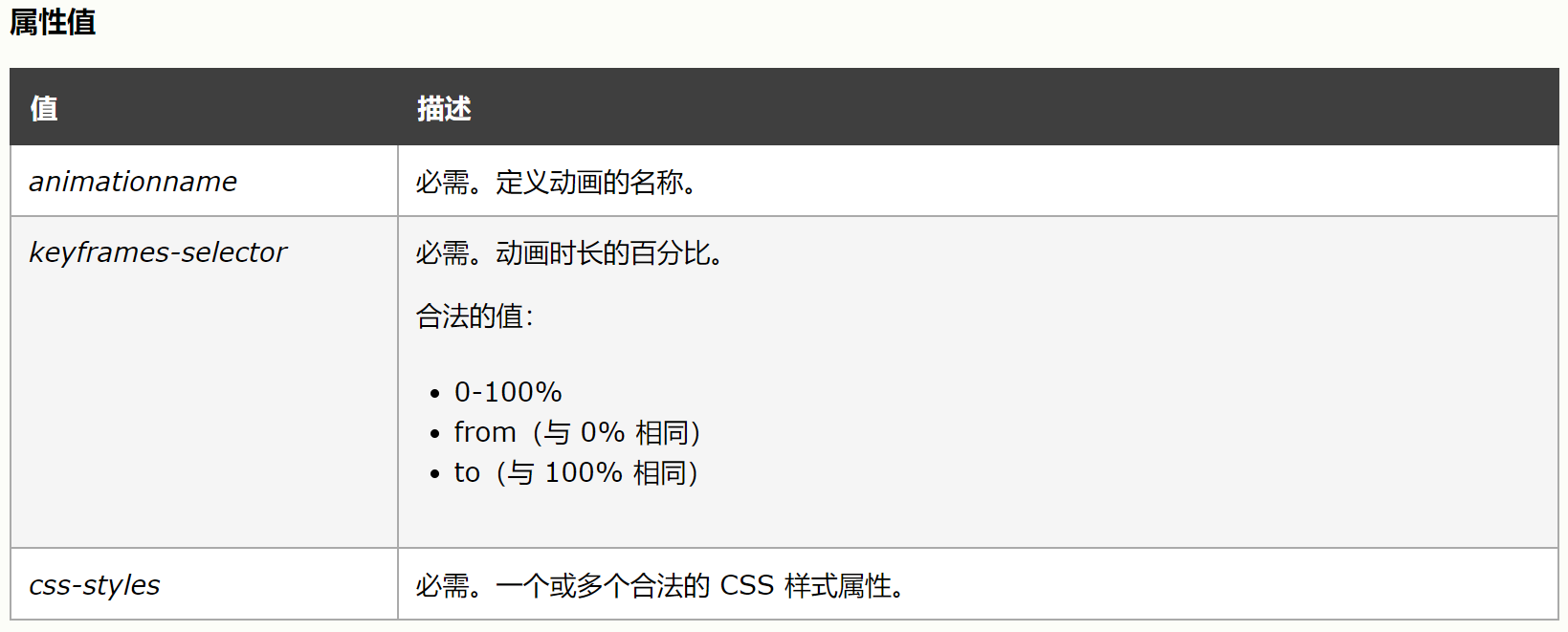
一、@keyframes定义动画
通过 @keyframes 规则,您能够创建动画。创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。
提示:为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
提示:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
CSS 语法:
@keyframes animationname {keyframes-selector {css-styles;}}

例子:
使 div 元素匀速向下移动:
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -moz-animation:mymove 5s infinite; /* Firefox */ -webkit-animation:mymove 5s infinite; /* Safari and Chrome */ -o-animation:mymove 5s infinite; /* Opera */ } @keyframes mymove { from {top:0px;} to {top:200px;} } @-moz-keyframes mymove /* Firefox */ { from {top:0px;} to {top:200px;} } @-webkit-keyframes mymove /* Safari and Chrome */ { from {top:0px;} to {top:200px;} } @-o-keyframes mymove /* Opera */ { from {top:0px;} to {top:200px;} } </style> </head> <body>
动画如下:

例2
div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -moz-animation:mymove 5s infinite; /* Firefox */ -webkit-animation:mymove 5s infinite; /* Safari and Chrome */ -o-animation:mymove 5s infinite; /* Opera */ } @keyframes mymove { 0% {top:0px;} 25% {top:200px;} 75% {top:50px} 100% {top:100px;} }
效果如下:

例3:在一个动画中改变多个 CSS 样式:
div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -moz-animation:mymove 5s infinite; /* Firefox */ -webkit-animation:mymove 5s infinite; /* Safari and Chrome */ -o-animation:mymove 5s infinite; /* Opera */ } @keyframes mymove { 0% {top:0px; background:red; width:100px;} 100% {top:200px; background:yellow; width:300px;} }
效果:

例4:带有多个 CSS 样式的多个 keyframe 选择器:
div { width:100px; height:100px; background:red; position:relative; animation:mymove 5s infinite; -moz-animation:mymove 5s infinite; /* Firefox */ -webkit-animation:mymove 5s infinite; /* Safari and Chrome */ -o-animation:mymove 5s infinite; /* Opera */ } @keyframes mymove { 0% {top:0px; left:0px; background:red;} 25% {top:0px; left:100px; background:blue;} 50% {top:100px; left:100px; background:yellow;} 75% {top:100px; left:0px; background:green;} 100% {top:0px; left:0px; background:red;} }
效果:

例5:微信小程序中的动画
wxml
<view class="daily_work"> <view class="daily_work_title">日常工作</view> <view class="scroll_ul" wx:if="{{list1 && list1.length > 0}}"> <text wx:for="{{list1}}">{{item}}</text> </view> </view>
wxss
.daily_work{ margin: 200rpx 20rpx 20rpx 20rpx; width: 710rpx; background-color: #EDF1F9; border-radius: 6px; position: fixed; height: 100px; overflow: hidden; } .daily_work .daily_work_title{ margin: 20rpx 0 20rpx 20rpx; font-weight: bolder; } .daily_work .scroll_ul { padding:5px 0; white-space: nowrap;/*禁止换行*/ animation: mymove 10s linear infinite; /* 滚动动画 */ } .daily_work .scroll_ul text { display:inline-block; margin-right:10px; height: 40px; line-height: 40px; font-size: 28rpx; padding:0 6px; border-radius: 6px; background-color: #CDD9EE; color: #4E79C2; } @keyframes mymove { 100% { transform: translateX(-500px); // 到100%时向左移动500px } }
js:
data: { list1: ["起床","扫地","拖地","晾衣服","吃早餐","骑车去上班","上班","吃中餐","上班","骑车回家","吃晚餐","带娃","洗澡","睡觉"] },
效果:

