一、Echarts介绍
常见的数据可视化库:
-
-
ECharts.js 百度出品的一个开源 Javascript 数据可视化库(贡献给美国,白瞎了)
-
Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
-
AntV 蚂蚁金服全新一代数据可视化解决方案 等等
-
大白话:
-
是一个JS插件
-
性能好可流畅运行PC与移动设备
-
兼容主流浏览器
-
提供很多常用图表,且可定制
-
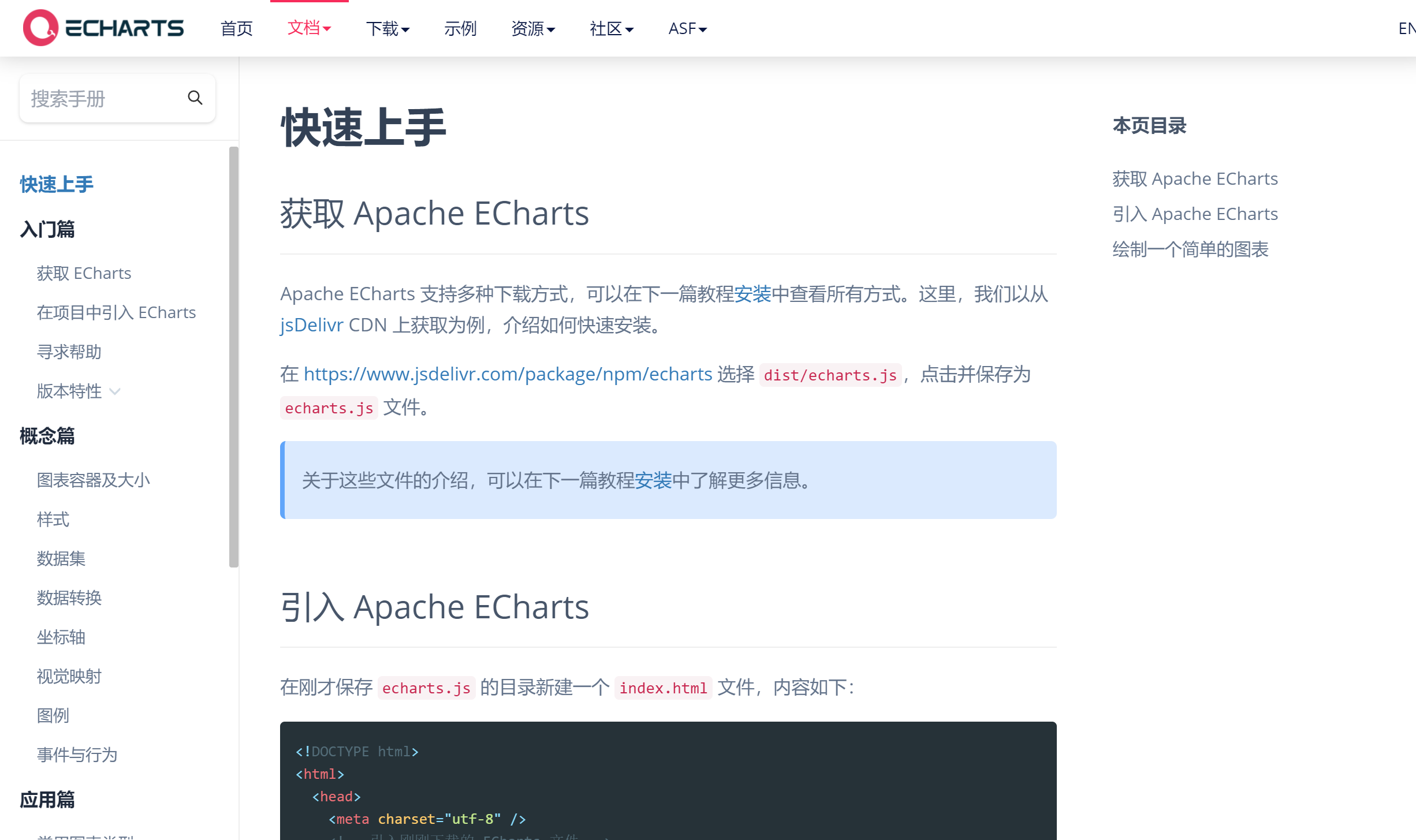
官网地址:https://www.echartsjs.com/zh/index.html 已改为:https://echarts.apache.org/zh/index.html
二、
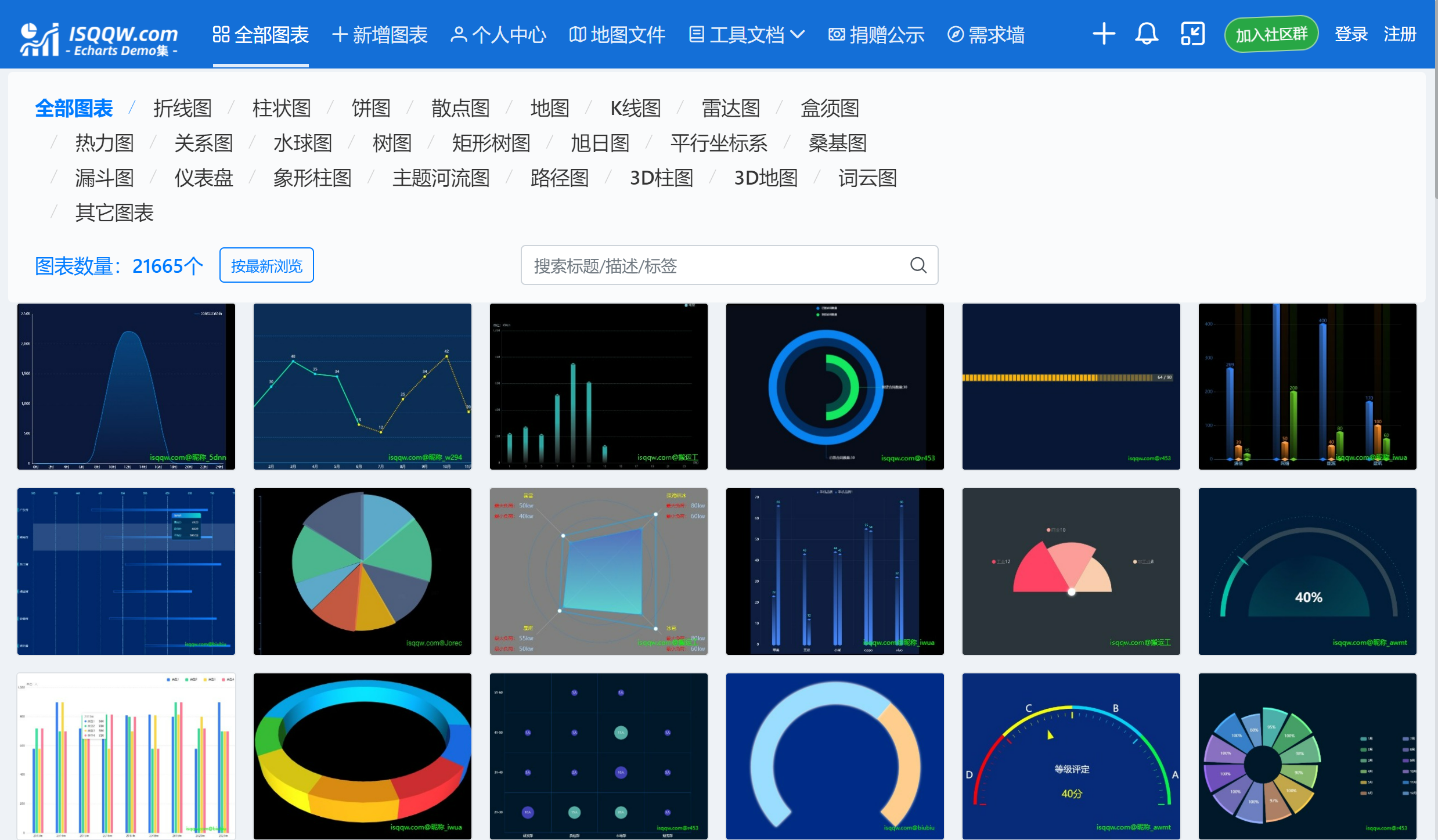
下载echarts.min.js

点击链接https://www.jsdelivr.com/package/npm/echarts

点击official website

点击Dist

我们通过git clone把echarts下载下来,然后把dist/echarts.min.js放到项目中。

使用步骤:
-
引入echarts 插件文件到html页面中
<script src="js/echarts.min.js"></script>
-
准备一个具备大小的DOM容器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Echarts使用步骤</title> <style> .box { width: 300px; height: 300px; background-color: pink; } </style> </head> <body> <script src="js/echarts.min.js"></script> <div class="box"></div> </body> </html>
var myChart = echarts.init(document.querySelector('.box'));
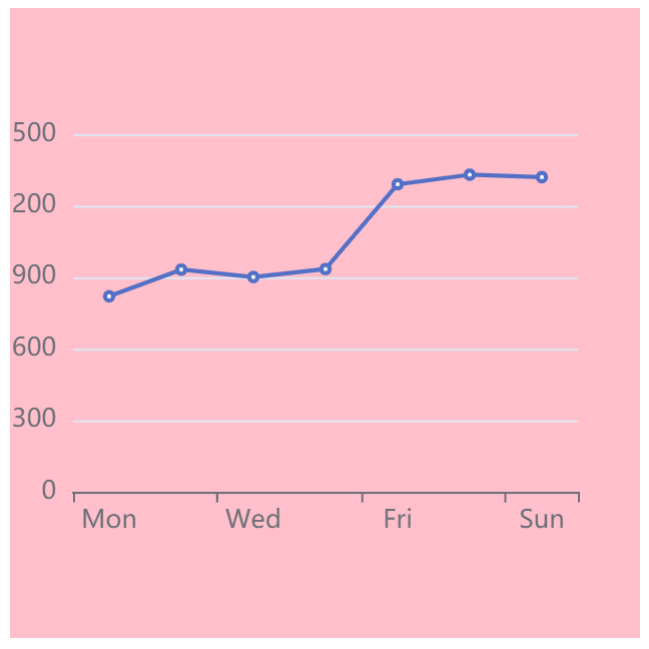
var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] };
myChart.setOption(option);
效果如下:

最终代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Echarts使用步骤</title> <style> .box { width: 300px; height: 300px; background-color: pink; } </style> </head> <body> <script src="js/echarts.min.js"></script> <div class="box"></div> <script> var myChart = echarts.init(document.querySelector('.box')); var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] }; myChart.setOption(option); </script> </body> </html>
三、
这是要求同学们知道以下配置每个模块的主要作用干什么的就可以了。
-
-
系列列表。每个系列通过
type决定自己的图表类型,如折线图type值为line,柱状图type值为bar。 -
大白话:图表数据,指定什么类型的图表,可以多个图表重叠。
-
-
xAxis:直角坐标系 grid 中的 x 轴。type的值为category或value,如果将category和value互换,图表就会旋转90度,即竖着显示的图表就会变成横着显示的图表。
-
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。图表的大小通过grid进行控制。left表示网格与dom容器左侧的距离,如果存在刻度标签(containLabel为true),那么即使设置为0%,网格与dom容器左侧也有一定的距离,即刻度标签的宽度也被考虑了。
-
title:标题组件
-
tooltip:提示框组件,触发类型有axis和item
-
legend:图例组件。如果series里面有了 name值,则 legend里面的data可以删掉。
- toolbox:工具箱组件,可以另存为图片。
-
color:调色盘颜色列表,用来设置线条的颜色。
-
stack:数据堆叠,同个类目轴上系列配置相同的
stack
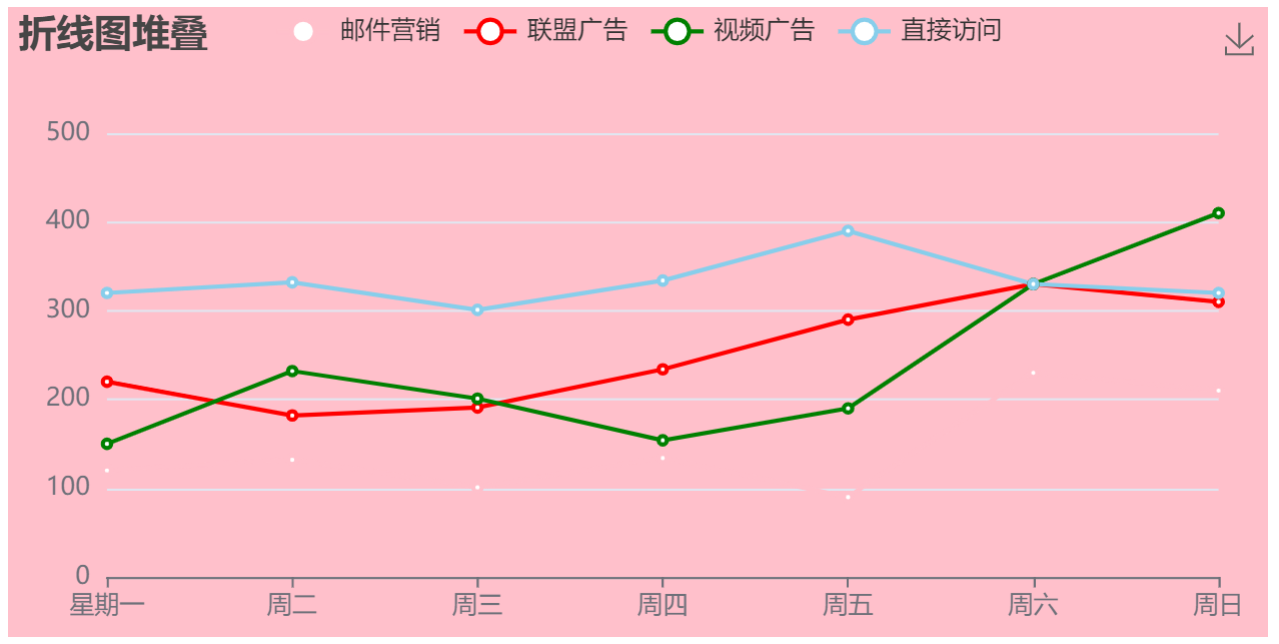
option = { // color设置我们线条的颜色 注意后面是个数组 color: ['pink', 'red', 'green', 'skyblue'], // 设置图表的标题 title: { text: '折线图堆叠123' }, // 图表的提示框组件 tooltip: { // 触发方式 trigger: 'axis' }, // 图例组件 legend: { // series里面有了 name值则 legend里面的data可以删掉 }, // 网格配置 grid可以控制线形图 柱状图 图表大小 grid: { left: '3%', right: '4%', bottom: '3%', // 是否显示刻度标签 如果是true 就显示 否则反之 containLabel: true }, // 工具箱组件 可以另存为图片等功能 toolbox: { feature: { saveAsImage: {} } }, // 设置x轴的相关配置 xAxis: { type: 'category', // 是否让我们的线条和坐标轴有缝隙 boundaryGap: false, data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日'] }, // 设置y轴的相关配置 yAxis: { type: 'value' }, // 系列图表配置 它决定着显示那种类型的图表 series: [ { name: '邮件营销', type: 'line', data: [120, 132, 101, 134, 90, 230, 210] }, { name: '联盟广告', type: 'line', data: [220, 182, 191, 234, 290, 330, 310] }, { name: '视频广告', type: 'line', data: [150, 232, 201, 154, 190, 330, 410] }, { name: '直接访问', type: 'line', data: [320, 332, 301, 334, 390, 330, 320] } ] };
效果如下:

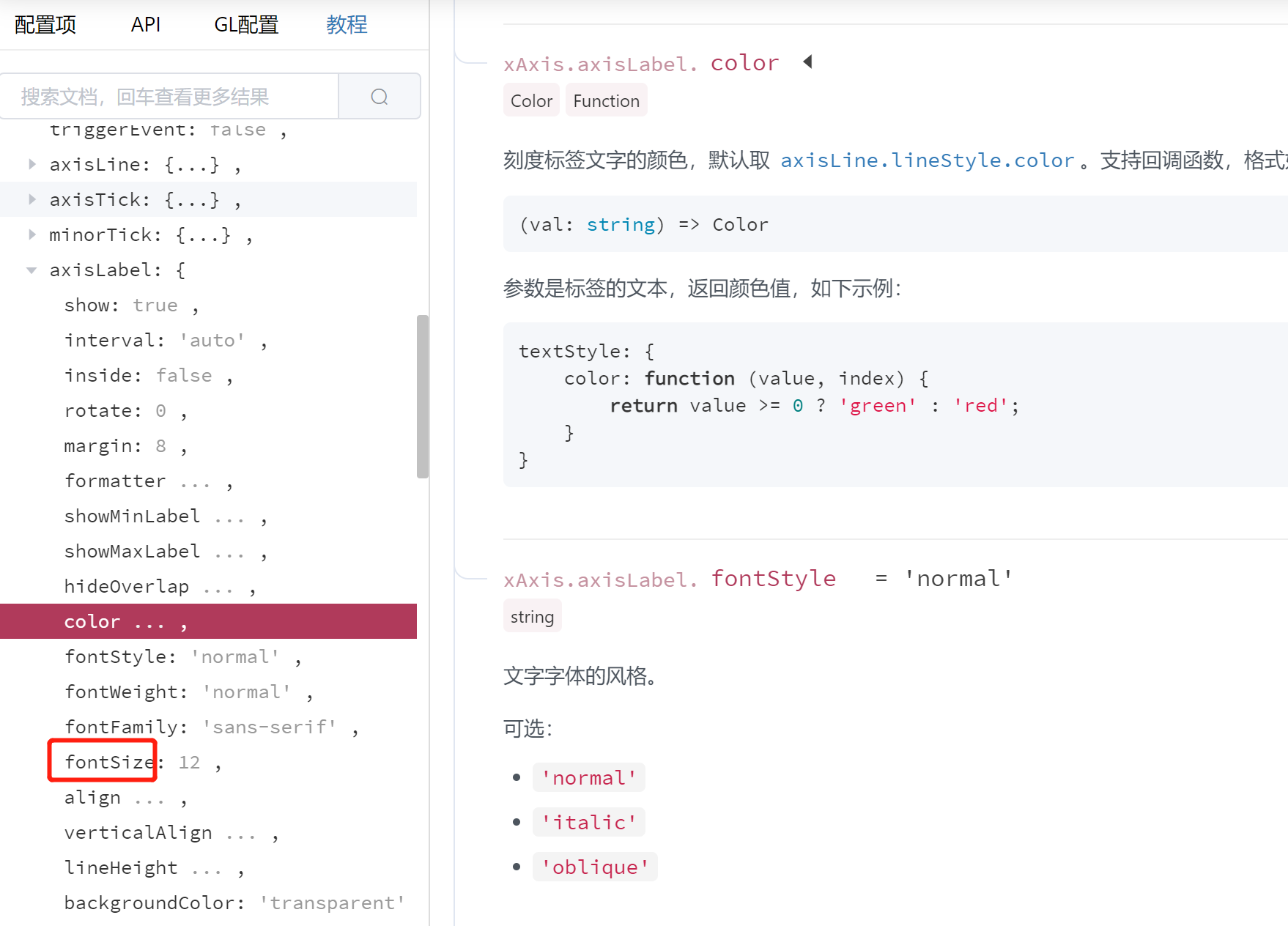
x轴文字方向设置为竖向
xAxis: { type: 'category', data: nameList, axisTick: { show: false }, axisLabel: { interval: 0,// 显示所有标签 // margin: 10, textStyle: { // x轴字体大小 color: '#A9B9D3', // x轴字体颜色 fontSize: 14, fontFamily: 'Source Han Sans CN', fontWeight: '500', }, formatter: function(value) { return value.split('').join('\n') } }, axisLine: { lineStyle: { color: 'rgba(255, 255, 255,0.24)', width: 2, type: 'solid', }, show: true, onZero: true // 将 x 轴坐标轴置于最低刻度上 }, },
改变图标左边和下边距
grid: { left: '3%', right: '4%', bottom: '3%', // 是否显示刻度标签 如果是true 就显示 否则反之 containLabel: true },
四、
<script src="js/index.js"></script>
由于可视化平台中有7七图表,每个图标都要进行初始化,都要设置option,为了防止命名污染,即命名myChart1、myChart2、myChart3....,我们可以使用立即执行函数,
(function() {
})();
注意:立即执行函数一定要以分号结尾。
立即执行函数如下所示:
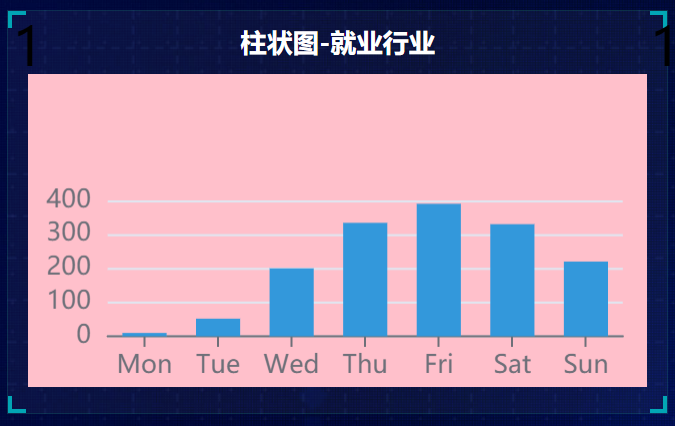
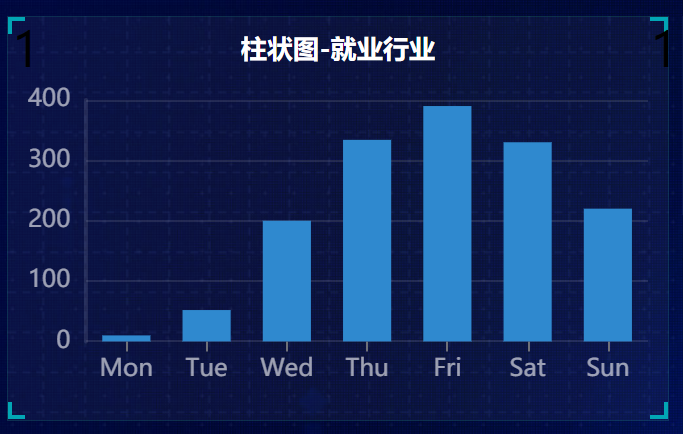
// 柱状图1模块 (function() { // 实例化对象 let myChart = echarts.init(document.querySelector(".bar .chart")); // 指定配置和数据 let option = { color: ["#3398DB"], tooltip: { trigger: "axis", axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: "shadow" // 默认为直线,可选为:'line' | 'shadow' } }, grid: { left: "3%", right: "4%", bottom: "3%", containLabel: true }, xAxis: [ { type: "category", data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], axisTick: { alignWithLabel: true } } ], yAxis: [ { type: "value" } ], series: [ { name: "直接访问", type: "bar", barWidth: "60%", data: [10, 52, 200, 334, 390, 330, 220] } ] }; // 把配置给实例对象 myChart.setOption(option); })();
-
-
修改图表柱形颜色 #2f89cf(修改color的值)
-
修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
color: ["#2f89cf"], grid: { left: "0%", top: "10px", right: "0%", bottom: "4%", containLabel: true },
-
-
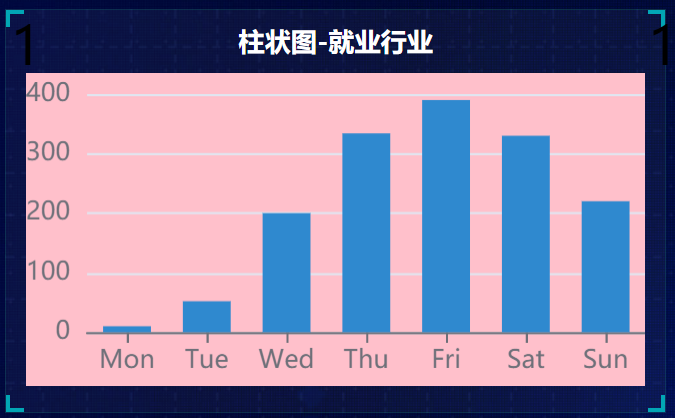
文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
-

坐标轴不显示:axisLine

// 设置x轴标签文字样式 // x轴的文字颜色和大小 axisLabel: { color: "rgba(255,255,255,.6)", fontSize: "12" }, // x轴样式不显示 axisLine: { show: false } }
-
-
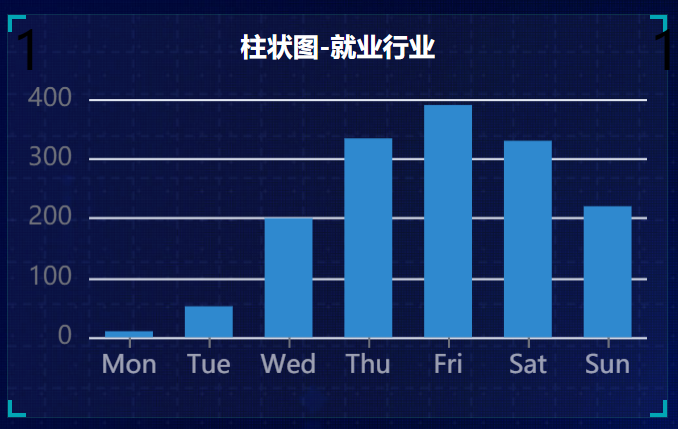
文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
-
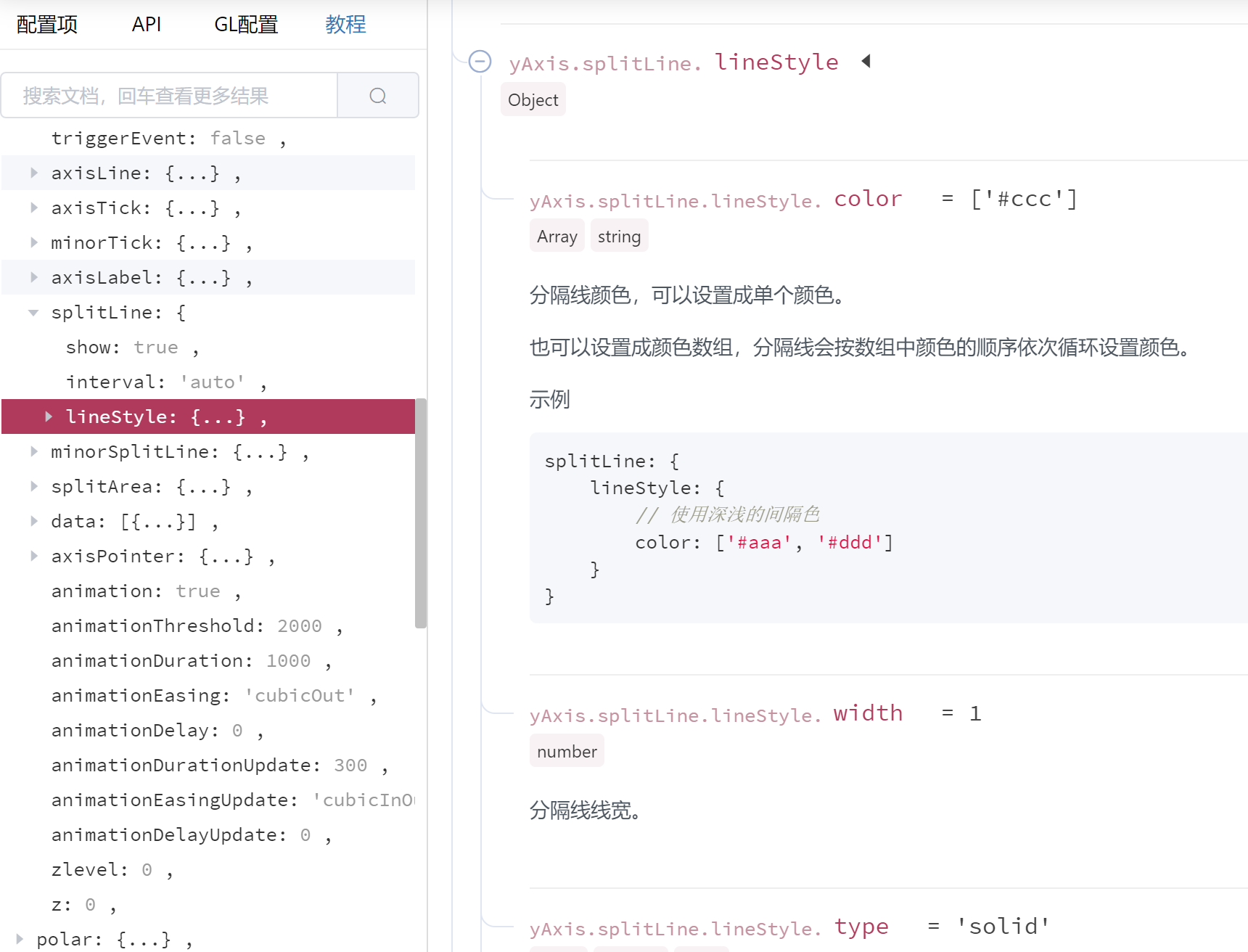
Y 轴线条样式 更改为 1像素的 rgba(255,255,255,.1) 边框
-

// y 轴文字标签样式 axisLabel: { color: "rgba(255,255,255,.6)", fontSize: "12" }, // y轴线条样式 axisLine: { show: true lineStyle: { color: "rgba(255,255,255,.1)", width: 1, type: "solid" } 5232}, // y 轴分隔线样式 splitLine: { lineStyle: { color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
} }
效果如下:

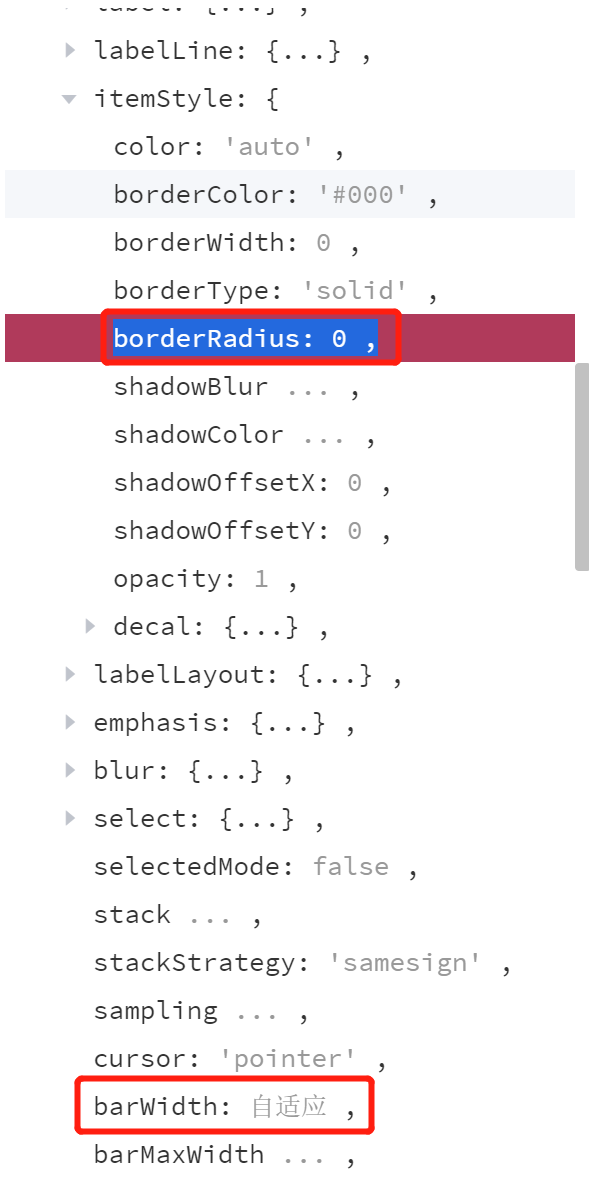
series: [ { name: "直接访问", type: "bar", // 修改柱子宽度 barWidth: "35%", data: [10, 52, 200, 334, 390, 330, 220], itemStyle: { // 修改柱子圆角 borderRadius: 5 } } ] };
// x轴中更换data数据 data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ], // series 更换数据 data: [200, 300, 300, 900, 1500, 1200, 600]
// 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); });
效果如下:

<div class="panel bar2">
<h2>柱状图-技能掌握</h2>
<div class="chart">柱状图</div>
<div class="panel-footer"></div>
</div>
立即执行函数如下:
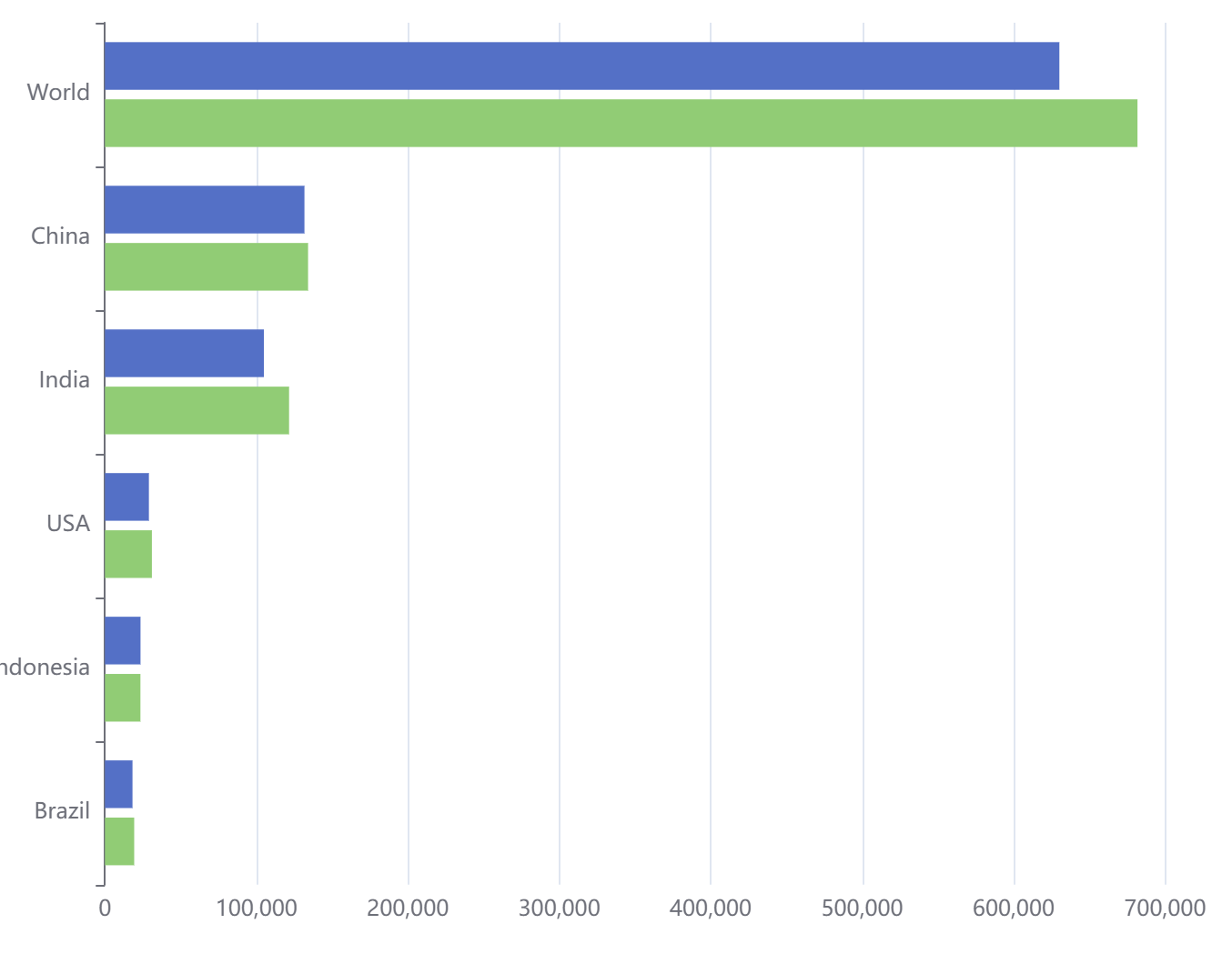
// 柱状图2 (function() { var myChart = echarts.init(document.querySelector('.bar2 .chart')); // 指定配置和数据 var option = { grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value', boundaryGap: [0, 0.01] }, yAxis: { type: 'category', data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World'] }, series: [ { name: '2011', type: 'bar', data: [18203, 23489, 29034, 104970, 131744, 630230] }, { name: '2012', type: 'bar', data: [19325, 23438, 31000, 121594, 134141, 681807] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果:

需求1: 不显示x轴
xAxis: {
show: false
},
效果:

需求2: y轴相关定制
-
不显示y轴线和相关刻度
//不显示y轴线条
axisLine: {
show: false
},
// 不显示刻度
axisTick: {
show: false
},
axisLabel: {
color: "#fff"
},
效果:

需求3: 修改图形大小 grid
// 图标位置 grid: { top: "10%", left: "22%", bottom: "10%" },
注意:将containLabel删除,否则grid和dom容器间的距离还会加上刻度标签的宽度,导致左侧过宽。
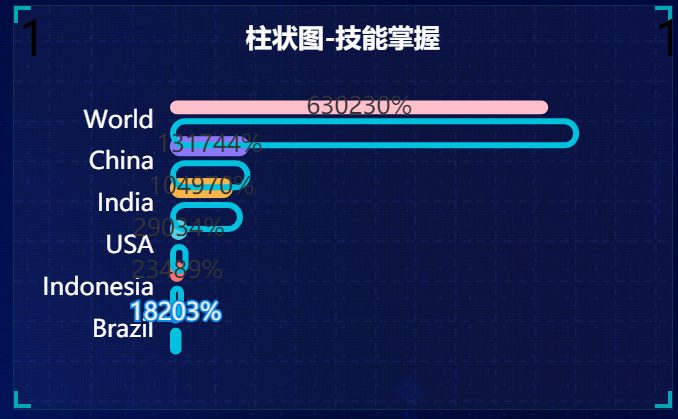
效果:

我们可以将第一个柱子做成里面的实心圆柱,将第二个柱子做成外面的空心圆柱,通过定位的方式将第一个实心圆柱包起来,这样就可以实现想要的效果。
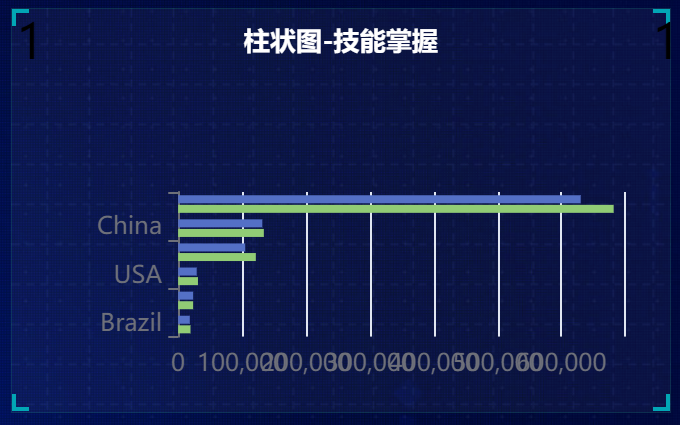
需求4: 修改第一组柱子相关样式(条状)
name: "条", // 柱子之间的距离 barCategoryGap: 50, //柱子的宽度 barWidth: 10, // 柱子设为圆角 itemStyle: { normal: { barBorderRadius: 20, } },
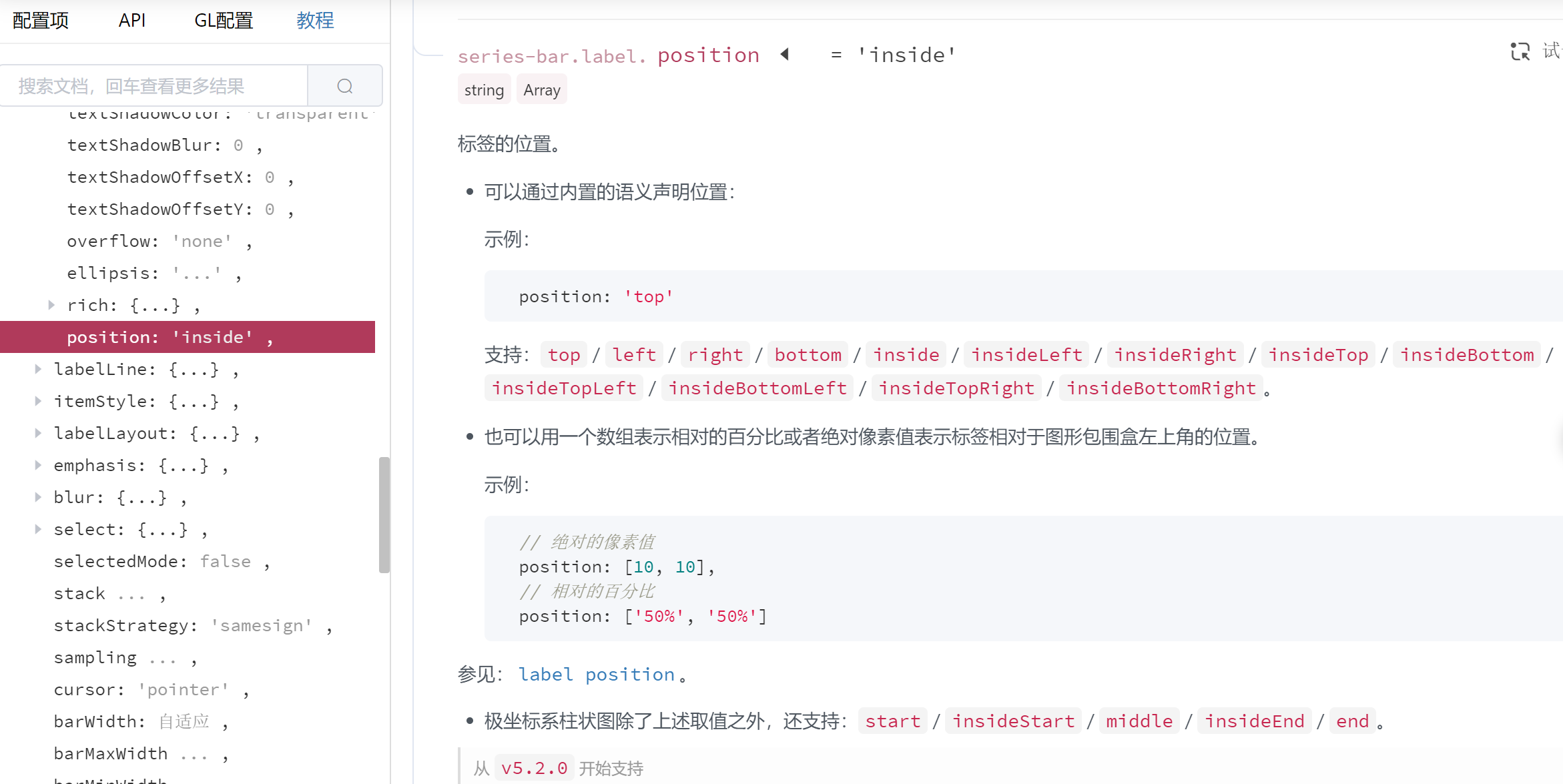
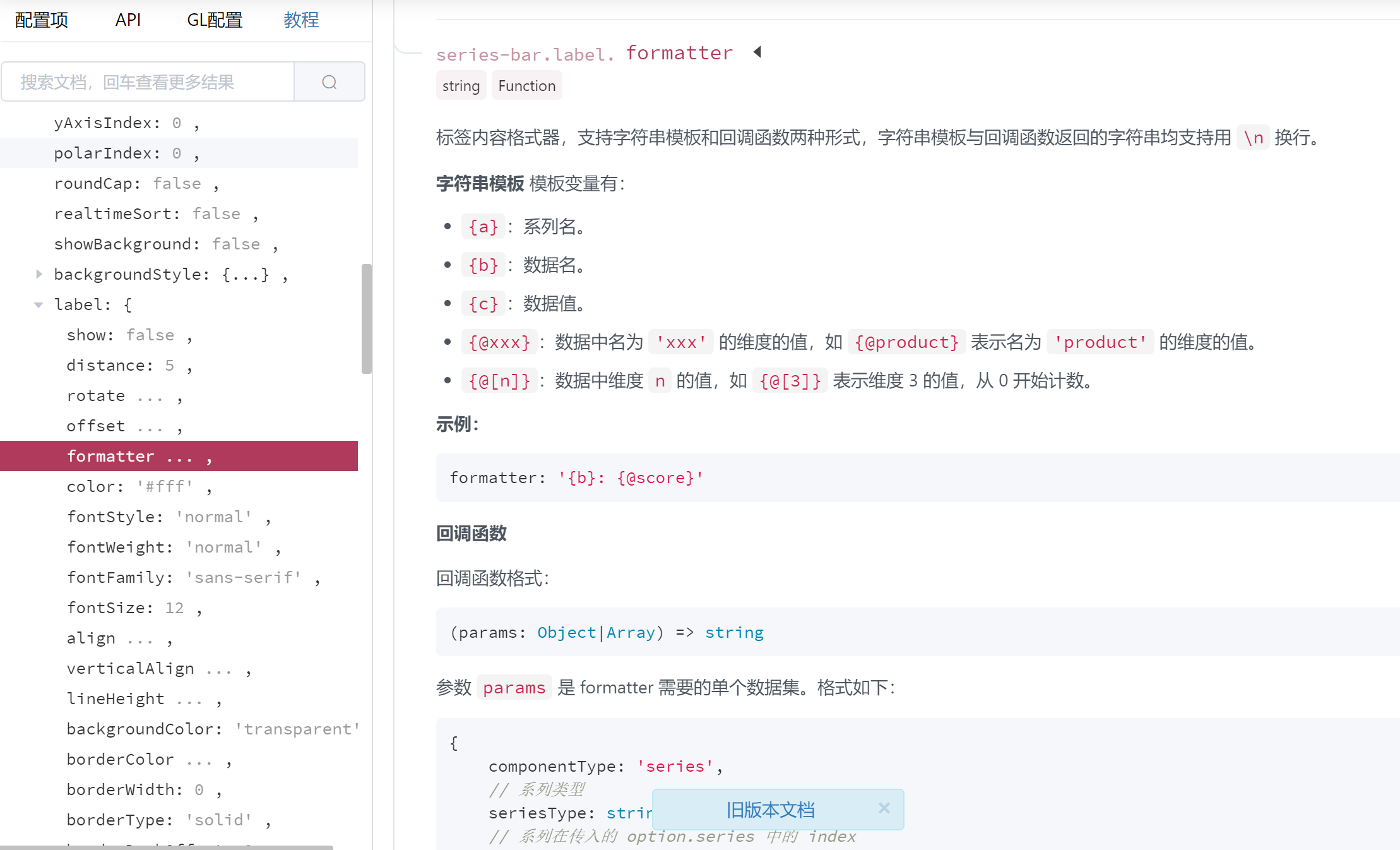
// 图形上的文本标签 label: { normal: { show: true, // 图形内显示 position: "inside", // 文字的显示格式 formatter: "{c}%" } },
PS:柱状图显示数值的案例
series: [ { type: 'bar', barWidth: '4', label: { show: true, // 显示标签 position: 'right', // 标签位置 formatter: '{c}' // 标签格式器,{c} 代表数据值 } } ]
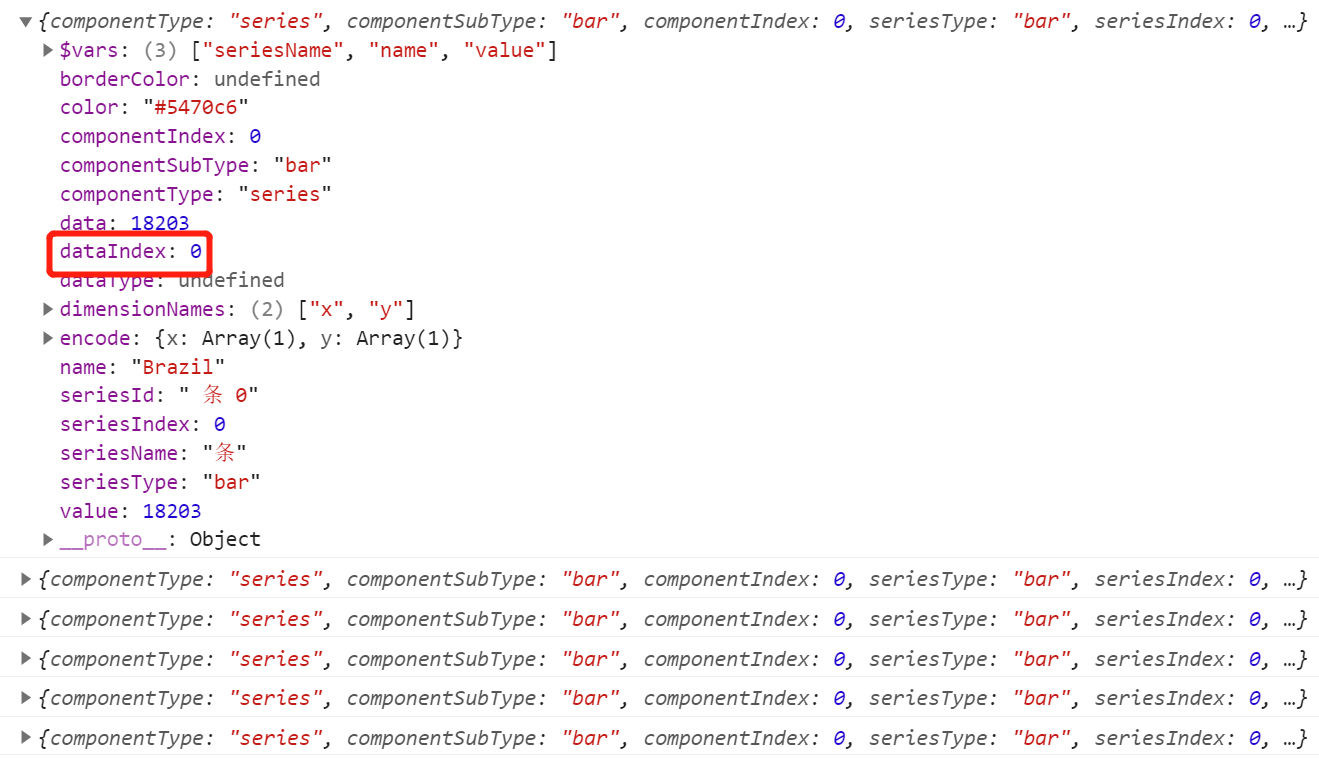
itemStyle: { normal: { borderRadius: 20, color: function(params) { console.log(params); } } },
先打印参数params,params为每个柱子对象,dataIndex为索引。

代码如下:
// 柱状图2 (function() { var myChart = echarts.init(document.querySelector('.bar2 .chart')); // 声明颜色数组 var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6","pink"] // 指定配置和数据 var option = { grid: { left: '22%', bottom: '10%', top:'10%' }, xAxis: { show: false }, yAxis: { type: 'category', data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World'], //不显示y轴线条 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, axisLabel: { color: "#fff" }, }, series: [ { name: '条', barWidth: 10, type: 'bar', data: [18203, 23489, 29034, 104970, 131744, 630230], // 柱子设为圆角 itemStyle: { normal: { borderRadius: 20, color: function(params) { // params 传进来的是柱子对象 console.log(params); // dataIndex 是当前柱子的索引号 return myColor[params.dataIndex] } } }, // 柱子之间的距离 barCategoryGap: 50, // 图形上的文本标签 label: { normal: { show: true, // 图形内显示 position: "inside", // 文字的显示格式 formatter: "{c}%" } }, }, { name: '2012', type: 'bar', data: [19325, 23438, 31000, 121594, 134141, 681807] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果如下:

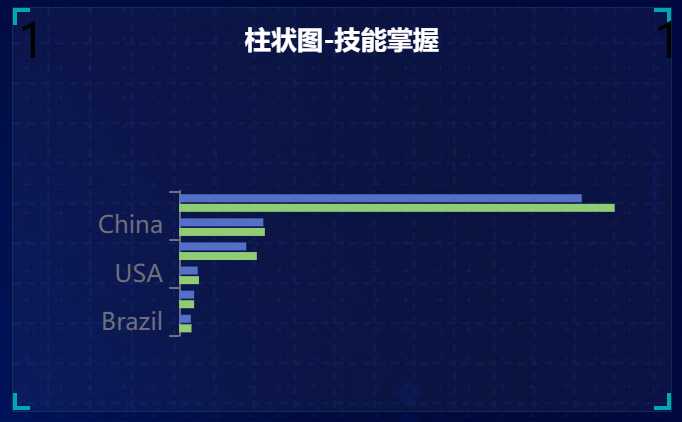
需求5: 修改第二组柱子的相关配置(框状)
name: "框", type: "bar", barCategoryGap: 50, barWidth: 15, itemStyle: { color: "none", borderColor: "#00c1de", borderWidth: 3, barBorderRadius: 15 }, data: [19325, 23438, 31000, 121594, 134141, 681807] }
效果如下:

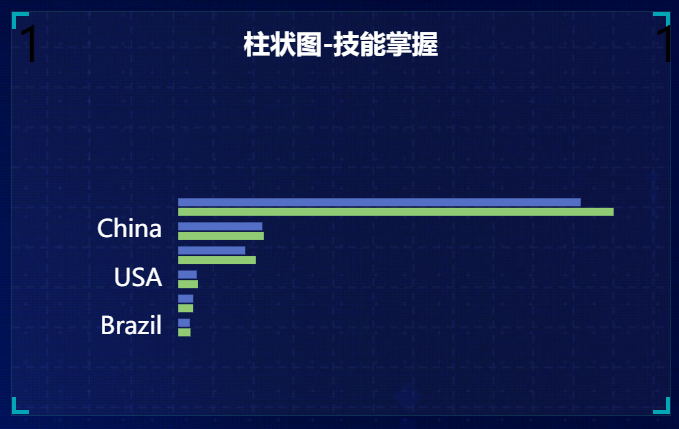
需求6: 给y轴添加第二组数据(给框添加数据)
将yAxis变成数组,数组里面添加两个对象
yAxis: [{ type: 'category', data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World'], //不显示y轴线条 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, axisLabel: { fontSize: 12, color: "#fff" }, },{ show: true, data: [300,702, 350, 610, 793, 664], // 不显示y轴的线 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, axisLabel: { textStyle: { fontSize: 12, color: "#fff" } } } ],
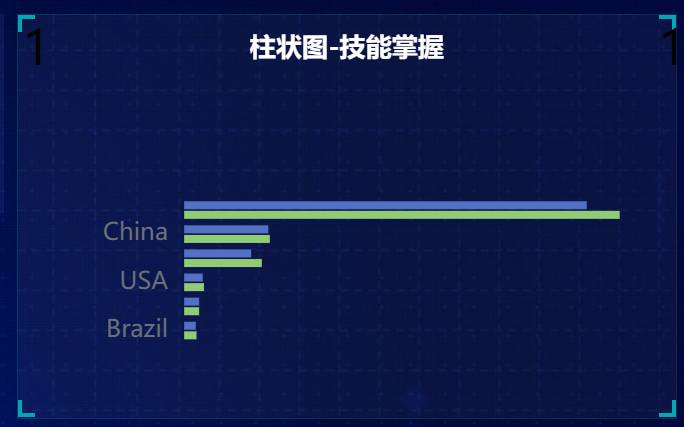
效果如下:

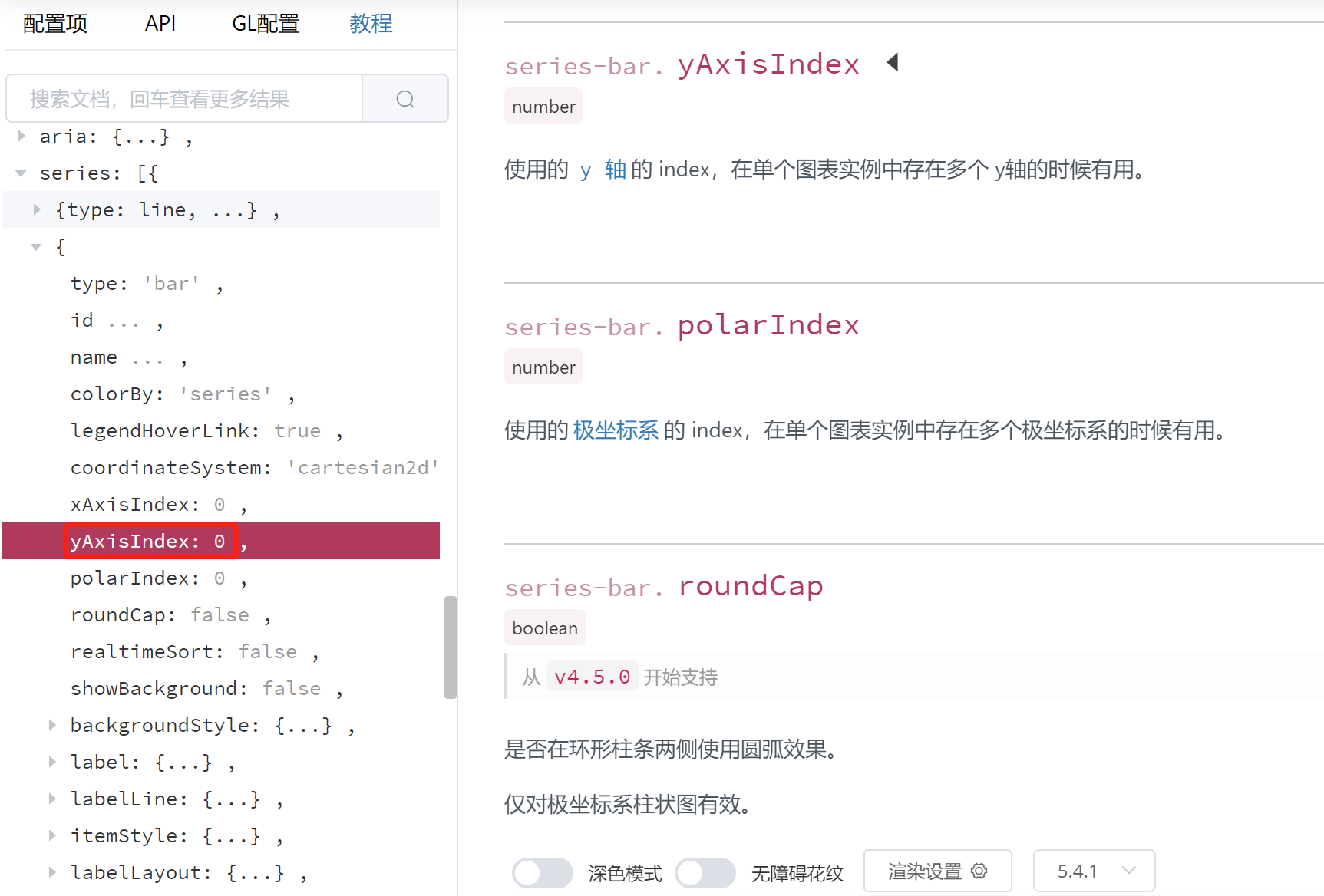
需求7: 设置两组柱子层叠以及更换数据

把第二组柱子压住第一组柱子
// 给series 第一个对象里面的 添加 yAxisIndex: 0, // 给series 第二个对象里面的 添加 yAxisIndex: 1, // series 第一个对象里面的data data: [70, 34, 60, 78, 69], // series 第二个对象里面的data data: [100, 100, 100, 100, 100], // y轴更换第一个对象更换data数据 data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"], // y轴更换第二个对象更换data数据 data:[702, 350, 610, 793, 664],
只要设置条的yAxisIndex值为0,框的yAxisIndex值为1即可实现重叠的效果。
效果如下:

完整代码:
// 柱状图2 (function() { var myChart = echarts.init(document.querySelector('.bar2 .chart')); // 声明颜色数组 var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6","pink"] // 指定配置和数据 var option = { grid: { left: '22%', bottom: '10%', top:'10%' }, xAxis: { show: false }, yAxis: [{ type: 'category', // data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World'], data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"], //不显示y轴线条 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, axisLabel: { fontSize: 12, color: "#fff" }, },{ show: true, // data: [300,702, 350, 610, 793, 664], data:[702, 350, 610, 793, 664], // 不显示y轴的线 axisLine: { show: false }, // 不显示刻度 axisTick: { show: false }, axisLabel: { textStyle: { fontSize: 12, color: "#fff" } } } ], series: [ { name: '条', barWidth: 10, type: 'bar', // data: [18203, 23489, 29034, 104970, 131744, 630230], data: [70, 34, 60, 78, 69], // 柱子设为圆角 itemStyle: { normal: { borderRadius: 20, color: function(params) { // params 传进来的是柱子对象 console.log(params); // dataIndex 是当前柱子的索引号 return myColor[params.dataIndex] } } }, // 柱子之间的距离 barCategoryGap: 50, // 图形上的文本标签 label: { normal: { show: true, // 图形内显示 position: "inside", // 文字的显示格式 formatter: "{c}%" } }, yAxisIndex: 0, }, { name: '框', barCategoryGap: 50, barWidth: 15, type: 'bar', // data: [19325, 23438, 31000, 121594, 134141, 681807], data: [100, 100, 100, 100, 100], itemStyle: { color: "none", // 不要颜色就变成框了 borderColor: "#00c1de", borderWidth: 3, borderRadius: 15 }, yAxisIndex: 1, } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
五、
-
官网找到类似实例, 适当分析,并且引入到HTML页面中

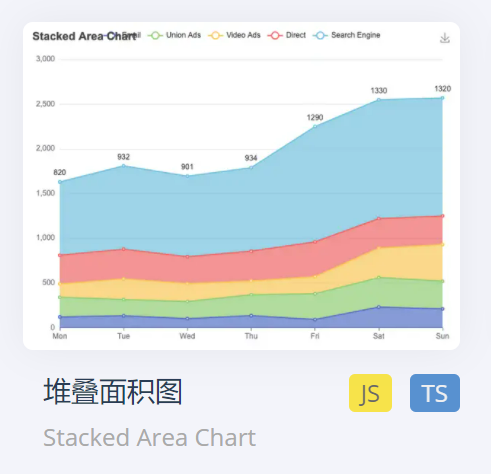
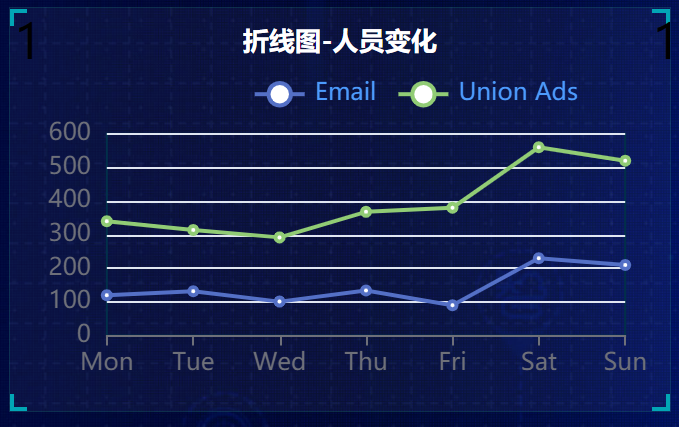
// 折线图1 (function() { var myChart = echarts.init(document.querySelector('.line .chart')); // 指定配置和数据 option = { tooltip: { trigger: 'axis' }, legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { name: 'Email', type: 'line', stack: 'Total', data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', stack: 'Total', data: [220, 182, 191, 234, 290, 330, 310] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果如下:

-
根据需求定制图表
需求1: 修改折线图大小,显示边框(grid的边框)设置颜色:#012f4a,并且显示刻度标签。
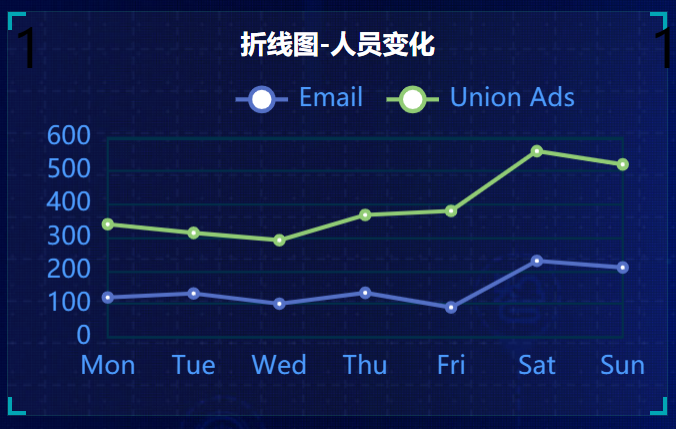
// 设置网格样式 grid: { top: '20%', left: '3%', right: '4%', bottom: '3%', show: true,// 显示边框 borderColor: '#012f4a',// 边框颜色 containLabel: true // 包含刻度文字在内 },
效果如下:

需求2: 修改图例组件中的文字颜色 #4c9bfd, 距离右侧 right 为 10%
// 图例组件 legend: { textStyle: { color: '#4c9bfd' // 图例文字颜色 }, right: '10%' // 距离右边10% },
rigth:图例组件离容器右侧的距离。
效果:

需求3: x轴相关配置
-
刻度去除
-
x轴刻度标签字体颜色:#4c9bfd
-
剔除x坐标轴线颜色(将来使用Y轴分割线)
-
轴两端是不需要内间距 boundaryGap
xAxis: { type: 'category', data: ["周一", "周二"], axisTick: { show: false // 去除刻度线 }, axisLabel: { color: '#4c9bfd' // 文本颜色 }, axisLine: { show: false // 去除轴线 }, boundaryGap: false // 去除轴内间距 },
效果如下:

需求4: y轴的定制
-
刻度去除
-
字体颜色:#4c9bfd
-
分割线颜色:#012f4a
yAxis: { type: 'value', axisTick: { show: false // 去除刻度 }, axisLabel: { color: '#4c9bfd' // 文字颜色 }, splitLine: { lineStyle: { color: '#012f4a' // 分割线颜色 } } },
效果:

需求5: 两条线形图定制
-
通过color修改线的颜色,颜色分别:#00f2f1 #ed3f35
-
把折线修饰为圆滑 series 数据中添加 smooth 为 true
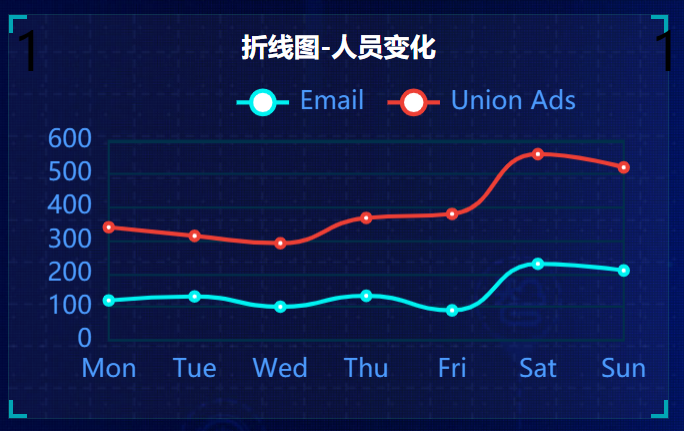
color: ['#00f2f1', '#ed3f35'], series: [{ name:'新增粉丝', data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line', // 折线修饰为圆滑 smooth: true, },{ name:'新增游客', data: [100, 331, 200, 123, 233, 543, 400], type: 'line', smooth: true, }]
stack:数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加,一般我们不需要该参数,删除即可。
效果如下:

需求6: 配置数据
// x轴的文字 xAxis: { type: 'category', data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
图表数据
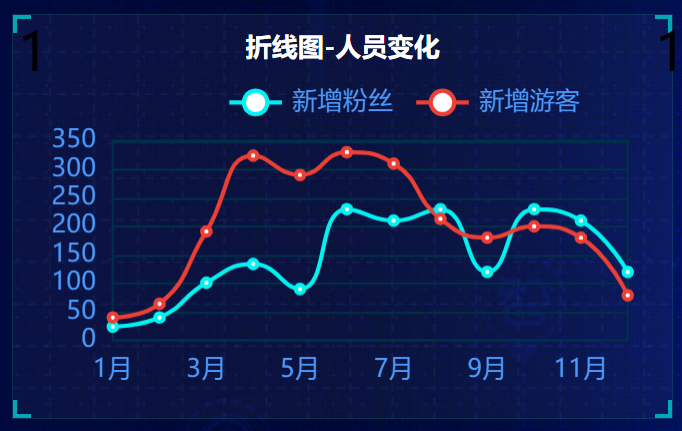
// 图标数据 series: [{ name:'新增粉丝', data: [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], type: 'line', smooth: true },{ name:'新增游客', data: [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79], type: 'line', smooth: true } }]
如果series中的对象有name,那么legend中不需要data数组。
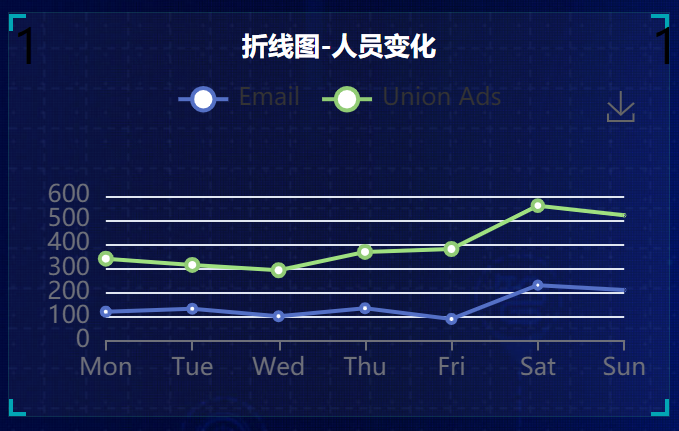
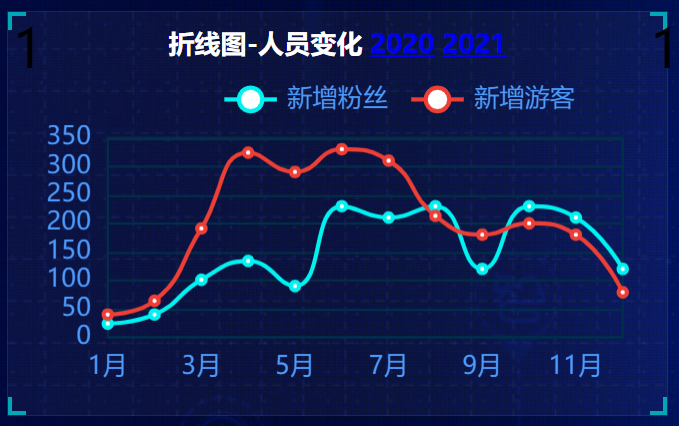
效果如下:

需求7: 新增需求 点击 2020年 2021年 数据发生变化
添加两个a标签,输入快捷键a*2
<div class="panel line"> <h2>折线图-人员变化 <a href="javascript:;">2020</a> <a href="javascript:;">2021</a></h2> <div class="chart">折线图</div> <div class="panel-footer"></div> </div>
效果如下:

下面我们要实现点击2020年时,图表显示2020年的数据,点击2021年时,图表显示2021年的数据
修改a标签的样式
h2 { height: .6rem; font-size: .25rem; line-height: .6rem; color: #fff; text-align: center; a { color: #fff; text-decoration: none; margin: 0 .125rem; } }
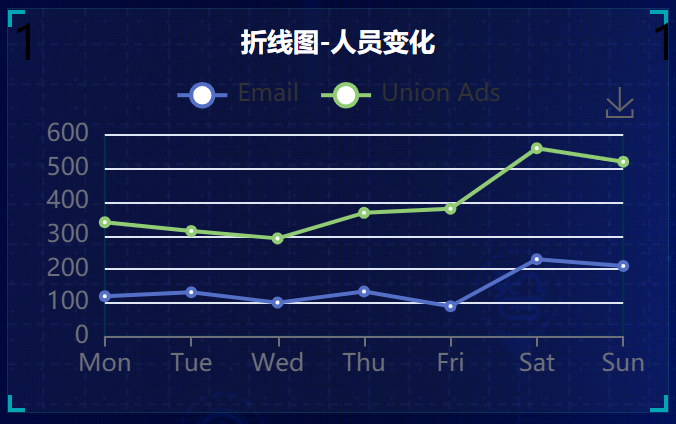
效果如下:

以下是后台送过来数据(ajax请求过来的)
var yearData = [ { year: '2020', // 年份 data: [ // 两个数组是因为有两条线 [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79] ] }, { year: '2021', // 年份 data: [ // 两个数组是因为有两条线 [123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], [143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34] ] } ];
-
tab栏切换事件
-
点击2020按钮 需要把 series 第一个对象里面的data 换成 2020年对象里面data[0]
-
点击2020按钮 需要把 series 第二个对象里面的data 换成 2020年对象里面data[1]
-
2021 按钮同样道理
先将jquery.js文件放入到js目录中,然后在index.html中引入
<script src="js/jquery.js"></script>
jquery的on方法事件委托:
$(selector).on(event,childSelector,data,function)
on方法:向元素添加事件处理程序
向 <p> 元素添加 click 事件处理程序:
$(document).ready(function(){ $("p").on("click",function(){ alert("段落被点击了。"); }); });
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素添加的一个或多个事件或命名空间。 由空格分隔多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
给h2的子元素a标签添加click事件处理函数
$('.line h2').on('click','a',function(){ alert(1) })
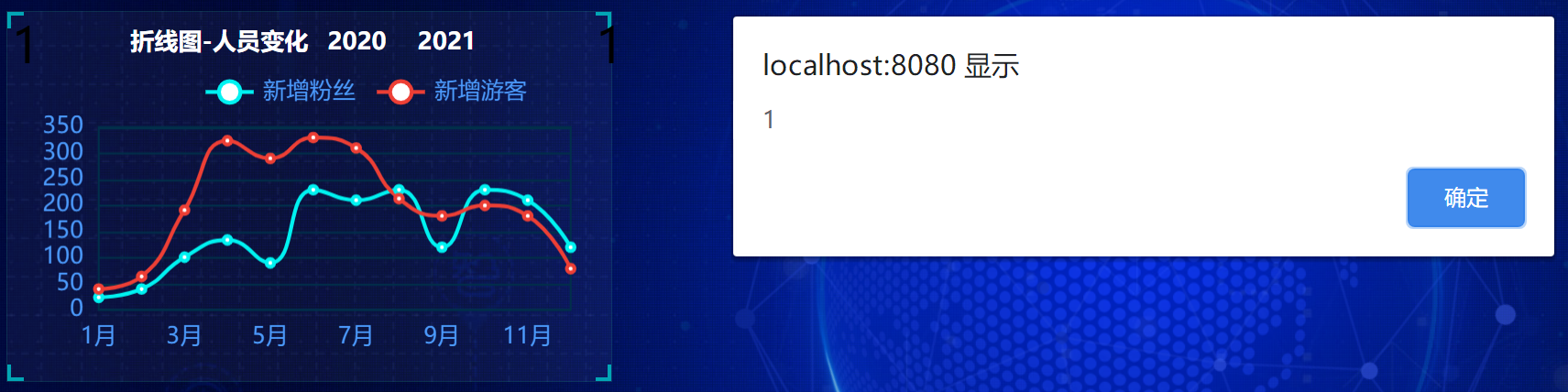
效果:

分别获取两个a标签的索引号
$('.line h2').on('click','a',function(){ // alert(1) console.log($(this).index()) })
发现2020标签的索引号为0,2021标签的索引号为1。
$('.line h2').on('click','a',function(){ // alert(1) // console.log($(this).index()) option.series[0].data = yearData[$(this).index()].data[0] option.series[1].data = yearData[$(this).index()].data[1] // 需要重新渲染 myChart.setOption(option); })
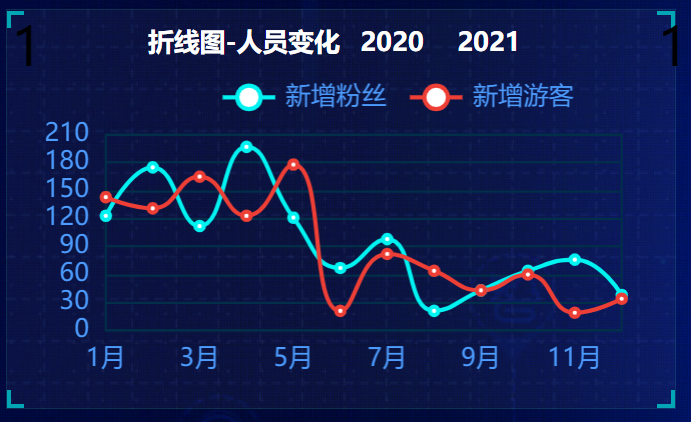
点击2021,数据如下:

将2020年的数据替换成yearData中的数据
series: [ { name: '新增粉丝', type: 'line', // stack: 'Total', data: yearData[0].data[0], smooth: true // 使折线变圆滑 }, { name: '新增游客', type: 'line', // stack: 'Total', data: yearData[0].data[1], smooth: true // 使折线变圆滑 } ]
完整代码:

// 折线图1模块制作 (function() { var yearData = [ { year: "2020", // 年份 data: [ // 两个数组是因为有两条线 [24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120], [40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79] ] }, { year: "2021", // 年份 data: [ // 两个数组是因为有两条线 [123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38], [143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34] ] } ]; // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".line .chart")); // 2.指定配置 var option = { // 通过这个color修改两条线的颜色 color: ["#00f2f1", "#ed3f35"], tooltip: { trigger: "axis" }, legend: { // 如果series 对象有name 值,则 legend可以不用写data // 修改图例组件 文字颜色 textStyle: { color: "#4c9bfd" }, // 这个10% 必须加引号 right: "10%" }, grid: { top: "20%", left: "3%", right: "4%", bottom: "3%", show: true, // 显示边框 borderColor: "#012f4a", // 边框颜色 containLabel: true // 包含刻度文字在内 }, xAxis: { type: "category", boundaryGap: false, data: [ "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" ], axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 } }, yAxis: { type: "value", axisTick: { show: false // 去除刻度线 }, axisLabel: { color: "#4c9bfd" // 文本颜色 }, axisLine: { show: false // 去除轴线 }, splitLine: { lineStyle: { color: "#012f4a" // 分割线颜色 } } }, series: [ { name: "新增粉丝", type: "line", // true 可以让我们的折线显示带有弧度 smooth: true, data: yearData[0].data[0] }, { name: "新增游客", type: "line", smooth: true, data: yearData[0].data[1] } ] }; // 3. 把配置给实例对象 myChart.setOption(option); // 4. 让图表跟随屏幕自动的去适应 window.addEventListener("resize", function() { myChart.resize(); }); // 5.点击切换效果 $(".line h2").on("click", "a", function() { // alert(1); // console.log($(this).index()); // 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象 // console.log(yearData[$(this).index()]); var obj = yearData[$(this).index()]; option.series[0].data = obj.data[0]; option.series[1].data = obj.data[1]; // 需要重新渲染 myChart.setOption(option); }); })();
-
官网找到类似实例, 适当分析,并且引入到HTML页面中
稍作修改

option = { tooltip: { trigger: 'axis', }, legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] } ], yAxis: [ { type: 'value' } ], series: [ { name: 'Email', type: 'line', areaStyle: {}, emphasis: { focus: 'series' }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', areaStyle: {}, emphasis: { focus: 'series' }, data: [220, 182, 191, 234, 290, 330, 310] } ] };
-
根据需求定制图表
index.html
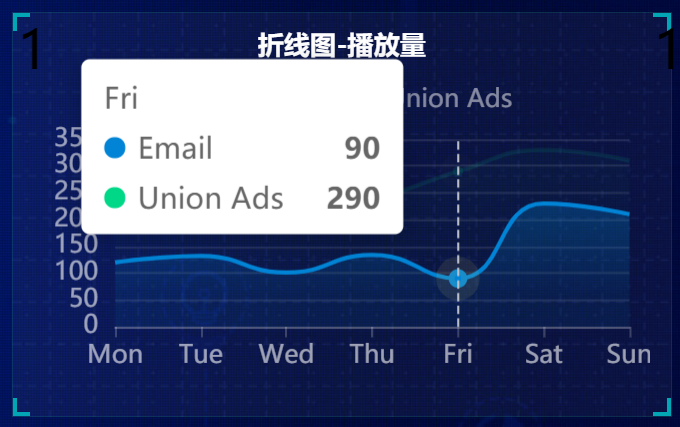
<div class="panel line2"> <h2>折线图-播放量</h2> <div class="chart">折线图</div> <div class="panel-footer"></div> </div>
index.js

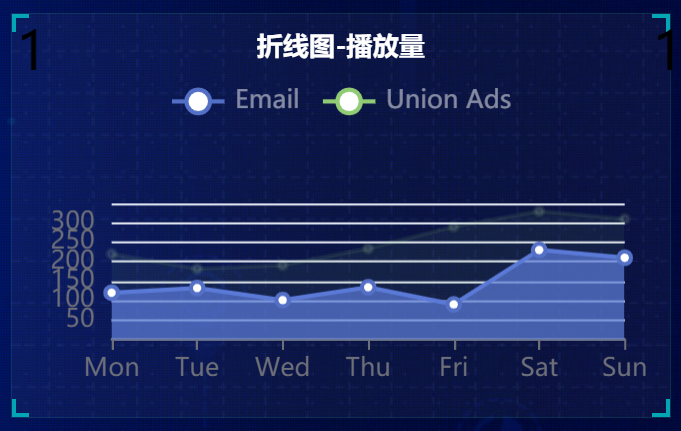
// 折线图2 (function() { var myChart = echarts.init(document.querySelector('.line2 .chart')); // 指定配置和数据 option = { tooltip: { trigger: 'axis', }, legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: [ { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] } ], yAxis: [ { type: 'value' } ], series: [ { name: 'Email', type: 'line', areaStyle: {}, emphasis: { focus: 'series' }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', areaStyle: {}, emphasis: { focus: 'series' }, data: [220, 182, 191, 234, 290, 330, 310] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
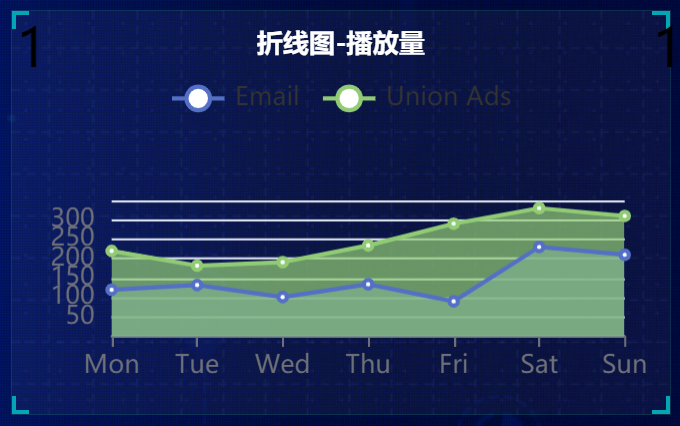
效果如下:

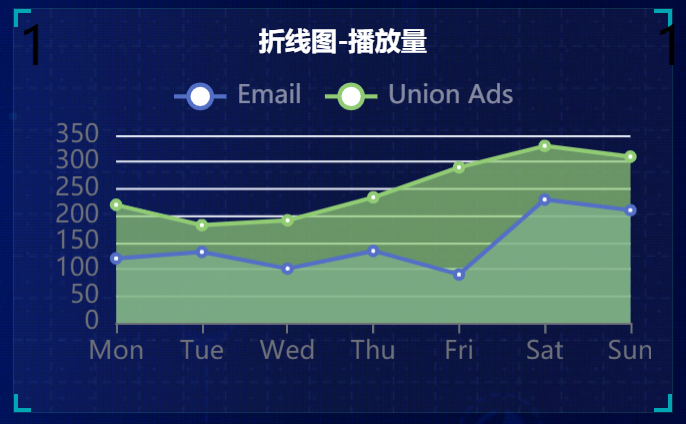
需求1: 更换图例组件文字颜色 rgba(255,255,255,.5) 文字大小为12
legend: { top: "0%", textStyle: { color: "rgba(255,255,255,.5)", fontSize: "12" } },
效果如下:

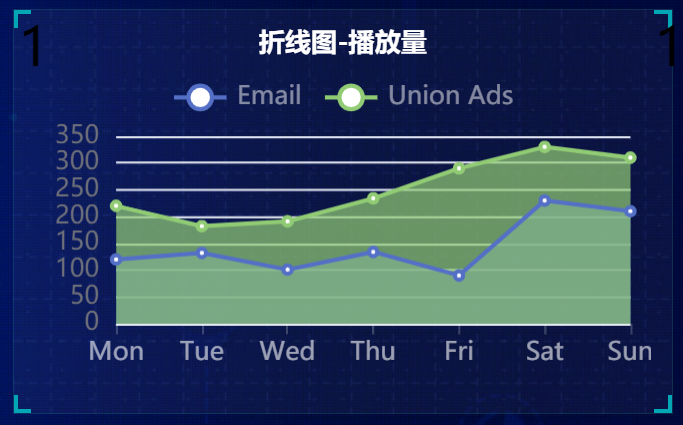
需求2: 修改图表大小
grid: { left: "10", top: "30", right: "10", bottom: "10", containLabel: true },
效果如下:

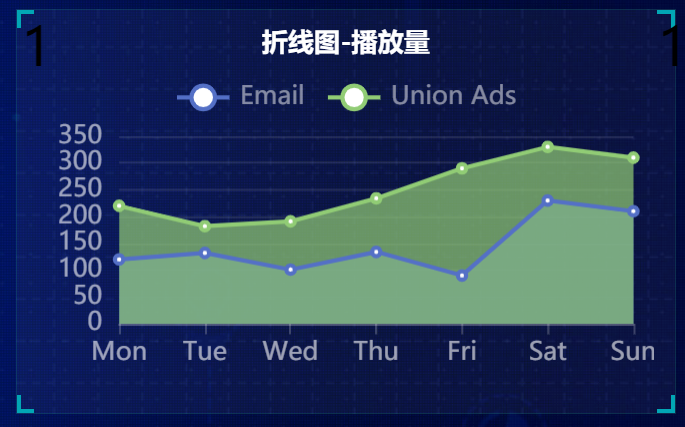
需求3: 修改x轴相关配置
-
修改文本颜色为rgba(255,255,255,.6) 文字大小为 12
-
x轴线的颜色为 rgba(255,255,255,.2)
// 文本颜色为rgba(255,255,255,.6) 文字大小为 12 axisLabel: { textStyle: { color: "rgba(255,255,255,.6)", fontSize: 12 } }, // x轴线的颜色为 rgba(255,255,255,.2) axisLine: { lineStyle: { color: "rgba(255,255,255,.2)" } },
效果如下:

需求4: 修改y轴的相关配置
axisTick: { show: false },
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// 修改分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
效果如下:

需求5: 修改两个线模块配置(注意在series 里面定制)

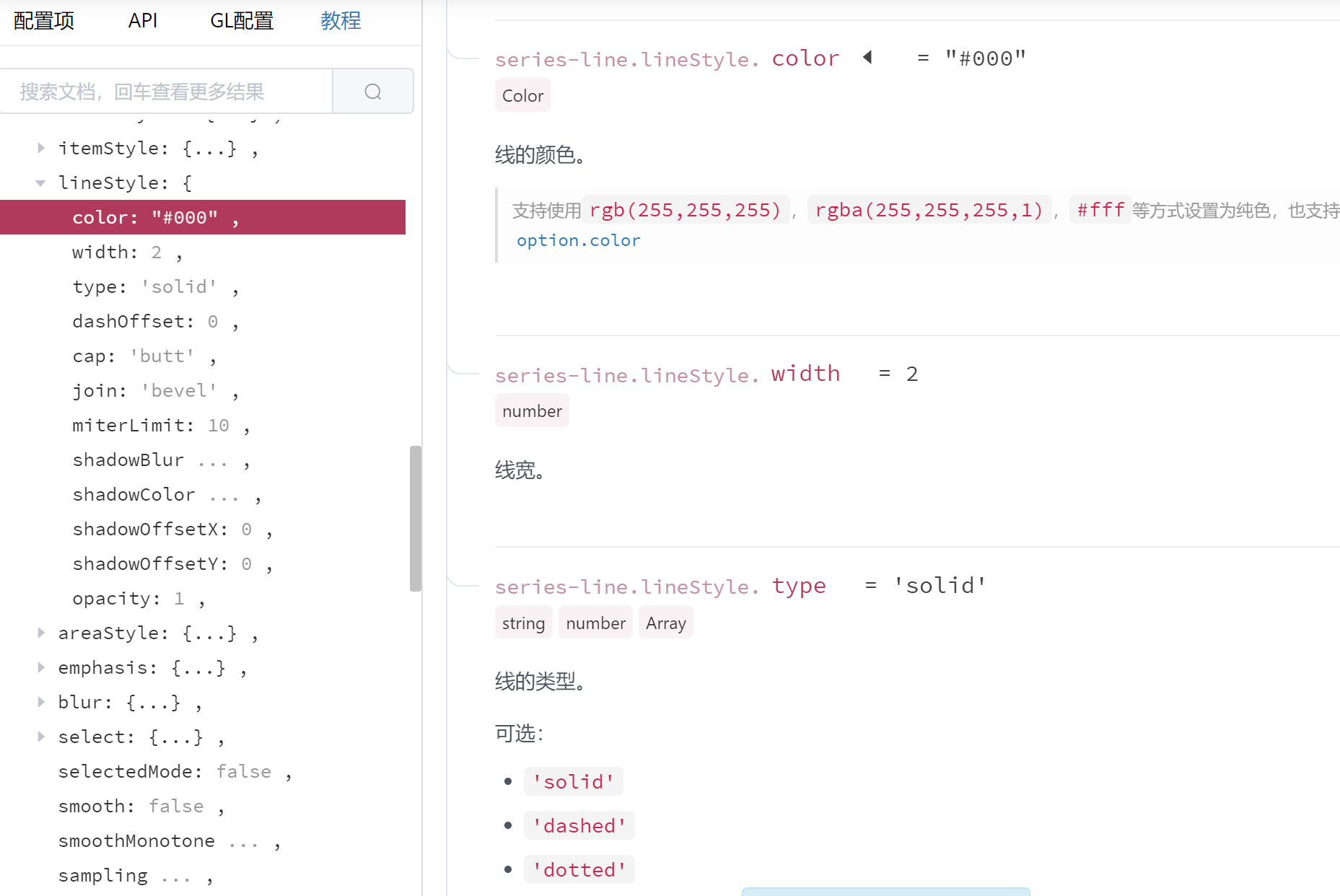
1、线的颜色除了通过color修改之外,还可以通过series中的lineStyle来修改,lineStyle除了可以改颜色外,还可以改线宽。
2、通过areaStyle修改填充区域的样式


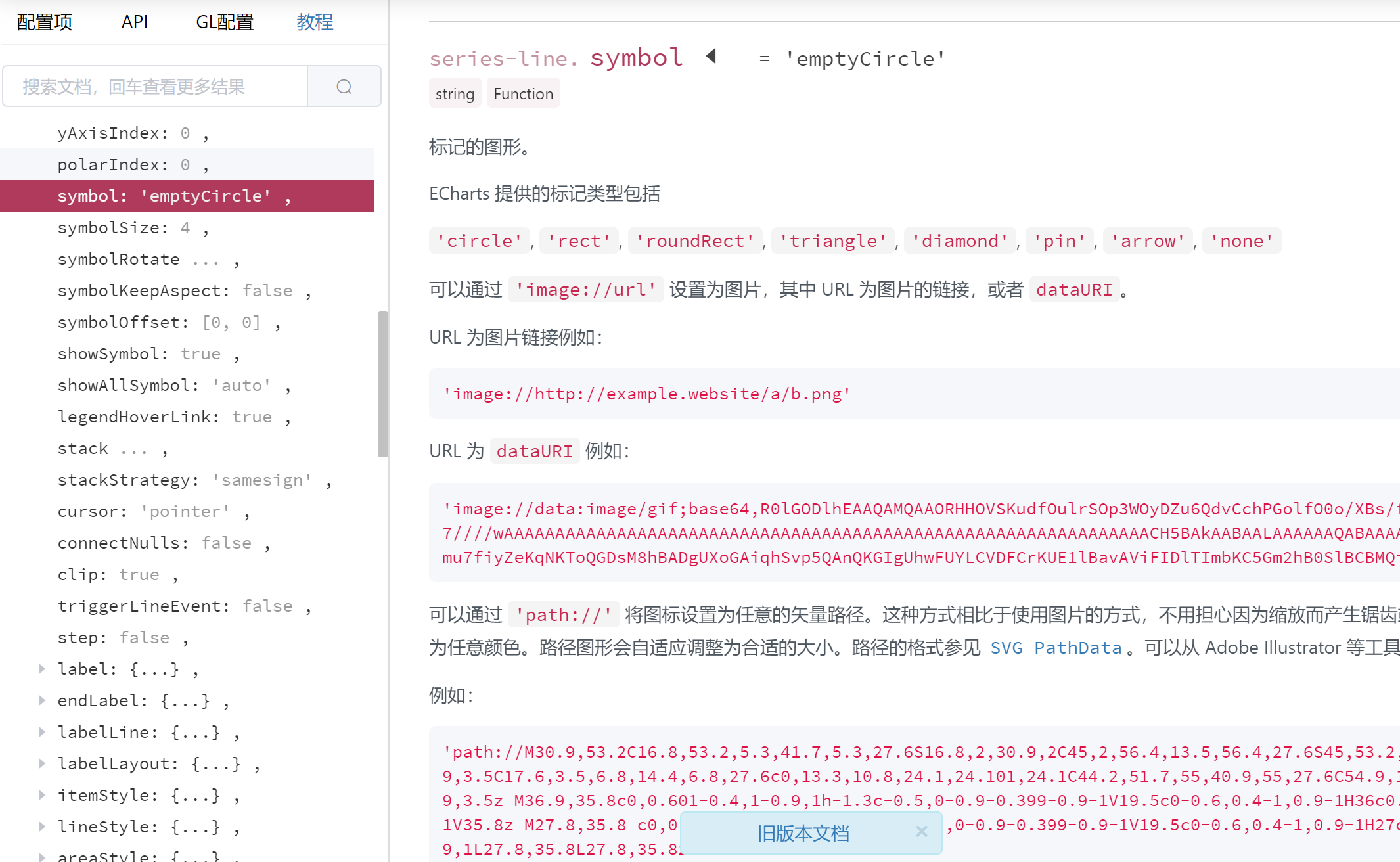
//第一条 线是圆滑 smooth: true, // 单独修改线的样式 lineStyle: { color: "#0184d5", width: 2 }, // 填充区域 areaStyle: { // 渐变色,只需要复制即可 color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色 }, { offset: 0.8, color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色 } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" }, // 设置拐点 小圆点 symbol: "circle", // 拐点大小 symbolSize: 8, // 设置拐点颜色以及边框 itemStyle: { color: "#0184d5", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 }, // 开始不显示拐点, 鼠标经过显示 showSymbol: false,
另外一条线
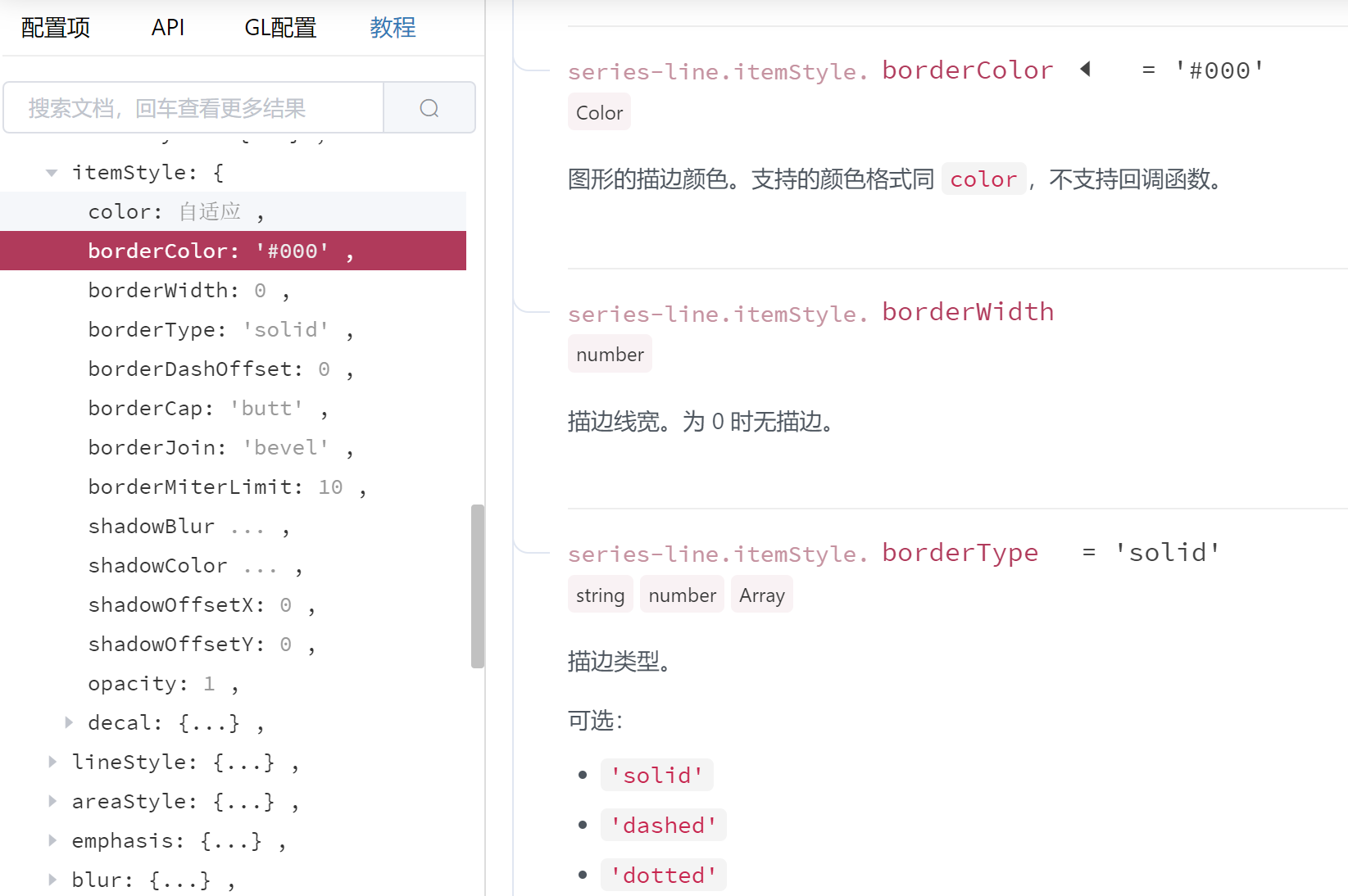
name: "转发量", type: "line", smooth: true, lineStyle: { normal: { color: "#00d887", width: 2 } }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(0, 216, 135, 0.4)" }, { offset: 0.8, color: "rgba(0, 216, 135, 0.1)" } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" } }, // 设置拐点 小圆点 symbol: "circle", // 拐点大小 symbolSize: 5, // 设置拐点颜色以及边框 itemStyle: { color: "#00d887", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 }, // 开始不显示拐点, 鼠标经过显示 showSymbol: false,
效果如下:

需求6: 更换数据
// x轴更换数据 data: [ "01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","26","28","29","30"], // series 第一个对象data数据 data: [ 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 30,60,20, 40, 30, 40, 30, 40,30, 40, 20,60,50, 40], // series 第二个对象data数据 data: [ 130, 10, 20, 40,30, 40, 80,60,20, 40, 90, 40,20, 140,30, 40, 130,20,20, 40, 80, 70, 30, 40,30, 120, 20,99,50, 20],
效果如下:

六、
-
官网找到类似实例, 适当分析,并且引入到HTML页面中

初始代码如下:

// 饼形图1 (function() { var myChart = echarts.init(document.querySelector('.pie .chart')); // 指定配置和数据 option = { tooltip: { trigger: 'item' }, legend: { top: '5%', left: 'center' }, series: [ { name: 'Access From', type: 'pie', radius: ['40%', '70%'], avoidLabelOverlap: false, label: { show: false, position: 'center' }, labelLine: { show: false }, data: [ { value: 1048, name: 'Search Engine' }, { value: 735, name: 'Direct' }, { value: 580, name: 'Email' }, { value: 484, name: 'Union Ads' }, { value: 300, name: 'Video Ads' } ] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果如下:

-
根据需求定制图表
定制图表需求1:
-
修改图例组件在底部并且居中显示。
-
每个小图标的宽度和高度修改为 10px
-
文字大小为12 颜色 rgba(255,255,255,.5)
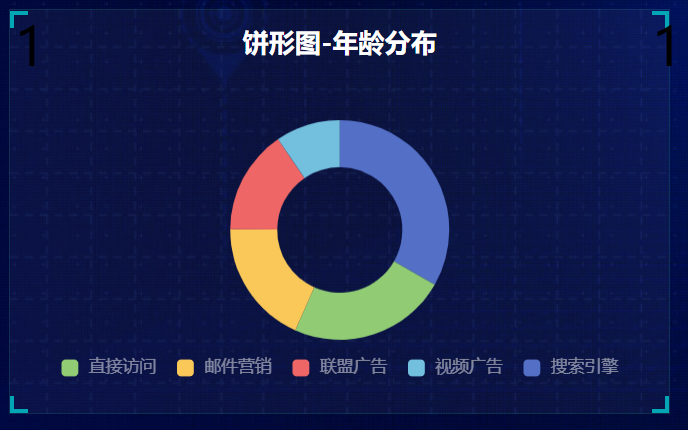
legend: { // 距离底部为0% bottom: "0%", // 小图标的宽度和高度 itemWidth: 8, itemHeight: 8, data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'], // 修改图例组件的文字为 8px textStyle: { color: "rgba(255,255,255,.5)", fontSize: "8" } },
效果如下:

定制需求2:
-
通过center修改水平居中 垂直居中
-
修改内圆半径和外圆半径为 ["40%", "60%"] pink老师友情提示,带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小。内圆半径修改为0%,就变成了传统的饼图。外圆的半径决定了图形的大小。
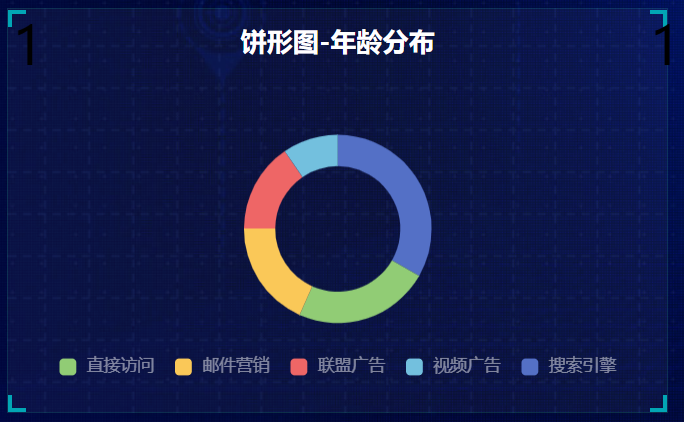
series: [ { name: "年龄分布", type: "pie", // 设置饼形图在容器中的位置 center: ["50%", "50%"], // 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的 radius: ["40%", "60%"], // 不显示标签文字 label: { show: false }, // 不显示连接线 labelLine: { show: false }, } ]
效果如下:

定制需求3:更换数据
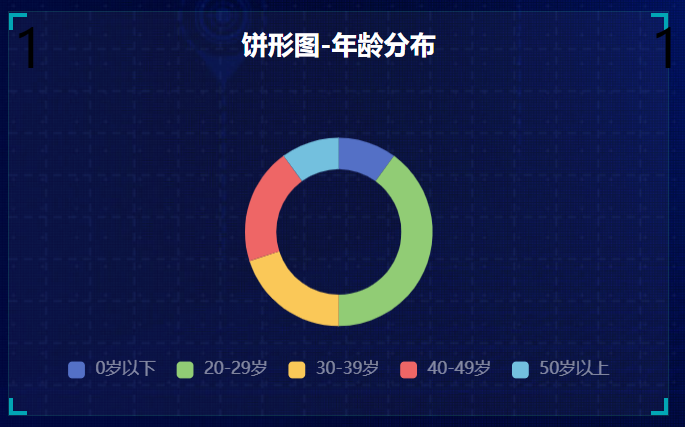
// legend 中的data 可省略 data: ["0岁以下", "20-29岁", "30-39岁", "40-49岁", "50岁以上"], // series 中的数据 data: [ { value: 1, name: "0岁以下" }, { value: 4, name: "20-29岁" }, { value: 2, name: "30-39岁" }, { value: 2, name: "40-49岁" }, { value: 1, name: "50岁以上" } ] ,
效果如下:

定制需求4: 更换颜色
color: [ "#065aab", "#066eab", "#0682ab", "#0696ab", "#06a0ab", ],

-
官网找到类似实例, 适当分析,并且引入到HTML页面中

初始代码如下:

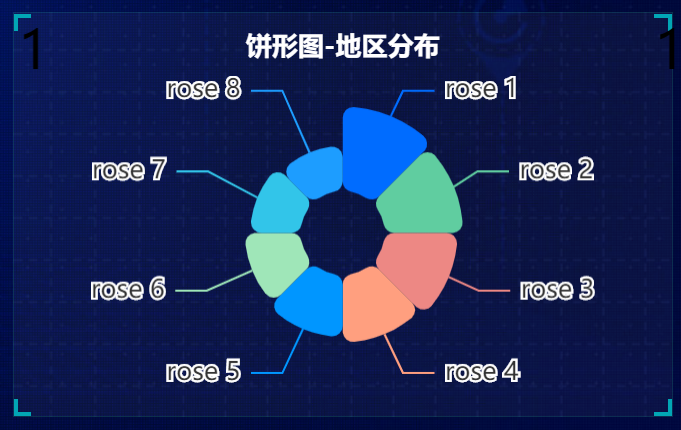
// 饼形图2 (function() { var myChart = echarts.init(document.querySelector('.pie2 .chart')); // 指定配置和数据 option = { tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { left: 'center', top: 'bottom', data: [ 'rose1', 'rose2', 'rose3', 'rose4', 'rose5', 'rose6', 'rose7', 'rose8' ] }, series: [ { name: 'Area Mode', type: 'pie', radius: [20, 60], center: ['50%', '50%'], roseType: 'area', itemStyle: { borderRadius: 5 }, data: [ { value: 30, name: 'rose 1' }, { value: 28, name: 'rose 2' }, { value: 26, name: 'rose 3' }, { value: 24, name: 'rose 4' }, { value: 22, name: 'rose 5' }, { value: 20, name: 'rose 6' }, { value: 18, name: 'rose 7' }, { value: 16, name: 'rose 8' } ] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果如下:

-
根据需求定制图表
第二步:按照需求定制
-
需求1:颜色设置
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
radius: ['10%', '70%'],
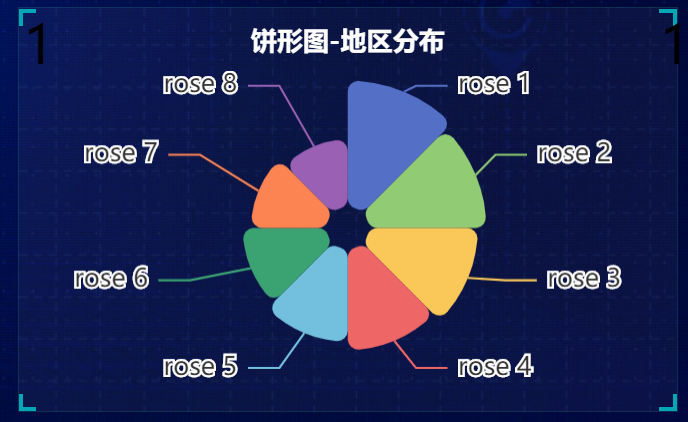
roseType: "radius",
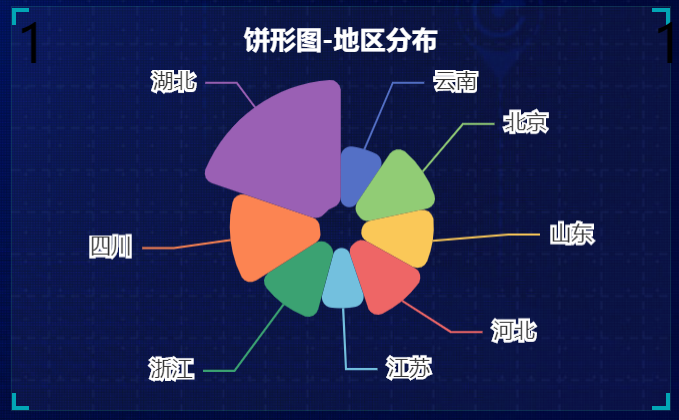
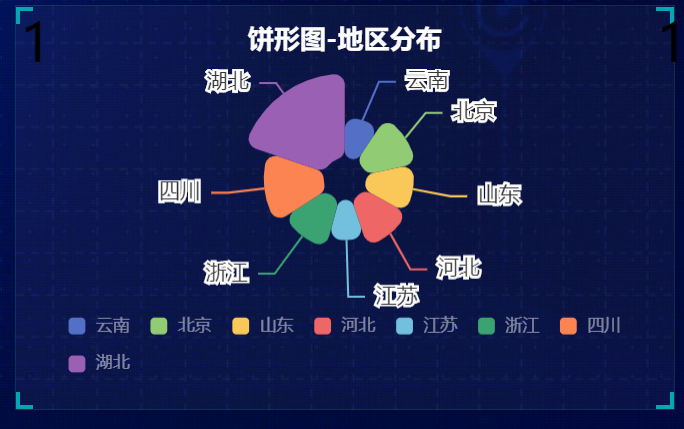
效果如下:

{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
series: [ { name: "面积模式", type: "pie", radius: [30, 110], center: ["50%", "50%"], roseType: "radius", // 文本标签控制饼形图文字的相关样式, 注意它是一个对象 label: { fontSize: 10 }, } ] };
-
-
连接图表 6 px
-
labelLine: { // 连接扇形图线长 length: 6, // 连接文字线长 length2: 8 },
效果如下:

图例样式修改:
legend: { bottom: '0%', // left: 'center', // 小图标的宽度和高度 itemWidth: 8, itemHeight: 8, // 修改图例组件的文字为 12px textStyle: { color: "rgba(255,255,255,.5)", fontSize: "8" } },
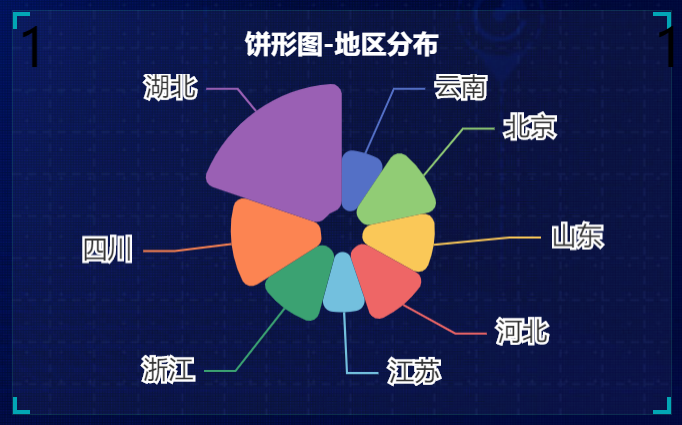
center修改为:center: ["50%", "50%"],
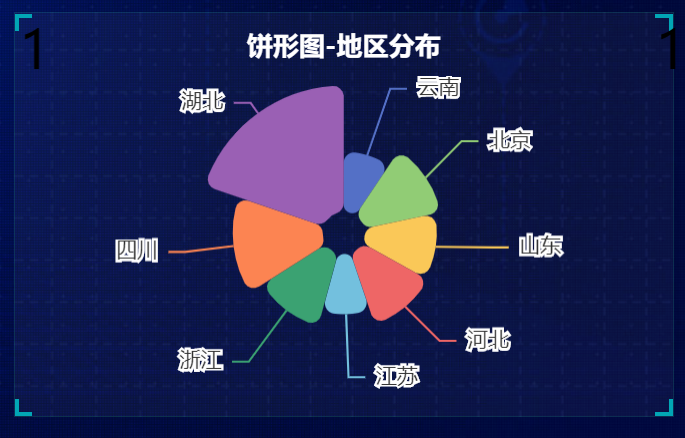
效果如下:

// 监听浏览器缩放,图表对象调用缩放resize函数 window.addEventListener("resize", function() { myChart.resize(); });
最终代码:

// 饼形图2 (function() { var myChart = echarts.init(document.querySelector('.pie2 .chart')); // 指定配置和数据 option = { tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { bottom: '0%', // left: 'center', // 小图标的宽度和高度 itemWidth: 8, itemHeight: 8, // 修改图例组件的文字为 12px textStyle: { color: "rgba(255,255,255,.5)", fontSize: "8" } }, series: [ { name: '地区分布', type: 'pie', radius: [10, 50], center: ['50%', '35%'], roseType: 'radius', itemStyle: { borderRadius: 5 }, // 文本标签控制饼形图文字的相关样式, 注意它是一个对象 label: { fontSize: 10 }, labelLine: { // 连接扇形图线长 length: 6, // 连接文字线长 length2: 8 }, data: [ { value: 20, name: '云南' }, { value: 26, name: '北京' }, { value: 24, name: '山东' }, { value: 25, name: '河北' }, { value: 20, name: '江苏' }, { value: 25, name: '浙江' }, { value: 30, name: '四川' }, { value: 42, name: '湖北' } ] } ] }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
七、
搜索航线

我们需要的代码如下所示:

var geoCoordMap = { 成都: [103.9526, 30.7617], 三亚:[109.5227,18.2577], 呼和浩特: [111.4124, 40.4901], 银川市:[106.2064,38.5026], 北京: [116.4551, 40.2539], 银川: [106.3586, 38.1775], 拉萨: [91.1865, 30.1465], 井冈山: [114.3030,26.7498], 九寨沟: [103.9441,33.1649] }; var BJData = [ [{ name: '成都' }, { name: '三亚', value: 95 }], [{ name: '成都' }, { name: '呼和浩特', value: 90 }], [{ name: '成都' }, { name: '北京', value: 70 }], [{ name: '成都' }, { name: '银川', value: 60 }], [{ name: '成都' }, { name: '拉萨', value: 50 }], [{ name: '成都' }, { name: '井冈山', value: 40 }], [{ name: '成都' }, { name: '九寨沟', value: 30 }] ]; var SHData = [ [{ name: '成都' }, { name: '三亚', value: 2 }], [{ name: '成都' }, { name: '呼和浩特', value: 3 }], [{ name: '成都' }, { name: '北京', value: 5 }], [{ name: '成都' }, { name: '银川', value: 1 }], [{ name: '成都' }, { name: '拉萨', value: 2 }], [{ name: '成都' }, { name: '井冈山', value: 2 }] ]; var GZData = [ [{ name: '成都' }, { name: '三亚', value: 2 }], [{ name: '成都' }, { name: '呼和浩特', value: 3 }], [{ name: '成都' }, { name: '北京', value: 5 }], [{ name: '成都' }, { name: '银川', value: 1 }], [{ name: '成都' }, { name: '拉萨', value: 2 }], [{ name: '成都' }, { name: '井冈山', value: 2 }], [{ name: '成都' }, { name: '九寨沟', value: 3 }] ]; var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z'; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push({ fromName: dataItem[0].name, toName: dataItem[1].name, coords: [fromCoord, toCoord] }); } } return res; }; var color = ['#a6c84c', '#ffa022', '#46bee9']; var series = []; [ ['四川航空', BJData], ['东方航空', SHData], ['南方航空', GZData] ].forEach(function (item, i) { series.push( { name: item[0] + '', type: 'lines', zlevel: 1, effect: { show: true, period: 6, trailLength: 0.7, color: '#fff', symbolSize: 3 }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0] + '', type: 'lines', zlevel: 2, symbol: ['none', 'arrow'], symbolSize: 10, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, symbolSize: 15 }, lineStyle: { color: color[i], width: 1, opacity: 0.6, curveness: 0.2 }, data: convertData(item[1]) }, { name: item[0] + '', type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { brushType: 'stroke' }, label: { show: true, position: 'right', formatter: '{b}' }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { color: color[i] }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) }; }) } ); }); option = { backgroundColor: '#7E7667', title: { text: '航线图', subtext: '沙盘模拟', left: 'center', textStyle: { color: '#fff' } }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', top: 'bottom', left: 'right', data: ['四川航空', '东方航空', '南方航空'], textStyle: { color: '#fff' }, selectedMode: 'single' }, geo: { map: 'china', aspectScale: 0.85, // 长宽比 zoom: 1.1, roam: false, label: { show: false }, roam: true, itemStyle: { areaColor: '#323c48', borderColor: '#404a59' }, emphasis: { label: { show: true }, itemStyle: { areaColor: '#2a333d' } } }, series: series };
八、
参考社区的例子:https://gallery.echartsjs.com/editor.html?c=x0-ExSkZDM (模拟飞机航线)
实现步骤:
-
第一需要下载china.js提供中国地图的js文件
index.html中引入china.js文件
注意:我将echarts上的中国地图的代码放在了index.js文件上,然后在html文件引用js文件实现我们网页的图表显示,我们都知道html是从上往下顺序执行的,这时就需要注意你的china.js文件必须在你的index.js(编写图表组件的js文件)上边,否则报错:Uncaught TypeError: Cannot read property 'regions' of undefined
<script src="js/china.js"></script>
-
第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入
-
使用社区提供的配置即可。
代码如下:

// 地图 (function() { var myChart = echarts.init(document.querySelector('.map .chart')); var geoCoordMap = { 成都: [103.9526, 30.7617], 三亚:[109.5227,18.2577], 呼和浩特: [111.4124, 40.4901], 银川市:[106.2064,38.5026], 北京: [116.4551, 40.2539], 银川: [106.3586, 38.1775], 拉萨: [91.1865, 30.1465], 井冈山: [114.3030,26.7498], 九寨沟: [103.9441,33.1649] }; var BJData = [ [{ name: '成都' }, { name: '三亚', value: 95 }], [{ name: '成都' }, { name: '呼和浩特', value: 90 }], [{ name: '成都' }, { name: '北京', value: 70 }], [{ name: '成都' }, { name: '银川', value: 60 }], [{ name: '成都' }, { name: '拉萨', value: 50 }], [{ name: '成都' }, { name: '井冈山', value: 40 }], [{ name: '成都' }, { name: '九寨沟', value: 30 }] ]; var SHData = [ [{ name: '成都' }, { name: '三亚', value: 2 }], [{ name: '成都' }, { name: '呼和浩特', value: 3 }], [{ name: '成都' }, { name: '北京', value: 5 }], [{ name: '成都' }, { name: '银川', value: 1 }], [{ name: '成都' }, { name: '拉萨', value: 2 }], [{ name: '成都' }, { name: '井冈山', value: 2 }] ]; var GZData = [ [{ name: '成都' }, { name: '三亚', value: 2 }], [{ name: '成都' }, { name: '呼和浩特', value: 3 }], [{ name: '成都' }, { name: '北京', value: 5 }], [{ name: '成都' }, { name: '银川', value: 1 }], [{ name: '成都' }, { name: '拉萨', value: 2 }], [{ name: '成都' }, { name: '井冈山', value: 2 }], [{ name: '成都' }, { name: '九寨沟', value: 3 }] ]; var planePath = 'path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z'; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push({ fromName: dataItem[0].name, toName: dataItem[1].name, coords: [fromCoord, toCoord] }); } } return res; }; var color = ['#a6c84c', '#ffa022', '#46bee9']; var series = []; [ ['四川航空', BJData], ['东方航空', SHData], ['南方航空', GZData] ].forEach(function (item, i) { series.push( { name: item[0] + '', type: 'lines', zlevel: 1, effect: { show: true, period: 6, trailLength: 0.7, color: '#fff', symbolSize: 3 }, lineStyle: { normal: { color: color[i], width: 0, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0] + '', type: 'lines', zlevel: 2, symbol: ['none', 'arrow'], symbolSize: 10, effect: { show: true, period: 6, trailLength: 0, symbol: planePath, symbolSize: 15 }, lineStyle: { color: color[i], width: 1, opacity: 0.6, curveness: 0.2 }, data: convertData(item[1]) }, { name: item[0] + '', type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { brushType: 'stroke' }, label: { show: true, position: 'right', formatter: '{b}' }, symbolSize: function (val) { return val[2] / 8; }, itemStyle: { color: color[i] }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) }; }) } ); }); option = { backgroundColor: '#7E7667', title: { text: '航线图', subtext: '沙盘模拟', left: 'center', textStyle: { color: '#fff' } }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', top: 'bottom', left: 'right', data: ['四川航空', '东方航空', '南方航空'], textStyle: { color: '#fff' }, selectedMode: 'single' }, geo: { map: 'china', aspectScale: 0.85, // 长宽比 zoom: 1.1, roam: false, label: { show: false }, roam: true, itemStyle: { areaColor: '#323c48', borderColor: '#404a59' }, emphasis: { label: { show: true }, itemStyle: { areaColor: '#2a333d' } } }, series: series }; // 把配置给实例对象 myChart.setOption(option); // 让图标跟随屏幕自适应 window.addEventListener("resize", function() { myChart.resize(); }); })();
效果如下:

需要修改:
-
去掉标题组件title
-
去掉背景颜色backgroundColor
-
修改地图省份背景 #142957 areaColor 里面做修改
-
地图放大通过 zoom 设置为1.2即可
geo: { map: 'china', aspectScale: 0.85, // 长宽比 zoom: 1.2, roam: false, label: { show: false }, roam: true, itemStyle: { areaColor: 'rgba(43, 196, 243,0.42)', borderColor: 'rgba(43, 196, 243,1)' }, emphasis: { label: { show: true }, itemStyle: { areaColor: '#2B91B7' } } },
效果如下:

删除legend和tooltip,效果如下:

修改航线的颜色,效果如下:

增加有飞机场的城市的经纬度
var geoCoordMap = { 上海: [121.4648, 31.2891], 东莞: [113.8953, 22.901], 东营: [118.7073, 37.5513], 中山: [113.4229, 22.478], 临汾: [111.4783, 36.1615], 临沂: [118.3118, 35.2936], 丹东: [124.541, 40.4242], 丽水: [119.5642, 28.1854], 乌鲁木齐: [87.9236, 43.5883], 佛山: [112.8955, 23.1097], 保定: [115.0488, 39.0948], 兰州: [103.5901, 36.3043], 包头: [110.3467, 41.4899], 北京: [116.4551, 40.2539], 北海: [109.314, 21.6211], 南京: [118.8062, 31.9208], 南宁: [108.479, 23.1152], 南昌: [116.0046, 28.6633], 南通: [121.1023, 32.1625], 厦门: [118.1689, 24.6478], 台州: [121.1353, 28.6688], 合肥: [117.29, 32.0581], 呼和浩特: [111.4124, 40.4901], 咸阳: [108.4131, 34.8706], 哈尔滨: [127.9688, 45.368], 唐山: [118.4766, 39.6826], 嘉兴: [120.9155, 30.6354], 大同: [113.7854, 39.8035], 大连: [122.2229, 39.4409], 天津: [117.4219, 39.4189], 太原: [112.3352, 37.9413], 威海: [121.9482, 37.1393], 宁波: [121.5967, 29.6466], 宝鸡: [107.1826, 34.3433], 宿迁: [118.5535, 33.7775], 常州: [119.4543, 31.5582], 广州: [113.5107, 23.2196], 廊坊: [116.521, 39.0509], 延安: [109.1052, 36.4252], 张家口: [115.1477, 40.8527], 徐州: [117.5208, 34.3268], 德州: [116.6858, 37.2107], 惠州: [114.6204, 23.1647], 扬州: [119.4653, 32.8162], 承德: [117.5757, 41.4075], 拉萨: [91.1865, 30.1465], 无锡: [120.3442, 31.5527], 日照: [119.2786, 35.5023], 昆明: [102.9199, 25.4663], 杭州: [119.5313, 29.8773], 枣庄: [117.323, 34.8926], 柳州: [109.3799, 24.9774], 株洲: [113.5327, 27.0319], 武汉: [114.3896, 30.6628], 汕头: [117.1692, 23.3405], 江门: [112.6318, 22.1484], 沈阳: [123.1238, 42.1216], 沧州: [116.8286, 38.2104], 河源: [114.917, 23.9722], 泉州: [118.3228, 25.1147], 泰安: [117.0264, 36.0516], 泰州: [120.0586, 32.5525], 济南: [117.1582, 36.8701], 济宁: [116.8286, 35.3375], 海口: [110.3893, 19.8516], 淄博: [118.0371, 36.6064], 淮安: [118.927, 33.4039], 深圳: [114.5435, 22.5439], 清远: [112.9175, 24.3292], 温州: [120.498, 27.8119], 渭南: [109.7864, 35.0299], 湖州: [119.8608, 30.7782], 湘潭: [112.5439, 27.7075], 滨州: [117.8174, 37.4963], 潍坊: [119.0918, 36.524], 烟台: [120.7397, 37.5128], 玉溪: [101.9312, 23.8898], 珠海: [113.7305, 22.1155], 盐城: [120.2234, 33.5577], 盘锦: [121.9482, 41.0449], 石家庄: [114.4995, 38.1006], 福州: [119.4543, 25.9222], 秦皇岛: [119.2126, 40.0232], 绍兴: [120.564, 29.7565], 聊城: [115.9167, 36.4032], 肇庆: [112.1265, 23.5822], 舟山: [122.2559, 30.2234], 苏州: [120.6519, 31.3989], 莱芜: [117.6526, 36.2714], 菏泽: [115.6201, 35.2057], 营口: [122.4316, 40.4297], 葫芦岛: [120.1575, 40.578], 衡水: [115.8838, 37.7161], 衢州: [118.6853, 28.8666], 西宁: [101.4038, 36.8207], 西安: [109.1162, 34.2004], 贵阳: [106.6992, 26.7682], 连云港: [119.1248, 34.552], 邢台: [114.8071, 37.2821], 邯郸: [114.4775, 36.535], 郑州: [113.4668, 34.6234], 鄂尔多斯: [108.9734, 39.2487], 重庆: [107.7539, 30.1904], 金华: [120.0037, 29.1028], 铜川: [109.0393, 35.1947], 镇江: [119.4763, 31.9702], 长春: [125.8154, 44.2584], 长沙: [113.0823, 28.2568], 长治: [112.8625, 36.4746], 阳泉: [113.4778, 38.0951], 青岛: [120.4651, 36.3373], 韶关: [113.7964, 24.7028], 成都: [103.9526, 30.7617], 三亚:[109.5227,18.2577], 银川: [106.3586, 38.1775], 井冈山: [114.3030,26.7498], 九寨沟: [103.9441,33.1649] };
修改航线
var BJData = [ [{ name: '武汉' }, { name: '三亚', value: 95 }], [{ name: '武汉' }, { name: '呼和浩特', value: 90 }], [{ name: '武汉' }, { name: '北京', value: 70 }], [{ name: '武汉' }, { name: '银川', value: 60 }], [{ name: '武汉' }, { name: '拉萨', value: 50 }], [{ name: '武汉' }, { name: '井冈山', value: 40 }], [{ name: '武汉' }, { name: '九寨沟', value: 30 }] ]; var SHData = [ [{ name: '武汉' }, { name: '三亚', value: 2 }], [{ name: '武汉' }, { name: '呼和浩特', value: 3 }], [{ name: '武汉' }, { name: '北京', value: 5 }], [{ name: '武汉' }, { name: '银川', value: 1 }], [{ name: '武汉' }, { name: '拉萨', value: 2 }], [{ name: '武汉' }, { name: '井冈山', value: 2 }] ]; var GZData = [ [{ name: '武汉' }, { name: '三亚', value: 2 }], [{ name: '武汉' }, { name: '呼和浩特', value: 3 }], [{ name: '武汉' }, { name: '北京', value: 5 }], [{ name: '武汉' }, { name: '银川', value: 1 }], [{ name: '武汉' }, { name: '拉萨', value: 2 }], [{ name: '武汉' }, { name: '井冈山', value: 2 }], [{ name: '武汉' }, { name: '九寨沟', value: 3 }] ];
效果如下:

总结:这例子是扩展案例,大家以后可以多看看社区里面的案例。
九、
/* 约束屏幕尺寸 */ @media screen and (max-width: 1024px) { html { font-size: 42px !important; } } @media screen and (min-width: 1920px) { html { font-size: 80px !important; } }
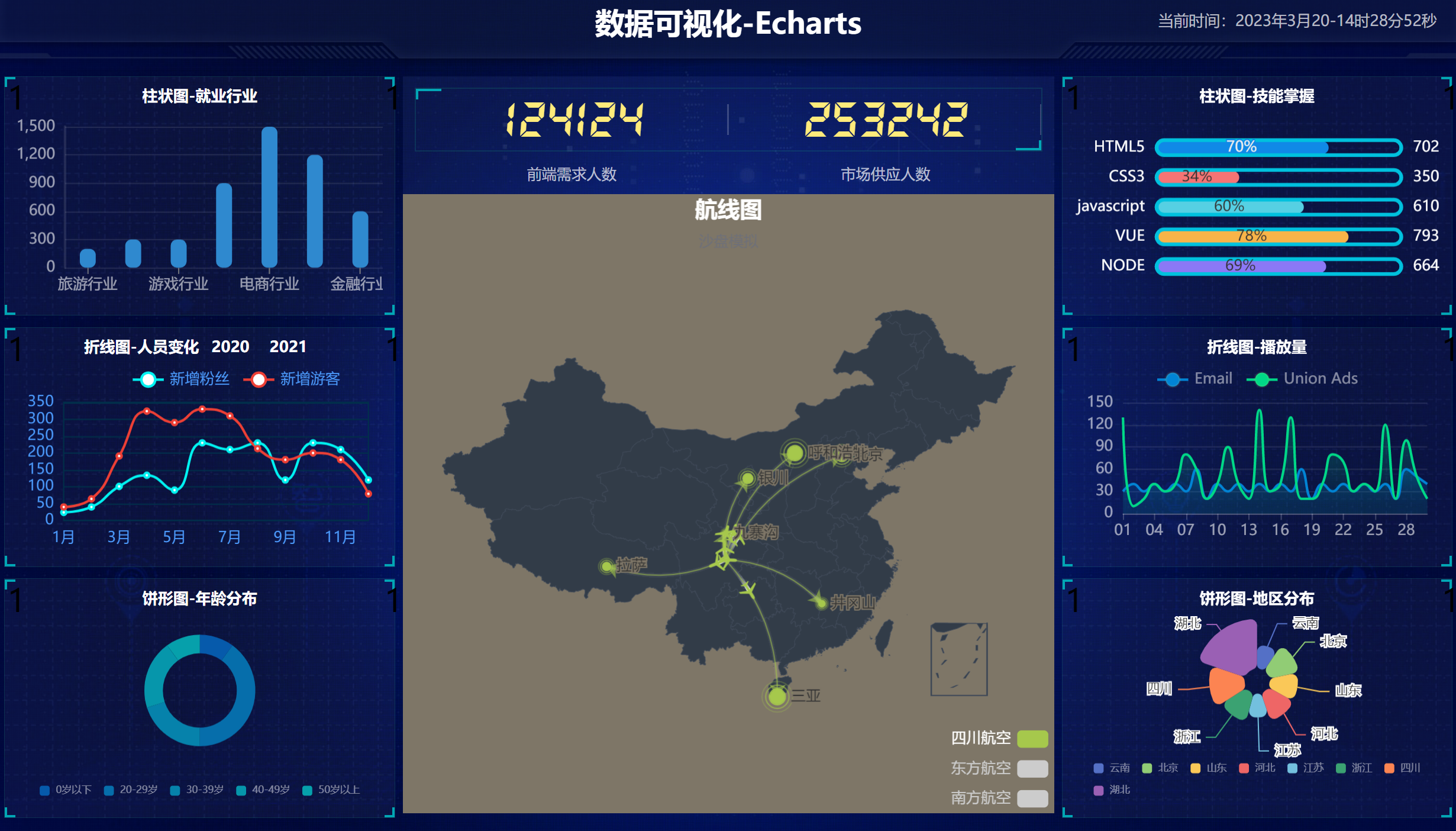
最终效果如下:

十、