一、箭头产生的原理
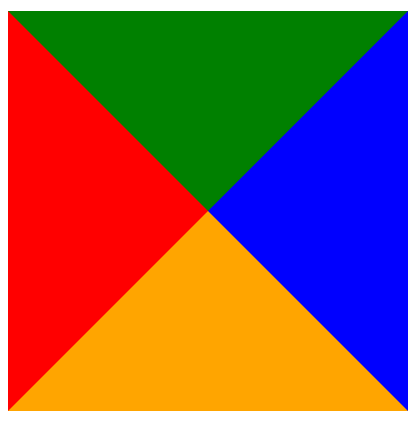
1、设置一个div,然后给他设置样式:边框100px,上右下左颜色分别为绿、蓝、橘、红。然后设置div的高度和长度均为100px
<template> <div class="about"> <div id="demo12"></div> </div> </template> <script> export default { name: "arrow" } </script> <style scoped> #demo12 { border: 100px solid; border-color:green blue orange red; width:100px; height:100px; } </style>
效果如下:

发现里面的正方形长宽为100px,而border的宽度不占用正方形的大小,而是向外扩散。
2、我们可以看到中间一个正方形,就是我们设置的长和框:100px*100px。假如把width和height都设置成0的话,会有什么样的情景呢?
效果如下:

其实就是变成一个点了,然后就变成下图了
3、三角形是不是有了?而且还有四个,这时我们只需要取其中想要的任意一个方向的三角形即可。
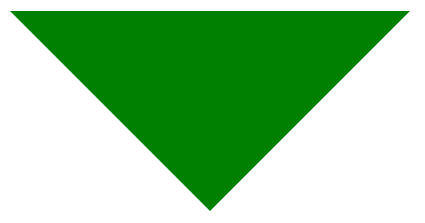
比如我们要取绿色的三角形,将上面的代码修改一行代码:
#demo12 { border: 100px solid; border-color:green transparent transparent transparent; width:0px; height:0px; }
效果如下:

同理,如果你要取蓝色的、橘色的、红色的,改变第一个颜色值即可。
除了获取上面三角形以外,我们还可以获取上面每个三角形的一半,也就是一个小的三角形(left或right):

这时,我们再加一行代码即可获取:
#demo12 { border: 100px solid; border-color:green transparent transparent transparent; width:0px; height:0px; border-left:transparent; }
加上border-left:transparent;后,我们可以获取right的部分,效果如下:

同理,要获取left部分,可以设置border-right:transparent;
#demo12 { border: 100px solid; border-color:green transparent transparent transparent; width:0px; height:0px; border-right:transparent; }
效果如下:

二 、箭头在实际应用中的使用和实现
1、梯形
<template> <div class="about"> <div id="demo11"></div> </div> </template> <style scoped> #demo11 { border: 10px solid #000; border-left-color: #f00; width: 10px; height: 10px; }</style>
效果如下:

2、三角形
当元素宽、高为零,且其他边为透明颜色时,可以形成一个三角形:
#demo11 { border: 10px solid #000; border-left-color: #f00; width: 0px; height: 0px; }
效果如下:

3、任意三角形
#demo11 { border: 10px solid transparent; border-left: 30px solid #f00; width: 0px; height: 0px; }
效果如下:

4、三角形跟矩形组合成提示框
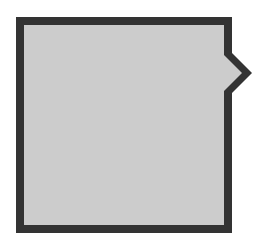
例1:有加粗边框线的气泡
<template> <div class="about"> <div id="demo"></div> </div> </template> <script> export default { name: "arrow" } </script> <style scoped> #demo { width: 100px; height: 100px; /*背景色*/ background-color: #ccc; position: relative; border: 4px solid #333; } #demo:after, #demo:before { border: solid transparent; width: 0; height: 0; /*与左边的距离*/ left: 100%; /*设置:before和:after时必须设置其content属性,否则伪元素就不起作用*/ content: ' '; position: absolute; } /*边框厚为9px的三角形*/ #demo:after { border-width: 9px; border-left-color: #ccc; /*到顶部的距离*/ top: 15px; } /*边框厚为14px三角形*/ #demo:before { border-width: 14px; border-left-color: #333; /*到顶部的距离*/ top: 10px; } </style>
效果如下:

凸出的箭头就是两个颜色的三角形重合的结果。
例2:没有边框加粗线的气泡
<template> <div class="about"> <div class="tag"> <div class="arrow"> <div/> </div> </div> </div> </template> <script> export default { name: "arrow" } </script> <style scoped> .tag { width: 150px; height: 60px; /*border:2px solid gray;*/ position: absolute; left: 0px; top: 0px; z-index: 997; background: #FFC0CB; opacity: 0.7; border-radius: 10px; /*光标放上去就变成小手*/ cursor: pointer; } .tag .arrow div { position: absolute; bottom: -20px; left: 65px; border: 10px solid; width:0px; height:0px; border-color: #FFC0CB transparent transparent transparent; } </style>
效果如下:

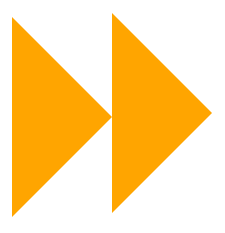
5、两个向右的三角形叠加而成
设置2个div,其中一个相对定位,另外一个绝对定位,这样就可以控制两个div的位置了。然后获取2个div的右向箭头即可。
<template> <div class="about"> <div class="demo demo12"> <div class="demo demo13"></div> </div> </div> </template> <script> export default { name: "arrow" } </script> <style scoped> .demo{ border: 50px solid; border-color:transparent transparent transparent orange; width:0px; height:0px; } .demo12 { position:relative; float:left; } .demo13 { position: absoulte; margin-top:-52px; }</style>
效果:

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2020-11-10 Oracle数据库的函数