今天碰到了一件让我怀疑人生的事情:获取不到表单的数据,但是productName能获取到数据,其他的都获取不到数据,而且他们的写法一模一样。
<view class="contain" style="margin-bottom: 200rpx;"> <form bindsubmit="formSubmit"> <view class="row2" style="height: 100rpx"> <view class="left2"> <label><span style="color: red;">*</span>产品名称:</label> </view> <view class="right2"> <input placeholder="请输入产品名称" name="productName" value="{{material.productName}}"/> </view> </view> <view class="row2" style="height: 100rpx"> <view class="left2"> <label>产品价格:</label> </view> <view class="right2"> <input placeholder="请输入产品价格" name="price" value="{{material.price}}"/> </view> </view> <view class="row2" style="height: 100rpx"> <view class="left2"> <label>适用年龄:</label> </view> <view class="right2"> <input placeholder="请输入适用年龄" name="suitableAge" value="{{material.suitableAge}}"/> </view> </view> <view class="row2" style="height: 100rpx"> <view class="left2"> <label>产品规格:</label> </view> <view class="right2"> <input placeholder="请输入产品规格" name="productSpec" value="{{material.productSpec}}"/> </view> </view> <view class="row2" style="align-items: flex-start;height: 200rpx;"> <view class="left2"> <label>使用方法:</label> </view> <view class="right2"> <textarea placeholder="请输入使用方法" name="useMethod" value="{{material.useMethod}}"/> </view> </view> <view class="button-view"> <!-- <text>保 存</text> --> <button size="default" form-type="submit" style="width: 100%;">保存</button> </view> </form>
根据网上说得如下注意事项都满足,但是就是获取不到数据。
1、所有的input、textarea、button全部包含在form表单元素里。
2、button 必须有form-type="submit" 这个属性。
3、form 必须有提交事件 即bindsubmit="back_houtai"。
4、通过 name属性取值,name名称不可重复。
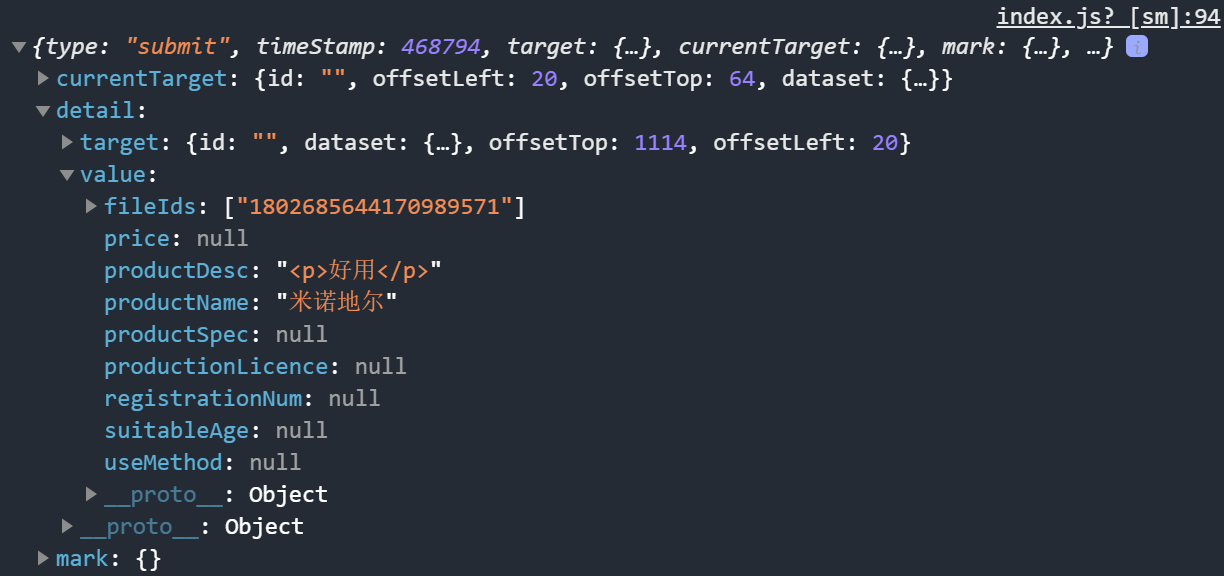
表单中输入如下内容:

formSubmit函数如下:
formSubmit: function(e) { console.log(e) console.log(this.data.material) this.setData({ form : e.detail.value, 'form.price': this.data.material.price, 'form.suitableAge': this.data.material.suitableAge, 'form.productSpec': this.data.material.productSpec, 'form.useMethod': this.data.material.useMethod, 'form.productionLicence': this.data.material.productionLicence, 'form.registrationNum': this.data.material.registrationNum }) }
结果:

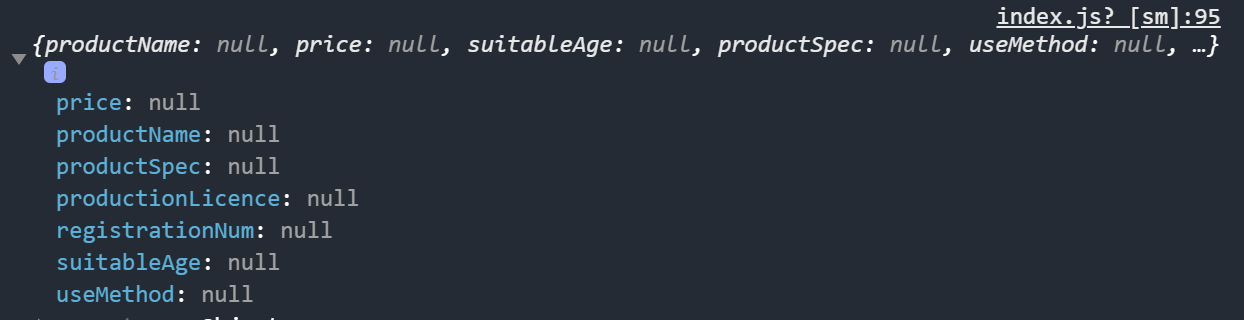
后来发现,原来是material对象中的属性都是null,如下所示:

刚开始打印e的时候,表单中的数据是能获取到的,但是由于后面使用了this.setData方法,导致将material对象中值为null的属性将表单中的值进行了覆盖。
解决办法:注释掉赋值的代码
formSubmit: function(e) { console.log(e) console.log(this.data.material) this.setData({ form : e.detail.value, // 'form.price': this.data.material.price, // 'form.suitableAge': this.data.material.suitableAge, // 'form.productSpec': this.data.material.productSpec, // 'form.useMethod': this.data.material.useMethod, // 'form.productionLicence': this.data.material.productionLicence, // 'form.registrationNum': this.data.material.registrationNum }) }
这里有一个误区:以为表单中的value="{{material.price}}"就是将数据绑定到material对象中,但是实际上material对象的值为空的。
但是还有一点我不明白:为什么在this.setData中给form对象赋值会影响e中的属性值。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。
分类:
微信小程序




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」