一、液晶计时器(Liquid Crystal Display)
1、先在界面添加plus,名称为plusClock
2、代码如下:
import win.ui.lcdClock; var lcdClock = win.ui.lcdClock(mainForm.plusClock); lcdClock.startClock();
3、效果:

二、设置字体图标
1、先在界面添加plus,名称为btnColor1
2、设置字体图标
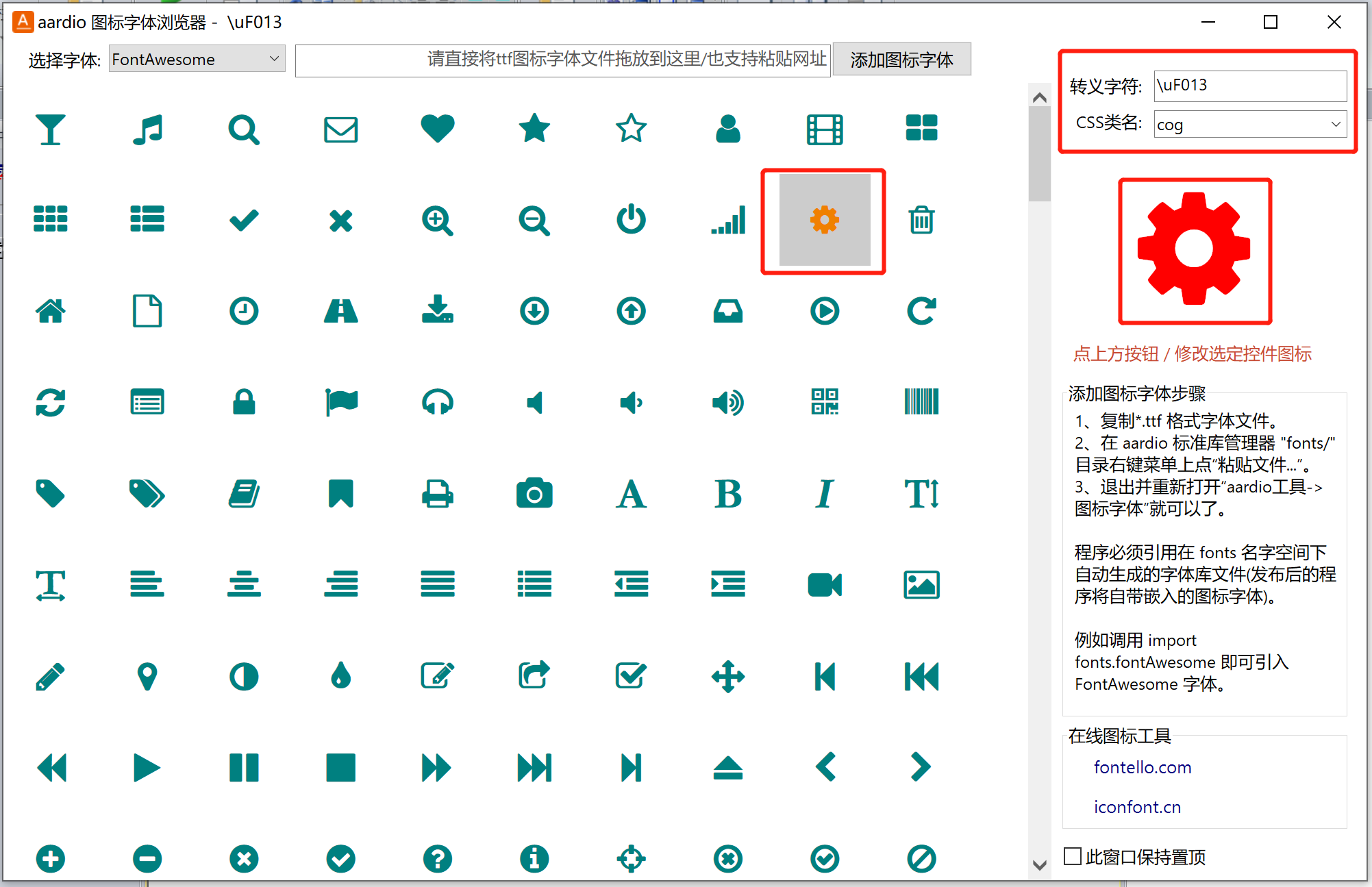
选中plus,在工具---->界面---->字体图标,选中一个图标后,右侧会显示转义字符

点击右侧红色的图标,就能在plus位置出显示图标,如下所示:

此时plus属性中的文本自动添加相应的值

三、通过调色器修改液晶计时器的颜色
1、在范例---->高级图像控件(plus)---->运行时调试中复制如下代码
//液晶计时器 import fonts.fontAwesome; import win.ui; import win.ui.lcdClock; var lcdClock = win.ui.lcdClock(winform.plusClock); if(!lcdClock.setImageAttributes) error("请先更新 win.ui.lcdClock 扩展库",2) lcdClock.startClock(); import fsys.config; var config = fsys.config(io.appData("aardio/std/lcdClock")) if(config.setting.color){ lcdClock.setColor(config.setting.color); } winform.btnColor.skin({ background={ active=0xFF0078B0; hover=0xFF00AEFF; }; }) import win.ui.ctrl.pick; winform.btnColor.oncommand = function(id,event){ var picker = win.ui.ctrl.pick(winform); if(config.setting.color){ picker.setColor(config.setting.color); } picker.onColorChange = function(argb){ lcdClock.setColor(argb); config.setting.color = argb; } picker.onInitDialog = function(){ win.center(picker.hwnd,winform.hwnd); picker.top = winform.top + winform.btnColor.bottom; } picker.doModal() }
注意:(1)、由于将代码放到main.aardio中,故需要将winform修改为mainForm。(2)、将btnColor换成我们的btnColor1。
效果如下:

发现点击时存在背景色,
2、修改背景色为无色
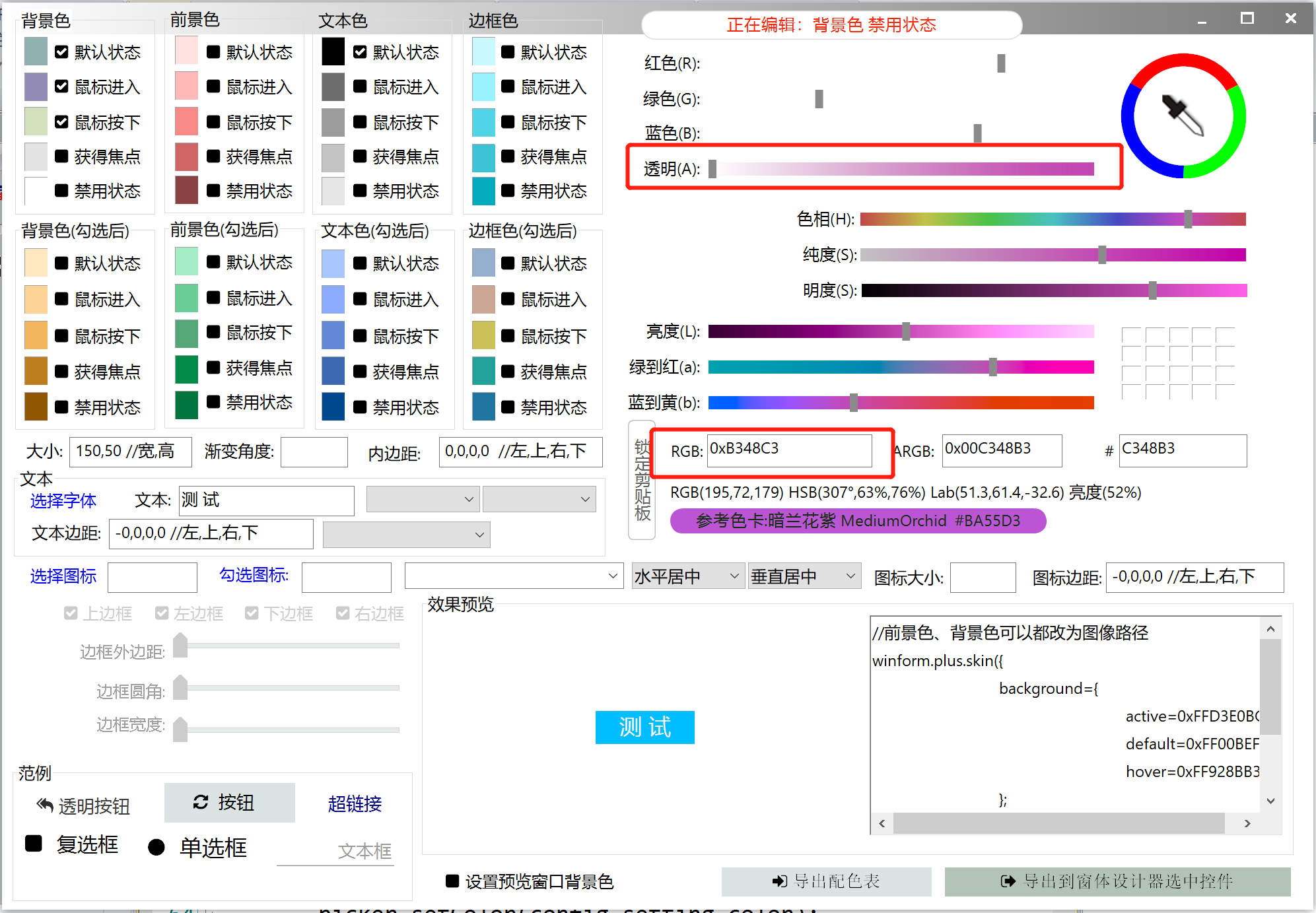
在工具---->界面---->plus配色工具,