二、animation设置动画属性
1、animation定义和用法
animation 属性是一个简写属性,用于设置六个动画属性:
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
实例
使用简写属性,将动画与 div 元素绑定:
div
{
animation:mymove 5s infinite;
}
CSS 语法
animation: name duration timing-function delay iteration-count direction;
默认值:none 0 ease 0 1 normal
2、animation-timing-function的CSS语法:
animation-timing-function: value;
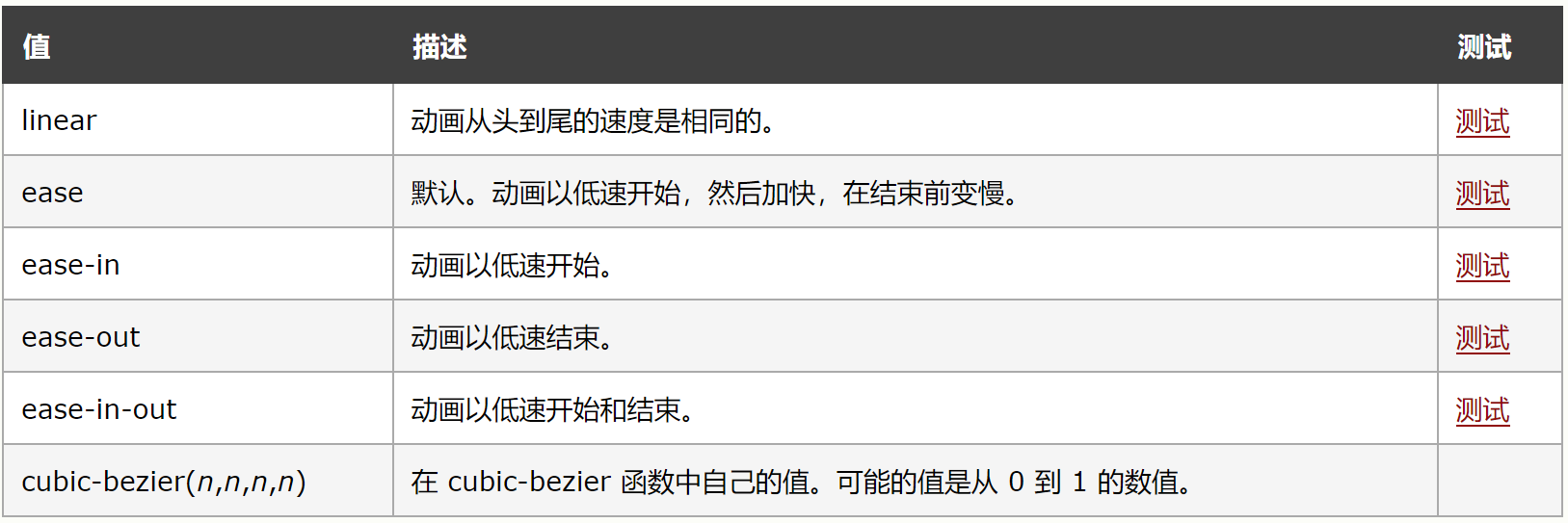
animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值:

linear表示匀速
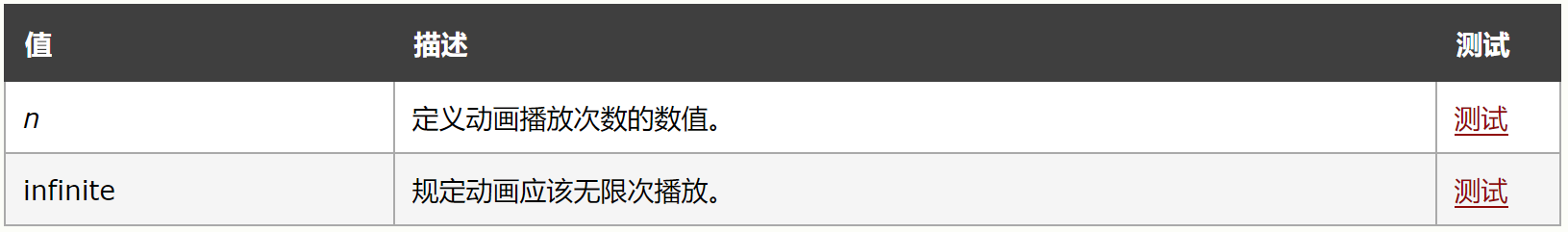
3、animation-timing-function的CSS语法:
animation-iteration-count: n|infinite;

infinite表示无限次播放动画
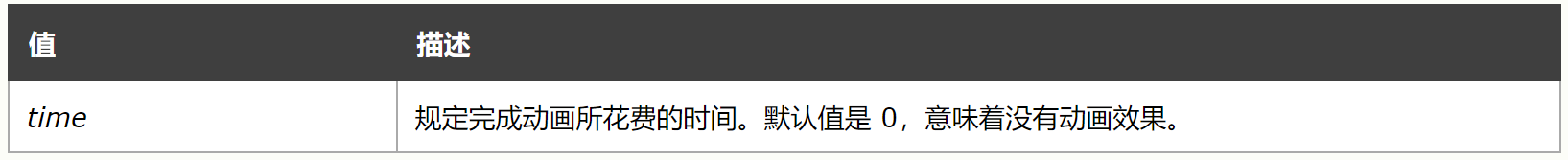
4、animation-duration
animation-duration 属性定义动画完成一个周期所需要的时间,以秒或毫秒计。
css语法:
animation-duration: time;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号