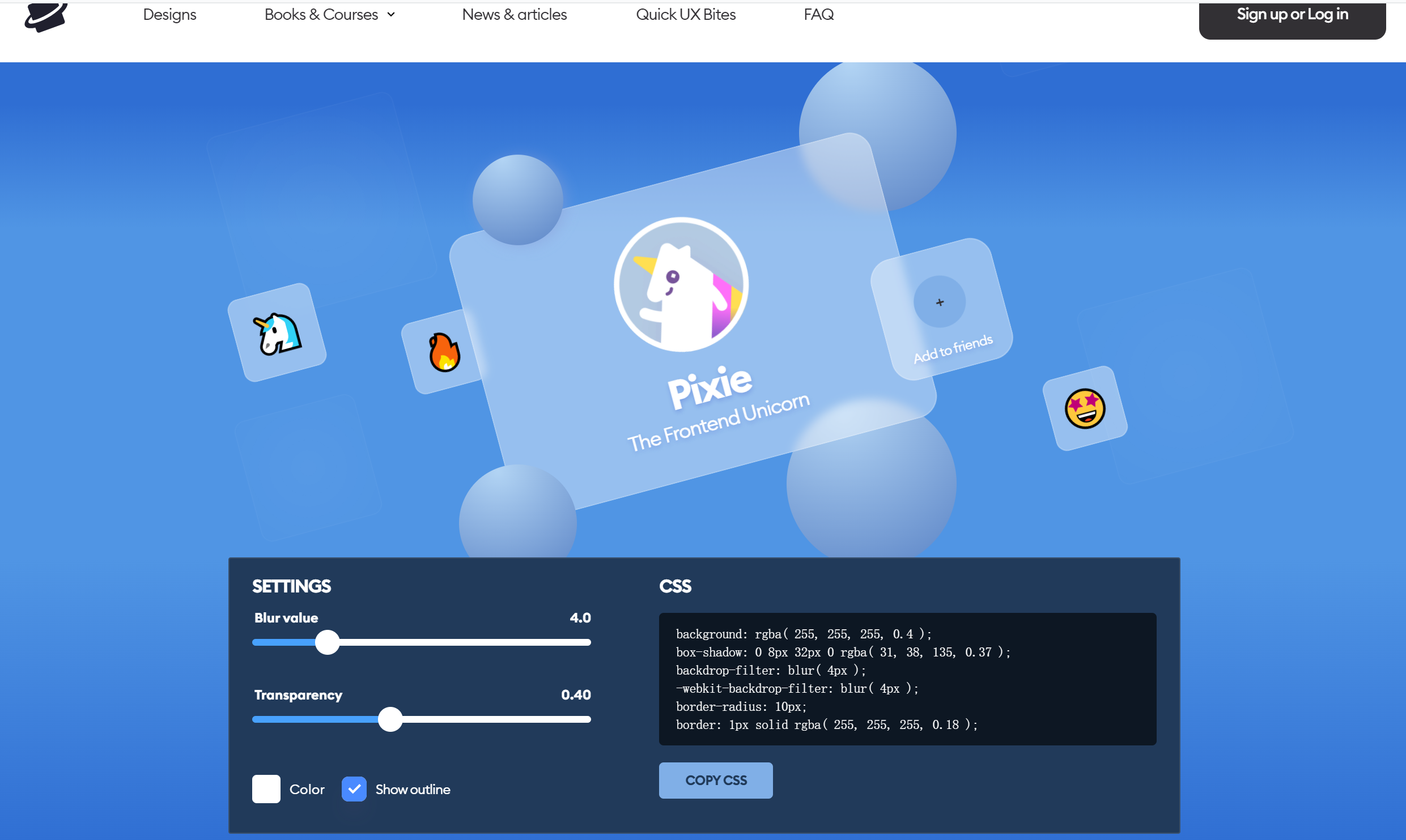
网上的毛玻璃效果生成器:https://hype4.academy/tools/glassmorphism-generator

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
2020-11-10 Oracle数据库的函数