1、首先点击使用HBuilderX导入插件
插件市场网址:https://ext.dcloud.net.cn/

点击前端组件----通用组件,搜索框中输入uni-popup

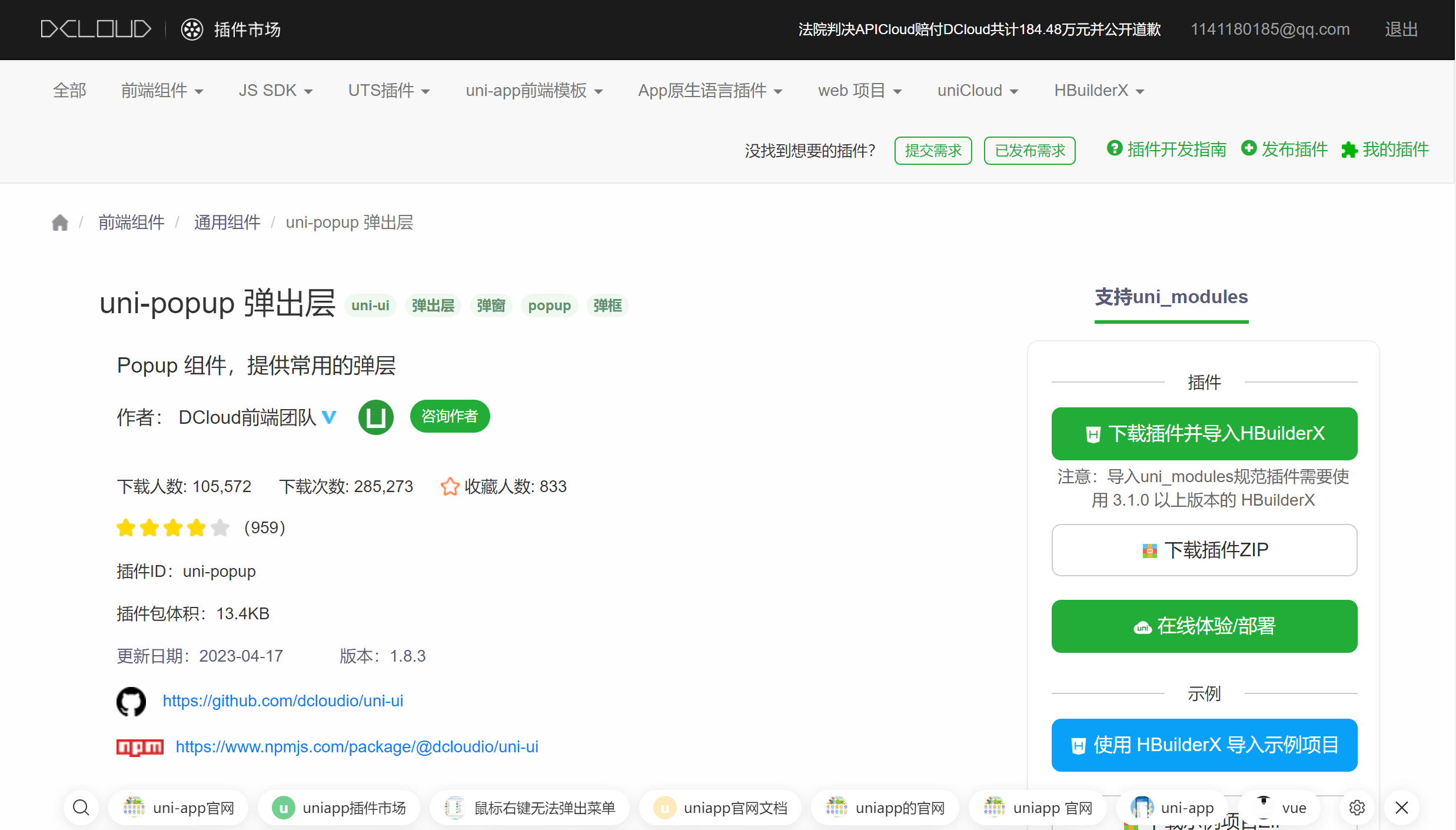
点击uni-popup

点击“下载插件并导入HBuilderX”,
跳转到HBuilderX

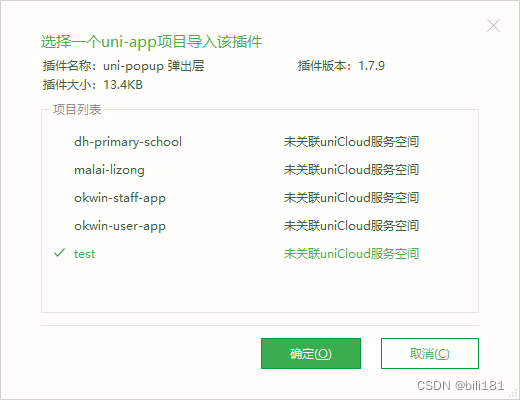
选择需要引入插件的那个项目

选择项目后,项目中就会多了一个uni_modules目录

由于uni-popup已经进行对外暴露了,所以直接在想要用的页面使用即可,无需再次引用和注册
即不需要在页面中引入,如下所示:
import uniPopup from '@/uni_modules/uni-popup/components/uni-popup/uni-popup.vue';
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2022-09-13 运算符
2022-09-13 JVM优化第二天:GC:garbage (Object) collection垃圾回收
2022-09-13 JVM优化第一天