一、下载vue.js
地址:https://www.bootcdn.cn/vue/

找到vue.global.js
![]()
点击复制链接,在浏览器中打开,如下所示:

二、下载element-plus的js和样式
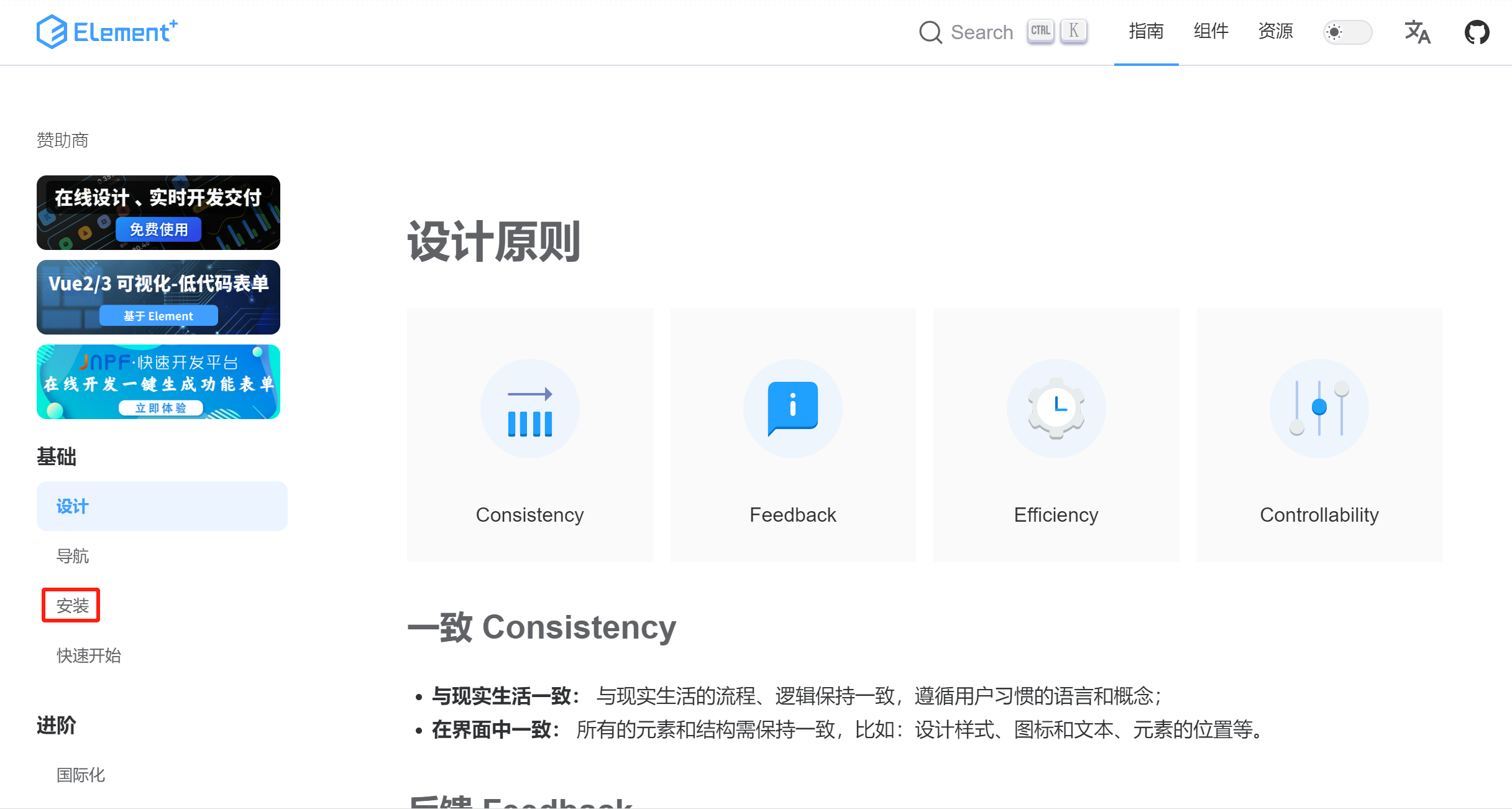
进入element-plus的官网:https://element-plus.org/zh-CN/

点击指南

点击安装

1、下载样式:复制//unpkg.com/element-plus/dist/index.css到浏览器地址栏,如下所示:

右键,另存为文件即可
2、下载js,复制//unpkg.com/element-plus到浏览器地址栏,如下所示:

右键,另存为文件即可
三、下载element-plus的locale

复制//unpkg.com/element-plus/dist/locale/zh-cn到浏览器地址栏,如下所示:

右键,另存为文件。
四、下载element-plus的icon-vue

复制//unpkg.com/@element-plus/icons-vue到浏览器地址栏,如下所示:

右键,另存为文件。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2022-09-28 VUE:校验名称是否存在会产生的问题
2020-09-28 svn报错Previous operation has not finished; run 'cleanup' if it was interrupted
2020-09-28 Mybatis注解开发之@CacheNamespace:实现注解二级缓存的使用
2020-09-28 导出----用Excel导出数据库表,单独的实体类用于导出
2020-09-28 文件下载之简化的代码