得到色号为:0xB348C3
修改代码
mainForm.btnColor1.skin({ background={ active=0xFF0078B0; hover=0xFF00AEFF; }; })
为
mainForm.btnColor1.skin({ background={ active=0xB348C3; hover=0xB348C3; }; })
最终代码:
import fonts.fontAwesome; import win.ui.lcdClock; import win.ui.lcdClock; var lcdClock = win.ui.lcdClock(mainForm.plusClock); if(!lcdClock.setImageAttributes) error("请先更新 win.ui.lcdClock 扩展库",2) lcdClock.startClock(); import fsys.config; var config = fsys.config(io.appData("aardio/std/lcdClock")) if(config.setting.color){ lcdClock.setColor(config.setting.color); } mainForm.btnColor1.skin({ background={ active=0xB348C3; hover=0xB348C3; }; }) import win.ui.ctrl.pick; mainForm.btnColor1.oncommand = function(id,event){ var picker = win.ui.ctrl.pick(mainForm); if(config.setting.color){ picker.setColor(config.setting.color); } picker.onColorChange = function(argb){ lcdClock.setColor(argb); config.setting.color = argb; } picker.onInitDialog = function(){ win.center(picker.hwnd,mainForm.hwnd); picker.top = mainForm.top + mainForm.btnColor1.bottom; } picker.doModal() }
效果如下:

四、提示控件
范例---->windows窗口---->提示控件,复制如下代码:
import win.ui.tooltip; var balloonTipCtrl = win.ui.tooltip.tracking(winform,false); winform.plusTracking.onMouseEnter = function(wParam,lParam){ var x,y,cx,cy = winform.plusTracking.getPos(true); //手动显示提示 balloonTipCtrl.setText("手动跟踪模式的提示控件").trackPopup(true,x+20,y+cy ); } winform.plusTracking.onMouseLeave = function(wParam,lParam){ balloonTipCtrl.trackPopup(false); //手动关闭提示 } winform.plusTracking.skin({ background = { default=0xFF8FB2B0; hover=0xFF928BB3 } })
注意:
(1)、修改winform为mainForm;(2)、修改plusTracking为我们的btnColor1;(3)、由于上面我们已经设置过了mainForm.btnColor1.skin,这里可以删除。
最终代码如下:
import win.ui.tooltip; var balloonTipCtrl = win.ui.tooltip.tracking(mainForm,false); mainForm.btnColor1.onMouseEnter = function(wParam,lParam){ var x,y,cx,cy = mainForm.btnColor1.getPos(true); //手动显示提示 balloonTipCtrl.setText("设置液晶计时器颜色").trackPopup(true,x+20,y+cy ); } mainForm.btnColor1.onMouseLeave = function(wParam,lParam){ balloonTipCtrl.trackPopup(false); //手动关闭提示 }
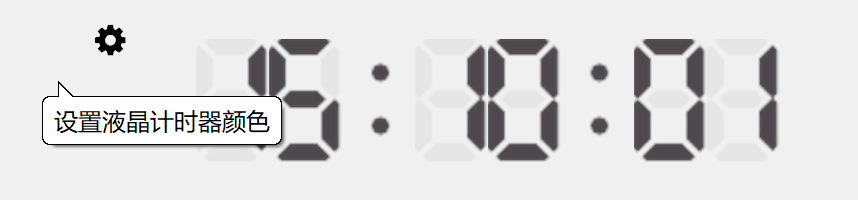
效果如下:

我们可以修改提示框的位置:将20改为80
mainForm.btnColor1.onMouseEnter = function(wParam,lParam){ var x,y,cx,cy = mainForm.btnColor1.getPos(true); //手动显示提示 balloonTipCtrl.setText("设置液晶计时器颜色").trackPopup(true,x+80,y+cy ); }
效果如下: